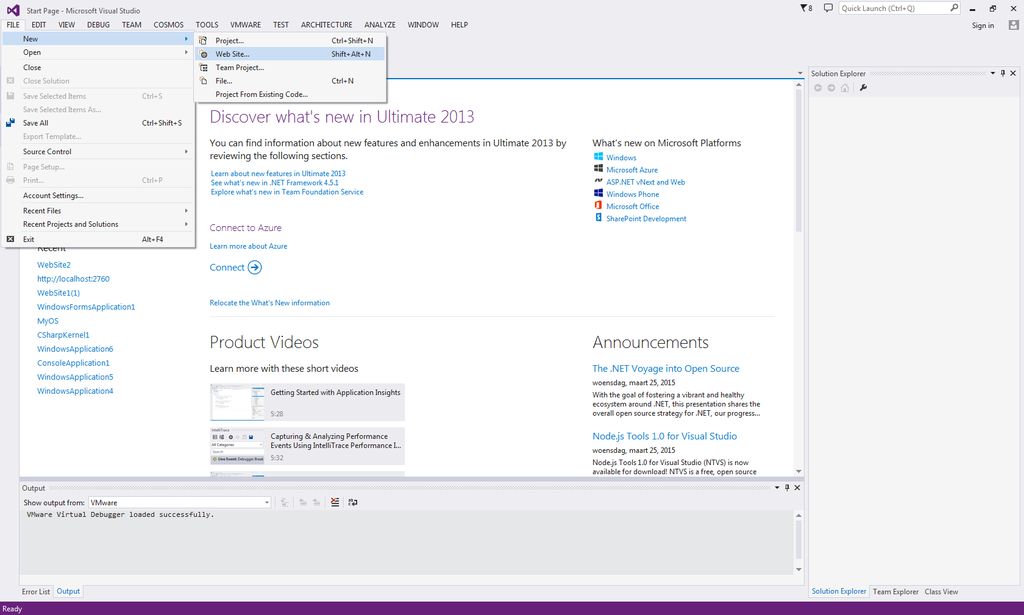
步驟1:創建項目


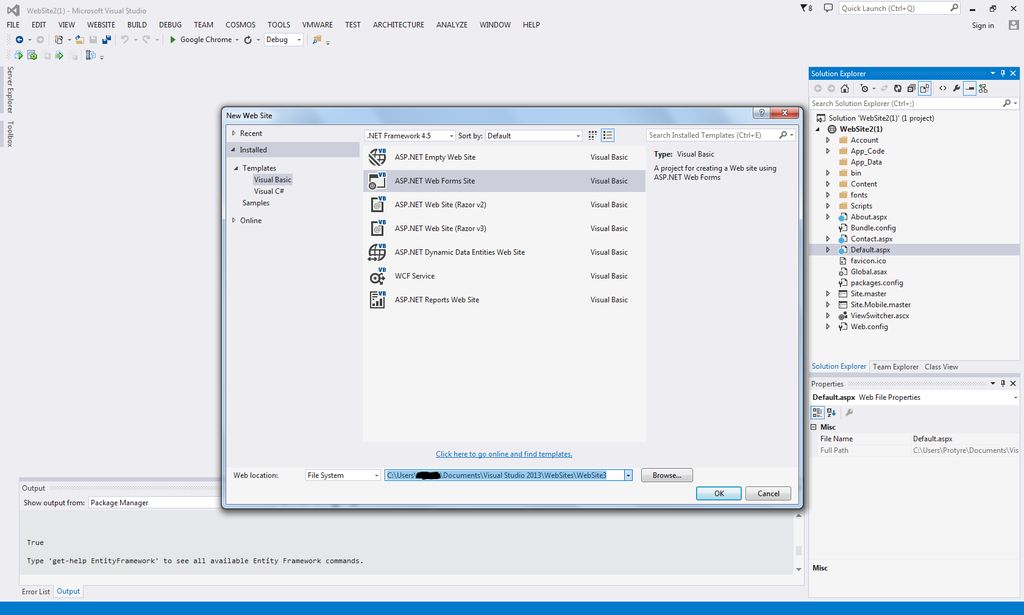
單擊文件,新建網站。然后選擇“ ASP.NET Web窗體站點”
現在,您已經創建了項目。您會看到很多代碼。左下方有一個名為“設計”的按鈕。如果單擊它,則可以編輯一個網頁!下一步,您將學習如何進行實際編輯。
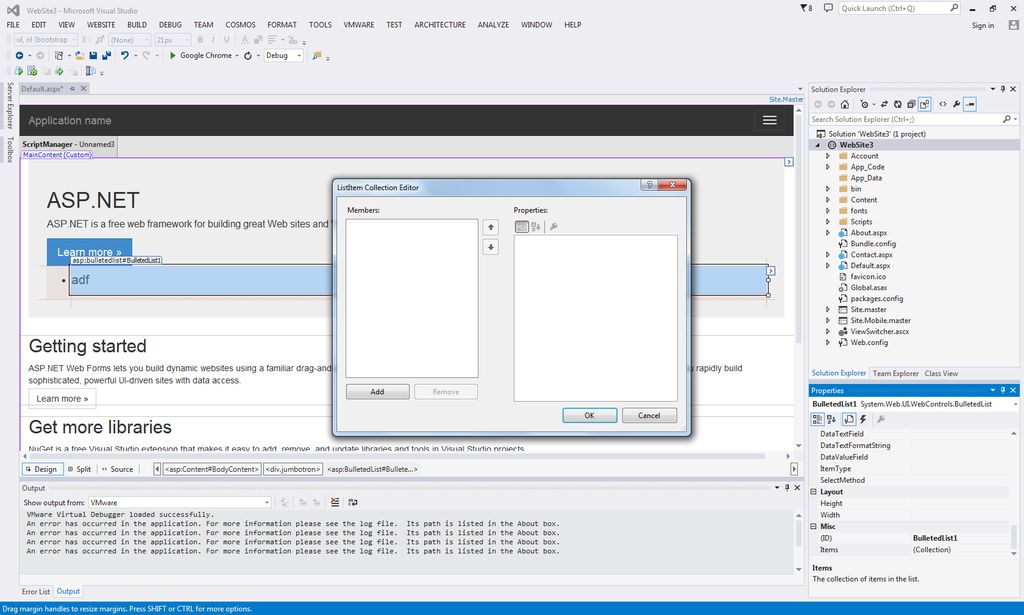
步驟2:請參閱具有的Wich工具!

現在,如果單擊文本,則可以對其進行編輯。您也可以通過單擊左側的工具箱來添加按鈕和文本。當您單擊它時,將彈出一個屏幕。您還可以通過簡單的拖放系統拖動所有其他選項。例如,將項目符號列表拖到所需的位置。完成此操作后,您可以通過查看屬性標簽(位于默認情況下位于右下角)來對其進行編輯。當您向下滾動到其他時。有一個叫做項的屬性。將鼠標懸停在它上面時,您會看到一個帶有一些點的小按鈕。點擊它。將會彈出一個屏幕。在成員選項卡下,單擊添加按鈕。現在,您要添加列表項。您會看到一些啟用和選定的選項。只需根據需要對其進行編輯。并添加任意數量的項。再次查看工具箱時,您還會看到您也可以選擇html按鈕或ajax擴展名。
步驟3:創建有關您的網站!

