babel插件、webpack插件、vue-cli插件,為啥這么多的優(yōu)秀框架都是使用插件系統(tǒng)?插件化架構是什么?帶來了什么好處?可以應用到什么場景呢? 1. 插件化架構定義 插件化架構又稱微核架構
2020-10-15 17:45:44 5174
5174 VUE50 - Three Phase Rectifier Bridge - IXYS Corporation
2022-11-04 17:22:44
VUE組件 - 回到頂部
2020-05-26 13:54:02
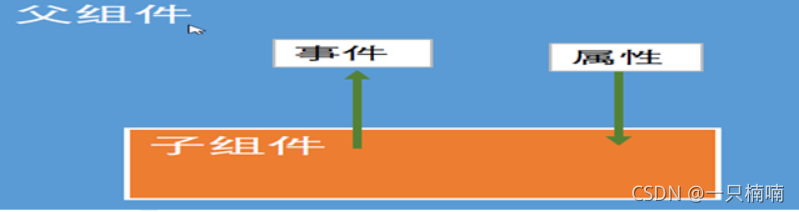
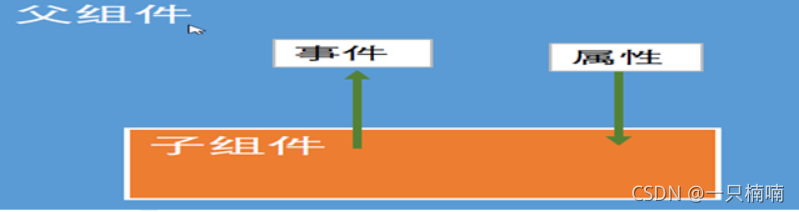
Vue中父組件(vue實例)與子組件(component)之間的數據傳遞
2020-06-01 17:28:24
哪位大神知道vue-cli-----vue實例中template:'是什么意思嗎?
2020-11-05 07:02:34
vue-pull-to加載請求分頁 插件
2020-04-06 12:20:15
vue:前端路由和vue-router
2020-03-06 13:28:13
vue中的路由router
2020-05-20 07:10:47
vue嵌入瀏覽器 Vue-ico (vue-ico)Dead easy, Google Material Icons for Vue. 太簡單了,Vue的Google材料圖標
2021-12-21 08:20:41
vue踩坑之插槽理解(slot)
2019-08-14 14:12:25
vue文檔閱讀筆記2017年10月16日 150934
2020-04-01 11:49:10
【VUE】2編寫自己的第一個模板頁面、跳轉以及簡單的axios請求
2019-10-15 09:17:56
vue組件mounted生命周期開發(fā)疑惑解答
2019-11-11 09:24:19
22vue項目練習知識點
2019-09-06 15:07:36
出現(xiàn)了題目中的跨時鐘域的同步問題?怎么辦?十年不變的老難題。為了獲取穩(wěn)定可靠的異步時鐘域送來的信號,一種經典的處理方式就是雙寄存器同步處理(double synchronizer)。那為啥要雙寄存器呢
2020-08-20 11:32:06
->Core Cock Setup:pll_c0為(Latch Clock) 這兩個是跨時鐘域時鐘,于是根據文中總結:對于跨時鐘域的處理用set_false_path,約束語句如下
2018-07-03 11:59:59
(10)FPGA跨時鐘域處理1.1 目錄1)目錄2)FPGA簡介3)Verilog HDL簡介4)FPGA跨時鐘域處理5)結語1.2 FPGA簡介FPGA(Field Programmable
2022-02-23 07:47:50
跨時鐘域處理是FPGA設計中經常遇到的問題,而如何處理好跨時鐘域間的數據,可以說是每個FPGA初學者的必修課。如果是還在校生,跨時鐘域處理也是面試中經常常被問到的一個問題。這里主要介紹三種跨時鐘域
2021-03-04 09:22:51
請求處理模塊的功能是根據主機的請求控制設備收發(fā)器模塊的處理狀態(tài)。在本例中,請求處理模塊實際的功能就是根據目前接收到的主機請求控制設備收發(fā)器模塊發(fā)送數據,所以請求處理模塊的實現(xiàn)就是一個簡單的狀態(tài)機
2018-11-16 10:02:54
FPGA設計中有多個時鐘域時如何處理?跨時鐘域的基本設計方法是:(1)對于單個信號,使用雙D觸發(fā)器在不同時鐘域間同步。來源于時鐘域1的信號對于時鐘域2來說是一個異步信號。異步信號進入時鐘域2后,首先
