一、jQuery的三種$()
$號是jQuery“類”的一個別稱,$()構造了一個jQuery對象。所以,“$()”可以叫做jQuery的構造函數。
1、$()可以是$(expresion),即css選擇器、Xpath或html元素,也就是通過上述表達式來匹配目標元素。
比如:$("a")構造的這個對象,是用CSS選擇器構建了一個jQuery對象——它選擇了所有的這個標簽。如:
$("a").click(function(){...})
就是在點擊頁面上的任何一個鏈接時的觸發事件。確切地說,就是jQuery用這個標簽構建了一個對象$("a"),函數 click()是這個jQuery對象的一個(事件)方法。
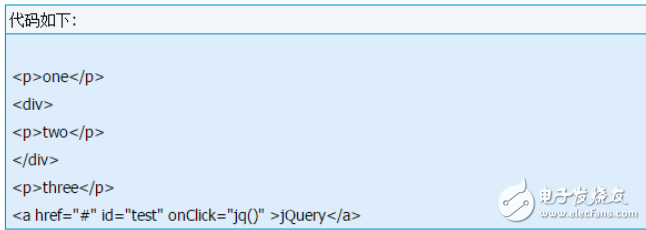
比如有這樣一段HTML代碼:

alert($("div>p").html());
?
$()中的是一個查詢表達式,也就是用“div>p”這樣一個查詢表達式構建了一個jQuery對象,然后的“html()”意思是顯示其html內容,也就是上面HTML代碼段的[two]。再如:
$("
Hello
$()中的是一個字符串,用這樣一段字串構建了jQuery對象,然后向
?
2、$()可以是$(element),即一個特定的DOM元素。如常用的DOM對象有document、location、form等。如這樣一行代碼:
$(document).find("div>p").html());$()中的document是一個DOM元素,即在全文尋找帶
的
中的內容。
3、$()可以是$(function),即一個函數,它是$(document).ready()的一個速記方式。如常見的形式是這樣的:
$(document).ready(function(){
alert("Hello world!");
});
可變形作:
$(function(){
alert("Hello world!");
});
?
對于選擇HTML文檔中的elements,jQuery有兩種方法:
1)如$("div>ul a"),它的意思是div標簽中的ul標簽中的a標簽
不過,$('div>ul')和$('div ul')是有區別的,?
$('div>ul')是
- ;
- 孩子節點,即使這個
- 的后代還有
- 也不是它所找的范圍(所找到的DOM對象,只是它本級的DOM對象。)。而$('#sId li:not(.horizontal)'),就是指類名"sId"里面的所有li的子孫中沒有horizontal類的所有元素。——這里的not()是一個negation pseudo class.
這里返回的是一個jQurey對象,一個數組對象,這個jQuery對象的長度可用.length()得到。
2、XPath選擇器
如:選擇所有帶有title 屬性的鏈接,我們會這樣寫:$('a[@title]')
[]里帶@,說明[]里的是元素的屬性;是個屬性選擇器
[]里沒@,說明[]里的是元素的子孫。
$('ul li')和$('ul[li]')雖然返回的都是一個jQuery數組,但兩者的含義正好相反。前者是要找- 下所有
- 子孫,而后者卻是在找所有子孫為
- 的
- 數組。
- 第 1 頁:jquery中的$()是什么?以及$符號的作用
- 第 2 頁:對于選擇HTML文檔中的elements
- 第 3 頁:jQuery中$符號的作用
- jQuery(11093)
在XPath中,要找一個“以...開頭”的屬性,用^=,如找一個name屬性是以mail開頭的input元素,就用
$('input[@name^="mail"]')
要找一個“以...結尾”的屬性,要用$=
要找一個“不頭不尾”的屬性,用*=
?
3、不屬于上述的CSS和XPath的選擇器,就是自定義的選擇器了,用“:”表示,這里要用的就是:first,:last,:parent ,:hidden,:visible,:odd,:even,:not('xxx'), ":eq(0)"(始于0),:nth(n),:gt(0),:lt(0),:contains("xxx")
如:$('tr:not([th]):even')意為元素的子孫中不含 的所有子孫的偶數項
?