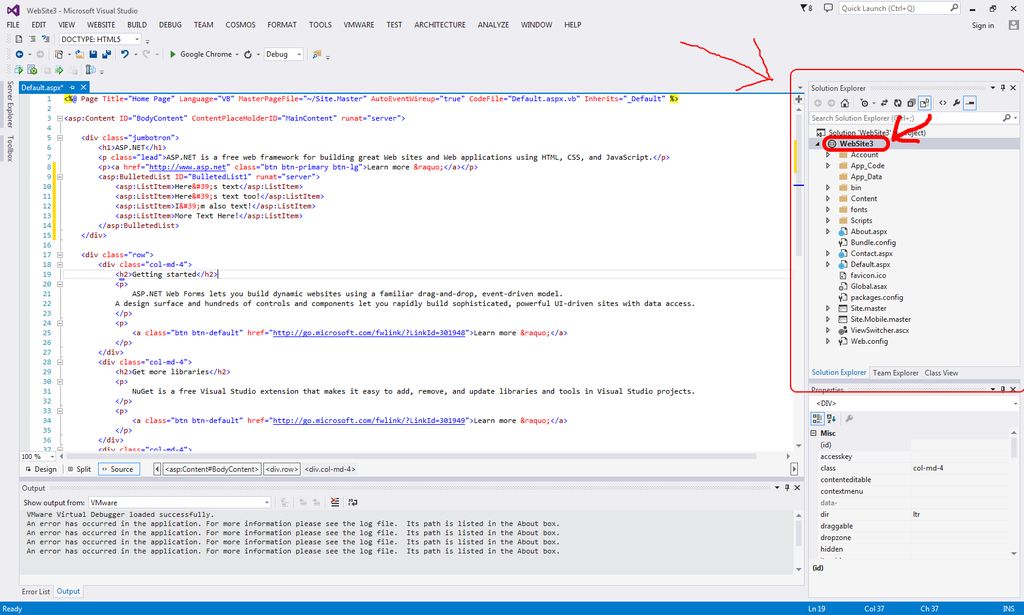
現在,我們將創建一個有關您的網站。您可以使用工具箱,然后使用html表單或通過代碼來完成此操作。我現在將在代碼中執行此操作,因為這要高級一些。現在轉到您的解決方案資源管理器。然后右鍵單擊您的項目名稱。選擇添加選項,然后單擊添加新項。之后,選擇HtmlPage。注意:html頁面沒有“設計”按鈕,但是您仍然可以使用它的工具箱。
因此,我們首先添加樣式標簽
在這些標簽內,您可以添加CSS代碼。您無需添加任何內容。在標題標簽內,您可以添加自己的標題,例如
我自己的網站!
在body標簽內,您可以在其中添加按鈕,文本等。可以添加有關您自己的圖像。您可以通過添加img標簽或使用工具箱來實現。定義夾層圖像,您將使用add src =“ [您的鏈接在這里。]”。您還必須添加高度和寬度。您的標簽應該看起來像這樣
讓我們通過添加標簽來添加一些文字
P 代表段落。只需在 P 標簽內添加一些內容,頁面上就會顯示文本。完成此操作后,添加此代碼
此代碼將添加一個文本字段,該文本字段包含占位符電子郵件和一個按鈕,供看臺使用您自己的語言提交。
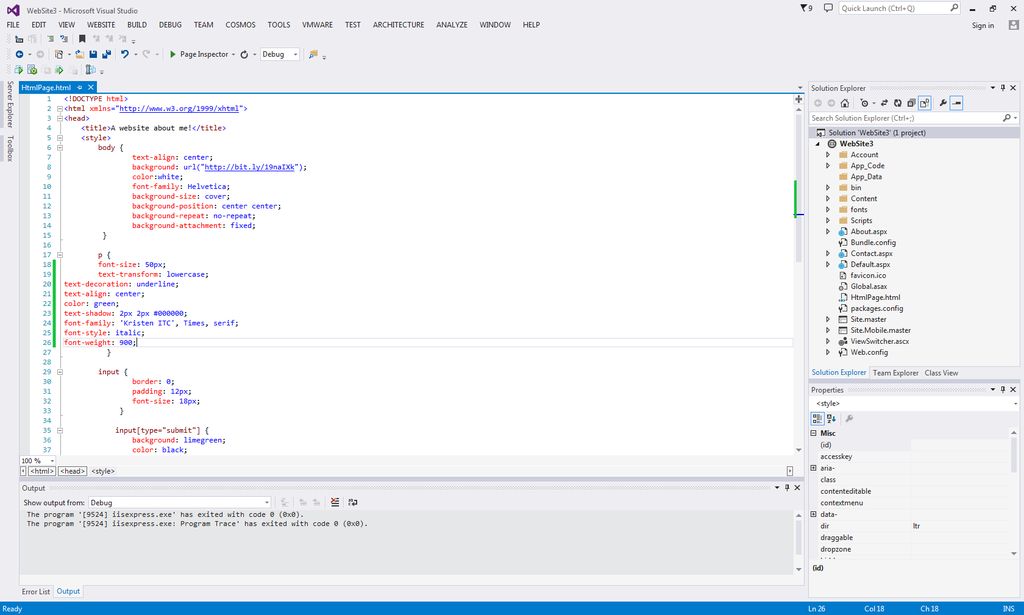
正確完成所有操作后,單擊綠色的播放按鈕應該會顯示該網頁。 (查看最后一張圖片)。
您所看到的只是需要一些樣式。
好的,這就是html。現在僅添加css:)
步驟4:添加樣式
css代表級聯樣式表。并且用于使您的網頁更具風格。
有關CSS語法的一些信息。我將向您展示一個小的css代碼容器:
input { background-color: red;
padding: 12px;
font-size: 18px;
}
input意味著我們正在將這種樣式添加到帶有標簽輸入的每個元素中。然后在大括號內定義一些背景和邊框等內容,也可以定義使用的字體。
所以現在我們將css添加到頁面中。為此,我們在步驟3的開始創建的樣式標簽中添加以下代碼。
body { text-align: center;
background: url(“http://bit.ly/19naIXk”);
color:white;
font-family: Helvetica;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
}
p {
font-size: 24px;
}
input {
border: 0;
padding: 12px;
font-size: 18px;
}
input[type=“submit”] {
background: limegreen;
color: black;
}
在后臺使用自己的網址替換網址。
這是您的代碼的樣子:
Hi, My name is 。.. and i like 。.. and 。..
做得好!完成!
看看您的網站看起來多么美麗。您必須找到一個綠色的播放按鈕,然后單擊它旁邊的箭頭。然后選擇“頁面檢查器”以在Visual Studio中查看它,否則選擇您想要的瀏覽器。之后,只需按一下綠色的播放按鈕即可!
步驟5:自行創建

現在
請查看您在html代碼和css代碼中看到的所有鏈接(僅在主體容器內)。您可以輕松查看它們的用途。更改您自己的圖片網址的網址。就是關于網址的。
您還可以在容器內添加項目。例如,您希望文本更大,可以使用以下代碼:
p { font-size: 35px; }
因此,您將
font-size: 35px;
添加到p容器中。您還可以添加其他內容,我將向您顯示文本自定義列表:
text-transform: lowercase;
text-decoration: underline;
text-align: right;
color: blue;
text-shadow: 2px 2px #ff0000;