2012-02-24 15:47:57
本文介紹在Linux環(huán)境下從零開始搭建Vue開發(fā)環(huán)境的整個過程,包括vue的安裝,webstorm 安裝配置,devtools的安裝。
2019-07-24 06:20:25
了創(chuàng)新的概念-跨域分析,利用跨域分析,可以發(fā)現(xiàn)傳統(tǒng)手段無法發(fā)現(xiàn)的嵌入式射頻系統(tǒng)以及數字射頻系統(tǒng)的疑難雜癥。 MDO4000 系列混合域分析儀究竟是什么?我們可以將其基本功能總結如下:- 四通
2019-07-19 07:02:07
如何克服ajax跨域
2020-04-30 13:25:07
雙口RAM如何實現(xiàn)跨時鐘域通信啊?怎么在quartus ii仿真???
2017-05-02 21:51:39
MicoKit的例子中,在配置文件里默認打開cli功能,可以讓大家能使用命令來操作3288的板子,我們可以把常用功能加入其中,來簡便我們的開發(fā)和測試。 幸好,在cli命令中,mico的工程師做了一個開源
2015-11-08 19:42:53
: 支持Android, Linux, RTOS, MacOS、Windows等多平臺,并能實現(xiàn)UI自適應與樣式的跨端一致性多語言: 面向廣大開發(fā)者群體:前端、終端、傳統(tǒng)IoT端、后端,各領域的開發(fā)
2022-03-13 20:44:37
Vue 框架通過數據雙向綁定和虛擬 DOM 技術,幫我們處理了前端開發(fā)中最臟最累的 DOM 操作部分, 我們不再需要去考慮如何操作 DOM 以及如何最高效地操作 DOM;但 Vue 項目中仍然存在
2020-10-27 11:39:06
跨時鐘域處理是FPGA設計中經常遇到的問題,而如何處理好跨時鐘域間的數據,可以說是每個FPGA初學者的必修課。如果是還在校生,跨時鐘域處理也是面試中經常常被問到的一個問題。 這里主要介紹三種跨
2021-01-08 16:55:23
跨時鐘域處理是FPGA設計中經常遇到的問題,而如何處理好跨時鐘域間的數據,可以說是每個FPGA初學者的必修課。如果是還在校生,跨時鐘域處理也是面試中經常常被問到的一個問題。這里主要介紹三種跨時鐘域
2021-02-21 07:00:00
異步bus交互(一)— 兩級DFF同步器跨時鐘域處理 & 亞穩(wěn)態(tài)處理1.問題產生現(xiàn)在的芯片(比如SOC,片上系統(tǒng))集成度和復雜度越來越高,通常一顆芯片上會有許多不同的信號工作在不同的時鐘頻率
2022-02-17 06:34:09
如何測量系統(tǒng)中時間相關的時域和頻域信號?以RFID讀寫器系統(tǒng)為例,介紹MDO4000的跨域調試應用
2021-04-09 06:18:12
【VUE】1使用vue-cli創(chuàng)建項目
2019-04-11 15:53:08
關于cdc跨時鐘域處理的知識點,不看肯定后悔
2021-06-21 07:44:12
關于iFrame特性總計和iFrame跨域解決辦法
2020-05-15 14:26:43
vue的數據雙向綁定的實現(xiàn)
2019-07-29 08:33:39
最近在用vue3重構后臺的一個功能。一個彈窗組件,彈出一個表單。然后點擊提交。早上運維突然跑過來問我,為啥彈窗擋住了下邊的表格的數據,我添加的時候,都沒法對照表格來看了。你必須給我解決一下。我參考了
2020-11-04 06:58:31
如何去實現(xiàn)Vue.js身份證讀卡器閱讀呢?
