HTML文檔一般包括兩部分:頭部區(qū)域和主體區(qū)域。
HTML文檔基本結構由3個標簽負責組織:、和。
其中,標簽標識HTML文檔,標簽標識頭部區(qū)域,標簽標識主體區(qū)域。
示例:一個完整的HTML文檔基本結構如下P:
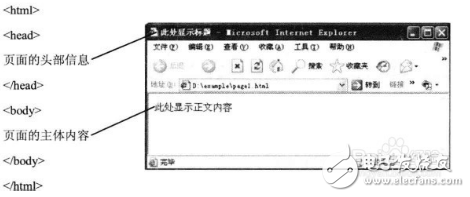
<html> <head> head> <body> body> html>具體分析:
HTML文件均以《html》標記開始,以《/html》標記結束。《head》...《/head》標記之間的內容
用于描述頁面的頭部信息,如頁面的標題、作者、摘要、關鍵詞、版權、自動刷新等信息。在
《body》...《/body》標記之間的內容即為頁面的主體內容。
HTML文件的整體結構及對應的預覽效果如圖所示。

I.頁面標題標記《《title》
《title》標記用于定義頁面的標題,是成對標記,位于《head》標記之間,如圖1-1中顯示標
題的語句為:
《title》此處顯示標題《hitle》
2.輔助標i己《meta》
《meta》標記用于定義頁面的相關信息,為非成對標記,位于《head》標記之間。使用
《meta》標記可以描述頁面的作者、摘要、關鍵詞、版權、自動刷新等頁面信息。《meta》標
記語句格式如下:
《meta http-equiv=“??” content-“71”》,
其中http-equiv屬性值可以是refresh(頁面刷新)、reply-to(頁面回復信息)、keywords(頁
面關鍵字)、content-type(頁面內容格式)、author(頁面作者)、description(頁面內容摘要)、
cop州ght(頁面版權信息)等。
例如,一個頁面10秒后自動刷新到abc.html頁面,則其《meta》標記語句如下:
《meta http-equiv=“refresh” content=“ 10 url=abc.html”》
3.正文標記《body》
《body》標記用于定義正文內容的開始,《/body》用于定義正文內容的結束。在
《body》。.. 《/body》之間的內容即為頁面的主體內容。使用《body》標記的各種屬性可以定義頁面
主體內容的不同表達效果,《body》標記的主要屬性如下:
bgcolor:定義網頁的背景色。
background:定義網頁背景圖像。
 電子發(fā)燒友App
電子發(fā)燒友App

























評論