font-family: “Times New Roman”, Times, serif;
font-style: italic;
font-weight: 900;
通過在P容器中添加一些內容來嘗試它們。只是谷歌一些CSS代碼,你會得到很多行!
步驟6:添加社交媒體按鈕
我們將添加一些社交媒體按鈕,以便他們也可以通過社交媒體與您聯系。您可以選擇兩種樣式(查看圖片)。我添加了GIF,以便您可以看到它們之間的不同之處。將鼠標懸停在上面可以查看其樣式。我最喜歡第一種風格,但第二種也很漂亮。
所以讓我們添加它們。對于這兩個版本,您都必須添加相同的html代碼
,因此,請在輸入標簽下將此代碼添加為‘submit’類型:
替換‘#
現在,我們必須包含另一個css文件(社交媒體圖標的字體),為此,我們需要在head標簽中添加以下行:
在樣式標簽中,我們必須添加以下代碼:
#social {
margin: 20px 10px;
text-align: center;
}
.smGlobalBtn { /* global button class */
display: inline-block;
position: relative;
cursor: pointer;
width: 50px;
height: 50px;
border:2px solid #ddd; /* add border to the buttons */
box-shadow: 0 3px 3px #999;
padding: 0px;
text-decoration: none;
text-align: center;
color: #fff;
font-size: 25px;
font-weight: normal;
line-height: 2em;
border-radius: 27px;
-moz-border-radius:27px;
-webkit-border-radius:27px;
} /* facebook button class*/
.facebookBtn{
background: #4060A5;
} .facebookBtn:before{ /* use :before to add the relevant icons */
font-family: “FontAwesome”;
content: “ 09a”; /* add facebook icon */
} .facebookBtn:hover{
color: #4060A5;
background: #fff;
border-color: #4060A5; /* change the border color on mouse hover */
} /* twitter button class*/
.twitterBtn{
background: #00ABE3;
} .twitterBtn:before{
font-family: “FontAwesome”;
content: “ 099”; /* add twitter icon */
} .twitterBtn:hover{
color: #00ABE3;
background: #fff;
border-color: #00ABE3;
} /* google plus button class*/
.googleplusBtn{
background: #e64522;
} .googleplusBtn:before{
font-family: “FontAwesome”;
content: “ 0d5”; /* add googleplus icon */
} .googleplusBtn:hover{
color: #e64522;
background: #fff;
border-color: #e64522;
