第1步:工作原理
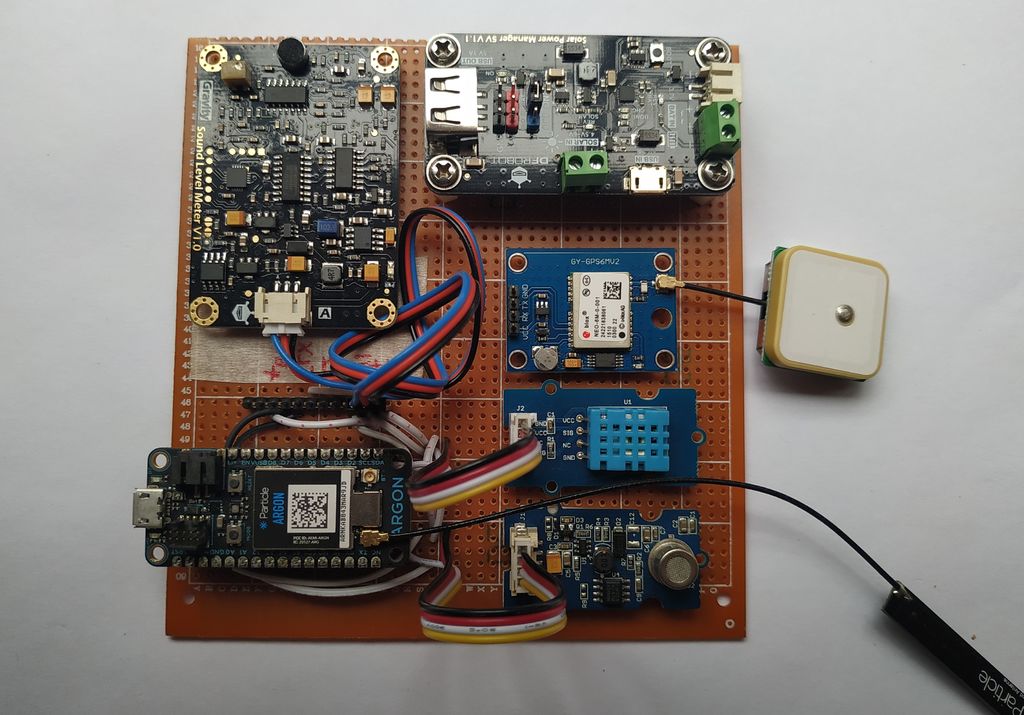
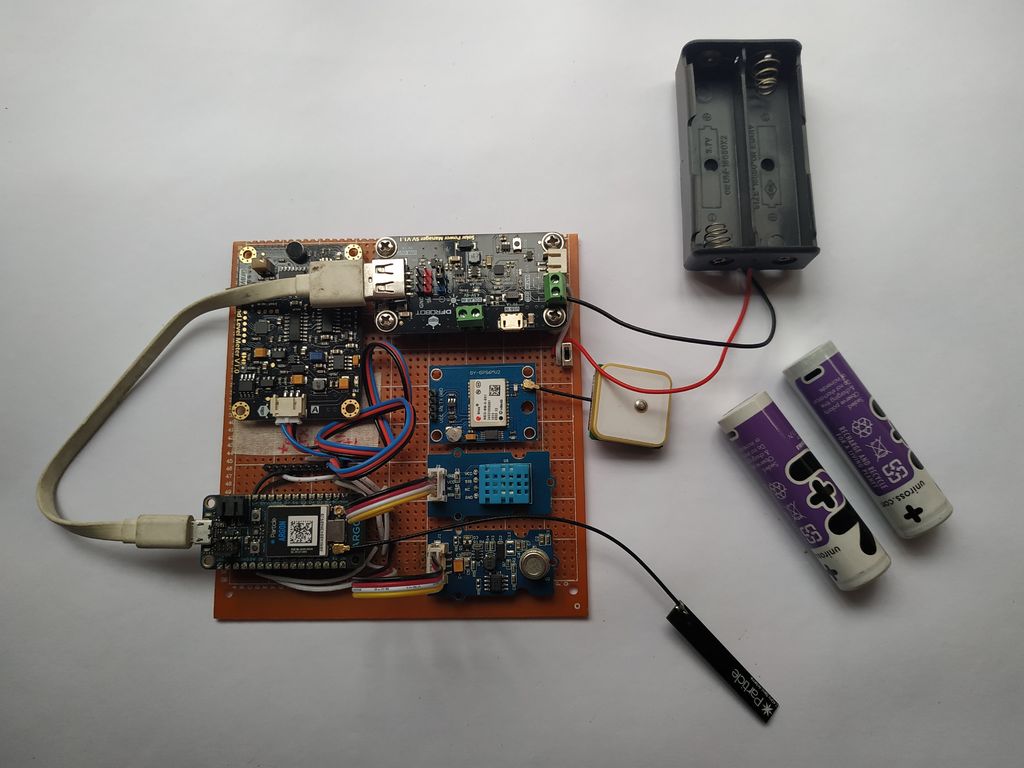
大腦該設備是粒子氬氣。 Argon是一個功能強大的支持Wi-Fi的開發板,可以作為獨立的Wi-Fi端點或用于粒子網絡網絡的Wi-Fi網關。它基于Nordic nRF52840,內置電池充電電路,因此可以輕松連接Li-Po并在幾分鐘內部署您的本地網絡。氬氣非常適合將現有項目連接到粒子設備云或作為連接整組本地端點的網關。
為了收集空氣質量,溫度,濕度和噪聲水平,幾個傳感器連接到粒子氬氣。 Argon從傳感器收集數據并將數據上傳到粒子云。一些Web服務用于數據可視化和分析。所有Web服務都通過webhook連接到粒子云。 Ubidots用于監視和可視化來自瀏覽器的數據,firebase用于存儲數據并將數據顯示給移動應用程序。 Zapier用于在電子表格中存儲數據,電子表格可以通過IFTTT發送到任何電子郵件地址。
該設備由5W太陽能電池板供電。鋰離子電池用于存儲太陽能并且用于對電池DFRobot 5V充電,使用1A太陽能電源管理器。
步驟2:準備Grove電纜

兩個Grove傳感器用于收集空氣質量數據和溫度和濕度數據。
Seeed Grove - 空氣質量傳感器v1.3:該傳感器設計用于全面監控室內空氣狀況。它對各種有害氣體都有反應,如一氧化碳,酒精,丙酮,稀釋劑,甲醛等。由于測量機制,該傳感器無法輸出特定數據來定量描述目標氣體的濃度。但它仍然足以用于僅需要定性結果的應用,如自動清新噴霧器和自動空氣循環系統。
Seeed Grove - 溫度和濕度傳感器(DHT11): DHT11是Arduino和Raspberry Pi最常用的溫度和濕度模塊。它因其眾多優點而受到硬件愛好者的廣泛青睞。例如。低功耗和出色的長期穩定性。可以以非常低的成本獲得相對高的測量精度。單總線數字信號通過內置ADC輸出,節省了控制板的I/O資源。
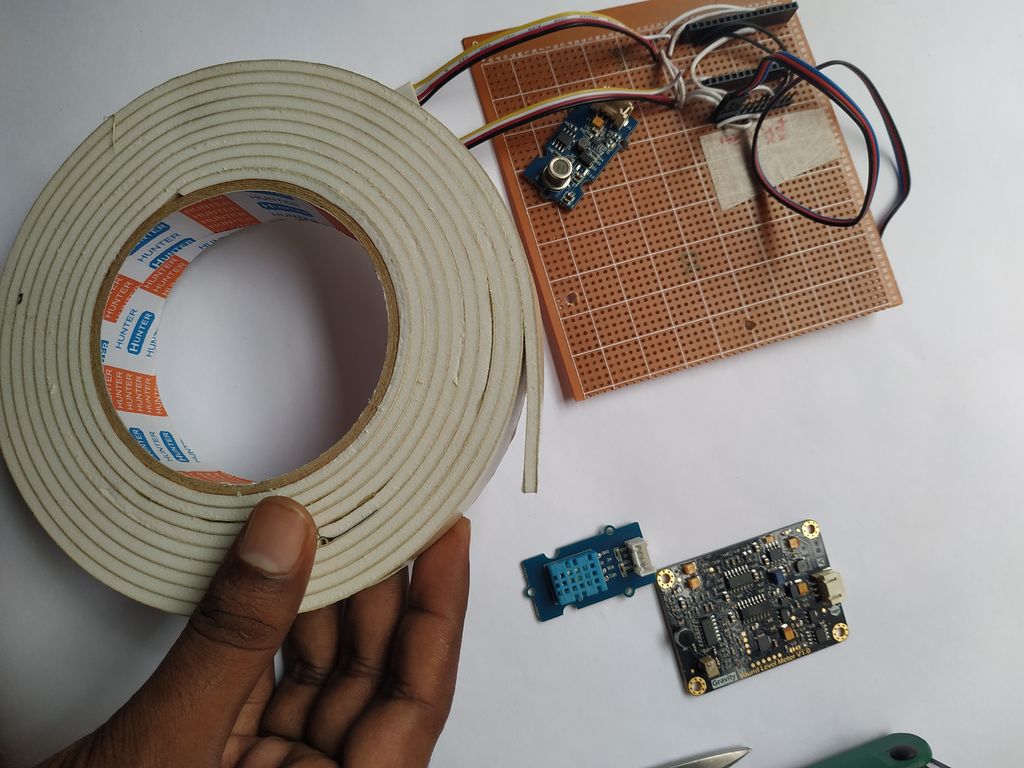
所有樹叢傳感器通過樹脂電纜連接到其他樹叢連接器。不幸的是,樹林連接器不是友好的。為了將樹叢傳感器連接到面包板,我在中間切割樹叢電纜,每個部分焊接到面包板上以連接兩個樹叢傳感器。
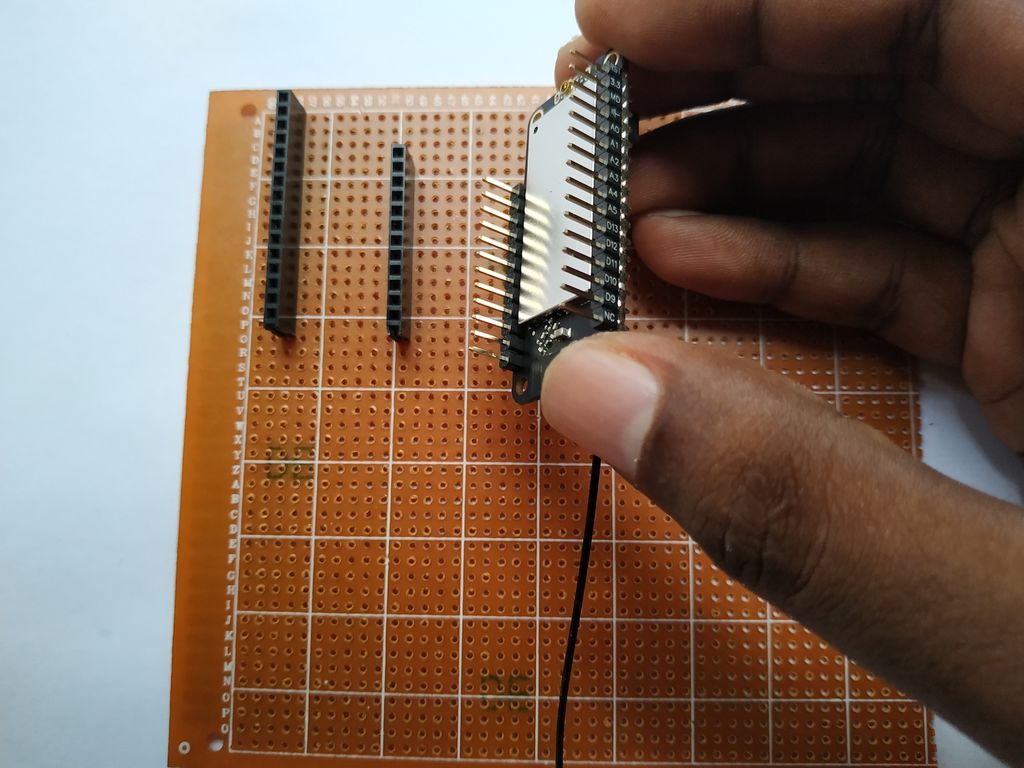
用于將氬板放置到PCB而不是直接焊接氬電路板到PCB我使用了母針頭,這樣就可以很容易地從PCB板上拔下氬板。
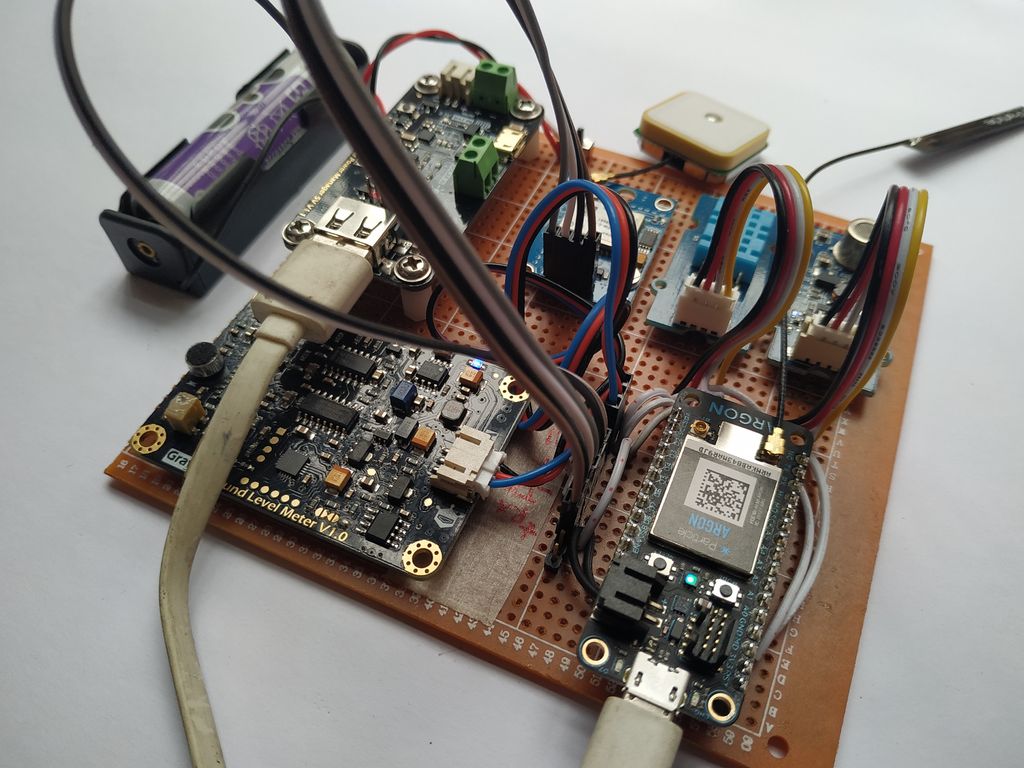
步驟3:用跳線連接



