是否正在尋找一種使Twitter更有用的方法(如果僅對其他人有用)?一種方法是創建一個自動的Twitter機器人,該機器人在推特上添加有用的描述。您可以手動執行此操作…,也可以使用Node.js進行構建并將其托管在Raspberry Pi上。繼續閱讀以了解操作方法。
為什么要構建Twitter Bot?
如果您曾經在Twitter上看到過發布照片,事實,卡通等的帳戶,那么絕大多數情況下這些都是自動化的。這是一種吸引對同一主題感興趣的人群的好方法。
但是,除了轉發和關注之外,還有另一個原因。構建Twitter機器人將教您一些有用的編程技巧。先前我們已經研究了如何使用Python(也在Raspberry Pi上)構建基本的Twitter機器人,但是這次我們采用了另一種方法。
在此項目中,我們將使用Node.js在Raspberry Pi上構建照片發布機器人。這些照片將是第一次世界大戰的照片,并附有簡短的句子和署名。這些信息將存儲在一個數組中,即一個基本數據庫。
入門:構建數據庫
如果您想構建照片發布機器人,則需要從以下步驟開始收集您要共享的圖像。這些應該是您自己的圖像,也可以是您根據知識共享或其他開放源代碼許可獲得的圖像。
您還應該留意圖像的歸屬和其他信息。僵尸程序啟動并運行后,我們將在稍后返回該信息。
在Raspbian上安裝Node.js
首先要安裝Node.js。您應該已經安裝了Raspbian,并已經在運行Raspberry Pi。對于此項目,我們建議使用Raspberry Pi 2或更高版本。該項目已在Raspberry Pi 3 B +上進行了測試。
在終端中(或通過SSH),更新系統軟件包列表,并升級到最新版本:
sudo apt-get update
sudo apt-get dist-upgrade
按照屏幕上的提示進行操作,然后等待您的Pi更新。完成后,使用
sudo reboot
重新啟動。完成后,使用curl下載Node.js:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
下一步,使用
sudo apt-get install -y nodejs
進行安裝。完成所有操作后,運行檢查以確保軟件已正確安裝。最簡單的方法是檢查版本號:
node -v
響應應該類似于v8.11.3(或更高版本)。如果您看到類似的內容,則可以確信可以使用Node.js。
構建您的Twitter Bot
下一步是輸入將創建以下內容的代碼:機器人。首先創建一個目錄:
mkdir twitterbot
然后,將其更改為您的機器人的新目錄:
cd twitterbot
在這里,創建一個名為server.js的文件
sudo nano server.js
在此文件中,輸入一行:
console.log(‘I am a Twitter bot!’);
按 Ctrl + X 保存并退出,然后運行腳本:
