iOS中關于UI的解讀
UI本質上就是你調用蘋果提供給你的API來完成設計師的設計。
所以,想提升UI的功力也很簡單,沒事就看看UIKit里的各個類的頭文件。如果能做到爛熟于胸,相信會有很大的提升。
Autolayout
顧名思義,Autolayout = 自動+布局,也就是當你設置好一定的約束之后,系統會幫你處理布局的細節。
那么,在不那么自動的年代,我們用的是什么?
我們用的是Frame布局。
那么,先來討論一下Frame布局有哪些問題?
舉個簡單的例子好了。
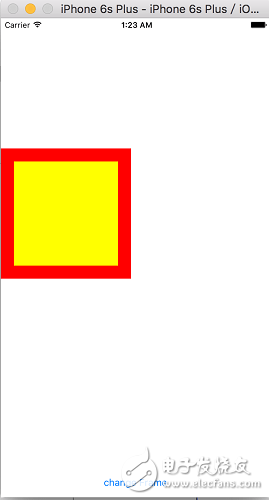
如圖

代碼如下
- (void)viewDidLoad {
[super viewDidLoad];
redView = [UIView new];
redView.frame = CGRectMake(0, 200, 200, 200);
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
yellowView = [UIView new];
yellowView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
yellowView.frame = CGRectInset(redView.bounds, 20, 20);
yellowView.backgroundColor = [UIColor yellowColor];
[redView addSubview:yellowView];
// Do any additional setup after loading the view, typically from a nib.
}
圖中黃色的View是紅色View的子View,那么,如果我期望無論紅色View變大還是變小,黃色View距離紅色View的邊距總是不變的,該怎么做呢?
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%
下載地址
iOS中關于UI的解讀下載
相關電子資料下載
- iOS17.1可能明天發布,iOS17.1主要修復哪些問題? 377
- 超詳細!安信可BW16模組如何搭建Arduino開發環境? 112
- 安信可BW16模組如何搭建Arduino開發環境? 113
- Samtec工程師分享ADS Design Guide Developer Studio | Keysight EDA創新論壇上的思維碰撞 42
- 嵌入式GUI挑戰賽獲獎名單公布! 59
- 小米澎湃OS正式版完成封包,將逐步接替MIUI 292
- 雷軍稱小米澎湃OS將逐步接替MIUI 小米14優先搭載 248
- 一行代碼將Python程序轉換為GUI應用程序 125
- 小米澎湃OS誕生!雷軍撰文追憶13年歷程 623
- DIY錫膏自動分配器項目分享 91