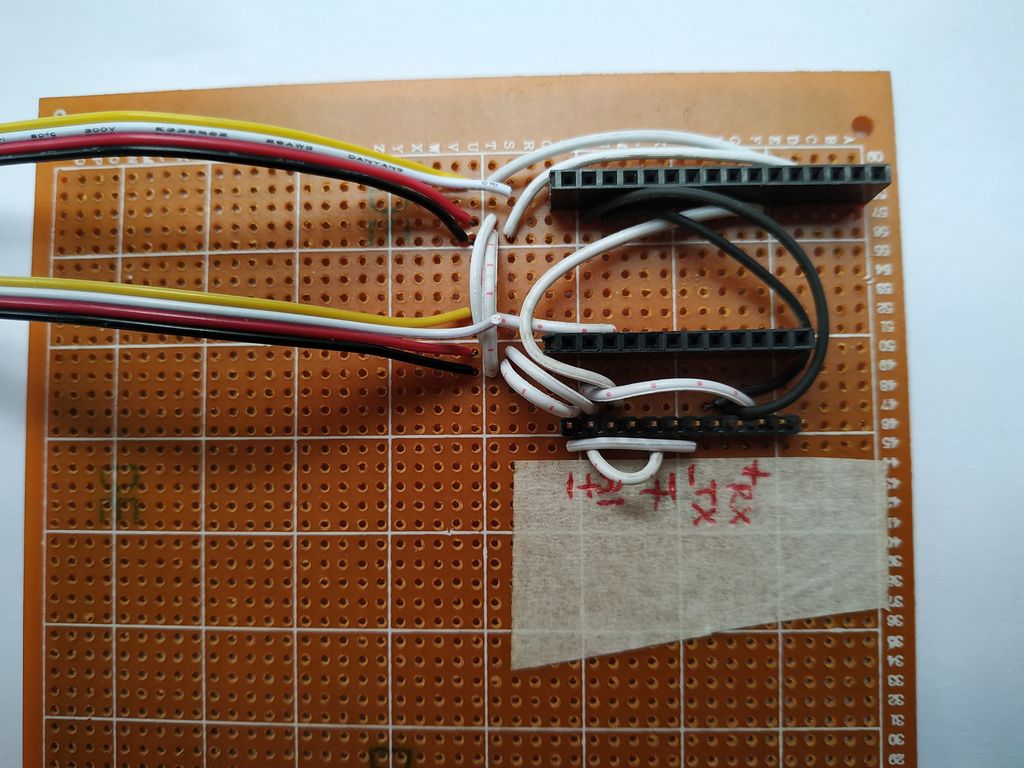
將溝槽電纜焊接到PCB板上并焊接氬板的母針頭后,我們需要將溝槽傳感器引腳連接到氬氣根據原理圖的引腳。我使用額外的跳線連接信號引腳。為了連接電源引腳,使用相同的跳線。
GPS模塊和模擬聲級計通過公引腳接頭連接到PCB。
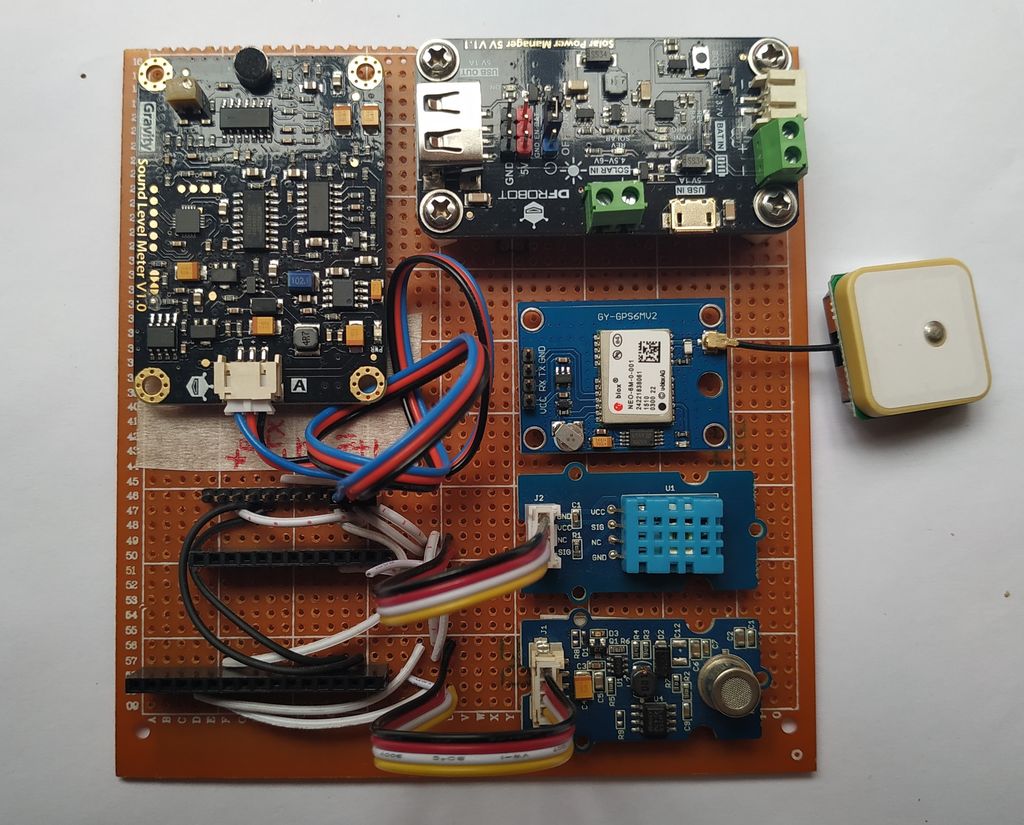
步驟4:準備Solar Power Manager