4、還有幾個,簡單不解釋了
$('th').parent()——
$('td:contains("Henry")').prev()——內容包含有"Henry"的的上一個節點
$('td:contains("Henry")').next()——內容包含有"Henry"的的下一個節點
$('td:contains("Henry")').siblings()——內容包含有"Henry"的的所有兄弟節點
還有一個,就是end(),這個方法肯定是用在某個DOM節點執行了某一動作之后,還想在與其相關的節點上執行類似動作,這里就要用到end()。用過end()方法之后,所返回的是執行動作的那個節點的父節點上。舉個例子
$(...).parent().find(...).addClass().end()
這里執行動作的節點是find(...),是一個數組對象,它所做的動作是“addClass()”,之后,用了個end(),這時所返回的東東就是指向了parent()所指向的節點,也就是執行“addClass()”動作的那個數組對象的父節點。
?
5、要直接訪問DOM元素,可用get(0)的方法,如
$('#myelement').get(0),也可縮寫成$('#myelement')[0]
?二、?jQuery中$符號的作用
1、作為jQuery包裝器,利用選擇器來選擇DOM元素(這個也是最強大的功能)
例如:$("table tr:nth-child(even)")2、實用工具函數,作為幾個通用的實用工具函數的命名空間的前綴
例如:$.trim(someString)3、文檔就緒處理程序,相當于$(document).ready(...)
例如:$(function(){...}); 里面的函數會在DOM樹加載完之后執行4、創建DOM元素
例如:$("how are you?
")5、擴展jQuery
例如:$.fn.disable = function(){...}6、使用jQuery和其他庫
例如:Prototype庫也是使用$符號,jQuery提供noConflict函數避免沖突,jQuery.noConflict();把$符號還原到非jQuery庫定義的含義。
?
本文導航
主站蜘蛛池模板: 俄罗斯欧美色黄激情 | 四虎永久免费网站入口2020 | 天天拍天天射 | 亚洲一区中文字幕在线观看 | 国产精品永久免费 | 天天干夜夜草 | 兔费看全黄三级 | 国产片一级特黄aa的大片 | 丁香在线| 日本三级香港三级人妇99视 | 草草影院ccyy国产日本欧美 | 天天射夜夜爽 | 色天使在线视频 | 伊人久久大香线蕉影院95 | 国产免费久久 | 男人视频在线 | 四虎影院最新地址 | 夜夜艹日日干 | 欧美一级特黄aaaaaa在线看首页 | 伊人久久大香线蕉观看 | 91福利网站| 四虎a级欧美在线观看 | 日本在线不卡一区二区 | 男人资源网 | 国产精品久久久久久久久久免费 | 殴美aⅴ| 久久亚洲欧美成人精品 | 免费国产99久久久香蕉 | 午夜激情啪啪 | 国内真实下药迷j在线观看 国内自拍 亚洲系列 欧美系列 | 四虎永久在线观看视频精品 | 你懂的在线视频播放 | 亚洲卡一卡2卡三卡4卡国色 | 韩日成人| 五月婷婷六月丁香在线 | 伊人福利网| 日产精品卡二卡三卡四卡无卡乱码 | 717影院理论午夜伦不卡久久 | 美女视频网站色软件免费视频 | 国产精品亚洲玖玖玖在线靠爱 | 一级骚片超级骚在线观看 |相關推薦
CAD中怎么旋轉箭頭符號?
在浩辰CAD電氣軟件的弱電平面中提供了箭頭旋轉功能,其主要的作用是旋轉箭頭符號,非常實用。所以各位小伙伴如果需要旋轉dwg格式圖紙中箭頭符號的話可以使用此功能來解決,接下來的CAD教程就讓小編來給2021-04-02 17:12:29CAD中的索引符號都有哪些?CAD標注符號大全
說到CAD標注符號大全可能很多CAD制圖初學入門的小伙伴對于CAD制圖軟件中的索引符號不太了解,今天就來給大家介紹CAD標注符號大全中的索引符號,其實,索引符號命令為圖中另有詳圖的某一部分標注索引2021-04-26 14:44:39CAD圖紙中的新符號怎么導入圖庫?
