《美國(guó)殘疾人法案》(ADA)的周年紀(jì)念日剛過去不久,本次紀(jì)念日將無障礙主題帶入了討論的最前沿,尤其是在科技相關(guān)的話題方面。似乎很多開發(fā)人員都將Web可訪問性標(biāo)準(zhǔn)放在一邊,只作為錦上添花的補(bǔ)充部分,而不是從一開始就提出嚴(yán)格的要求。
然而,在美國(guó),有四分之一的成年人都被認(rèn)定為有殘疾,因此這種疏忽可能意味著,如果你不采取某些措施來確保所有人都能訪問該網(wǎng)站,那么很多人可能都會(huì)在使用你的產(chǎn)品時(shí)遇到困難。除了可能造成潛在客戶流失外、導(dǎo)致訴訟和不良新聞之外,以人為本、心懷善意也同樣重要。
我們匯總了一些簡(jiǎn)單的步驟,可以通過踐行它們來使網(wǎng)站更易于訪問,但是請(qǐng)注意,這絕不是一份詳盡的清單。由于存在多種類型的殘疾,例如視覺、聽力、身體和認(rèn)知障礙,因此還需要解決多種類型的可訪問性問題。
《Web內(nèi)容可訪問性指南》(WCAG)概述了網(wǎng)站可訪問性的4條原則:
可感知的:用戶必須能夠使用一種或多種感官以某種方式感知它。
可操作的:用戶必須能夠控制UI元素(例如,按鈕必須以某種方式可單擊——鼠標(biāo)、鍵盤、語音命令等)。
可以理解的:內(nèi)容必須對(duì)其用戶易于理解。
強(qiáng)大的:內(nèi)容必須使用公認(rèn)的Web標(biāo)準(zhǔn)進(jìn)行開發(fā),并且現(xiàn)在和將來都將在不同的瀏覽器上運(yùn)行。
1.對(duì)所有圖像使用替代文字
對(duì)于視障人士來說,替代文字或“替代文本”對(duì)于使用屏幕閱讀器查看網(wǎng)站很有幫助。替代文本用于描述圖像,最好是深度描述,以便讓用戶清楚了解他們無法可視化的內(nèi)容。例如:
《imgsrc=“https://cdn2-www.dogtime.com/assets/uploads/gallery/30-impossibly-cute-puppies/impossibly-cute-puppy-2.jpg”alt=“cute wrinkly bulldog puppy standing in the water and lifting his paw,seemingly questioning his life choices”/》
另外,替代文字還可以代替因某種原因而無法加載的圖片,從而優(yōu)化網(wǎng)站的搜索引擎。
2.使用語義HTML和ARIA角色
在編寫HTML時(shí),不要對(duì)頁面的所有部分使用《div》或《span》,而是盡可能使用可用的語義HTML元素,例如《header》、《main》、《p》、《nav》、《footer》、《button》等。這些元素提供了它們自己的功能,對(duì)屏幕閱讀器很有幫助,因?yàn)樗鼈儚腄OM或HTML結(jié)構(gòu)收集所有信息。
在編寫語義正確的HTML時(shí),讓瀏覽器知道它處理的是什么類型的內(nèi)容,以及這些內(nèi)容與其他內(nèi)容的關(guān)系。這樣一來,輔助技術(shù)具有可以使用的結(jié)構(gòu),以便更容易完成工作。
如果必須使用
或,則可以添加ARIA(輔助富互聯(lián)網(wǎng)應(yīng)用程序)地標(biāo)角色和標(biāo)簽,以提供關(guān)于該元素的更多上下文,以便屏幕閱讀器與用戶進(jìn)行交流。這些還可以用于向鏈接和表單(如搜索欄)添加有用的信息。例如:
《form role=“search”》
《!-- search form --》
《input type=“search”placeholder=“Search query” aria- label=“Search through site content”》
《/form》
關(guān)于使用ARIA還有很多信息需要學(xué)習(xí),MDN文檔會(huì)是一個(gè)很好的起點(diǎn)(https://developer.mozilla.org/en-US/docs/Learn/Accessibility/WAI-ARIA_basics)。
3.允許用戶跳到主要內(nèi)容
想象一下,你訪問了一個(gè)新聞網(wǎng)站,在頁面的主要內(nèi)容上方全部都是廣告、導(dǎo)航欄、搜索表單、歡迎方式等等。而此時(shí),你想閱讀的那篇文章才是主要內(nèi)容。
沒有視力障礙的人可以快速繞過其他所有內(nèi)容,精準(zhǔn)定位到文章的開頭。但是對(duì)于使用屏幕閱讀器的人來說,他們需要在獲得所需的實(shí)際內(nèi)容之前逐一瀏覽每個(gè)元素。你能想象這將是多么地?zé)┤撕唾M(fèi)時(shí)嗎?
為解決這個(gè)問題,我們可以在頁面外創(chuàng)建一個(gè)“跳至主要內(nèi)容”鏈接,它在網(wǎng)站上是不可見的,但是會(huì)被屏幕閱讀器接收。這樣,用戶的體驗(yàn)就可以更接近與正常視力用戶的體驗(yàn),因此也更具包容性。這是HTML的示例:
《a href=“#content”》Skipto main content 《/a》
《main id=“content”》
《!-- content goes in here --》
《/main》
這是隨附的CSS:
.skip-to-content {
position: absolute;
top: -1000px;
}
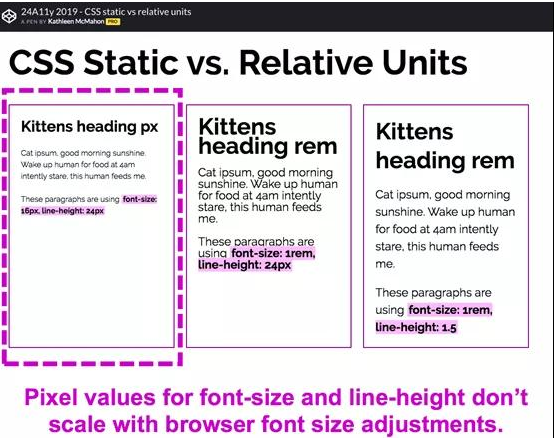
4.使用rem或em代替px
當(dāng)用戶需要將其瀏覽器設(shè)置調(diào)整為默認(rèn)的較大文本大小以實(shí)現(xiàn)視覺可訪問性時(shí),可以期望在不破壞UI的情況下擴(kuò)大頁面上的文本。如果文字是以像素或px編碼的,則大小和行間距將無法正確響應(yīng),因?yàn)樗鼈兪枪潭ǔ叽纾⑶椅淖謺?huì)很小。
這是來自24a11y.com的示例,其中相同的文本僅以px,rem / px和rem編寫。如你所見,當(dāng)用戶將其默認(rèn)瀏覽器字體設(shè)置更改為“非常大”時(shí),px中的第一個(gè)示例不會(huì)響應(yīng)大小更改:

