Mozilla開發者Brian Grinstead在博客宣布,經過多年的努力,他已在幾個星期前從Firefox UI中移除了XBL,亦即意味著將Firefox UI遷移至使用Web Components構建的工程已完成。
XBL是一種基于XML的語言,當我們要實現附加到DOM元素的“綁定”就需要使用XBL。然后,我們還可以將自定義JS屬性和匿名內容添加到常規元素。XBL是在90年代末期為NetScape設計和構建的,除了XBL,還有許多其他的“XUL”特性可幫助我們構建桌面Web應用——比Web平臺提供相似的功能早得多。
Firefox大約有300個XBL綁定和50000行相關代碼,主要都是被比較小型的部件使用(如),以及用于管理應用程序(如,它通過管理標簽在瀏覽器窗口中控制大部分狀態,以及從內容頁面接收消息等)。
我們可以將Firefox UI看作是一個非常大型的單頁應用程序,最初采用DOM和JS構建,相對于20多年前的原生應用,它的技術選型十分大膽。也正因為Mozilla走得太超前,所以在Web平臺尚未支持它們之前就自己實現了構建復雜Web應用所需的部分特性。這些特性在日后也逐漸演變成像CSS flexbox和Web Components這樣的標準規范。
處于這種新老交替的時刻,讓現有代碼庫繼續使用原版本,并要求平臺同時支持兩者當然是最容易的,畢竟對舊代碼進行重寫十分困難而且成本巨大。
然而即便如此,Mozilla還是選擇在Firefox中實現Web Components,他們啟動了一個“并行”項目,在該項目中,團隊將遷移現有的UI組件以使用它們。他們以“增量更新”的方式進行此操作,以便在保證Firefox正常運行的同時進行每個獨立的更改,而不是從頭開始創建一個分支來重寫UI。
Brian認為這是一項重大的成就,也給Firefox的底層提供了改進,還允許團隊可以將精力集中在現代Web標準上,并移除沒有對外公開的大量重復和復雜的功能。
至于為什么要使用Web Components,Brian表示由于XBL存在的問題,多年來團隊一直在討論移除XBL。但這項工程似乎十分龐大,并且看起來好像需要從頭開始重寫Firefox UI,所以一直沒能有效推動項目的進展。后來團隊進行了“設計審查”,并提議啟動“并行項目”計劃,以實現采用“增量更新”的方式實現遷移的目標。由于兩者的模型非常相似,因此開發者在遷移元素時能做出合理的選擇,以盡可能保持API的兼容性。
-
XML
+關注
關注
0文章
188瀏覽量
33104 -
應用程序
+關注
關注
37文章
3283瀏覽量
57756
發布評論請先 登錄
相關推薦
自動化創建UI并解析數據
自動化創建UI并解析數據
Firefox、Chrome和Puppeteer已支持WebDriver BiDi
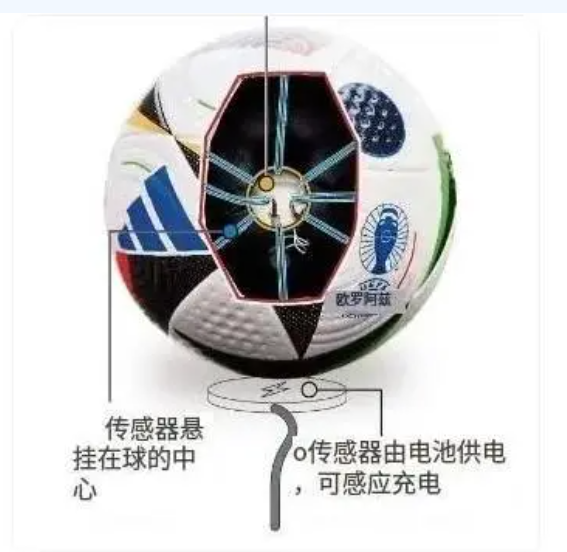
智能傳感器改變歐洲杯,讓現代足球更智能





 新老交替,Firefox UI的XBL移除
新老交替,Firefox UI的XBL移除















評論