在使用國產CAD軟件進行弱電平面設計的過程中,如果想要將dwg文件中的新符號導入圖庫中該如何操作呢?其實很簡單,只需要調用浩辰CAD電氣軟件中的浩辰設備同步功能即可將dwg文件中新符號導入圖庫。下面2021-04-09 13:12:22CAD軟件中如何管理符號庫?CAD符號庫管理教程
管理】。如下圖所示:執行命令后即可調出【圖庫管理(弱電平面)】對話框。如下圖所示:各位CAD入門學習者在浩辰CAD電氣軟件中管理符號庫的過程中需要注意的是:符號庫管理功能有著非常豐富的管理設置以及非常2021-07-01 16:10:59KICAD中的電源符號可以修改網絡名嗎
KICAD中的電源符號不能修改網絡名,如果用的電源網絡名不在元件庫中的話,就必須要自己創建一個。下面以USB-5V電源符號為例,記錄一下創建電源符號的過程。1,在庫中New Symbol,在彈出2021-10-29 06:26:14KiCad中不同GND符號的含義及應用
用于模數 (A/D) 轉換器中模擬輸入的參考地。請注意,雖然符號與普通 GND 相同,但網絡標簽名稱不同,因此默認情況下它們不會連接。 這是“數字”地。通常用于 A/D 轉換器的另一側。它為您的數字輸出2023-08-18 16:55:22PLC編程中符號名使用的小技巧
修改變量地址(在另一帖中已貼過) 1.符號名使用中(否則,先CTRL+Y切換) 2.在符號表中直接修改符號對應的變量地址 3.OK 用符號表修改址有有個好處是數據塊中的地址也會同時修改,這個比2020-12-07 14:41:34shell中的三種引用符號是什么
、shell中的三種引用符號1.轉義符2.單引號3.命令替換符三、變量表達式總結一、變量1.特殊符號特殊符號~:用戶主目錄、:反引號,放置的命令可先執行的指令,與$(指令)功能相同#:注釋$:取用變量值或者運算值前導符&:將命令在后臺執行*:通配符,可以代表任意字符(:子2021-12-22 07:01:28什么叫做原理圖符號,它的作用是什么?
答:所謂的原理圖符號,就是我們在繪制原理圖時,需要用一些符號來代替實際的元器件,這樣的符號,我們就稱之為原理圖符號,也稱之為原理圖庫。它的作用就是來代替實際的元器件,我們在做原理圖符號的時候,不用2021-03-22 14:35:50怎么在CAD圖紙中繪制特殊符號?
在CAD繪圖過程中,有些時候會需要在CAD圖紙中添加一些特殊符號,那么CAD中怎么添加特殊符號呢?浩辰CAD軟件可以快速繪制繁雜的CAD特殊符號和標注說明,讓設計更智能,智造更精準。接下來的CAD2021-06-06 21:32:55怎么將CAD圖紙中的新符號導入圖庫?
在使用國產CAD軟件進行弱電平面設計的過程中,如果想要將dwg文件中的新符號導入圖庫中該如何操作呢?其實很簡單,只需要調用浩辰CAD電氣軟件中的浩辰設備同步功能即可將dwg文件中新符號導入圖庫。下面2021-04-06 17:06:03求助,請問鴻蒙os的JS UI如何導入jquery?
cd entrynpm下載jqueryjs中引入:import $ from "jquery";報錯:Module '"XXX"' has no default export.鼠標可以點進jquery中2022-05-10 10:29:47電路圖的符號怎么看?
