淺談React Native 按需加載
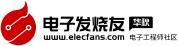
開發過React Native的同學,大體都對白屏界面有所了解。作為RN原生自帶功能,基本上每個使用RN的業務都在優化這一階段。通過對狼人殺的測試來看,首次從RN啟動到渲染,耗時基本有1.7s左右。而這些耗時數據還是在iPhone6s中測試得出,可想低端局的情況可能會更加糟糕。
分析性能

工欲善其事必先利其器,要分析其耗時。還得從源頭著手,根據常規做法,都會將React Native打包的js拆分成Base Bundle和業務Bundle。從上圖,RN 加載流程來看,加載BaseBundle與業務Bundle的耗時是可以有優化空間的。

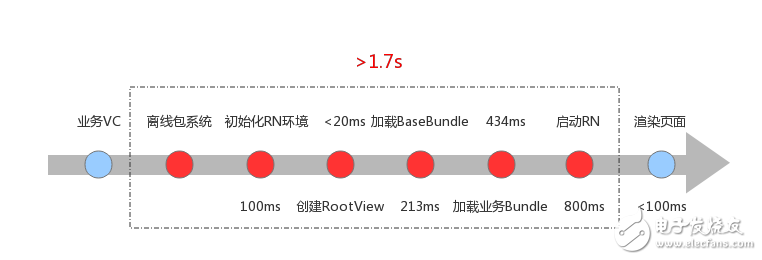
優化的方案和大多數人的思路一樣,只需在業務啟動前預加載BaseBundle與業務Bundle即可達到優化時間的效果。
目前所遇到的瓶頸


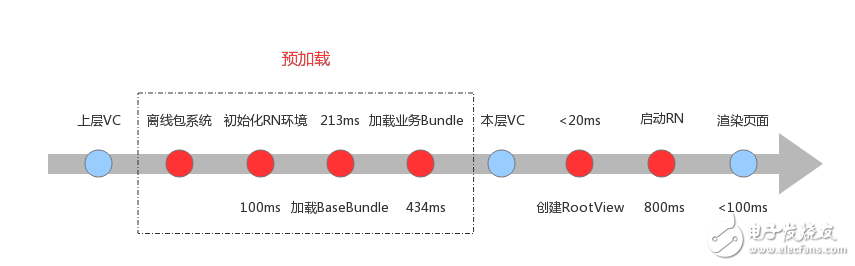
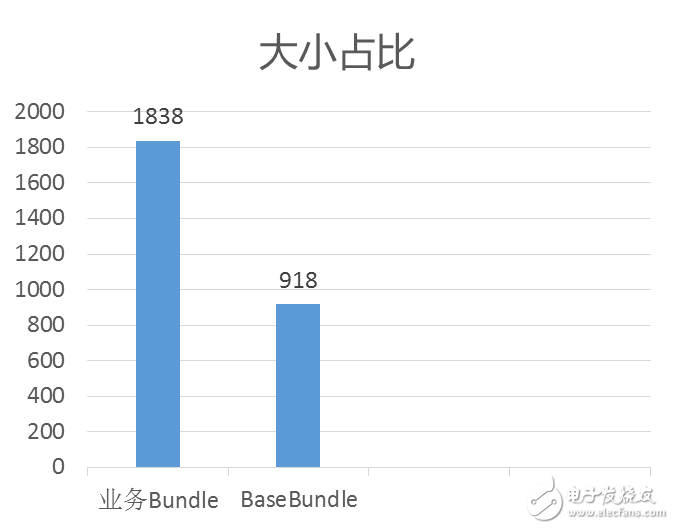
在優化的開始,我們可能一直把精力放在BaseBundle中,認為BaseBundle是RN的公共庫,體積肯定不小。但是從數據來看,我們的狼人殺業務Bundle已經是1.8MB(純js代碼,不包括資源文件)而BaseBundle只有918KB,已經是兩倍的體量。現在還只是狼人殺業務的初期,隨著業務的快速迭代,業務Bundle只會更快的增加。而過大的業務Bundle所導致的加載時間也會加長。
可能有同學會說,這不是有預加載嘛。我承認,預加載確實解決了絕大部分業務Bundle的加載耗時。但是,并不是每次預加載都可以剛剛好預加載好業務Bundle。雖然業務Bundle加載耗時變長,預加載好的幾率就會慢慢變低。
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%