2021-10-19 07:57:25
如何在IAR環(huán)境下去實現(xiàn)單片機開發(fā)呢?如何對其進行仿真并調試?
2021-11-26 06:32:26
跨時鐘域處理是什么意思?如何處理好跨時鐘域間的數據呢?有哪幾種跨時鐘域處理的方法呢?
2021-11-01 07:44:59
跨時鐘域處理是 FPGA 設計中經常遇到的問題,而如何處理好跨時鐘域間的數據,可以說是每個 FPGA 初學者的必修課。如果是還在校生,跨時鐘域處理也是面試中經常常被問到的一個問題。這里主要介紹三種跨
2020-09-22 10:24:55
跨時鐘域處理是FPGA設計中經常遇到的問題,而如何處理好跨時鐘域間的數據,可以說是每個FPGA初學者的必修課。如果是還是在校的學生,跨時鐘域處理也是面試中經常常被問到的一個問題。在本篇文章中,主要
2021-07-29 06:19:11
求手機軟件跨平臺的開發(fā)環(huán)境。想找一種開發(fā)一次,可以在多個手機操作系統(tǒng)上運行的手機軟件開發(fā)環(huán)境。好像聯(lián)發(fā)科的VRE、卓睿軟件的ECDS-MUI有這樣的功能。求高手指導一下。
2011-06-01 15:10:09
跨時鐘域處理是 FPGA 設計中經常遇到的問題,而如何處理好跨時鐘域間的數據,可以說是每個 FPGA 初學者的必修課。如果是還在校生,跨時鐘域處理也是面試中經常常被問到的一個問題。這里主要介紹三種跨
2020-10-20 09:27:37
混合域示波器http://www.gooxian.com/(MDO)把RF頻譜分析儀與MSO或DPO結合在一起,實現(xiàn)從數字域、模擬域到RF域的信號相關視圖。 例如,MDO可以査看嵌入式設計內部協(xié)議
2017-08-31 08:55:59
摘要: WEEX依舊采取傳統(tǒng)的web開發(fā)技術棧進行開發(fā),同時app在終端的運行體驗不輸native app。其同時解決了開發(fā)效率、發(fā)版速度以及用戶體驗三個核心問題。那么WEEX是如何實現(xiàn)的?目前