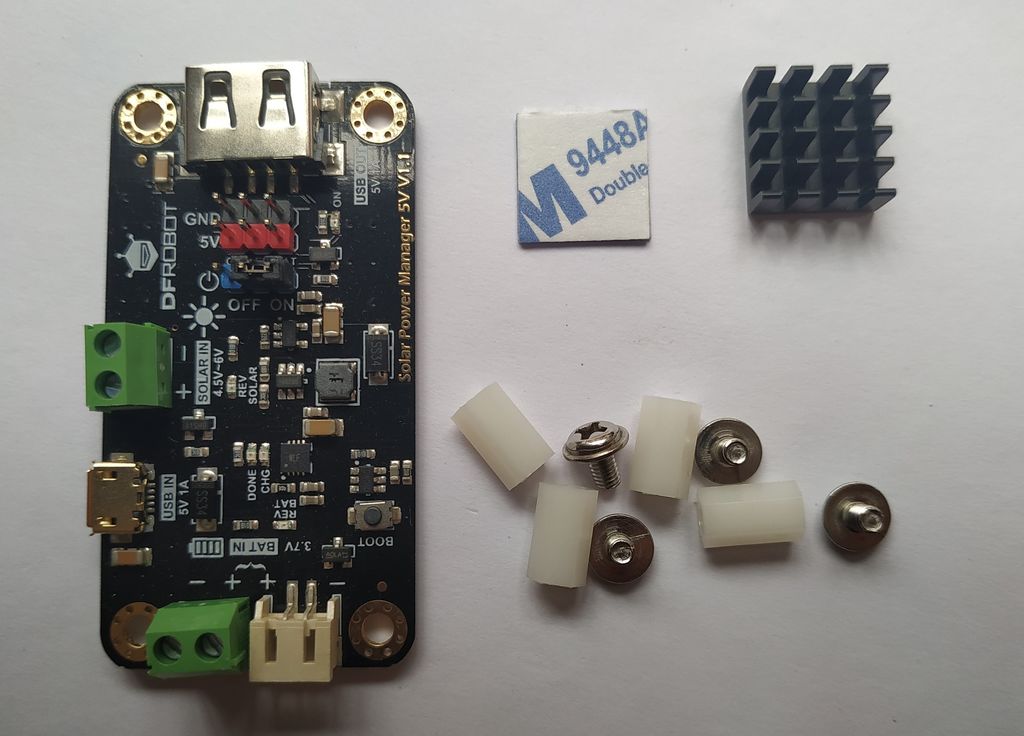
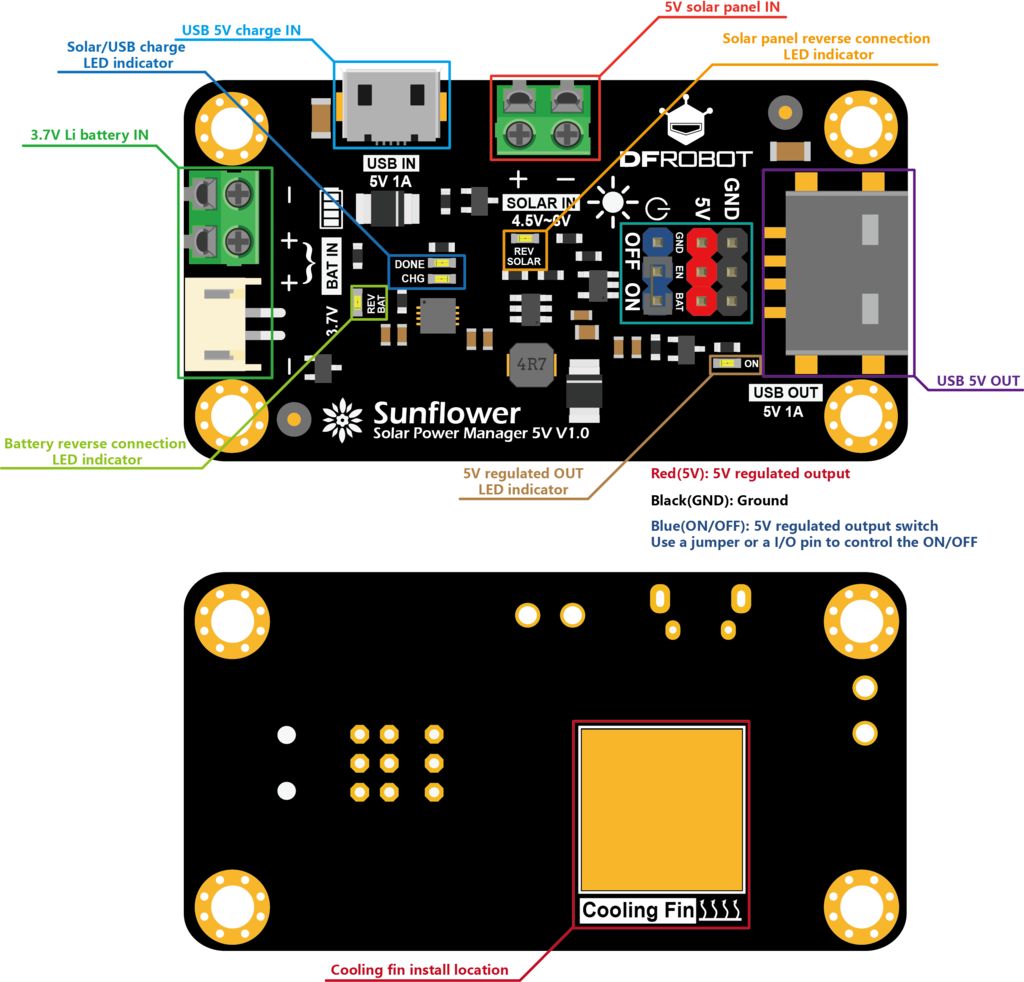
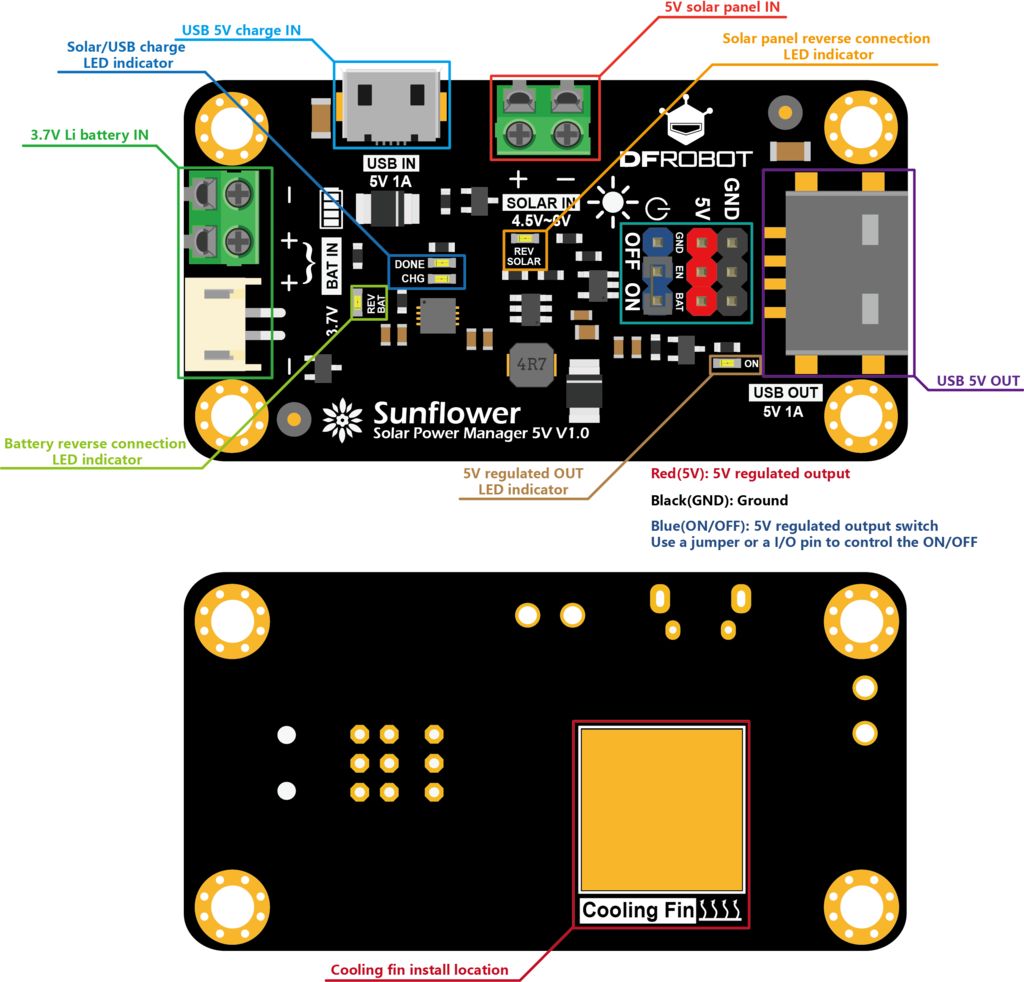
DFRobot太陽能電源管理器5V是一款小型電源和高效太陽能電源管理模塊,專為5V太陽能電池板而設計。它具有MPPT(最大功率點跟蹤)功能,可最大限度地提高太陽能電池板的效率。該模塊可通過USB充電器或太陽能電池板為3.7V鋰電池提供高達900mA的充電電流。具有5V 1A輸出的ON/OFF可控DC-DC轉換器滿足各種太陽能項目和低功率應用的需求。該模塊還采用各種電池,太陽能電池板和輸出保護功能,大大提高了太陽能項目的穩定性和安全性。

