第1步:基本知識



在此步驟中,我們將調整圖像大小。
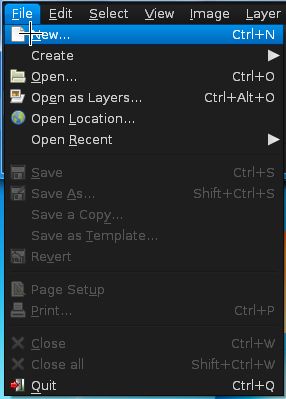
1)轉到文件》新建
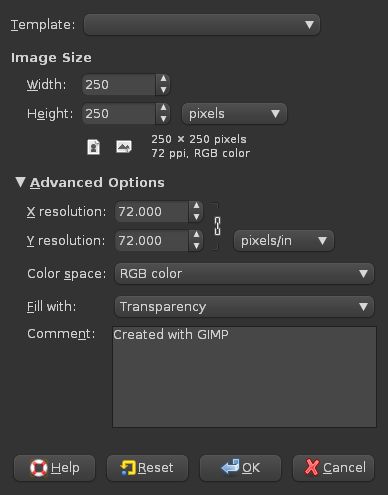
2)以250x250創建圖片,然后點擊高級選項。在“填充為:”下,使用“透明膠片”
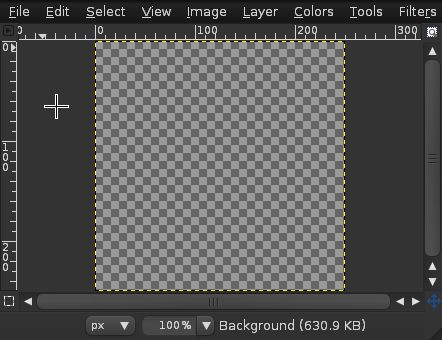
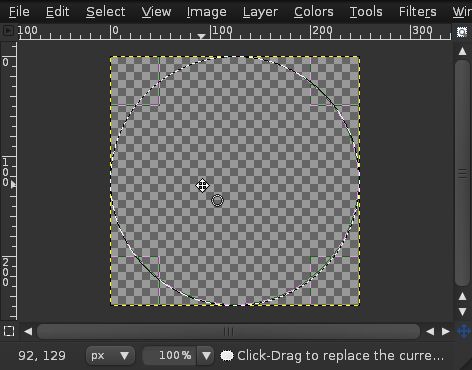
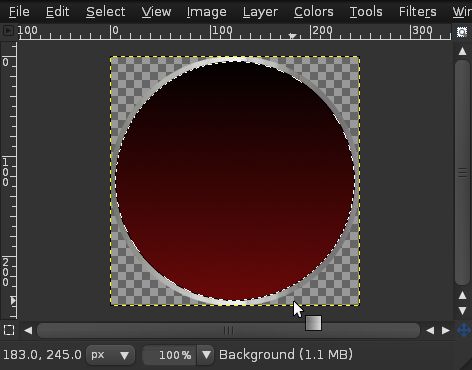
3),您現在將擁有一個類似于下面的屏幕(第三張圖片)
步驟2:灰色背景




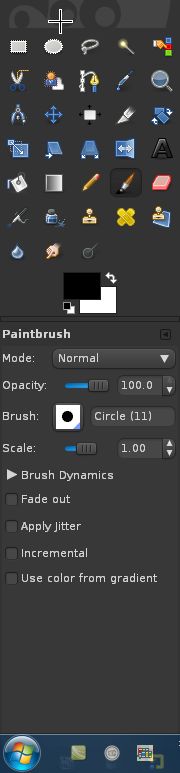
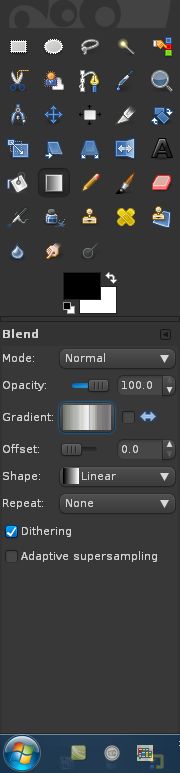
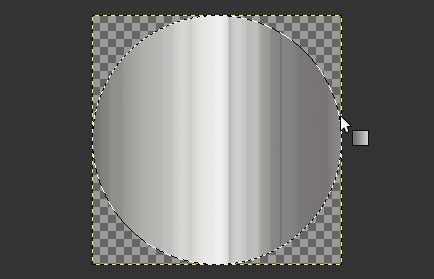
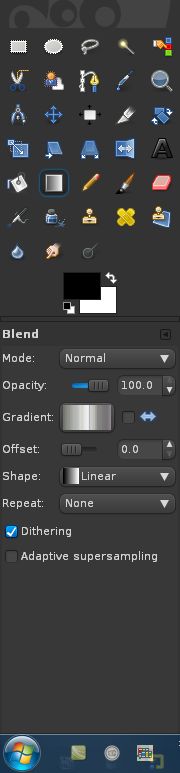
為此,請先將文檔的大小圈一下。然后轉到漸變工具并選擇拉絲的鋁漸變。然后使漸變從左到右。請按照以下圖片獲得更多幫助。
步驟3:漸變