2018-03-02 14:10:55
popArea里stream.m2sPipe,這個版本效率相較于前者,略低一些:StreamFifoCC這個就沒有什么好說的了,通過fifo來實現(xiàn)stream信號的跨時鐘域,效率最高,資源相對也會多
2022-07-07 17:25:02
知識轉移策略的跨域故障診斷背景轉移學習概述轉移學習方法研究動機和問題設置跨域方法在故障診斷中的應用開源故障數據集背景數據驅動診斷方法的常用驗證方式為通過將一個數據集分為訓練集和測試集來保證這兩個
2021-07-12 07:37:58
vue$route監(jiān)聽()怎么引用
2020-11-10 06:33:58
安裝node環(huán)境搭建vue項目環(huán)境vue項目目錄講解開始我們的第一個vue項目
2020-11-13 06:23:13
Vue加入withCredentials后無法進行跨域請求
2020-11-06 06:39:42
請問鴻蒙里面怎樣實現(xiàn)類似vue中v-html這一功能呢,我試了下不支持模板字符串,有的功能需要文本高亮,這時候需要對返回數據進行解析成帶標簽的字符串,vue中有v-html,原生中有innerHtml,但是鴻蒙怎么實現(xiàn)呢
2022-05-30 11:46:16
1、跨時鐘域信號的約束寫法 問題一:沒有對設計進行全面的約束導致綜合結果異常,比如沒有設置異步時鐘分組,綜合器對異步時鐘路徑進行靜態(tài)時序分析導致誤報時序違例。 約束文件包括三類,建議用戶應該將
2022-11-15 14:47:59
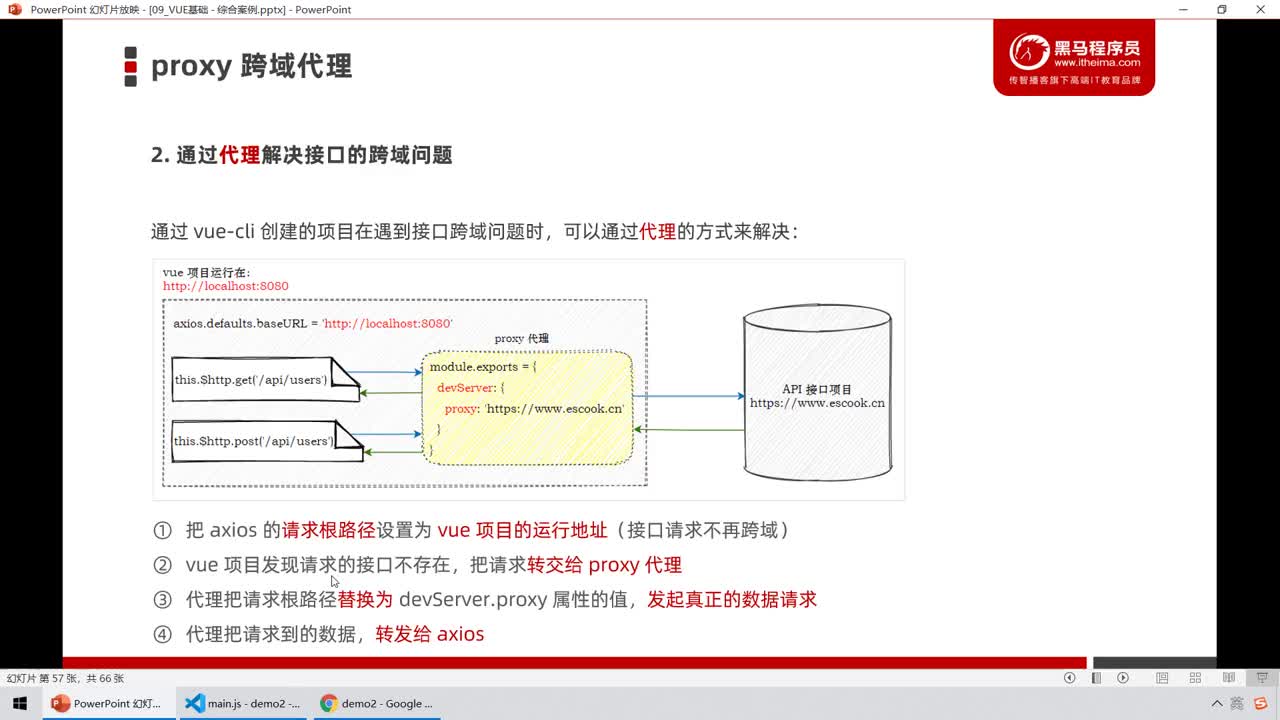
40Nginx的反向代理功能解決跨域問題
2019-10-10 10:58:03
和 udp 單播和多播消息)。我還嘗試閱讀 OpenThread CLI 源代碼并使用 CLI 作為指導來實現(xiàn)我的代碼,但是 CLI 成功的地方,我總是失敗......此時:那個功能實現(xiàn)了嗎?我錯過了什么嗎?
