大家好,我是布萊恩。圖標是 UI 設計中最基礎也是很重要的部分,輔助人們更好的理解功能內容。隨著扁平化設計風格的普及,圖標的風格越來越簡約,看似簡單的圖形,實際要準確的表達含義,也是需要注意一些方法的。以下是圖標設計技巧的分享內容:
設計圖標是一個藝術創作的過程,里面也有很多需要被關注而不可忽視技巧。要知道如何設計好圖標,是對于 UI 設計師來說是不可或缺的重要技能。
在我設計圖標的時候,我個人認為有以下7個規則:
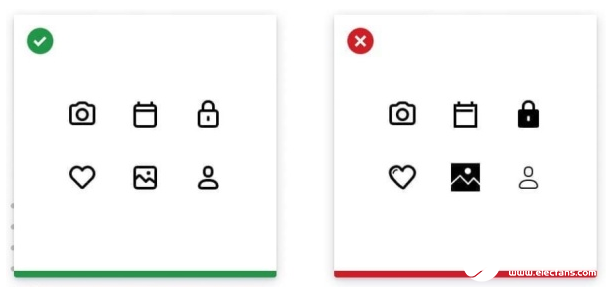
簡單
一個圖標一個非寫實的表現。不需要擔心圖標不夠真實,消除不必要的細節,用基本的形狀只保留最基礎的部分,讓這個圖標更容易被理解。
有時候圖標會因為有更多細節而傳達了更復雜的意思,這反而是樣式問題!
一致性
在整個圖標系統中,你的圖標要保持同一種樣式來確保圖標完美協調。比如同樣的形狀,填充,描邊粗細,尺寸等。要制定好可以被復用的柵格,規范和樣式。

如果可以的話,盡可能重新設計這些圖標,而不要混入其他不同風格的圖標來使用。
清晰
設計「完美像素」的圖標,特別是在圖標非常小的時候。這樣圖標的描邊就可以保持銳利,不會有模糊。注意半像素的情況出現,盡量避免小數點參數。
這也可以幫你保持圖標的辨識度,在你等比縮放他們的時候保持清晰。
空間
確保你的圖標的所有形狀有足夠的空間。筆畫和空間過于狹小會使圖標更難被理解。
最少給2px的負空間
視覺調整
確保你的圖標看起來是正確的,適當的調整元素的對齊來達到視覺上的平衡。
不要只關注參數,如果有需要就用上你的眼睛來衡量,輕微移動這些元素。
布局規格
所有圖標保持同樣的尺寸,在圖標周圍定義一個可調整的內邊距范圍,盡量讓元素設計在這個范圍內。不要擠滿所有元素。
當圖標需要額外控件時可以超出這個內邊距范圍。
測試驗證
在設計階段,你的圖標可能看起來是完美的,但還是需要將圖標放到實際的界面環境中,測試他們是不是完美,有沒有可以調整的細節問題。
確保每個新增的圖標和其他圖標顯示一致。
你在設計圖標過程中,有用到以上的這些技巧嗎?可以在評論區告訴我,你是怎么怎么設計圖標的。
責編AJX
-
內存
+關注
關注
8文章
3100瀏覽量
74858 -
ui
+關注
關注
0文章
206瀏覽量
21618 -
圖標
+關注
關注
0文章
18瀏覽量
7947
發布評論請先 登錄
相關推薦
上海匯道科技:揭秘UI設計師背后的故事!
PCB設計七個基本技巧
航天器或衛星的七個基本子系統介紹
HACCP七個原理 ppt
用電池驅動七個白光LED電路的設計
UI設計師的10個常見錯誤,你是否中招了?
總結,大廠設計師都是這樣做UI設計的!

除了sketch,UI設計師還有哪些設計工具?






















評論