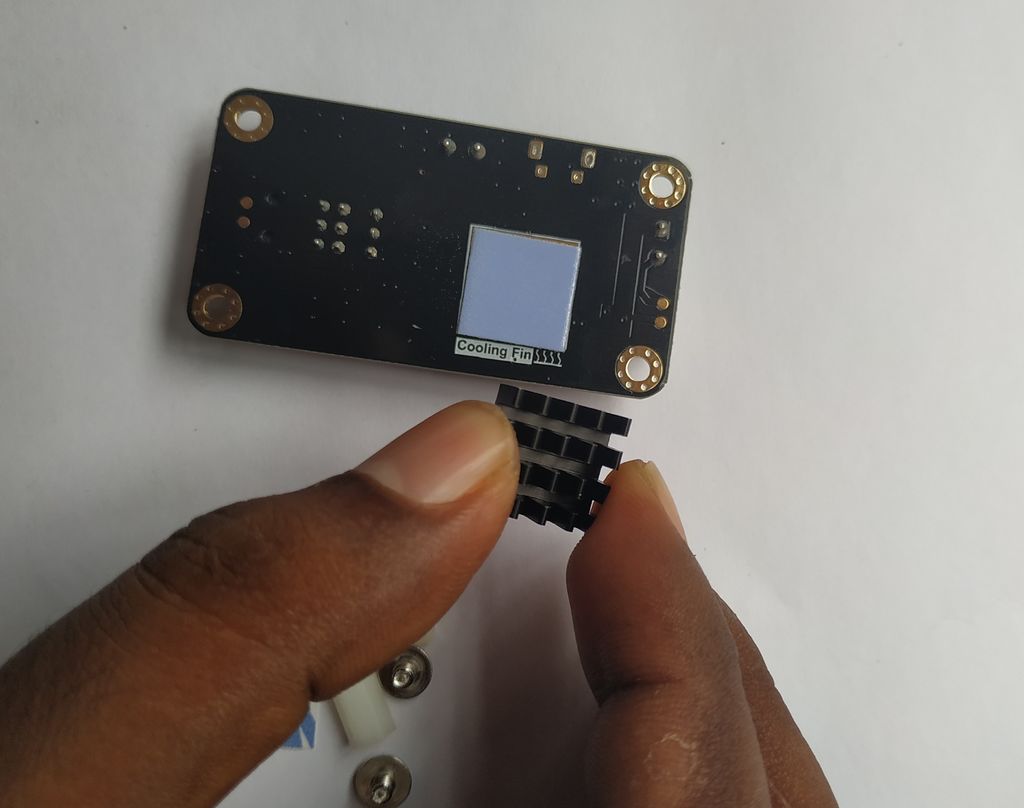
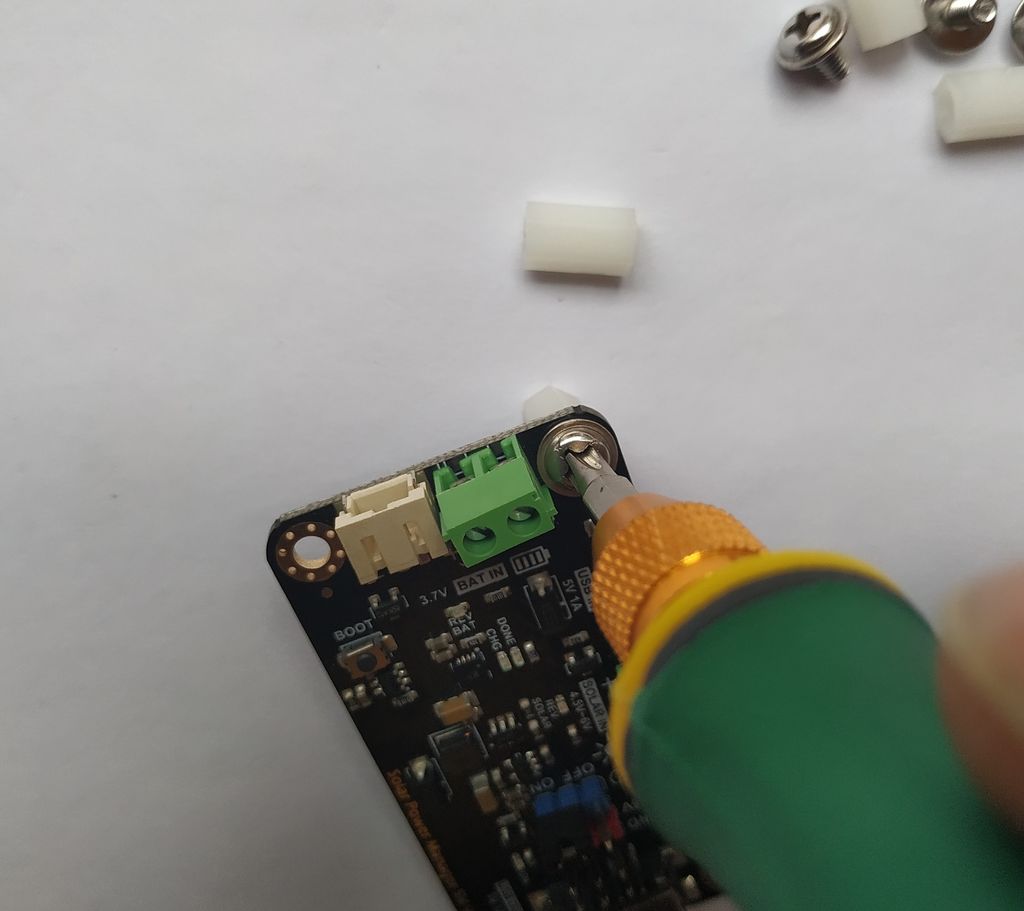
模塊配有一個散熱片,4個帶有4個螺絲的hax墊片。我使用雙面硅膠帶將散熱器放在標記的位置。我還使用螺絲將hax墊片連接到每個孔。
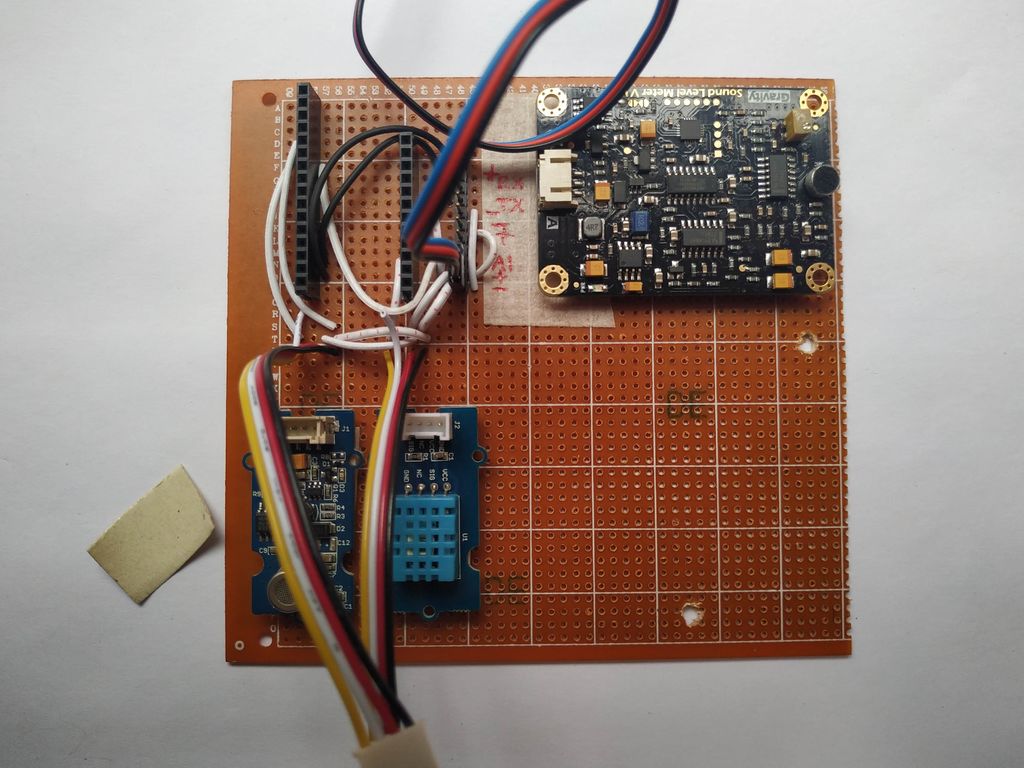
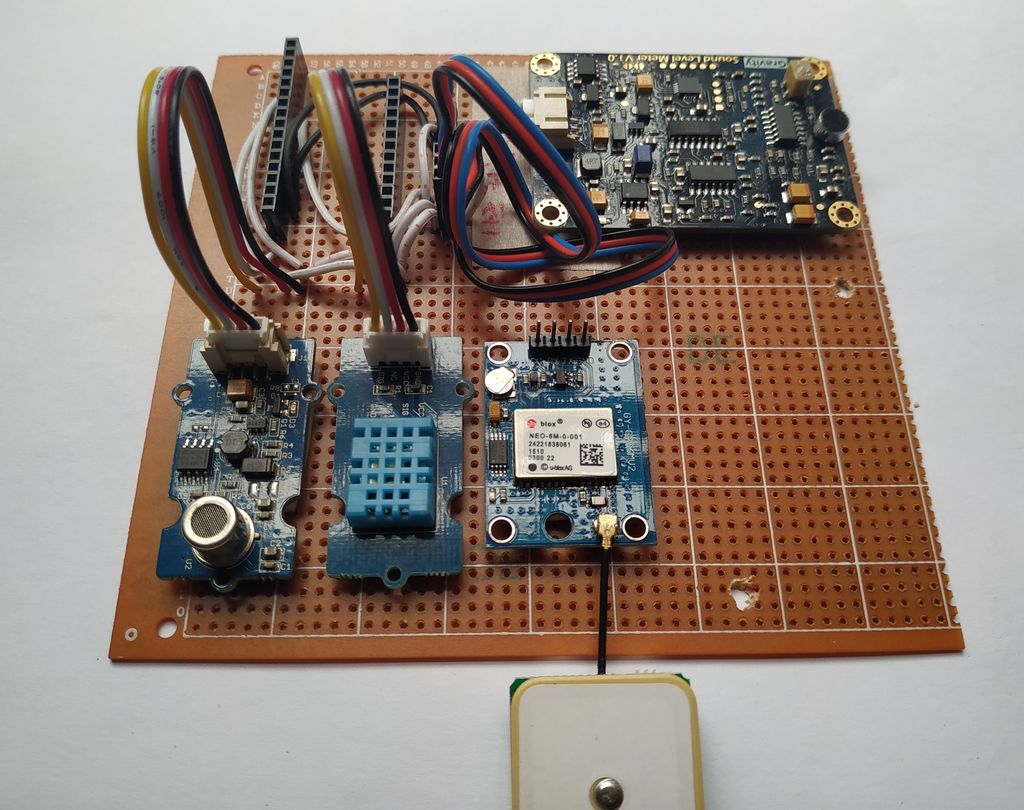
步驟5:放置傳感器