2023-01-17 07:06:17
SmartMesh WirelessHART經理CLI指南
2018-04-03 09:09:36 0
0 我們將會選擇使用一些 vue 周邊的庫 vue-cli,vue-router,vue-resource,vuex1. 使用 vue-cli 創(chuàng)建項目2. 使用 vue-router 實現(xiàn)單頁路由3.
2019-07-16 08:00:00 4
4 Vue是一套用于構建用戶界面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,方便與第三方庫或既有項目整合。
2020-03-18 08:00:00 0
0 現(xiàn)在圈子中許多JS框架都有自己的數據相應引擎。通過了解其工作原理,我們可以在實際開發(fā)中更有效地使用它。在下面的文章中,我們構建了您在Vue源代碼中看到的相同類型的Reactivity。
2020-05-05 21:28:00 1473
1473 
為什么 React 不精確監(jiān)聽數據變化呢 ?這是因為 Vue 和 React 設計理念上的區(qū)別, Vue 使用的是可變數據,而React更強調數據的不可變。所以應該說沒有好壞之分,Vue更加簡單,而React構建大型應用的時候更加魯棒。
2020-09-15 15:27:04 7415
7415 
很多人都懂一些簡單的電腦系統(tǒng)問題的解決方案,但是vue怎么去水印的解決思路卻鮮為人知,小編前幾天就遇到了vue怎么去水印的問題,于是準備整理一些vue怎么去水印的解決思路,其實只需要按照1:打開
2021-03-24 17:33:30 3144
3144 SmartMesh WirelessHart Mote CLI指南
2021-04-25 08:33:07 0
0 SmartMesh IP Mote CLI指南
2021-04-25 10:06:55 7
7 本期我們?yōu)榇蠹規(guī)淼氖?b class="flag-6" style="color: red">開發(fā)者裴云飛投稿的“HarmonyOS網絡請求框架實現(xiàn)”,這個網絡請求框架被命名為“蒹葭(JianJia)”。其原理是將Retrofit移植到HarmonyOS上,同時還實現(xiàn)
2021-05-18 11:21:43 2780
2780 前言這是一個前端用 Vue,后端用 Python 的 Web 框架 Flask 開發(fā)的詞云生成應用,代碼已上傳到 flask-vue-word-cloud 項目地址:https
2021-06-28 09:30:09 2257
2257 
的js庫所代替,隨著瀏覽器廠商對HTML5規(guī)范統(tǒng)一遵循以及ECMA6在瀏覽器端的實現(xiàn),jquery的使用率將會越來越低 Vue.js是什么? Vue.js是一個前端JavaScript框架,用于構建用戶