***重要***請確保創建一個新層,以便在擰緊時可以還原。
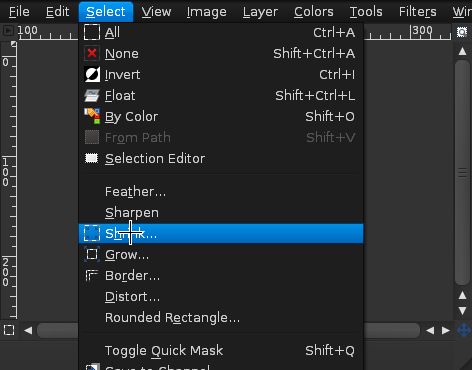
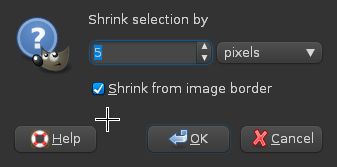
右鍵單擊鋁層,然后單擊“選擇的Alpha”。轉到您創建的新層,然后轉到“選擇”》“縮小。..”,然后將所選內容縮小5-10像素。現在轉到漸變工具,然后選擇FG到BG。現在將相應的顏色(第一= FG第二= BG)設置為所需的顏色。我選擇了黑色到紅色。從頂部到底部進行直線漸變。
步驟4:光澤








***重要***確保創建一個新圖層,以便在擰緊時可以還原。
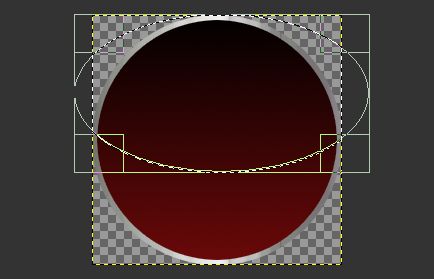
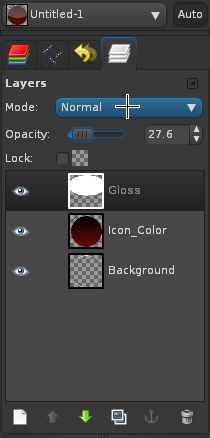
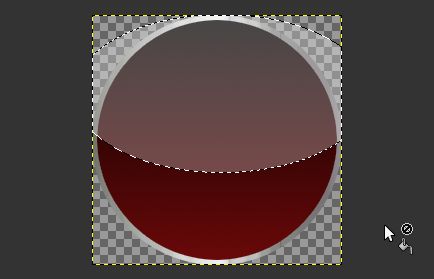
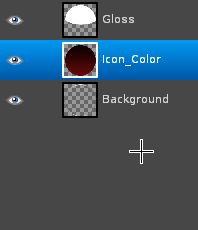
首先,選擇要覆蓋光澤區域的區域。現在用白色填充該區域。轉到圖層托盤,并確保已選擇創建的新圖層(它應該具有白色的“光澤”部分),并根據喜好降低不透明度。沒關系。如果光澤度進入背景,我們現在將解決此問題。右鍵單擊具有我們創建的漸變的圖層,然后單擊“選擇的Alpha”。現在回到光澤層。即使我們位于光澤層上,也請確保仍選擇了顏色漸變。確保您在光亮層上,轉到“選擇”》“反轉”,然后按Delete鍵。
步驟5:最后,文本





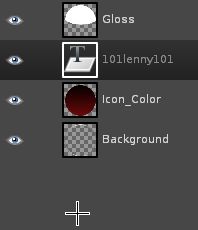
這沒有比這更簡單的了。如果您的圖層按我的順序排列,則應該是,如果不是,則您做錯了什么。單擊彩色漸變,該漸變應在“光澤”層下。選擇文本工具。
步驟6:最終結果

如果正確完成所有操作,它應該看起來像這樣!
-
軟件
+關注
關注
69文章
5001瀏覽量
87914
發布評論請先 登錄
相關推薦
萬用表△圖標真正含義

Node-RED如何制作漂亮的界面

鴻蒙開發:【設置任務快照的圖標和名稱】

iOS漏洞:第三方應用可創建動畫圖標
aurix development studio無法調試,圖標為灰色如何解決?
泰來三維|文物三維掃描,文物三維模型怎樣制作





 怎樣使用Gimp為網站制作漂亮的圖標
怎樣使用Gimp為網站制作漂亮的圖標










評論