2015年,React Native被首次推出,使用ReactJS框架開(kāi)發(fā)原生跨平臺(tái)應(yīng)用程序。該框架獲得了社區(qū)的大力支持,并憑借其Web同行的名聲逐漸普及,但其實(shí)該平臺(tái)的原始設(shè)計(jì)并非沒(méi)有缺點(diǎn)。
2018年,F(xiàn)acebook團(tuán)隊(duì)宣布他們正試圖解決多年來(lái)開(kāi)發(fā)人員遇到的這些最常見(jiàn)問(wèn)題,進(jìn)行ReactNative重構(gòu)。這樣的重構(gòu)改善體現(xiàn)在哪些方面呢?本文將從性能和開(kāi)發(fā)速度方面來(lái)談一談。
原構(gòu)造
ReactNative曾被稱(chēng)作“不依賴(lài)于平臺(tái)”的應(yīng)用框架。從某種程度上講,該框架的主要目標(biāo)是讓開(kāi)發(fā)人員編寫(xiě)Javascript React代碼,而React Native可以在幕后部署其機(jī)制,以將Reactreconciliation tree轉(zhuǎn)錄成可由原生基礎(chǔ)設(shè)施解釋的內(nèi)容。它能夠:
· 正確顯示UI
· 訪問(wèn)原生功能
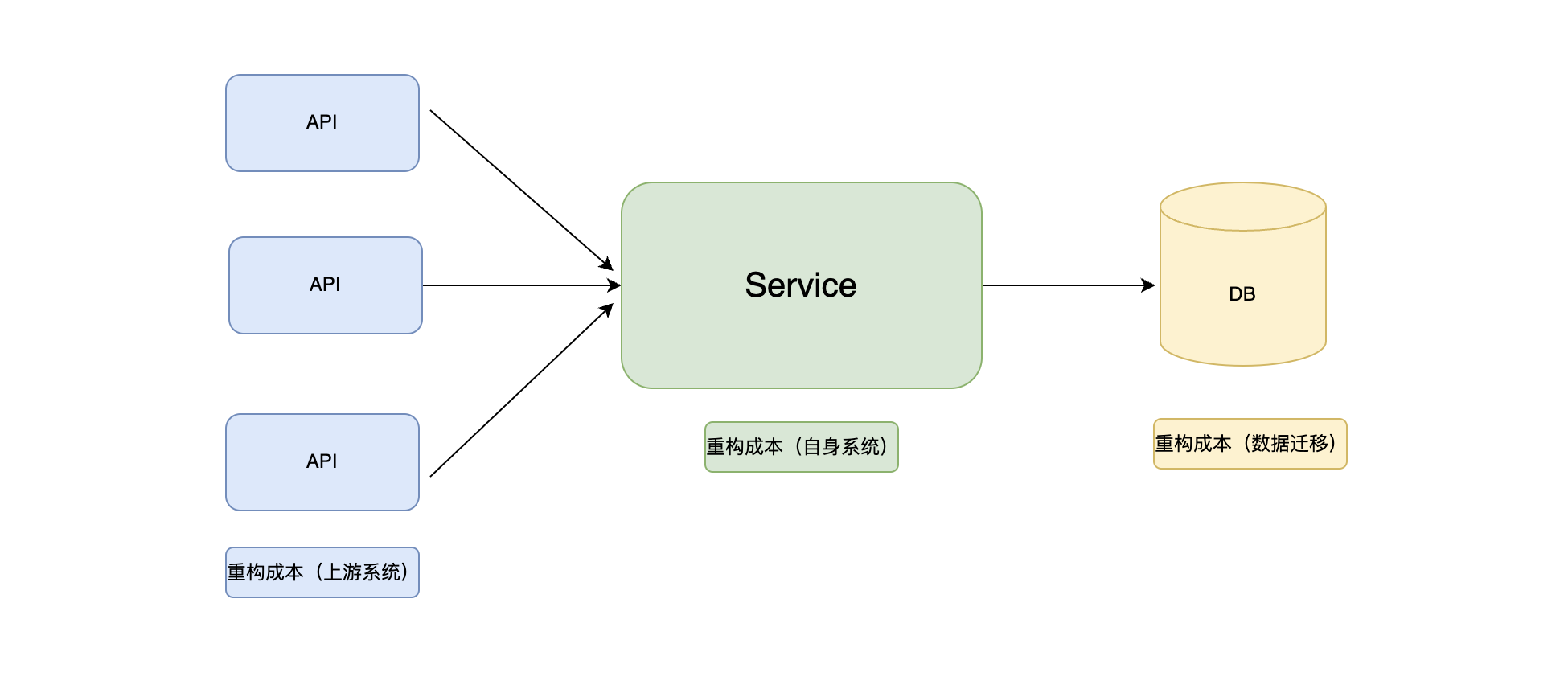
通常,Android/ iOS生態(tài)系統(tǒng)目前的機(jī)制如下所示:
每個(gè)React Native應(yīng)用程序中運(yùn)行著3個(gè)并行線程:
· 陰影線程用來(lái)設(shè)計(jì)布局。它使用Facebook自帶的Yoga布局引擎來(lái)設(shè)計(jì)flexbox布局并將其發(fā)送回UI線程。
· JS線程讀取和編譯所有JavaScript代碼以及執(zhí)行應(yīng)用程序大部分業(yè)務(wù)邏輯。將所有Javascript代碼融匯到一個(gè)文件中,并翻譯任何其他Javascript語(yǔ)法(例如JSX或TS),然后將此代碼發(fā)送到JavaScriptCore引擎以便運(yùn)行。
· 原生線程是運(yùn)行原生代碼的位置。每當(dāng)需要更新UI或訪問(wèn)本機(jī)函數(shù)時(shí),它將與JS線程連接。它分為原生UI和原生模塊。原生模塊在啟動(dòng)時(shí)都處于預(yù)備狀態(tài),這意味著即使ReactNative使用藍(lán)牙模塊,該藍(lán)牙模塊也始終處于運(yùn)行狀態(tài)。