由24a11y.com提供
這樣并不是很方便。在第二個(gè)示例中,使用px設(shè)置行高,可以看到行之間的間距保持不變,從而導(dǎo)致文本顯得混亂并且難以閱讀。如果像上一個(gè)示例那樣使用rem或em來調(diào)整文本大小,用戶將體驗(yàn)到更好的結(jié)果,因?yàn)檫@些格式本質(zhì)上都是可伸縮的。
5.請(qǐng)勿改動(dòng)對(duì)焦功能!
那些手部或手臂有身體殘疾的用戶可能無法使用鼠標(biāo)來瀏覽網(wǎng)站,對(duì)于這些用戶,他們可能僅依靠鍵盤在屏幕上導(dǎo)航,這就是默認(rèn)焦點(diǎn)功能發(fā)揮作用的地方。按Tab鍵,則將看到元素自動(dòng)以藍(lán)色輪廓高亮顯示,指示當(dāng)前在哪個(gè)元素上。
一些開發(fā)人員可能認(rèn)為該功能在視覺上對(duì)他們的工作沒有吸引力,因此將其關(guān)閉,但是如果沒有明確指出使用者在頁面上的位置,那么依賴此功能的人將如何享受其用戶體驗(yàn)?zāi)兀?/p>
所以,如果出于任何原因必須進(jìn)行調(diào)整,請(qǐng)確保仍在為用戶提供清晰可見的頁面位置指示。