”,電位器是“ RP ”,即在 R 的后面再加一個說明它有調節功能的字符“ P ”。在某些電路中,對電阻器的功率有一定要求,可分別用圖 1 中( e )、( f )、( g )、( h )所示符號來表示。幾種2019-11-15 14:08:26電路設計以及PCB制作中電源符號的含義
電路設計以及PCB制作中,經常碰見電源符號:VCC、 VDD、VEE、VSS,其代表的含義如下:VCC:C=circuit 表示電路的意思, 即接入電路的電壓VDD:D=device 表示器件2021-12-27 07:41:32請問C6678原理圖上的符號元件是什么?有什么作用?
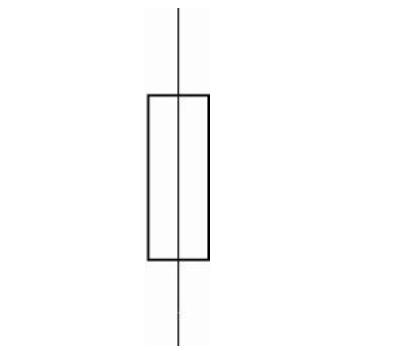
本帖最后由 一只耳朵怪 于 2018-6-19 11:00 編輯 剛開始學習DSP 在看6678開發板的原理圖的時候,看到一個這個符號的元件 請問這是什么元件 作用是什么?2018-06-19 05:18:50請問電路的 原理以及各個元件的作用
1500VDCv1為主器件 晶閘管c1.1/2.1/2.2為1.25μF,3000v耐壓請問電路的 原理以及各個元件的作用 謝謝各位大佬2020-09-15 23:51:07非活動代碼突出顯示符號不起作用
你好,sdk 2015.2;正如標題所述,當我為此目的使用符號時,非活動代碼突出顯示不起作用:例如:在一個完美工作的應用程序項目(有一個bsp和hwdef等)中,我轉到項目設置 - > c2019-04-19 14:12:14電氣符號圖
半導體管、電子管符號,測量儀表、燈和信號器件符號,常用符號,電能的發生和轉換符號,開關控制和保護裝置圖形符號,無源元件符號,電力照明一般符號,變電站、所符號,操作件和2008-09-30 18:57:20 531
531jQuery全面提速
jQuery是一款輕量級的JavaScript庫,它不僅功能強大,而且簡潔優雅,能使用最少的代碼來實現最多的功能,深受Web開發人員的青睞。本書通過大量實例循序漸進地講解了jQuery的基本概念和2011-04-19 21:53:21 45
45電氣符號全集
方框符號一般用在使用單線表示法的圖中如系統圖和框圖中由方框符號內帶有限定符號以表示對象的功能和系統的組成如整流器圖表符號由方框符號內帶有交流和直流的限定符號以及可2011-09-16 16:13:55 198
198電子元器件符號-電氣符號大全-電路圖符號大全
電子元器件符號 電氣符號大全 電路圖符號大全 導電體對電流的阻礙作用稱為電阻,用符號R表示,單位為歐姆、千歐、兆歐,分別用?、K?、M?表示。 一、電阻的型號命名方法: 國產2012-10-09 14:19:51 707278
707278
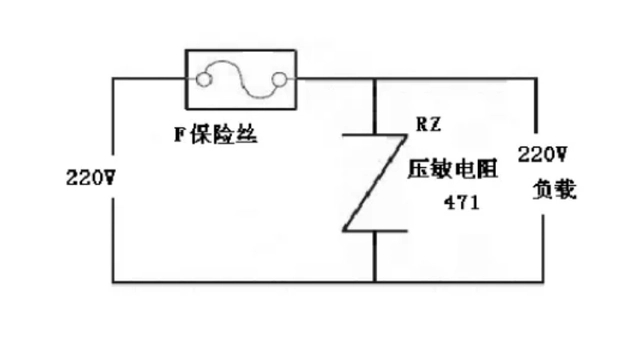
壓敏電阻符號怎么表示 壓敏電阻選型參數及作用
本文為您講解壓敏電阻符號電路表示方法,壓敏電阻的工作原理,壓敏電阻選型型號及參數、作用等方面內容,希望通過全篇能給你完整了解壓敏電阻的相關知識。2016-09-22 16:31:43 81764
81764
第19章jQuery Mobile移動開發
19.1 jQuery Mobile概要 19.2 jQuery應用 19.3 jQuery.ajax 19.4 jQuery Mobile應用2017-04-11 11:03:01 0
0jQuery/CSS3應用插件欣賞
jQuery是一款很強大的Java框架,本文介紹的9個應用插件很多都是基于jQuery的,另外,CSS3的應用讓這些插件增添了不少光彩,特別是第一個動畫插件Animate.css非常實用,可以2017-09-28 15:25:30 0
0jQuery 3.0有哪些新增特性