} /* linkedin button class*/
.linkedinBtn{
background: #0094BC;
} .linkedinBtn:before{
font-family: “FontAwesome”;
content: “ 0e1”; /* add linkedin icon */
} .linkedinBtn:hover{
color: #0094BC;
background: #fff;
border-color: #0094BC;
} /* pinterest button class*/
.pinterestBtn{
background: #cb2027;
} .pinterestBtn:before{
font-family: “FontAwesome”;
content: “ 0d2”; /* add pinterest icon */
} .pinterestBtn:hover{
color: #cb2027;
background: #fff;
border-color: #cb2027;
} /* tumblr button class*/
.tumblrBtn{
background: #3a5876;
} .tumblrBtn:before{
font-family: “FontAwesome”;
content: “ 173”; /* add tumblr icon */
} .tumblrBtn:hover{
color: #3a5876;
background: #fff;
border-color: #3a5876;
} /* rss button class*/
.rssBtn{
background: #e88845;
} .rssBtn:before{
font-family: “FontAwesome”;
content: “ 09e”; /* add rss icon */
} .rssBtn:hover{
color: #e88845;
background: #fff;
border-color: #e88845;
}
現在測試您的網站,您應該在輸入表單下看到它們。在容器之后看到的’:hover‘意味著將鼠標懸停在它上面時必須使用該代碼容器。
第7步:添加Java腳本(jQuery)
您可以通過使其具有交互性來使您的網站更加美觀。我們將通過添加Jquery來做到這一點。 jQuery不是一種語言,而是一種用Javascript編寫的庫。您可以通過單擊下面的鏈接訪問Jquery的官方網站。
Jquery
您無需下載它,因為我們可以使用代碼進行鏈接。
讓我們開始向jquery添加一個cript鏈接。將此添加到我們上一步使用的鏈接標簽下。
在這些標簽內我們將添加我們的JavaScript腳本。我們首先必須更新輸入類型:“提交”。我們必須添加類:“ inputMail”。因此,我們的標簽應如下所示:
現在,我們將在腳本標簽內添加javascript。我們首先將以下代碼添加到腳本標簽中:
$(document).ready(function() {
});
這意味著它將在文檔完全加載后執行該功能。 $(document)表示它搜索稱為document的東西,然后使用ready函數檢查文檔是否準備就緒。在這些括號內,我們放入了所有下一個Jquery代碼。因此,現在我們在方括號內添加以下代碼:
$(’.inputMail‘).click(function() {
});
此代碼搜索名為inputMail的類(點表示它是我們要查找的類)。當Jquery找到該對象時,它將檢查是否單擊了該對象。單擊它時,它將執行該功能。因此,在該函數內部,我們可以讓按鈕做一些技巧。因此,對于這個技巧,我們將在函數內添加以下代碼:
$(’.inputMail‘).animate({height: ’+=100px‘, opacity: ’0.4‘}, “slow”);