由Dockyard提供
6.保持色彩對(duì)比度
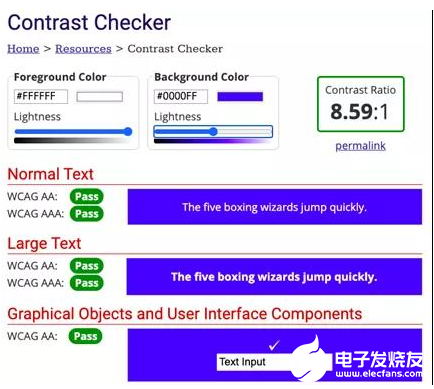
對(duì)于色盲或其他難以區(qū)分顏色的用戶來講,重要的是要保持較高的色彩對(duì)比度。WCAG指南要求文本和背景色的最低符合率為4.5:1,增強(qiáng)等級(jí)的最低符合率為7:1。對(duì)于較大的字體大小(如標(biāo)題),最小值為3:1,增強(qiáng)型為4.5:1。可以檢查顏色選擇,以確保它們符合WebAIM.org之類的網(wǎng)站。
這是一個(gè)符合WCAG的出色色彩對(duì)比度的示例,它通過了增強(qiáng)的評(píng)級(jí):

由WebAIM.org提供
除了選擇合適的顏色對(duì)比度之外,另一種做法是包含文本或圖標(biāo)以指示“成功”或“錯(cuò)誤”消息,而不是僅僅使用綠色或紅色進(jìn)行通信。對(duì)于有色盲的人,這些顏色可能特別難以區(qū)分。
這絕不是一個(gè)可以稱得上詳盡的清單,只是一個(gè)接觸Web可訪問性的開始。作為開發(fā)人員,請(qǐng)確保你的產(chǎn)品對(duì)所有人都是可訪問且具有包容性的。畢竟,互聯(lián)網(wǎng)面向所有人開放。
責(zé)編AJX
-
Web
+關(guān)注
關(guān)注
2文章
1263瀏覽量
69485 -
網(wǎng)站
+關(guān)注
關(guān)注
2文章
258瀏覽量
23163 -
HTML
+關(guān)注
關(guān)注
0文章
278瀏覽量
35381
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
求四個(gè)電阻的阻值
單片機(jī)程序中的六個(gè)設(shè)計(jì)原則分別是哪些
六個(gè)有關(guān)RoHS的檢測(cè)方法標(biāo)準(zhǔn)
保障Web服務(wù)器安全的六個(gè)步驟
quartus ii仿真實(shí)驗(yàn)簡(jiǎn)單步驟
適用于指導(dǎo)能源創(chuàng)新公共舉措的六個(gè)原則
雙目立體匹配的四個(gè)步驟解析
五個(gè)簡(jiǎn)單步驟掌握TensorFlow中的Tensor
六個(gè)步驟使學(xué)習(xí)嵌入式系統(tǒng)更加高效和快速

選擇微控制器的10個(gè)簡(jiǎn)單步驟資料下載

使用LTpowerCAD在五個(gè)簡(jiǎn)單步驟中設(shè)計(jì)電源

汽車電源設(shè)計(jì)的六個(gè)基本原則

六個(gè)提升網(wǎng)站開發(fā)效率秘訣,最后一個(gè)華為云產(chǎn)品絕對(duì)值得收藏





 四個(gè)原則和六個(gè)簡(jiǎn)單步驟,使網(wǎng)站更易于訪問
四個(gè)原則和六個(gè)簡(jiǎn)單步驟,使網(wǎng)站更易于訪問












評(píng)論