新版Java庫或成為唯一完全支持的發布版本 Web開發者請注意:新版本將很快成為唯一可用的jQuery Java開發庫,請為此做好準備。被廣泛使用的3.0版已進入候選版(release2017-10-10 14:36:16 0
0Jquery簡單分頁實現
這篇文章主要介紹了Jquery簡單分頁實現方法,實例分析了jquery分頁的相關實現技巧,具有一定參考借鑒價值,需要的朋友可以參考下。2017-11-28 11:55:24 956
956bootstrap和jquery區別
Bootstrap是基于HTML5和CSS3開發的,它在jQuery的基礎上進行了更為個性化的完善,形成一套自己獨有的網站風格,并兼容大部分jQuery插件。 基本結構:Bootstrap 提供了一個帶有網格系統、鏈接樣式、背景的基本結構。這將在Bootstrap 基本結構部分詳細講解。2017-11-30 16:40:49 5379
5379jquery綁定事件的方法
Query提供了多種綁定事件的方式,每種方式各有其特點,明白了它們之間的異同點,有助于我們在寫代碼的時候進行正確的選擇,從而寫出優雅而容易維護的代碼。下面我們來看下jQuery中綁定事件的方式都有2017-12-01 16:59:15 2030
2030jquery插件寫法及用法(jQuery插件開發全解析)
如今做web開發,jquery 幾乎是必不可少的,同時jquery插件也是不斷的被大家所熟知,以及運用。最近在搞這個jquery插件,發現它的牛逼之處,所以講一講jQuery插件的寫法、使用jQuery插件開發全解析。2017-12-03 09:21:14 9654
9654
jquery插件有哪些_jquery插件大全(241個jquery插件)
jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,并且方便地為網站提供AJAX交互。jQuery還有一個比較2017-12-03 09:41:02 11121
11121jquery ajax實例代碼(驗證用戶名唯一性、實現遮罩層登錄驗證界面)
jquery ajax實例代碼:基于jQuery實現的Ajax 驗證用戶名唯一性實例代碼;jQuery+AJAX實現遮罩層登錄驗證界面(附源碼)。非常不錯,具有參考借鑒價值,需要的的朋友參考下吧2017-12-03 09:42:39 3963
3963
jquery選擇器的實現原理(jquery選擇器總結)
jquery原型里面有一個init初始化的方法,將傳入的值進行解析,比如傳入的id還是class還是標簽名。然后通過相應的方法返回數組型對象。既可以通過對象直接調用方法,也可以使用數組的length。jQuery 的選擇器可謂之強大無比,這里簡單地總結一下常用的選擇器。2017-12-03 10:10:44 2469
2469
jquery each的用法及實例程序實現
對于jQuery對象,只是把each方法簡單的進行了委托:把jQuery對象作為第一個參數傳遞給jQuery的each方法.換句話說:jQuery提供的each方法是對參數一提供的對象的中所有的子元素逐一進行方法調用2017-12-03 10:19:05 1633
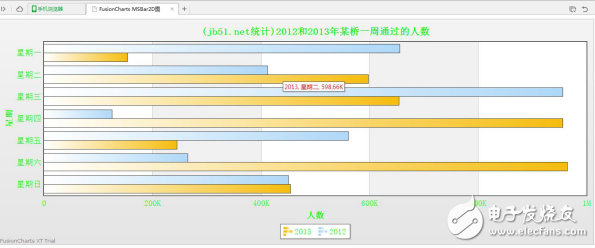
1633jquery插件開發實例(MSBar2D圖效果、手風琴特效插件)
本文實例講述了jQuery插件FusionCharts實現的MSBar2D圖效果以及jquery手風琴特效插件,手風琴效果是項目中使用頻率較高的一種效果。分享給大家供大家參考,具體如下。2017-12-03 10:56:02 1804
1804
jquery中的ajax實例教程
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之后又一個優秀的JavaScript代碼庫(或JavaScript框架)。Ajax 開發與傳統的 B/S開發有很大的不同。這些不同引入了新的編程問題,最大的問題在于易用性。2017-12-27 11:29:57 2216
