移動APP開發框架盤點

總體概述
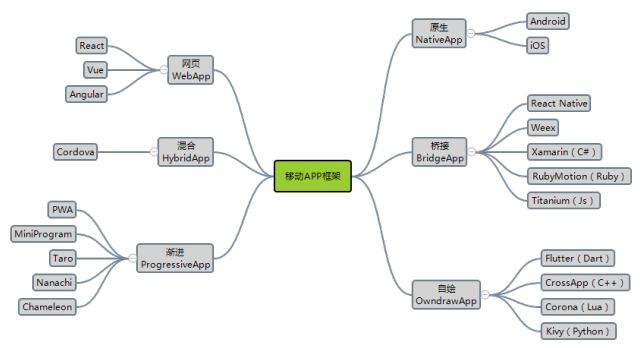
現在比較流行的移動APP開發框架有以下六種:網頁、混合、不僅、原生、橋接、自繪。前三種體驗與Web的體驗相似,后三種與原生APP的體驗相似。這六種框架形式,都有自己適用的范圍。無所謂好壞,適用就是好。
網頁應用適用于傳統網站APP化,比如淘寶、京東,有大量WEB頁面嵌入到APP中。
混合應用適用于小成本應用開發,全部代碼都基于Web,好處是開發快速、成本低。
漸進應用適用于高機會成本的場合,邊下載邊使用,能快速獲取,快速體驗。
原生應用適用于大型和高體驗要求的應用,能做出讓人滿意的體驗效果。
橋接應用適用于高速迭代的創意類應用,讓體驗與成本都處于可接受的范圍。
自繪應用適用于游戲和有特殊效果的應用,最大的好處是沒有平臺約束和表達瓶頸。
一、網頁WebApp
WebApp與傳統Web的主要區別,在于前端框架,特別是V-DOM框架的應用。此類前端框架使得WebApp與NativeApp在機理上已經沒有任何區別了。在眾多的前端框架中, React、Vue和Angular是最有競爭力的選擇。
React
V-Dom技術的開創者,主流框架中的NO.1。React的貢獻都是開創性的,在它基礎上,也有很多兼容框架,比如Anu,Nerv。用以解決React在性能或IE兼容性上的問題。
主流技術方案:
React + Redux + ReactRouter + Material-UI/AntD/Semantic-UI
Vue
由國人創建,在中國擁有大量使用者,也有很多配套的開源項目。它的主要特點是學習成本低,容易上手。
主流技術方案:
Vue + Vuex + Vue-Router + Vuetify/Quasar/vux/ Mint-UI
Angular
大而全型的框架,為大型項目所推崇,深度整合Typescript和Rxjs。
主流技術方案:
Angular + Typescript
二、原生NativeApp
由于操作系統的限制,原生應用只有那么幾種。對于原生應用,架構是基礎,框架是核心,加上海量的UI組件。
iOS開發已經從OC全面轉向Swift,最新的架構VIPER基本上可以視為MMVPP。
主流技術方案:
VIPER + RxSwift + Moya + Alamofire + SwiftyJSON/ObjectMapper
Android開發語言從Java更換為Kotlin。編譯時依賴注入框架Dagger也成為不二法寶。
主流技術方案:
MVP + Dagger + RxKotlin + Retrofit + OkHttp + Kotson(Gson)
三、混合HybridApp
HybridApp的關鍵不在本身,而在WebApp。好的WebApp改為HybridApp很容易。所以混合應用框架實際是指WebApp的基礎設施庫,有Cordova(PhoneGap)就足夠了。
Cordova
PhoneGap開源而來。
四、橋接BridgeApp
橋接應用的特點在于使用原生界面,但應用邏輯使用腳本語言編寫,通用橋接來控制原生界面。這樣達到使用腳本編寫原生應用的目的,甚至可以網頁與原生應用使用同一套代碼,節省大量開發成本。但是操作手感比網頁應用強不少。
ReactNative與Weex代表了兩種不同的思路。ReactNative提供工具,將平臺差異化開放出來(Learn Once, Write Anywhere);而Weex提供框架,將平臺差異化屏蔽(Write Once, Run Everywhere)。所以ReactNative最大的痛點是使用難度大,必須熟悉所有平臺;Weex則注定功能相對弱小,并且坑比較多。
React Native
React的大熱,實際始于ReactNative的發布。
Weex
小眾的框架,能不能壯大,關鍵在于學習者是否能有效率地編寫應用。所以很多人認為文檔是決定一個開源框架生死的關鍵。其實有幾個使用框架的開源應用,比文檔還要關鍵。因為這些應用活著,間接地證明了框架還有生存的價值和能力,也能成為更好的文檔教材。Weex號稱有一堆知名的應用,但開源項目就乏善可陳了。
Xamarin(C#)
Xamarin在IOS與Android中的實現方式不一致,在IOS中是AOT直接編譯,在Android中是使用橋接技術。
RubyMotion(Ruby)
動態語言編寫移動應用,對語言社區而言是能力問題,必須要證明語言的優越性和無所不能。但除開狂熱愛好者,正確的做法是使用最有效率的平臺和語言。Ruby的長處在于Web后端,所以編寫APP并無多少繼承性,編寫效率也由于太過小眾而存在掉坑的風險。有免費版本,但只支持最新的操作系統版本。