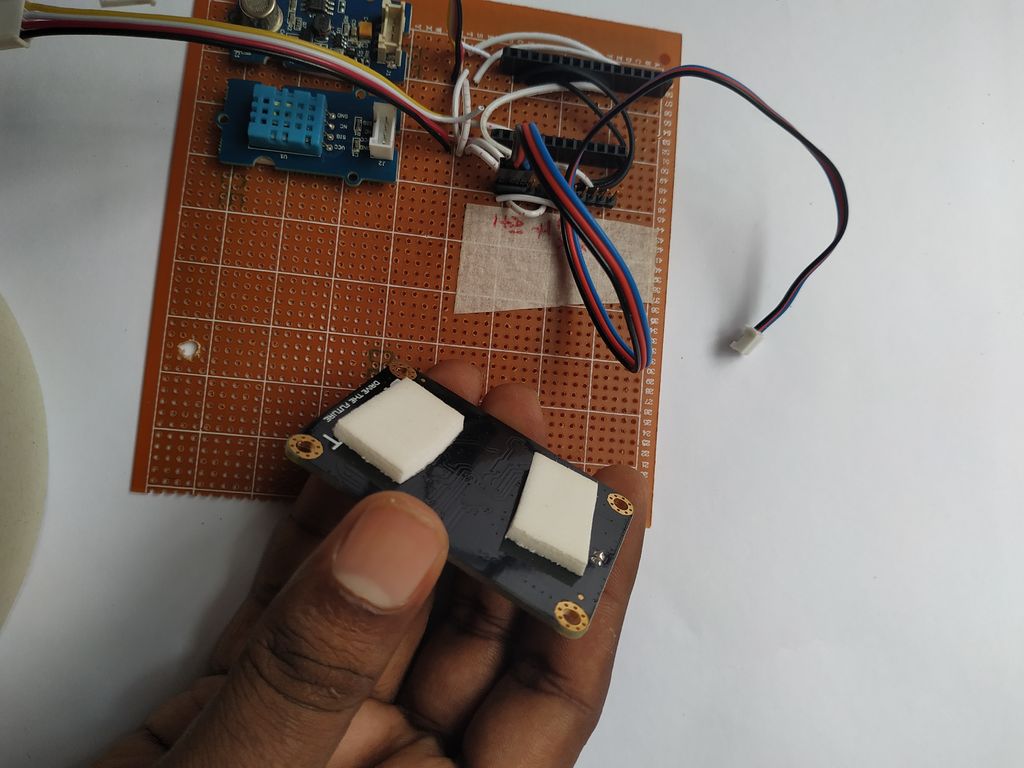
使用三個傳感器制作設備。在前一步驟中討論了兩個樹叢傳感器。為了收集噪聲水平,使用了重力模擬聲級計。這是一款Arduino和Particle兼容的聲級計(也稱為分貝計,噪音計)。它使用儀器電路和低噪聲麥克風,使其能夠精確測量周圍環境的聲級。本產品采用儀表電路,低噪音麥克風,使其非常珍貴。它支持3.3~5.0V寬輸入電壓,0.6~2.6V電壓輸出。分貝值與輸出電壓成線性關系,無需復雜算法即可實現簡單的轉換。該連接器即插即用,無需焊接,因此該產品可輕松應用于您的應用中。它可以應用于環境噪聲測試,如公路噪聲監測站,臥室噪聲監測等。
為了將所有傳感器放置在PCB板上,我使用了泡沫型雙面膠帶。在不損壞傳感器或任何跡線的情況下,很容易將設備從PCB板上移除。
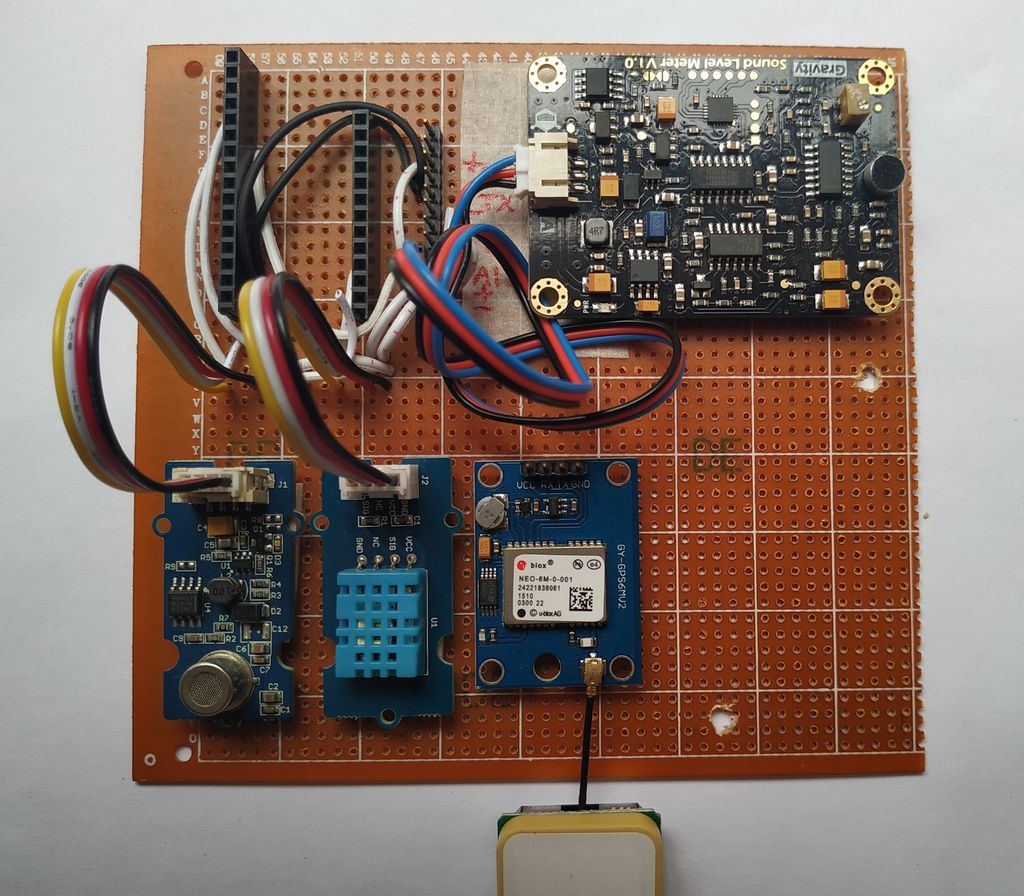
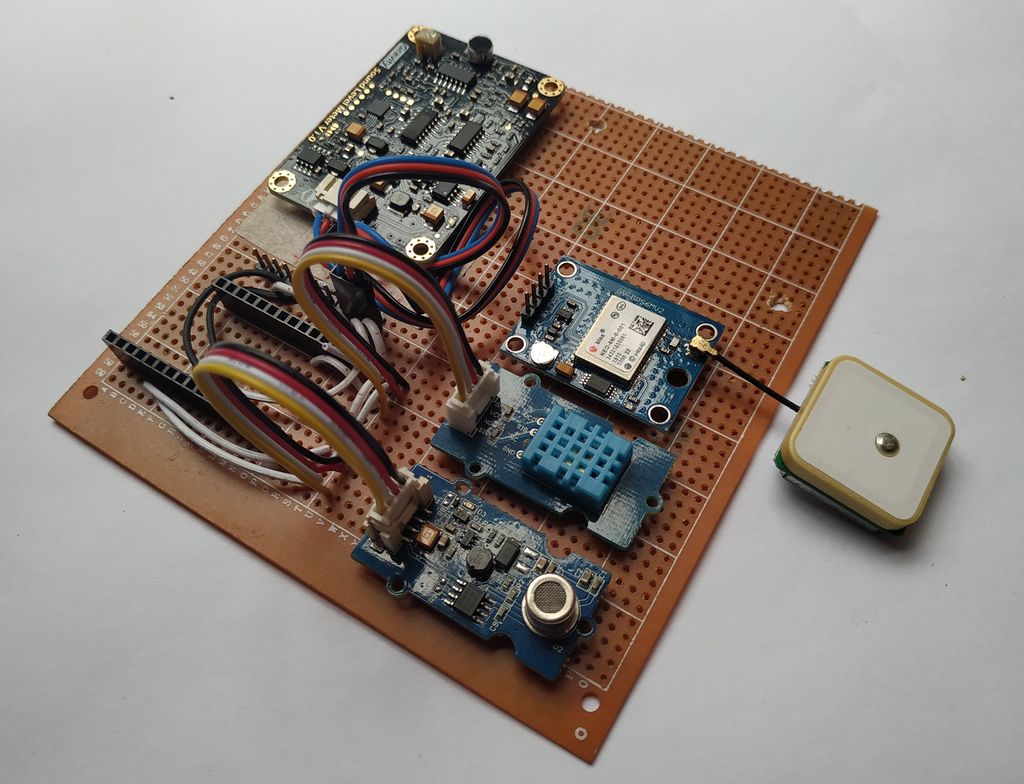
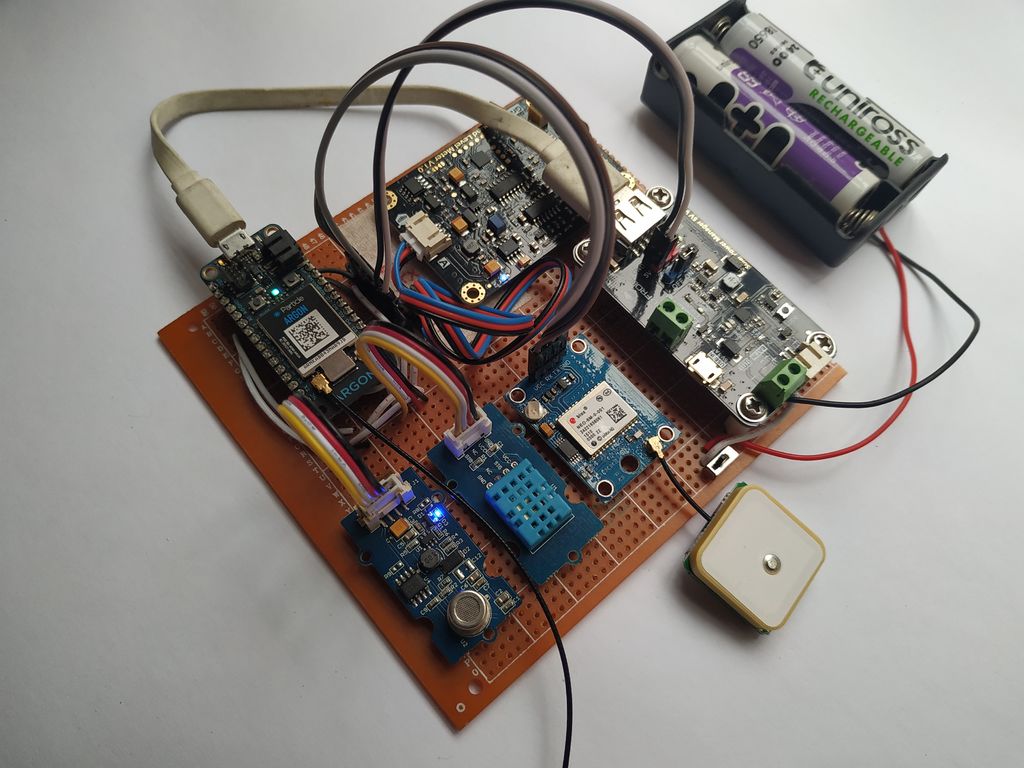
步驟6:放置電源管理器電路和GPS





NEO-6M GPS模塊如下圖所示。它配有一個外部天線,沒有插頭引腳。所以,你需要得到并焊接一些。
該模塊有一個外置天線和一個內置EEPROM。
電源:3V至5V
默認波特率:9600 bps
使用標準NMEA句子
NEO-6M GPS模塊還兼容其他微控制器板。 NEO-6M GPS模塊有四個引腳:VCC,RX,TX和GND。該模塊使用TX和RX引腳通過串行通信與Arduino進行通信,因此布線不會更簡單:
Neo 6 GPS也通過雙面膠帶連接。為了放置電源管理器我使用了螺絲。 請勿使用任何膠帶作為電源管理器,因為它會產生足夠的磁頭,您應該留出一些空間來循環空氣以防止損壞。
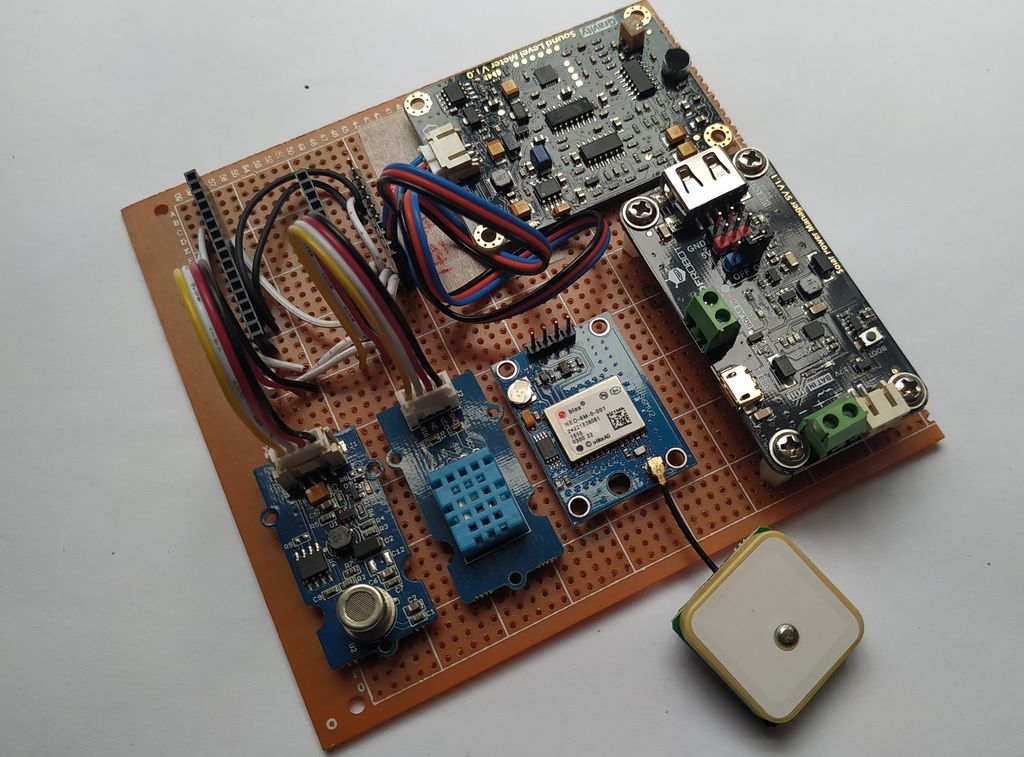
第7步:連接電線