2216
PHP如何返回json格式的數據給jquery的詳細資料說明
json格式的數據是我們在應用開發中一直會使用到的數據,如與jquery打交到或與API打交都會使用到json數據,那么PHP如何返回json格式的數據給jquery呢,下面我來給各位同學介紹介紹。2019-03-22 15:24:17 7
7電氣符號大全資料免費下載
圖表符號一般分為限定符號 一般符號 方框符號 以及標記或字符限定符號不能單獨使用 必須同其他符號組合使用 構成完整的圖形符號如交流電動機的圖表符號 由文字符號 交流的限定符號 以及輪廓要素組成延時2019-11-15 08:00:00 0
0jQuery模板JsRender的詳細資料介紹
jQuery模板是一個ja<x>vasc<x>ript引擎(抄的、這個東東太高深了),他最直接的作用就是: 1、代碼重用,減少代碼量;(貌似還更容易編寫) 2、拋棄繁瑣的字符串拼接、提高代碼可見性、簡化維護。2019-12-24 15:42:00 12
12C語言中#和##符號有什么樣的作用
、#的預處理作用 預處理過程實質上是處理“#”,包括: 將#include包含的頭文件直接拷貝到.c當中; 將#define定義的宏進行替換; 將#if #else2020-02-24 10:56:45 43509
43509特殊電阻器有哪些_特殊電阻器符號
特殊電阻器符號是表示新近出現的保險電阻,它兼有電阻器和熔絲的作用。當溫度超過500℃時,電阻層迅速剝落熔斷,把電路切斷,能起到保護電路的作用。它的電阻值很小,目前在彩電中用得很多。文字符號是“RF”。2020-03-05 09:47:00 5716
5716
保險絲的電路符號及圖形符號
本文介紹了保險絲符號的相關知識,有關保險絲的電路符號(文字符號),以及保險絲的電學符號(圖形符號),了解下保險絲的符號表示方法。2020-03-29 16:08:00 136729
136729
Javascript框架jQuery 3.5.0發布
Jquery是繼prototype之后又一個優秀的 Javascript 框架。它是輕量級的js庫(壓縮后只有21k) ,它兼容CSS3,還兼容各種瀏覽器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。2020-04-12 19:24:17 2957
2957符號在人工智能中的作用
符號是我們用來表示其他事物的事物。符號在人類的思想和推理過程中起著至關重要的作用。如果我告訴你我看見貓爬在樹上,那么你的腦海就會迅速聯想到圖像。2020-07-17 10:46:22 4856
4856一文詳解jQuery的功能及作用
DOM 遍歷和修改 AJAX Utilities(除此之外還提高大量的插件) jQuery的作用 jQuery本身是一個基于插件的JavaScript庫,jQuery為Web編程提供了一個抽象的層,使2021-07-30 16:40:33 3671
3671jquery隱藏顯示元素 jQuery中選擇器的種類
jQuery選擇器種類 一、基本選擇器 1、ID選擇器 #id 2、類選擇器 .class 3、元素選擇器 element 4、selector1,selector2,。。。,selectorN2021-07-30 16:41:18 1330
1330jquery和vue是什么 它們之間有什么區別
的js庫所代替,隨著瀏覽器廠商對HTML5規范統一遵循以及ECMA6在瀏覽器端的實現,jquery的使用率將會越來越低 Vue.js是什么? Vue.js是一個前端JavaScript框架,用于構建用戶2021-07-30 17:48:45 8458
8458常見的JavaScript庫 jQuery選擇器種類
