詳解瀏覽器的緩存機制
“緩存一直是前端優化的主戰場,利用好緩存就成功了一半。本篇從HTTP請求和響應的頭域入手,讓你對瀏覽器緩存有個整體的概念。最終你會發現強緩存,協商緩存 和 啟發式緩存是如此的簡單。”
導讀
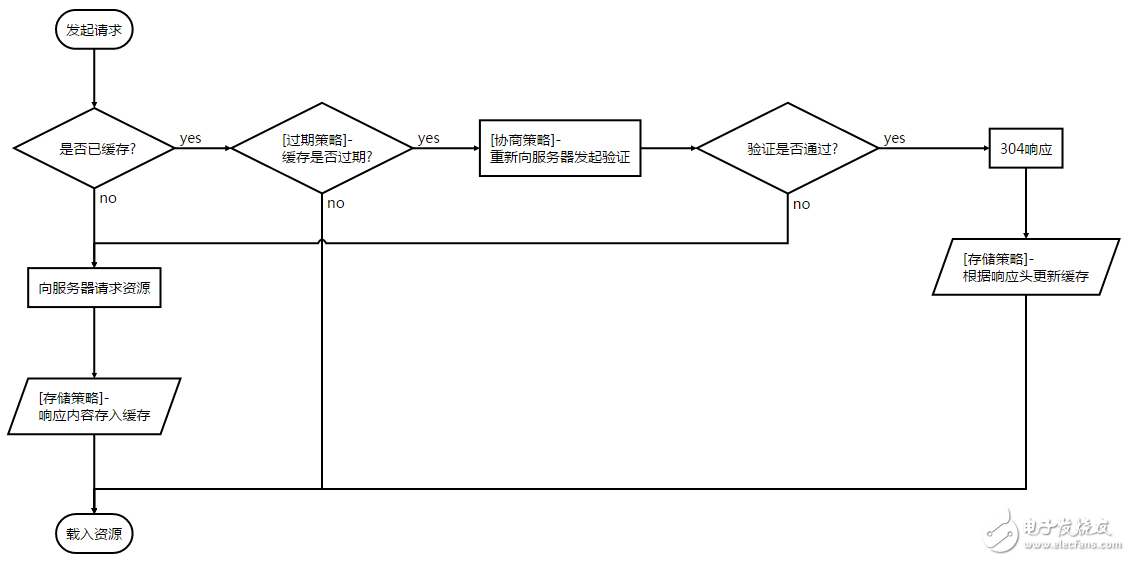
瀏覽器對于請求資源,擁有一系列成熟的緩存策略。按照發生的時間順序分別為存儲策略、過期策略、協商策略,其中存儲策略在收到響應后應用,過期策略、協商策略在發送請求前應用。流程圖如下所示:

廢話不多說,我們先來看兩張表格。
1. HTTP Header中與緩存有關的Key:
key描述存儲策略過期策略協商策略
Cache-Control指定緩存機制,覆蓋其它設置????
Pragmahttp1.0字段,指定緩存機制??
Expireshttp1.0字段,指定緩存的過期時間??
Last-Modified資源最后一次的修改時間??
ETag唯一標識請求資源的字符串??
2. 緩存協商策略用于重新驗證緩存資源是否有效,有關的Key如下:
key描述
If-Modified-Since緩存校驗字段,值為資源最后一次的修改時間,即上次收到的Last-Modified值
If-Unmodified-Since同上,處理方式與之相反
If-Match緩存校驗字段,值為唯一標識請求資源的字符串,即上次收到的ETag值
If-None-Match同上,處理方式與之相反
各個頭域(key)的作用
Cache-Control
瀏覽器緩存里,Cache-Control是金字塔頂尖的規則,它藐視一切其他設置,只要其他設置與其抵觸,一律覆蓋之。
不僅如此,它還是一個復合規則,包含多種值,橫跨存儲策略、過期策略兩種,同時在請求頭和響應頭都可設置。
語法為:“Cache-Control : cache-directive”。
Cache-directive共有如下12種(其中請求中指令7種,響應中指令9種):
Cache-directive描述存儲策略過期策略請求字段響應字段
public資源將被客戶端和代理服務器緩存????
private資源僅被客戶端緩存,代理服務器不緩存????
no-store請求和響應都不緩存??????
no-cache相當于max-age:0,must-revalidate即資源被緩存,但是緩存立刻過期,同時下次訪問時強制驗證資源有效性????????
max-age緩存資源,但是在指定時間(單位為秒)后緩存過期????????
s-maxage同上,依賴public設置,覆蓋max-age,且只在代理服務器上有效。??????
max-stale指定時間內,即使緩存過時,資源依然有效????
min-fresh緩存的資源至少要保持指定時間的新鮮期????
must-revalidation / proxy-revalidation如果緩存失效,強制重新向服務器(或代理)發起驗證(因為max-stale等字段可能改變緩存的失效時間)????
only-if-cached僅僅返回已經緩存的資源,不訪問網絡,若無緩存則返回504??
no-transform強制要求代理服務器不要對資源進行轉換,禁止代理服務器對 Content-Encoding,Content-Range,Content-Type字段的修改(因此代理的gzip壓縮將不被允許)????
假設所請求資源于4月5日緩存,且在4月12日過期。
當max-age 與 max-stale 和 min-fresh 同時使用時,它們的設置相互之間獨立生效,最為保守的緩存策略總是有效。這意味著,如果max-age=10 days,max-stale=2 days,min-fresh=3 days,那么:
根據max-age的設置,覆蓋原緩存周期, 緩存資源將在4月15日失效(5+10=15);
根據max-stale的設置,緩存過期后兩天依然有效,此時響應將返回110(Response is stale)狀態碼,緩存資源將在4月14日失效(12+2=14);
根據min-fresh的設置,至少要留有3天的新鮮期,緩存資源將在4月9日失效(12-3=9);
由于客戶端總是采用最保守的緩存策略,因此,4月9日后,對于該資源的請求將重新向服務器發起驗證。
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%