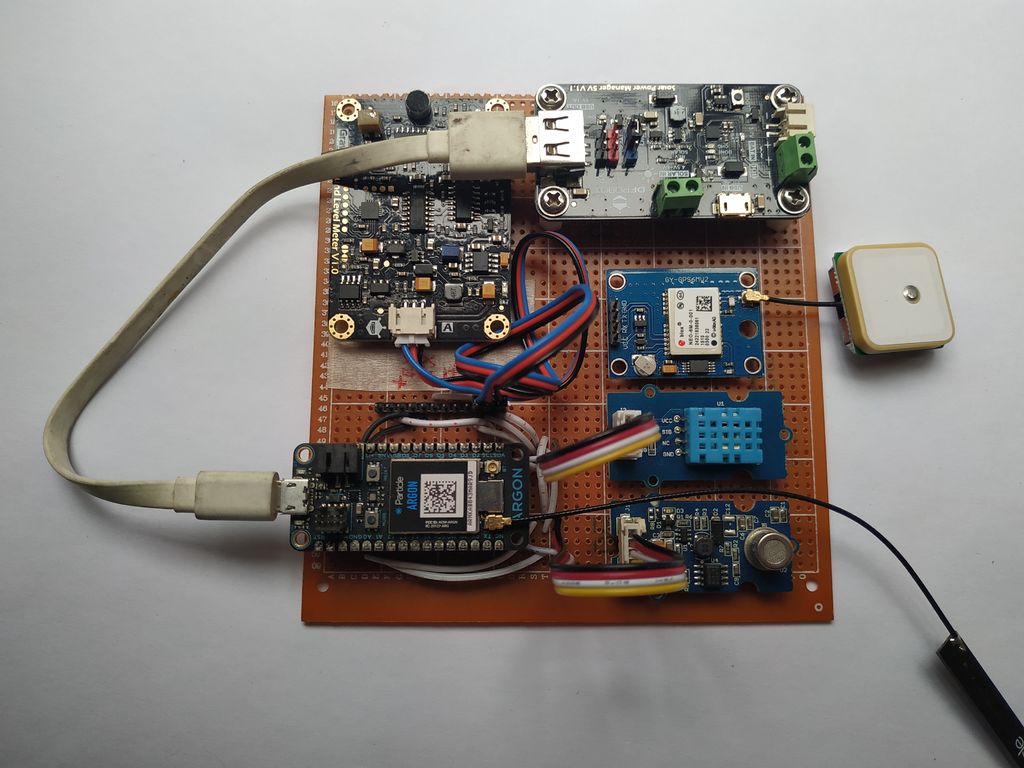
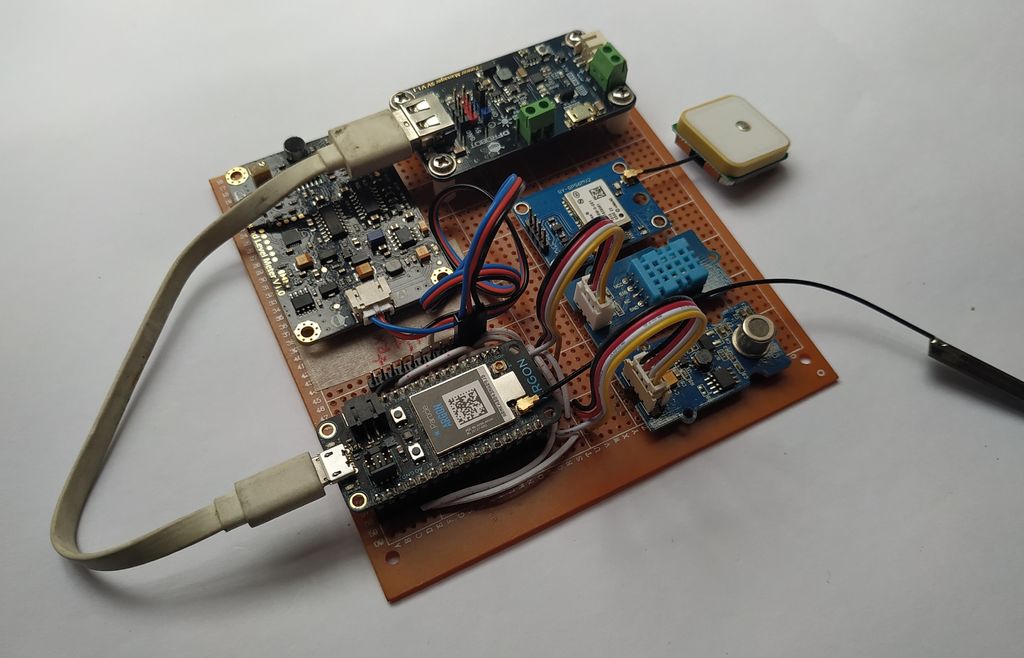
一大使用DFRobot太陽能管理器的優勢在于它可以通過USB電纜直接為其他設備供電。因此,您可以通過USB電纜將氬板直接連接到電源管理器電路。另一個優點是您還可以通過USB電纜將太陽能電池板連接到充電器電路。因此不需要跨接線或焊接。
項目中使用的太陽能電池板是PET封裝的高性能,輕便,便攜式單晶硅太陽能電池板,集成穩壓器輸出電壓為5V,帶有工作指示燈,USB A型母 - 端口輸出,即插即用。它可以在各種環境中提供充足的電力,以防止系統關閉,即使在下雨天。與DFRobot太陽能電源管理板配合使用時,太陽能電池板的能量將特別高效。面板上有開孔和銅扣,因此可以直接安裝在背包上,便于攜帶和使用。超薄,輕巧的設計僅重90克。它比傳統玻璃包裝中的太陽能電池板輕得多。
步驟8:進行電池連接





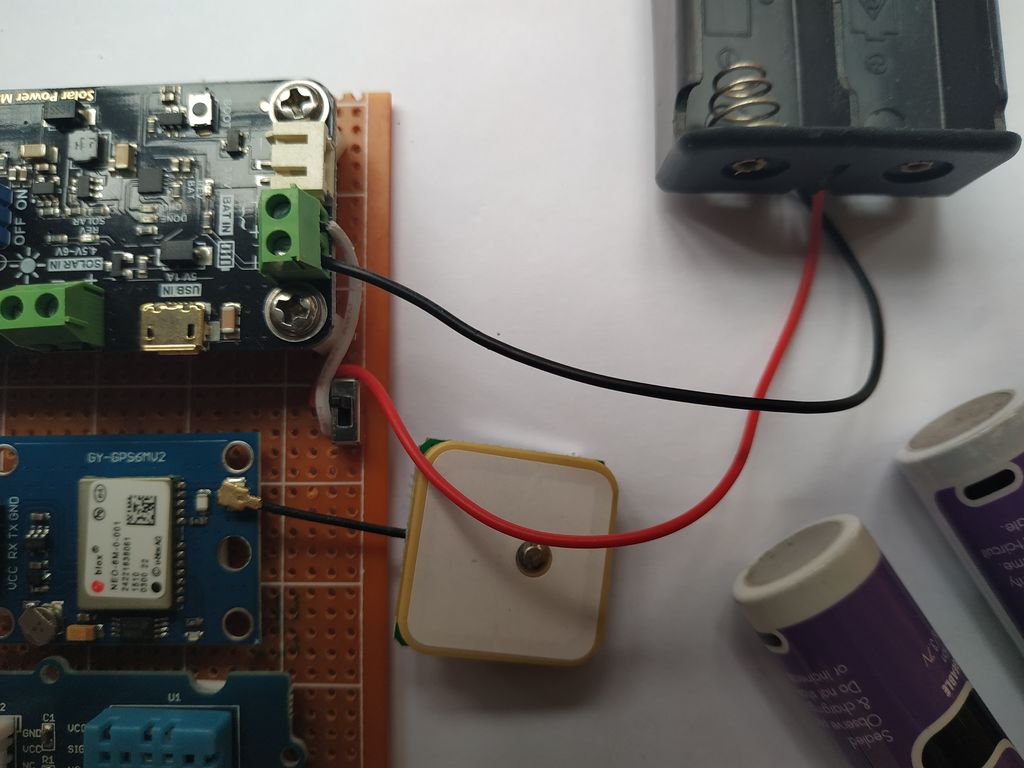
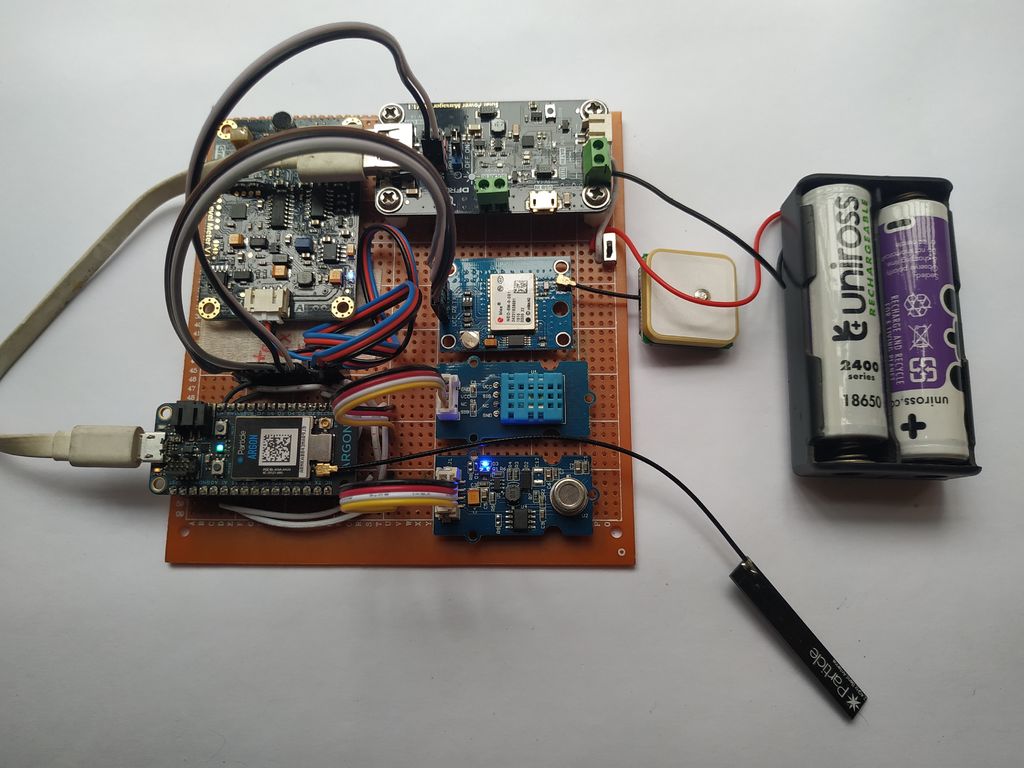
從太陽能中收集的能量存儲在兩個并聯的鋰離子充電電池中。并聯連接會增加您的額定電流,但電壓將保持不變。在“并聯”連接中,2個3.7伏電池將提供3.7V輸出,但放大器增加到2倍。重要的是要注意,由于電池的安培數增加,您可能需要使用較重的電纜來防止電纜燒壞。
要并聯電池,請使用跳線連接兩者。正極端子和另一根跨接線將兩個電池的負極端子相互連接。消極負面和積極正面。您可以將負載連接到其中一個電池,它將同樣耗盡兩個電池。但是,保持電池均衡的首選方法是連接電池組一端的正極,另一端連接負極。
太陽能管理器可以給兩個電池充電在距離5W太陽能電池板的四小時內。電池連接到專用于電池輸入的綠色連接器。 spdt開關用于給出電路的開/關選項。
步驟9:制作外殼