一個單獨的js文件,使用的時候直接去引用這js文件就可以了。(common.js) 常見的JavaScript 庫 - jQuery、Prototype、MooTools。其中jQuery是最常2021-07-31 11:09:13 1871
1871C語言強/弱符號和強/弱引用的作用
在編程者沒有顯示指定時,編譯器對強弱符號的定義會有一些默認行為,同時開發者也可以對符號進行指定,使用"attribute((weak))"來聲明一個符號為弱符號。2022-07-12 11:55:59 999
999PCB符號的概念及作用簡析
PCB符號,也叫PCB封裝,就是把實際的電子元器件,芯片等的各種參數,比如元器件的大小,長寬,直插,貼片以及焊盤的大小,管腳的長寬 ,管腳的間距等用圖形方式表現出來。2022-08-22 11:21:53 1060
1060
STEP7符號/符號表使用
共享符號與本地符號 符號可以分為共享符號與本地符號。 程序代碼段中的共享符號與局部符號之間的差別可區分如下: 來自符號表中的符號(共享符號)將顯示在引號".."內。 來自塊的變量聲明表中的符號(局部2023-01-29 11:55:23 3943
3943igbt電氣符號圖
符號的國家標準共26項,所含設備用圖形符號共2902個。igbt電氣符號圖的種類和組成:圖表符號一般分為:限定符號、一般符號、方框符號、以及標記或字符。 限定符號不能單獨使用,必須同其他符號組合使用,構成完整的圖形符號。如交流電動機2023-02-06 10:45:24 4840
4840
壓敏電阻的工作原理、符號、作用、特性以及應用范圍
相信很多朋友對壓敏電阻并不陌生,都了解一些,壓敏電阻也是日常生活中比較常見的電阻器元件。壓敏電阻的工作原理是什么?壓敏電阻的作用有哪些呢?今天弗瑞鑫小編來為大家詳細介紹一下:壓敏電阻的原理、符號、作用、特性以及應用范圍。2023-04-13 08:57:13 3161
3161
弱符號的作用與示例
,兩者等效 void __attribute__((weak)) test_weak_attr ( void ) { printf( "Weak Func!\\r\\n" );} 弱符號的作用與示例 弱符號是相對于強符號而言的,在定義或者聲明變量、函數時2023-06-22 11:36:00 427
427專為jQuery構建的強大的UI和數據可視化庫
KendoUI jQuery組件已經為開發人員服務了近十年,使KendoUI成為市場上最健壯和最全面的jQuery組件集之一。考慮到jQuery的基礎知識,我們創建了一組廣泛的UI元素和數據可視化組件,這些組件對于jQuery開發人員來說很自然而又容易2023-09-23 10:15:07 293
293
而$('div ul')是在
- 。
?
2)用jQuery對象的幾個方法(如方法find()、each()等)
$("#orderedlist).find("li") 就像 $("#orderedlist li"). each()一樣迭代了所有的li,而表達式中的“#”表示HTML中的ID,如上例中的“#orderedlist”就表示“ID為orderedlist所在的標簽”。?
****************************************************************
?
1、標簽選擇器$('p')、類選擇器$('.myClass')、id選擇器$('#myId')相對簡單,不多說。不過有一點——$('div>ul')和$('div ul')是有區別的,
$('div>ul')是
- ;而$('div ul')是在
- 。
所以,$('#sId>li')所選擇的是id為"sId"的所有
 電子發燒友App
電子發燒友App





























評論