2021-07-30 17:48:45 8458
8458 ./oschina_soft/gitee-vue-img-cutter.zip
2022-05-31 15:21:01 0
0 ./oschina_soft/ani-cli.zip
2022-06-01 15:44:29 1
1 使用 Kube-capacity CLI 查看 Kubernetes 資源請求、限制和利用率
2022-07-03 15:30:06 696
696 Vue2 相較 Vue3 版本而言牢牢占據著大部分 Vue 開發(fā)者的視野,但是因為 Vue 官方已經把 Vue3 作為默認的版本,所以在此同時把 Vue2 和 Vue3 作為對比對象。
2022-11-02 13:18:14 449
449 Vue實現(xiàn)登錄功能
2023-01-13 10:43:50 479
479 
Linux安裝Vue環(huán)境
2023-01-13 14:09:08 649
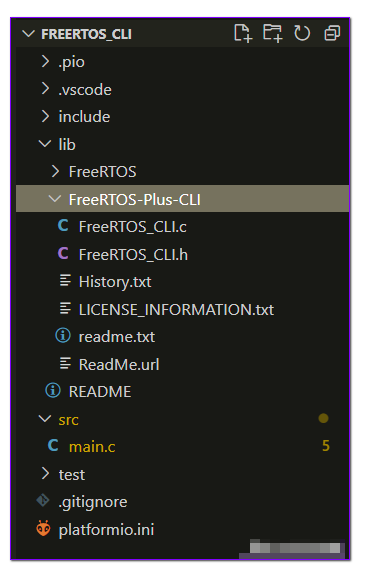
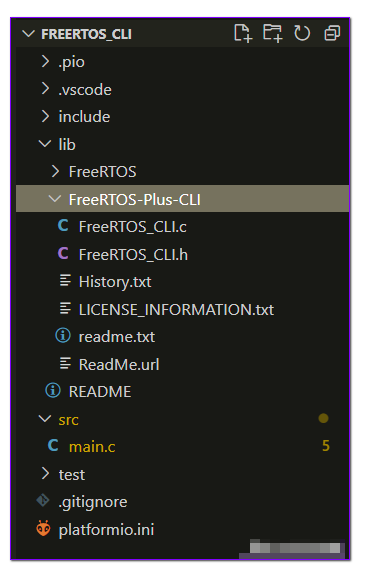
649 使用Platformio平臺的libopencm3開發(fā)框架來開發(fā)STM32G0,以下為FreeRTOS和CLI組件使用。
2023-01-16 14:47:58 2012
2012 
組件是可復用的 Vue 實例,且?guī)в幸粋€名字
```
在大型應用開發(fā)的時候,頁面可以劃分成很多部分。往往不同的頁面,也會有相同的部分。例如:頭部導航、尾部信息等模塊。
但是如果每個頁面
2023-02-06 16:03:41 359
359 
.生命周期
4.1生命周期是什么
Vue的生命周期, 就是Vue實例從創(chuàng)建到銷毀的過程.
2023-02-06 16:16:36 580
580 
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。
Vue 的核心庫只關注視圖層,也就是只處理頁面。
Vue提供的一套JS框架,通常稱為vue全家桶。
2023-02-06 16:41:41 678
678 
Springboot,Mysql,JWT,VUE 2.X 等等技術實現(xiàn),主要功能點:人臉列表CRUD,日志列表CRUD,基于自建人臉庫通過base64編碼方式存儲人臉圖片,通過調用騰訊云人臉對比API場景實現(xiàn)。
2023-02-23 15:36:51 666
666 各位小主大家好,很抱歉這段時間以來沒有及時更新和維護Vue Admin Work之前版本。因為這段時間一直致力于開發(fā)兩個新的版本 Vue Admin Work A 和?Arco Admin 兩個版本。
2023-03-01 10:20:05 486
486 
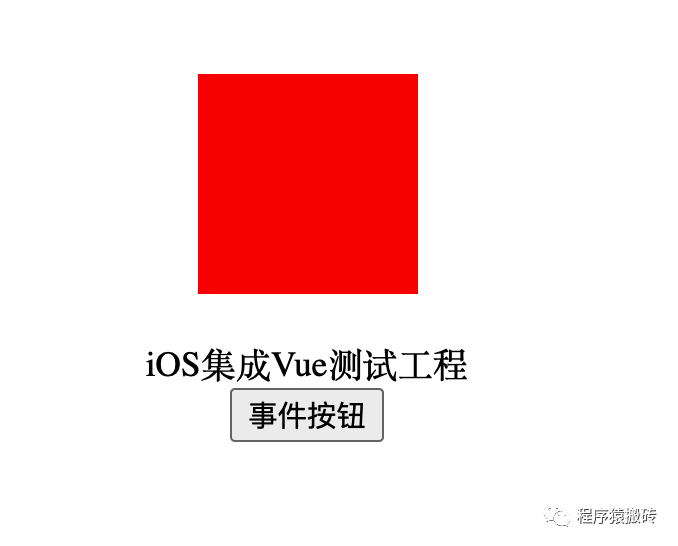