對于任何室外設備來說,外殼對于保護雨水和其他環境危害非常重要。我選擇膠合板制作封面。您可以使用3D打印的外殼。制作一個完整的盒子需要7個膠合板。
兩塊膠合板的切角為60度。這是我的城市達卡的平均傾斜角度。頂部有一個孔,可從面板上拔出USB線。
使用木質環氧樹脂溶液和指甲將不同的木塊連接在一起。您可以使用砂紙來完成外觀。您可以制作任何尺寸的外殼,方便但請確保您有足夠的空間將電路板放入盒子內。您還應該允許盒子內的空氣和聲音準確讀取傳感器。
步驟10:放置太陽能電池板
放置太陽能電池板的定位與在特定情況下使用哪種類型的太陽能電池板同樣重要。當太陽光線垂直射到其表面時,太陽能電池板將利用最大的功率。確保太陽能電池板面向正確的方向并具有適當的傾斜度將有助于確保它們在最長時間內暴露在最高強度的陽光下時產生最大能量。
在北半球,太陽能電池板放置的一般規則是,太陽能電池板應該面向真南(以及南部,真正的北部)。通常,這是最佳方向,因為太陽能電池板將全天接收直射光。但是,必須考慮磁南和真南之間的差異。磁南是使用指南針時顯示的“南”,這個南指向地球的南磁極。然而,太陽能電池板需要面向太陽能或地理南部,這是朝向南極的方向。根據相同的推理,如果太陽能電池板位于南半球,則面板應朝向正北方向。
太陽能電池板的角度或傾斜也是一個重要的考慮因素。應該設定太陽能電池板以在給定年份產生最多能量的角度由地理緯度決定。最佳年度能量產生的一般規則是將太陽能電池板傾斜角度設定為等于地理緯度。例如,如果太陽能電池陣列的位置在50°緯度,則最佳傾斜角也是50°。基本上,太陽能電池板越靠近赤道,電池板應該越向上指向。面板離極點越近,它們越向赤道傾斜。
太陽能電池板的角度也會因氣候和環境因素影響功率輸出。在北方氣候中,低傾斜面板上的積雪可以減少或完全阻擋太陽光線在冬季到達太陽能電池板。
步驟11:將設備放置在機柜內
制作盒子后,是時候將電路板放在封閉器內。將電路板放在底部后,加上螺絲將電路固定在盒子上。使用熱膠將GPS天線和wifi天線固定。
步驟12:開發和刻錄固件
該設備的程序是使用Particle Web IDE開發的。要使用Particle web IDE開發程序,您需要登錄粒子控制臺。登錄后打開一個新項目并粘貼以下代碼:
//All external libraries are added here
#include “Particle.h”
#include “Adafruit_DHT.h”
#include
#include “Arduino.h”
#include
#define DHTPIN 2 // what pin DHT11 sensor is connected to
#define DHTTYPE DHT11 // Type of DHT sensor
#define SoundSensorPin A1 //this pin read the analog voltage from the sound level meter
#define VREF 5.0 //voltage on AREF pin, default:operating voltage
//Object declaration for DHT sensor
DHT dht(DHTPIN, DHTTYPE);
//Object declaration for air quality sensor
//AirQuality airqualitysensor;
//Object declaration for GPS
TinyGPSPlus gps;
//Global variables for the sensor data
char air_quality[20] = “”;
float temperature = 0.0;
float humidity = 0.0;
float dbValue = 0.0;
float latitude = 0.0;
float longitude = 0.0;
float startTime;
int current_quality =-1;
bool requestSent = false;
void hookResponseHandler(const char *event, const char *data);
void setup() {
Serial1.begin(9600); //default buad rate for NEO-6M gps is 9600
dht.begin(); //initialize dht sensor
airqualitysensor.init(A0);//initialize air quality sensor
//receive response after publishing data to particle cloud
Particle.subscribe(“hook-response/Ubidots”, hookResponseHandler, MY_DEVICES);
startTime = millis(); //time count start
}
void loop() {
if (millis() 》 startTime + 30000) { //publish data every 30 second
startTime = millis();
//all the global variables are automatically updated on functions call
read_dht_value();
read_air_quality();
read_sound_level();
publish_data();
delay(1000);
}
while (Serial1.available() 》 0){
if (gps.encode(Serial1.read())){
if (gps.location.isValid()){
latitude = gps.location.lat(); //get latitude and longitude
longitude = gps.location.lng();
}
delay(10000); //Check for gps data every 10 seconds
}
}
}
void hookResponseHandler(const char *event, const char *data) {
float elevation = atof(data);
}
//this function reads temperature and humidity from dht11 sensor
void read_dht_value() {
//Reading temperature or humidity takes about 250 milliseconds!
//Sensor readings may also be up to 2 seconds ‘old’ (its a
// very slow sensor)
float h = dht.getHumidity();
//Read temperature as Celsius
float t = dht.getTempCelcius();
// Check if any reads failed and exit early (to try again)。
if (isnan(h) || isnan(t)) {
return;
}
else {
temperature = t;
humidity = h;
}
}
//this function reads the quality of the air
void read_air_quality()
{
current_quality=airqualitysensor.slope();
if (current_quality 》= 0)// if a valid data returned.
{
if (current_quality==0)
air_quality = “Very High pollution”;
else if (current_quality==1)
air_quality = “High pollution”;
else if (current_quality==2)
air_quality = “Low pollution”;
else if (current_quality ==3)
air_quality = “Fresh air”;
}
}
//interrupt service routine for air quality sensor
ISR(TIMER2_OVF_vect)
{
if(airqualitysensor.counter==122)//set 2 seconds as a detected duty
{
airqualitysensor.last_vol=airqualitysensor.first_vol;
airqualitysensor.first_vol=analogRead(A0);
airqualitysensor.counter=0;
airqualitysensor.timer_index=1;
PORTB=PORTB^0x20;
}
else
{
airqualitysensor.counter++;
}
}
// This function read the data from sound sensor and convert the value into decibel.
void read_sound_level()
{
float voltageValue;
voltageValue = analogRead(SoundSensorPin) / 1024.0 * VREF;
dbValue = voltageValue * 5.0; //convert voltage to decibel value
}
void publish_data(){
char data[256];
char data1[256];
//I made two data array because ubidots required position value with a context, firebase doesn‘t
snprintf(data, sizeof(data), “{”position“: {”value“:1, ”context“:{”lat“: %.6f, ”lng“: %.6f}}, ”temp“:%.2f, ”noise“:%.2f, ”air“: {”value“:1, ”context“:{”quality“: ”%s“}}, ”humid“:%.2f}”,
latitude, longitude, temperature, dbValue, air_quality, humidity);
snprintf(data1, sizeof(data1), “{”lat“: %.6f, ”lng“: %.6f, ”temp“:%.2f, ”noise“:%.2f, ”air“:”%s“, ”humid“:%.2f}”,
latitude, longitude, temperature, dbValue, air_quality, humidity);
Particle.publish(“Ubidots”, data, PRIVATE); //trigger webhooks for Ubidots
Particle.publish(“Google_Sheet”, data1, PRIVATE); //trigger webhook to Zapier for uploading to Google Sheet
Particle.publish(“Firebase”, data1, PRIVATE); //Store data to firebase
Particle.publish(“Firebase_put”, data1, PRIVATE); //Update data to firebase.
//The main difference here is that the requestType is PUT, not POST. The PUT method doesn’t create a table of values;
//it just creates a single element to hold the data, overwriting any previous data at that location.
}
步驟13:為Ubidots配置粒子Webhook
項目中使用了多個Web服務。我使用Ubidots來顯示數據,使用Firebase實時數據庫存儲數據并通過智能手機應用程序訪問數據,Zapier使用數據制作Google Sheet,使用IFTTT將Google Sheet發送到用戶的電子郵件。所有Web服務都通過Webhook連接到粒子云。
webhook(也稱為Web回調或HTTP推送API)是一種應用程序為其他應用程序提供實時信息的方式。 webhook會在發生時將數據傳遞給其他應用程序,這意味著您可以立即獲取數據。與典型的API不同,您需要非常頻繁地輪詢數據才能實時獲取數據。這使得webhooks對提供者和消費者都更有效。使用粒子控制臺為粒子設備配置webhook非常容易。在接下來的幾個步驟中,我將向您展示如何為此項目中使用的不同Web服務配置webhook。
要開始您的Particle - Ubidots連接,首先需要設置粒子設備(氬氣,光子,粒子帳戶中的Core或Electron)。點擊此處了解使用Particle設備平臺設置設備的簡單步驟。
您還需要一個Ubidots帳戶。 Ubidots允許免費教育帳戶,并免費提供5000積分。
第1步:從https://ubidots.com/education/創建一個Ubidots帳戶登錄您的帳戶。
第2步:從右上角點擊API憑據并記下默認令牌。
第3步:登錄您的粒子帳戶
第4步:轉到粒子控制臺,選擇“集成”,然后單擊“新集成”
第5步:選擇“Webhook”
第6步:提供事件名稱( 1)。此名稱必須與Ubidots的Perticle.publish()方法的事件名稱相同。我把這個名字命名為“Ubidots”。
第7步:將您的網址放在網址文字框中。您的Ubidots的webhook URL將如下所示:(放置您自己的令牌,不帶雙引號)
我們將自動調用并分配粒子設備的設備ID以確保Ubidots中的設備標簽仍然是獨特的為此,我們將使用Particle提供的預定義密鑰:{{{PARTICLE_DEVICE_ID}}}此調用將自動為URL分配觸發webhook的設備的ID。
其他字段應與圖中所示相同。
步驟8:選擇“高級設置”并使用以下文本完成文本編輯器:
注意:有關配置此項目中使用的所有Web服務,請訪問以下鏈接:https://www.hackster.io/taifur/urban-noise-air-pollution- monitoring-d14088
步驟14:為Firebase配置Webhook(實時數據庫)
Firebase實時數據庫是一個云托管數據庫,支持Android,iOS和Web多平臺。所有數據都以JSON格式存儲,數據的任何變化都會立即通過在所有平臺和設備上執行同步來反映。這使我們可以輕松輕松地構建更靈活的實時應用程序。
第1步:使用您的Gmail帳戶登錄Firebase控制臺console.firebase.google.com/console/login。點擊“添加項目”。
步驟2:提供項目名稱并接受條款,然后單擊“創建項目”。
步驟3:創建項目后,進入數據庫選項卡,選擇創建數據庫。
步驟4:在測試模式下選擇“開始”,然后單擊“確定”。下一步。
步驟5:從數據庫下拉列表中選擇Realtime Databse。
步驟6:記下數據庫的URL。稍后將需要從粒子控制臺配置Webhook以及制作Android應用程序。
步驟7:從Rules選項卡設置讀寫權限為真。
步驟8:轉到服務帳戶。
步驟9:選擇數據庫機密。
步驟10:點擊添加秘密然后復制它。
步驟11:轉到粒子控制臺,從集成開始新的webhook集成。填寫所有字段,如下所示。用您自己的網址替換網址。
步驟12:點擊高級設置,選擇自定義選項并粘貼以下json代碼:
{
“temperature”: “{{temp}}”,
“humidity”: “{{humid}}”,
“air quality”: “{{air}}”,
“sound level”: “{{noise}}”,
“latitude”: “{{lat}}”,
“longitude”: “{{lng}}”,
“published_at”: “{{PARTICLE_PUBLISHED_AT}}”
}
傳感器數據將作為此JSON數據發送到Firebase。它將如下所示。
最后,點擊創建webhook使其成為最終版。 Webhook for Firebase現已準備好。
步驟15:為Zapier配置粒子Webhook
Zapier將用于將粒子數據保存到Google表格。每次將新數據發布到粒子云時,Zapier都會在Google表格中創建一個新行,并使用適當的數據值填充列。要做到這一點,我們首先需要在Google云端硬盤中制作Google表格。
第1步:轉到您的云端硬盤,然后選擇空白電子表格。
第2步:第一行將是數據字段(列)的名稱。根據您的數據輸入每列的名稱。在第二行中,只為每個數據放置一個樣本值。它將幫助Zapier正確識別數據字段。
第3步:如果您已經創建了帳戶,請訪問https://zapier.com/并登錄。否則先創建帳戶。開始一個新的Zap。從連接這個應用程序。..下拉選擇Zapier的Webhooks和從這個!下拉菜單選擇Google表格。
第4步:點擊Make a Zap!
步驟5:選擇Catch Hook并單擊Save + Continue。
第6步:將為您創建一個唯一的網絡訪問網址。將URL復制到剪貼板。在不關閉選項卡的情況下,打開瀏覽器的新選項卡并打開粒子控制臺。
第7步:從集成標簽啟動新的網絡快速創建。
第8步:填寫所有字段。將Zapier webhook URL粘貼到剪貼板的URL文本框中。對于請求格式,請選擇JSON。
步驟9:從“高級設置”中選擇“自定義”選項,然后在文本框中粘貼以下JSON代碼。此JSON與您用于Firebase的JSON相同。 {
“temperature”: “{{temp}}”,
“humidity”: “{{humid}}”,
“air quality”: “{{air}}”,
“sound level”: “{{noise}}”,
“latitude”: “{{lat}}”,
“longitude”: “{{lng}}”,
“published_at”: “{{PARTICLE_PUBLISHED_AT}}”
}
第10步:點擊創建WEBHOOK
步驟11:創建掛鉤后,單擊TEST將測試請求發送給Zapier。
如果一切順利,您將收到以下消息。
第12步:從瀏覽器轉到上一個標簽,然后點擊“確定”,當您從粒子云發送測試請求時,我執行了此按鈕。
步驟13:選擇掛鉤A并單擊繼續以轉至操作選項卡。
第14步:選擇Google表格作為您的應用。
步驟15 :從Google表格操作選擇創建電子表格行,我們希望將所有值保存在一個工作表中。
步驟16:選擇工作表的Google帳戶,然后點擊保存+繼續。
步驟17 :從電子表格下拉列表中選擇您為此目的創建的工作表。
步驟18:為工作表字段選擇Sheet1。您將看到在工作表上創建的所有列字段。
步驟19:從“插入字段”選項中為每個列字段選擇適當的變量。您將從之前發送的下拉列表中找到所有變量作為粒子云的測試請求。
步驟20:對所有字段執行相同操作,然后單擊繼續。
步驟21:點擊發送測試到Google表格以測試它是否正常工作。
第22步:如果一切順利,您將收到成功的消息。
步驟23 :從云端硬盤打開工作表,您將看到已創建新行。沒有時間,所有其他字段都是空的,因為我們沒有在測試請求上發送任何值。
第24步:請點擊在完成
步驟25:最后打開Zap。
步驟16:配置IFTTT發送電子郵件
IFTTT將用于將Google表格發送給想要獲取它的用戶電子郵件。它將從Android應用程序觸發。
步驟1:登錄IFTTT帳戶并單擊“我的小程序”。單擊New Applet。
第2步:點擊 + this 。
第3步:搜索webhook并選擇何時顯示。
第4步:繼續接收網絡請求。
第5步:輸入一個事件名稱,然后單擊“創建觸發器”。
步驟
第6步:點擊 +
第7步:選擇Gmail作為操作服務。
第8步:選擇發送電子郵件
第9步:對于To address字段,從Add ingredient
添加值1
第10步:根據您的要求填寫主題和正文。將Google表格的鏈接粘貼到文本框附件網址。該文件將隨電子郵件附上。
步驟11:單擊以保存以創建小程序。
步驟17:使用MIT App Inventor開發Android應用程序
在這個階段,我們將構建一個Android應用程序來監控來自的數據一部智能手機用戶還可以向他/她的電子郵件發送將數據發送的請求。
使用MIT App Inventor制作應用程序非常簡單。無需編碼。我們將使用該應用程序從firebase讀取數據。 MIT App Inventor具有內置擴展,可與firebase進行交互。我們只需要在項目中添加擴展名。
對于使用firebase,您將需要您的firebase URL(我們在配置webhook時使用的URL相同) ),firebase令牌和存儲桶名稱。存儲桶名稱實際上是firebase中的表名。
塊編輯器解釋了不同UI元素之間的交互。為上傳到firebase的每個新數據觸發Firebase.DataChanged方法。應用程序實時反映的變化。
為了發送電子郵件,使用IFTTT制造商渠道。用戶將把他的電子郵件地址放在文本框中,然后單擊“發送”按鈕。將觸發以下塊,IFTTT頻道將收到webhook請求,以將電子郵件發送到用戶提供的地址。
下面附有完整的源代碼和apk文件。您可以下載源代碼,將其導入您的應用程序創建者帳戶并根據您的要求進行修改。
步驟18:結果
Web服務的配置將在下一節中討論。完成配置后,上載固件并打開設備電源。您將從Ubidots設備選項卡中觀察到以下結果:
如果您配置任何儀表板,您可以在圖表中觀察數據,如下圖所示。/p》
空氣質量和GPS數據作為上下文發送。空氣質量數據背景如下。
您將觀察Firebase控制臺的以下輸出。這是在webhook中配置的PUT方法。不創建任何行數據只是更新。
對于POST請求,觀察到以下結果。每次firebase接收新數據時,它都會存儲在新行中。如果您想導出數據,這可能會有所幫助。
Zapier將數據保存在Google表格中,并且對于收到的每個數據,都會創建一個新行。您還可以在工作表上顯示圖表。
Android應用程序的視圖如下。
如果用戶發送完整的數據請求,他將收到一封電子郵件并收到電子郵件將如下所示:
-
傳感器
+關注
關注
2552文章
51383瀏覽量
756025 -
監測裝置
+關注
關注
0文章
227瀏覽量
8681
發布評論請先 登錄
相關推薦
如何利用地物高光譜進行空氣質量監測?

