從古至今,人們都喜歡從閱讀中去了解最新的資訊,學習知識、陶冶情操。隨著社會和科技的發展,新的閱讀設備、閱讀方式以及豐富的多媒體展示,讓人類閱讀這一行為更加高效化和多樣化,尤其是平板電腦的推出。那我們應該如何進一步地提升用戶的閱讀體驗呢?這需要我們對用戶的使用場景、任務規律、操作習慣以及信息展示等特點進行更加深入的分析、調查與設計了。
讓用戶享受加載過程
當我們打開一個應用時,面臨的第一個問題就是加載。優化你的加載過程,提前顯示部分信息或者做個合適的loading動畫效果,讓的用戶知道你的應用已經在一步步執行他的操作,給予他應得的反饋,如此也讓用戶更有耐心等待加載。

如Flipboard打開應用時,cover從舊版的固定圖片變為你訂閱內容的圖片,在第一時間建立起閱讀內容和用戶的聯系,在等待過程的同時閱覽正在更新的信息。
?

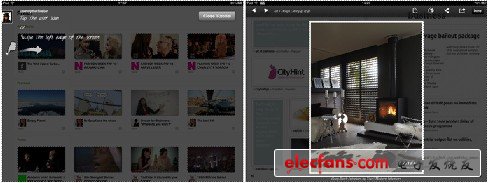
如騰訊愛看,在等待動畫過程中,清晰的告訴用戶產品的功能布局。
?

如The Early Edition 2,報紙卷出現展開的過程如此自然,誰能想這是它加載太慢的trick。
?

大量圖片加載過程中,在圖片站位處提前展示部分文字信息, 逐個顯示圖片,既讓用戶預先有信息可獲取,整個加載動態十分愉悅。如顯示量化的loading進度,可滿足用戶對較長等待時間的心理預期。
?
?
增強視覺的真實感
將真實世界的元素投影到界面上有助于用戶對應用快速建立起聯系,增強互動性。模擬真實世界元素,便于用戶直觀的了解其內在功能與邏輯關系。

提取傳統紙媒的元素(如報紙,雜志),便于用戶快速了解應用的主要用途,通過信封的隱喻,暗示用戶從閱讀界面進入分享界面。
?
關注橫屏和豎屏的變化
平板電腦可根據重力感應,橫屏和豎屏展示不同的閱覽效果。你很難幫用戶決定他們會使用哪種方式來用你的應用,又或許他們就是喜歡把平板電腦顛來倒去。所以在設計時應考慮到這一點,無論如何旋轉,盡量保持閱讀舒適度,畢竟內容才是永遠的焦點。

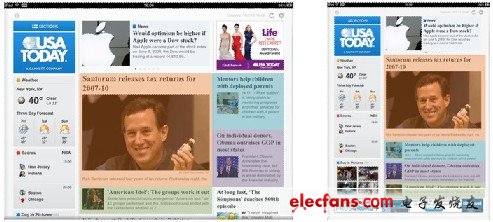
橫屏和豎屏并不僅僅意味圖像內容的拉伸,調理好內容的排布,使之更適應當前屏幕。
?
iPad不喜歡底部導航
都是智能操作系統,但在平板電腦上底部導航并不像在智能手機上表現地那么好。用戶注意力通常集中于屏幕中心的內容,由于智能手機的屏幕較小,用戶容易注意到底部的信息,同時相對于頂部,底部更適合單手操作。然而移植到平板電腦上,由于屏幕較大,底部信息很容被忽略掉,同時考慮到用戶在使用平板電腦時的姿勢,底導成為了盲區,易被遮擋,不便于操作的部分。
特別是當底導還附有事實提醒的功能時,實時就有些如同虛設了。
?
?
沉浸式的閱讀體驗
良好的外觀與功能整合會提升用戶體驗。相對于效率型工具應用,需要提供用戶頻繁操作,便于快速操作的便捷。閱讀類產品,則是提供用戶在閱讀時的專注與沉浸體驗。

如Press Reader,閱讀時全屏展開,頂部和底部導航隱藏,便于用戶更專注于內容本身,提升閱讀體驗。
?