node ‘/home/pi/twitterbot/server.js’
這應該返回短語“我是Twitter機器人!” 。現在,您已經確認它可以運行了,是時候使用 npm ( Node Package Manager )安裝Twit庫了。再次輸入以下內容以確保已安裝:
npm -v
再次,您應該會看到顯示的版本號。
然后執行以下操作:
npm init
這首先提示您輸入有關正在創建的Node.js應用程序的信息。顯示默認選項(像這樣),因此您只需點擊Enter即可接受它們。您也可以選擇輸入自己的詳細信息。配置結束后,將要求您單擊“是”確認詳細信息。
下一步是從npm安裝Twit模塊。
npm install twit --save
等待文件下載到node_modules子目錄中。完成后,再次在nano中打開server.js文件。
sudo nano server.js
在這里,刪除先前輸入的命令,將其替換為:
var fs = require(‘fs’),
path = require(‘path’),
Twit = require(‘twit’),
config = require(path.join(__dirname, ‘config.js’));
像以前一樣保存并退出。
創建一個Twitter應用
要構建一個有效的Twitter機器人,您需要創建一個Twitter應用。這是一個簡單的過程,需要您首先注冊一個新的Twitter帳戶。請注意,這還需要一個電話號碼來驗證該帳戶,完成此操作后,請前往developer.twitter.com來創建該應用程序。
如果您沒有開發人員帳戶,則可能需要一些時間,因為需要填寫一定數量的表格。這是Twitter為避免垃圾郵件而采取的步驟,請花點時間并準確回答問題。
點擊創建應用,然后根據要求添加詳細信息。在撰寫本文時,開發人員系統正在進行大修,因此您可能必須等待幾天(并回答一些其他問題)。
下一步,切換到密鑰和令牌標簽,然后在權限下找到訪問權限,并確保將其設置為讀取并撰寫(如果沒有,請使用編輯)。然后切換到“密鑰和令牌”并記下以下內容:
消費者密鑰
消費者秘密
“在訪問權限下”令牌,單擊創建以生成:
訪問令牌
訪問令牌密鑰
這些是API密鑰
返回命令行,在nano中創建config.js:
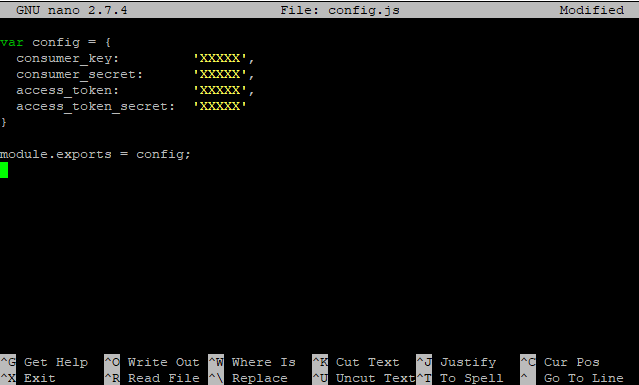
sudo nano config.js
添加以下
var config = {
consumer_key: ‘XXXXX’,
consumer_secret: ‘XXXXX’,
access_token: ‘XXXXX’,
access_token_secret: ‘XXXXX’
}
module.exports = config;
在其讀為“ XXXXX”的地方,替換您自己的相應API密鑰詳細信息。