大氣污染監測系統方案:智慧環保監測的"千里眼"

油煙監測系統有什么重要作用
噪聲監測儀有什么作用

電纜低功耗環流監測裝置介紹
大氣環境質量監測系統
地下水污染監測智能預警系統解決方案

秸稈焚燒智能監測攝像機

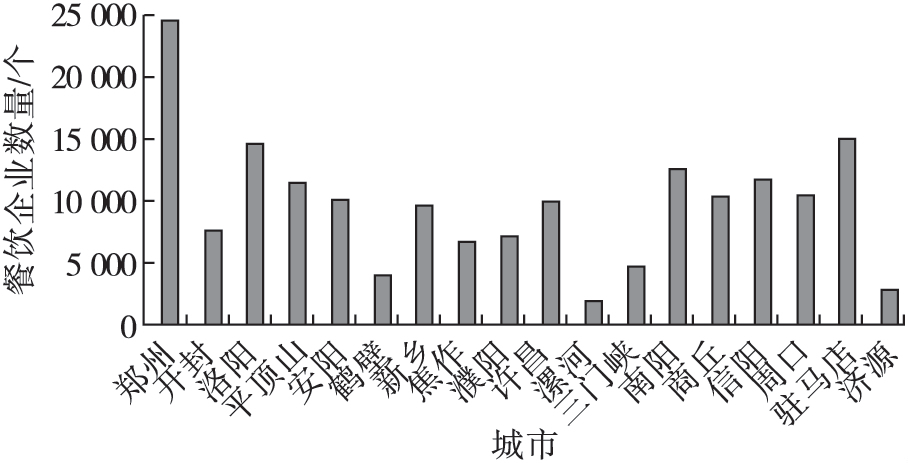
淺談河南省餐飲油煙污染監測解決方案

智能生態環境監測系統(實時監測大氣中的各種污染物)
什么是大氣負氧離子在線監測系統?






 城市噪聲與大氣污染監測裝置的制作教程
城市噪聲與大氣污染監測裝置的制作教程











評論