又如The Early Editon 2,頂導處于隱藏狀態,當用戶需要時,下拉顯示。
?
用動畫來導航
App中的動畫效果絕不僅僅是為了打造酷炫的應用,更重要的是他能讓用戶知道自己從哪來,到哪去,幫助用戶了解產品構架和層次。便于其理解產品功能,進而讓用戶產生良好的心理感受。

例如Flipboard,在目標文章處點擊或zoom out操作,查看詳情,這個伸縮的放大效果便于用戶清晰的認識新頁面與之前頁面的關系。又如The Early Edition 2,頁面翻動效果,讓用戶了解前進方向,以及如何回到上一頁。
?
?
操作的統一性與連貫性
用戶下載應用不是為了學習奇妙復雜手勢操作的,如果這些操作不是連貫統一的,很難讓用戶在短時間內記住他們,非預期的觸發會帶來挫敗感。保持操作的統一性與連貫性,將有效的降低用戶學習成本,便于記憶和使用。

?
在任務進行中提供引導
相對于開機前的一連串功能操作講解,先不講用戶會記得多少,他是否會耐心看完都是個問題。在任務進程中,給予適當,關鍵的操作引導, 專注于幫助用戶完成即時任務,能有效引起用戶關注并協助解決實際問題。

在進程中的引導,可以是第一次使用時專門的頁面給予文字提示,也可以是輕巧的角落標注來引導用戶。
?
清晰的導航邏輯
當用戶無意中觸發了某個操作,進入到新的頁面,人們最普遍的反應就是:我該如何返回?然而很多應用都忽略了這一重要功能,back。事實上,平板電腦上的應用丟失了web端的一些功能。不同于web端,任何頁面在瀏覽器內打開,統一使用瀏覽器的前進,后退便能輕松返回之前的頁面。平板電腦端需要把這些功能設計到應用之中,如果用戶可以輕松的找到返回的出口,那無疑是讓用戶體驗更加流暢和舒適。

?
?
利于指尖操作的尺寸
蘋果iPhone人機界面指導方針中建議最小尺寸為44x44像素,微軟Windows Phone的UI設計交互指導建議34x34像素,NOKIA的開發指導方針中則建議28x28像素。那最小尺寸究竟是多少呢?

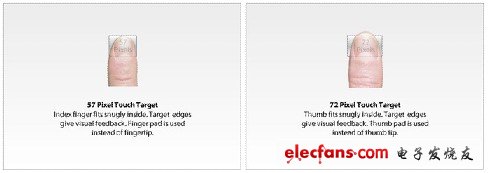
在操作過程中,使用拇指肚是比較自然的行為,但如果目標過小,很容就被擋住了,用戶無法看到觸發反饋。使用指尖雖避免此問題,但用戶需要調整手指姿勢,導致操作行為并不流暢。
不僅如此,目標之間觸發區域的間隔距離也十分重要。如果過近,很容易造成誤操作,嚴重影響用戶體驗。由于拇指和食指的寬度不同,食指操作會更加精確,但有時一些沒那么重要的操作還需要用戶調整姿勢,并不能稱為一個好設計。比如用戶通常使用拇指來滑動頁面,但卻需要用食指來點擊小按鈕。這一點尤其是在手機端上,很多人在使用手機時并不是雙手都空閑,比如擠在地鐵上,單手操作的重要性不言而喻。

由MIT的一項調查表明,成人平均食指寬1.6-2cm。移植到手機屏幕即57像素。成人的平均拇指寬1英寸(2.5cm),即72像素,此尺寸便于用戶觸發,同時可從指尖邊緣看到觸發反饋,便于點擊或者移動目標,用戶操作再不需要小心翼翼了。相關機構的調查表明,當觸發目標變大時,人們的操作明顯變快,而誤操作率明顯下降。然而當理想照進現實,針對于有限的屏幕尺寸,這些按鈕可能占據大量空間,影響主要內容展示。所以我們需要設計目標的尺寸,而不是照搬指導方針。
 電子發燒友App
電子發燒友App


























評論