保存并退出,然后打開server.js。
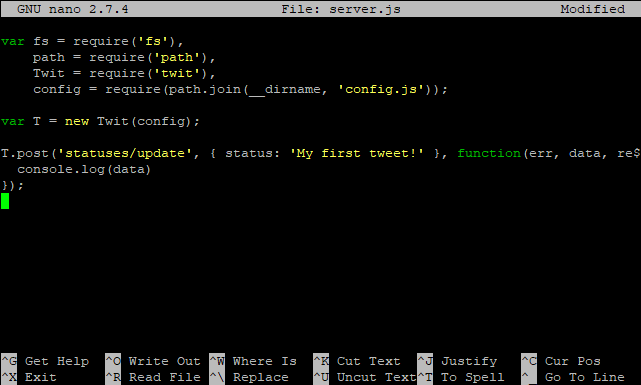
sudo nano server.js
在此處,在文件末尾添加以下幾行:
var T = new Twit(config);
T.post(‘statuses/update’, { status: ‘My first tweet!’ }, function(err, data, response) {
console.log(data)
});
應如下所示:

再次保存并退出,然后在命令行中輸入
node server.js
在瀏覽器中打開您的Twitter帳戶以查看結果:
您已經確認該機器人正在發推文,因此該該做點事情了!
創建圖像文件夾
要發送照片,請將收集的圖像復制到文件夾中(通常命名為圖像)。從大約一打開始。
接下來,返回到server.js文檔:
sudo nano server.js
在這里,刪除發送推文的代碼,即T.post(‘statuses/update’)開頭的行。
接下來,將其替換為名為 random_from_array 的函數。這將從圖像文件夾中隨機選擇圖像。
function random_from_array(images){
return images[Math.floor(Math.random() * images.length)];
}
完成此操作后,您需要添加第二個功能, upload_random_image :
function upload_random_image(images){
console.log(‘Opening an image.。.’);
var image_path = path.join(__dirname, ‘/images/’ + random_from_array(images)),
b64content = fs.readFileSync(image_path, { encoding: ‘base64’ });
console.log(‘Uploading an image.。.’);
T.post(‘media/upload’, { media_data: b64content }, function (err, data, response) {
if (err){
console.log(‘ERROR:’);
console.log(err);
}
else{
console.log(‘Image uploaded!’);
console.log(‘Now tweeting it.。.’);
T.post(‘statuses/update’, {
media_ids: new Array(data.media_id_string)
},
function(err, data, response) {
if (err){
console.log(‘ERROR:’);
console.log(err);
}
else{
console.log(‘Posted an image!’);
}
}
);
}
});
}
此功能從images文件夾中隨機選擇一個圖像,選擇后將使用媒體/上傳API將其上傳到Twitter。
接下來,添加以下代碼。這將找到images目錄,并從中獲取一張圖像,每60秒隨機發布一張。您可以(并且應該)編輯此時間,該時間在代碼中用數字60000表示。建議使用更大的間隙。
setInterval(function(){
upload_random_image(images);
}, 60000);
}
});
使用 Ctrl + X ,然后單擊是進行保存。 (您可以在GitHub上找到該項目的完整代碼)。
只需使用一次 node server.js 命令,就會提示照片開始發推! (如果您需要結束帖子,請按 Ctrl + Z 來取消server.js腳本。)
向照片推文中添加文字
如果您需要在圖像中添加文本,可以使用數組來完成。該數組將引用圖像的文件名,并列出應添加的文本。例如,您可以為未拍攝的圖片添加歸因。或者,您可以添加一些事實或報價。
通過創建images.js
sudo nano images.js
在這里,添加以下代碼。這是一個數組,具有兩個元素,文件和源。它們保存圖像的文件名和屬性(通常是URL)。
var images = [
{
file: ‘image0001.png’,
source: ‘http://www.example.com/image0001.png’
},
{
file: ‘image0002.png’,
source: ‘http://www.example.com/image0002.png’
},
]
根據需要對每個圖像重復此操作,然后使用以下命令結束images.js文件:
module.exports = images;
保存并關閉文件,然后再次打開server.js,并將其添加到變量列表中:
images = require(path.join(__dirname, ‘images.js’));
保存并退出,然后再次使用 node server.js 命令重新啟動Twitter機器人。
您還可以使用“源”字段添加一些文本,解釋圖片的背景。
您的第一個Twitter Bot,準備重用!
現在,您應該已經啟動并運行了一個自動發布的Twitter bot,可以共享照片,事實和給定主題的屬性。
總而言之,過程是:
收集照片
安裝Node.js
構建您的Twitter機器人
在Twitter上申請開發人員身份
創建一個Twitter應用
添加歸因數組
開始發推文!
責任編輯:wv
-
樹莓派
+關注
關注
117文章
1710瀏覽量
105724 -
NODE.JS
+關注
關注
1文章
47瀏覽量
32782
發布評論請先 登錄
相關推薦
GPIO在樹莓派中的應用
樹莓派傳感器使用方法 樹莓派 Raspberry Pi 4優缺點
Node.js小科普和Node.js安裝常見管理工具

樹莓派與Arduino的區別是什么
ARM開發板與樹莓派的比較
樹莓派gpio有什么用,樹莓派gpio接口及編程方法
什么是樹莓派?樹莓派是什么架構的
樹莓派和單片機的優缺點是什么
樹莓派的功能用途是什么
樹莓派是x86還是arm
樹莓派裝ubuntu和raspbian哪個更好
工程師必備!Node.js和常見管理工具介紹(附操作演示)

鴻蒙 Harmony 工具篇





 如何使用樹莓派和Node.js構建推文Twitter Bot的照片
如何使用樹莓派和Node.js構建推文Twitter Bot的照片












評論