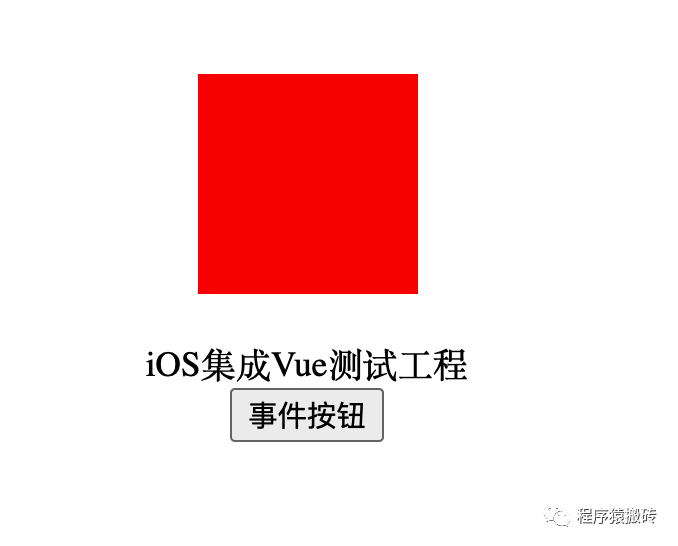
上一節(jié)Vue在非瀏覽器環(huán)境下的嘗試我們利用了weex在vue中的dom實現(xiàn)成功的在非瀏覽器環(huán)境中Vue的實例,接下來我們將Vue集成到iOS當中,利用JavaScriptCore來實現(xiàn)界面的布局與動態(tài)數據綁定。
2023-03-03 09:56:32 330
330 
Vue本身就是用javascript開發(fā)的,從源碼中可以看出它是一個用function來定義的類,多個生命周期通過Mixin混入進去,充分利用的javascript開發(fā)的特點,又將代碼很好的分開來的。
2023-03-03 09:57:57 320
320 
技術點:Springboot,Mysql,JWT,VUE 2.X 等等技術實現(xiàn),主要功能點:人臉列表CRUD,日志列表CRUD,基于自建人臉庫通過base64編碼方式存儲人臉圖片,通過調用騰訊云人臉對比API場景實現(xiàn)
2023-03-07 09:27:38 602
602 自從 Vue 發(fā)布以來,就受到了廣大開發(fā)人員的青睞,提到 Vue,我們首先想到的就是 Vue 的響應式系統(tǒng),那響應式系統(tǒng)到底是怎么回事呢?
2023-03-13 10:11:03 399
399 ESP-AT作為樂鑫開發(fā)的可直接用于量產的物聯(lián)網應用固件,可以簡單完成網絡的連接,以及設備與服務器之間的數據傳輸。本文將介紹如何使用 ESP-AT實現(xiàn)HTTP請求。
2023-05-23 17:12:10 624
624 
要Vue3 目前已經趨于穩(wěn)定,不少代碼庫都已經開始使用它,很多項目未來也必然要遷移至 Vue3。本文記錄我在使用 Vue3 時遇到的一些問題,希望能為其他開發(fā)者提供幫助。
2023-09-13 10:16:15 401
401 
本文將基于EsDA開發(fā)套件快速實現(xiàn)將串口數據轉換為HTTP請求的應用開發(fā),實現(xiàn)串口設備與網絡服務的互聯(lián)互通,提供便捷和高效的串口數據轉換功能。項目簡介HTTP協(xié)議是互聯(lián)網應用最為廣泛的一種網絡協(xié)議
2023-11-09 08:25:30 347
347 
和Vue項目的環(huán)境,并展示從前端到后端的完整開發(fā)流程。接著,將重點關注前后端分離的開發(fā)模式,并介紹如何通過RESTful API進行數據交互。最后,將分享一些實踐中的經驗和技巧,以及對未來發(fā)展的展望
2023-12-03 15:15:45 277
277
正在加载...
 電子發(fā)燒友App
電子發(fā)燒友App





































評論