使用橋接器可以連接JS線程和原生線程,在后臺(tái),C++模塊圍繞一個(gè)異步隊(duì)列構(gòu)建。每當(dāng)它從任一方獲取數(shù)據(jù)時(shí),都會(huì)將數(shù)據(jù)序列化為字符串并將其通過(guò)隊(duì)列傳遞,并在到達(dá)時(shí)反序列化。
這意味著所有線程都依賴(lài)于跨網(wǎng)橋傳輸?shù)漠惒絁SON消息,并且這些消息發(fā)送到任一端,期望它們?cè)趯?lái)的某個(gè)時(shí)間引發(fā)響應(yīng),但它還存在擁塞的風(fēng)險(xiǎn)。
每當(dāng)瀏覽者在原生環(huán)境中拖動(dòng)滾動(dòng)條時(shí),信息都會(huì)異步發(fā)送到JavaScript領(lǐng)域,但是原生環(huán)境不會(huì)等待Java腳本執(zhí)行工作并將其以另一種方式發(fā)送回去。這會(huì)造成延遲,屏幕上出現(xiàn)信息之前會(huì)一片空白。
同樣,布局設(shè)計(jì)需要經(jīng)過(guò)很多次才能在屏幕上顯示,因?yàn)樵谠O(shè)計(jì)布局之前,它需要想盡辦法到達(dá)Yoga引擎,當(dāng)然這也意味著要通過(guò)橋接器。可以看到異步序列化來(lái)回發(fā)送JSON數(shù)據(jù)是怎樣造成性能問(wèn)題的,但是如何使JavaScript與本機(jī)通信呢?這就要靠JSI發(fā)揮作用了。
新架構(gòu)
重構(gòu)版的ReactNative將逐漸棄用橋接器,轉(zhuǎn)而采用新元素——JavaScript接口(JSI)。JSI的一些改進(jìn)令人驚喜,首先就是JS軟件包不再依賴(lài)JSC。換句話說(shuō),現(xiàn)在可以輕松地將JSC引擎與其他(可能更高性能的)JavaScript引擎互換,例如V8。
第二個(gè)改進(jìn)針對(duì)的是這種新架構(gòu)的基礎(chǔ):“通過(guò)使用JSI,JavaScript可以保存對(duì)C++主機(jī)對(duì)象的引用并對(duì)其調(diào)用方法。JavaScript和原生領(lǐng)域?qū)⒄嬲舜肆私狻!?/p>
這也意味著JSI將允許所有線程之間完全互操作。通過(guò)共享所有權(quán),JavaScript代碼可以直接從JS線程運(yùn)行原生方法,不需要將要傳遞的消息序列化為JSON,這消除了橋接器上的所有擁塞和異步問(wèn)題。
除了顯著改善不同線程之間的通信之外,這種新架構(gòu)還可以直接控制原生模塊。這意味著我們可以在需要時(shí)使用原生模塊,而不是在啟動(dòng)時(shí)將它們?nèi)恳龑?dǎo)一次。這大大提高了性能,節(jié)省了啟動(dòng)時(shí)間。