$(’.inputMail‘).animate({width: ’+=100px‘, opacity: ’1.0‘}, “slow”);
$(’.inputMail‘).animate({height: ’-=100px‘, opacity: ’0.4‘}, “slow”);
$(’.inputMail‘).animate({width: ’-=100px‘, opacity: ’1.0‘}, “slow”);
現在,它還將查找類inputMail并運行自定義動畫。因此,讓我們看看吧!這就是您的腳本標記的整體外觀:
就是這樣!太好了!下一步,我們將研究如何獲取html文件。
步驟8:獲取HTML文件

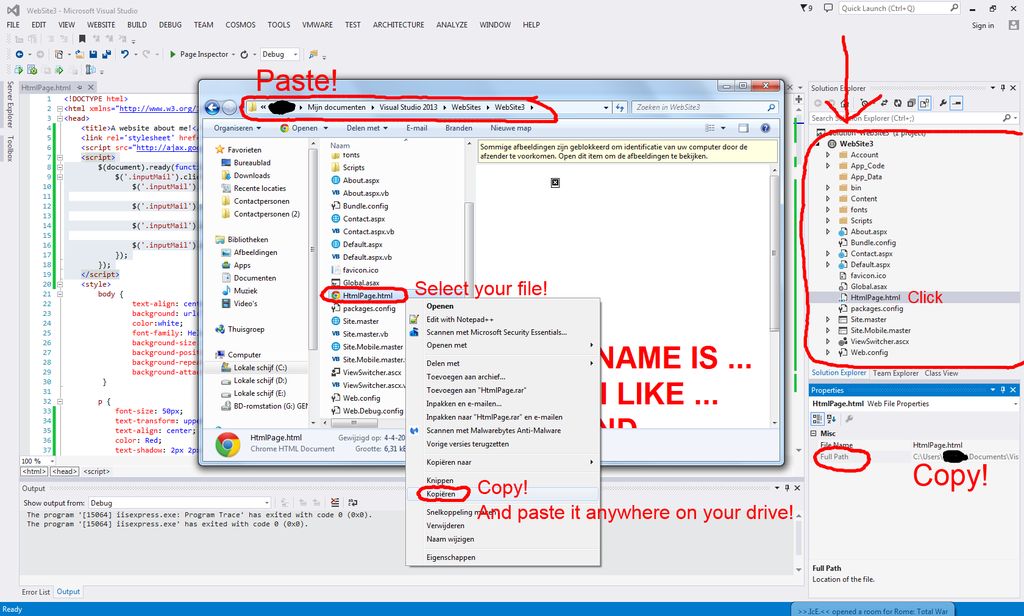
現在,我們將抓取html文件(您的網頁)并將其保存在硬盤上的某個位置。這并非難事,只需一分鐘。我們首先查看解決方案資源管理器,然后單擊default.aspx或項目名稱中的其他內容。然后,您查看屬性選項卡并搜索一個稱為完整路徑的屬性,將其復制,最后一個文件名除外。將該路徑粘貼到文件資源管理器中,并搜索名為HtmlPage.html的文件或其他名稱(如果您為其指定了其他名稱)。復制文件并將其粘貼到硬盤驅動器上的某個位置。打開文件,您應該獲得完成的頁面。
責任編輯:wv
body{
text-align:center;
background:url("http://bit.ly/19naIXk");
color:white;
font-family:Helvetica;
background-size:cover;
background-position:centercenter;
background-repeat:no-repeat;
background-attachment:fixed;
}
p{
font-size:24px;
}
input{
border:0;
padding:12px;
font-size:18px;
}
input[type="submit"]{
background:limegreen;
color:black;
}
-
網站
+關注
關注
2文章
258瀏覽量
23163 -
Visual
+關注
關注
0文章
252瀏覽量
34264
發布評論請先 登錄
相關推薦
Vector推出一套基于Visual Studio Code的免費插件

Pure path studio內能否自己創建一個component,來實現特定的算法,例如LMS算法?
為什么在rt-thread studio創建不了gd32的項目?
自己html網站如何嵌入DigiPCBA 查看器
求助,用visual studio 2017開發esp32的問題求解
鴻蒙開發:創建PageAbility

Visual Studio下無法安裝ESP-IDF,提示Invalid ESP-IDF的原因?
如何在沒有安裝visual studio或EZ-USB FX3 SDK的win10電腦上使用FwDownloadApp.exe?
HarmonyOS開發案例:【Stage模型下Ability的創建和使用】

STM32F407VE使用Visual studio 2017 + VisualGDB 5.4版調試程序,運行時報錯的原因?
使用MounRiver Studio快速創建CH32V208開發環境
5G智能物聯網課程之安卓環境開發
用Cubeprogrammer中的API串口,Visual Studio環境設置按說明書配置的,編譯有錯誤的原因?
Simplicity Studio 5擴增功能支持以VS Code開發





 如何使用Visual Studio創建自己的課程網站
如何使用Visual Studio創建自己的課程網站











評論