安卓轉戰React-Native
大小:0.5 MB 人氣: 2017-10-10 需要積分:1
由于安卓和ios的就業環境給移動端開發帶來前所未有的沖擊,于是乎很多伙伴們不得不另謀他路,然后現在比較火爆的Hybird和react-native也是對我們移動端的影響比較大,比如去面試會問你會nodej或者react不,前端工程師(js)轉移動端的門檻變得很低,angularjs和reactjs都很不錯,并且6月底阿里開源weex,估計很多人對weex還是特別期待的,唉,只能拿知識武裝自己咯。
安卓開發者眼中的react-native
react-native是fackbook的f8峰會提出的,哈哈據我所知攜程就已經使用了,效果還不錯,據說是比angularjs還輕的東西,所以果斷還是優先選擇這個,什么ionic+corvoda+angularjs的模式實在玩不動,然后要去學的話真的是花費太多的時間,綜合考慮還是react-native更具有現實意義。
坑逼的react-native for android
首先,不得不吐槽一下react-native團隊,但是更多是覺得facebook的牛逼,f8短短8小時搞出來如此強大的東西,項目代碼是在mac上開發,也是首先支持mac平臺下開發的,windows平臺是后來拓展的,特別是android是在ios出來以后好幾月才搞的,所以搭建個開發環境一坑接一坑,在Windows下搭建React Native Android開發環境不可謂不艱辛,真的是苦了我這安卓dog。前前后后折騰了好幾天,總算成功了,這里記錄一下所遇到問題,希望能幫助想學習一下react-native 的android開發的后來者。
react說是比angular輕,然后看了一下演示效果確實是不錯的,雖說是一個基于view來開發的東西,比微信的卡頓好多了,你說微信體驗不怎么好的webapp也能火到爆,看來react-native是有發展的前景的,會react真的是進可攻退可守,但是react-native坑多無極限,所以對我來說也是一大考驗。
links:
react-native官網:http://facebook.github.io/react-native/
react-native中文網:http://reactnative.cn/
react-native中文社區:http://bbs.reactnative.cn/
windows下react-native android環境搭建
對于react-native在windows下特別是安卓的環境配置總是會遇到這樣或者那樣的坑,但是那能怎么辦: 既然選擇了就是泥沙俱下我們也要前行。
jdk和android sdk的配置
本人是Android原生開發,特么再熟悉不過了這一步對于我可以忽略,但是react或者ios轉過來想學react-native android的還是有必要知道的。
官方文檔是建議我們安裝android studio2.0或以上版本然后sdk是去里面下載,本人開發是2.1.1的,然后要開發安卓必須安裝jdk的java開發環境,個人推薦jdk1.8。
其實本人認為android studio什么的都是次要的,主要是一整套下來好配置點,沒有照樣還是能夠開發發的呀,說這話的原因就是sdk離線下載快多了(http://www.androiddevtools.cn/資料很全的,你要下死丟丟也可以的啊),同志們下載好了記得配置環境變量很重要。
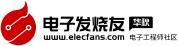
官方推薦需要安裝的如下圖:

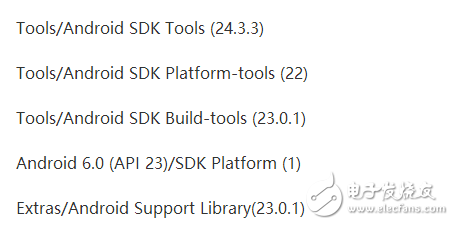
非java開發的注意了,配好了如下圖:

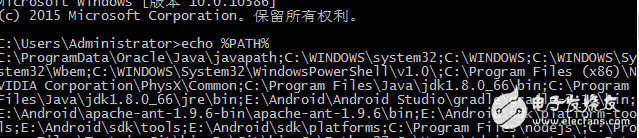
上圖只能說明已經配置了,還得驗證是否成功,看下圖:


安裝NodeJs(坑一)
官網下載地址:http://nodejs.cn/
很簡單的一步,下載安裝,環境都是自動配置好的,最后也是配置全局環境到path,我下載的是v5.8.0的版本。
cmd中運行如下命令,安裝react-native工具:
npm install -greact-native-cli
我的沒有問題,但是看見群里說有人出問題了(win7)
運行結果很奇怪,沒有提示安裝成功,也沒有提示安裝錯誤,然而運行react-native命令,提示命令不存在。
解決方案:安裝v4.x.x低版本,不要安裝v5.x.x高版本
公司電腦出現了,個人電腦是win10沒有出現問題。
安裝Git版本控制
git下載:https://git-scm.com/download/win
反正一路next好了,記得配置環境到path。
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%