在掌握了C ++的強(qiáng)大功能的基礎(chǔ)上,懂得如何將React Native用于定位非常大的系統(tǒng)面板是很容易的。
推出這么多年,ReactNative已過(guò)時(shí)、待清理、需維護(hù)的部分已經(jīng)積攢很多了,React Native框架已經(jīng)清除了某些功能,諸如Webview或AsyncStorage之類(lèi)的模塊正逐漸從React Native核心中移出,將轉(zhuǎn)變?yōu)樯鐓^(qū)管理的存儲(chǔ)庫(kù)。
憑借新的精簡(jiǎn)核心模塊以及JavaScript代碼與原生代碼之間強(qiáng)大的互操作性機(jī)制,React Native重構(gòu)將實(shí)現(xiàn)許多性能改進(jìn)和更全方位的開(kāi)發(fā)人員工作流。它計(jì)劃在2020年第四季度之前完成全面重組,更好的性能和全新開(kāi)發(fā)體驗(yàn)十分令人期待。
-
可重構(gòu)
+關(guān)注
關(guān)注
0文章
8瀏覽量
9033 -
ui
+關(guān)注
關(guān)注
0文章
204瀏覽量
21387 -
reactjs
+關(guān)注
關(guān)注
0文章
4瀏覽量
4561
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
使用SSR構(gòu)建React應(yīng)用的步驟
Taro鴻蒙技術(shù)內(nèi)幕系列(一):如何將React代碼跑在ArkUI上

「重構(gòu):改善既有代碼的設(shè)計(jì)」實(shí)戰(zhàn)篇

Matter和Z-Wave有何不同?它們的應(yīng)用有哪些?
Traveo II B-H中的SECURE和SECURE_WITH_DEBUG生命周期階段有何不同?
商湯科技即將推出日日新大模型5.0粵語(yǔ)版本
實(shí)錘!騰訊終于擁抱鴻蒙生態(tài),微信鴻蒙原生版本即將上線
鴻蒙OS開(kāi)發(fā)實(shí)例:【Native C++】

異地組網(wǎng)與傳統(tǒng)網(wǎng)絡(luò)有何不同?SD-WAN組網(wǎng)與傳統(tǒng)網(wǎng)絡(luò)有何不同?
院士稱(chēng)全球芯片產(chǎn)業(yè)格局即將重構(gòu)
“置位”和“復(fù)位”指令如何使用?對(duì)比PMC,有何不同





 React Native重構(gòu)即將完成,改善版本有何不同?
React Native重構(gòu)即將完成,改善版本有何不同?










評(píng)論