Titanium
這個框架的核心就是使用JavaScript開發應用,與Web開發的在形式上區別很大。所以從根本上,這就是一種腳本語言框架,和RubyMotion如出一轍。
五、自繪OwndrawApp
自繪一直以來都是游戲界面的勢力范圍,事實上除開Flutter,其它的框架都是偏游戲開發的。所以Flutter的橫空出世,吸引了很大的關注,畢竟這是真正跨平臺的唯一可行方案。
Flutter(Dart)
除了使用Dart語言有些爭議外,Flutter是真正值得關注的跨平臺方案,沒有之一。最近它的目標平臺除開iOS 和 Android,Flutter Desktop Embedding項目將Flutter引入到桌面操作系統,Hummingbird項目將 Flutter 應用引入瀏覽器。它利用 Dart 平臺的特性不僅可以編譯原生 ARM 代碼,還可以編譯JavaScript 。這使得 Flutter 代碼可以在基于標準的 Web 上運行而無需任何更改。
CrossApp是基于Cocos2d-x引擎的,而Cocos2d-x是基于OpenGL的 。9秒社團是由手游社區發展而來的,由此可見CrossApp的背景,使用C++開發也有一些忠實擁躉。
Corona(Lua)
更適合做游戲,不適合做應用程序,主要是因為界面部分,官方提供的UI部分代碼非常不好用,自己實現又很耗時耗力。
Kivy(Python)
又一個動態語言開發框架,和游戲引擎結合起來使得它在特定領域還是很有市場的。而且它還跨windows平臺,可以在windows下直接運行,可以真正實現跨平臺運行。
六、漸進ProgressiveApp
不僅有邊下載邊使用這一層意思,也有下載完成后不依賴網絡這一層意思。從類型上來講,有Google主導的PWA(ProgressiveWebApp),還有微信主導的小程序。相比PWA一統天下的野心,小程序明顯是實用主義導向,能用就好,沒有長遠的布局。急于與微信競爭的百度、支付寶、中國九大手機廠商聯盟的QuickApp也復制了這種風格。隨著各種跨平臺轉譯工具(如Taro)的興起,各個小程序平臺也隨之變成了一個專有瀏覽器實現,變成了前端千框萬架大戰中的小小注腳了。
PWA
全稱Progressive Web App,即漸進式網頁應用。相對于國內廠商的私有平臺,谷歌主導的PWA從一開始就瞄準下一代瀏覽器標準。與傳統網頁最大的不同,是引入了Service Worker了,相當于本地服務器,能在離線時替代網站服務器繼續工作。除此之外,PWA大致就是一個SPA(single page web app),開放標準的繼承性還是比較高的。不過由于各平臺廠商(如微軟,蘋果)對PWA的態度不明,PWA的推廣進展緩慢。
MiniProgram
微信小程序,由于微信的體量與使用頻度,使得小程序可以承載足夠的野心。不過從技術上講,也就是個使用人數較多的瀏覽器實現。小程序和大量的跟隨者,促使多端統一框架也發展起來了。
Taro
React兼容的跨平臺多端統一開發框架。一鍵生成可以在微信/百度/支付寶/字節跳動小程序、H5、React Native等端運行的代碼。雖然多端統一框架看似可以在不同類型的平臺運行,但它還是要依賴那些平臺工具,還是寄居之上的小程序而已。
Nanachi
司徒正美開發的React兼容Anu框架的多端轉譯腳手架。但是對比Taro是一堆工具打包而成,nanachi僅是一個腳手架,未免寒酸。不包裝一下?
Chameleon
類Vue的跨平臺多端統一開發框架。專門拜讀了昨天出爐的《Chameleon原理詳解:其它跨多端統一框架都是假的?》。它有神奇的多態組件,就是重新定義了一個組件聲明框架;嚴格全面的檢查,不會不讓你的代碼不能不跨平臺;更多的適配代碼,聽說有后端統一接口,而且還有一個后臺管理系統。好吧,祝您玩得愉快。
趨勢分析
國內由于微信開放了小程序流量主的廣告收入,引爆了小程序的熱潮,進一步催生了多端轉譯框架。但是這些框架所做的事并不多,引擎還是React/Vue,做了一套各平臺統一的UI組件而已。由于個性化的原因,UI組件是大家一直都想統一,而不能如愿的目標。Taro框架也只是推銷了自己的一套UI組件而已。在我看來,還不如提供一套組件“標準”,允許并鼓勵用戶自己實現。
責編AJX
-
移動
+關注
關注
1文章
430瀏覽量
38898 -
APP
+關注
關注
33文章
1573瀏覽量
72482 -
框架
+關注
關注
0文章
403瀏覽量
17483
發布評論請先 登錄
相關推薦
HTML5移動互聯APP開發培訓班
開源框架教程(二)—— iOS APP開發
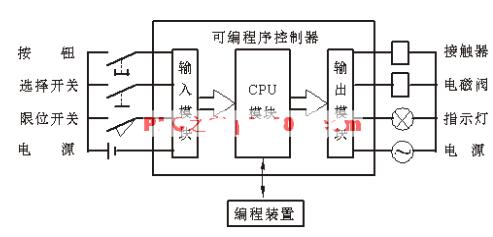
PLC常見的六大應用詳解_PLC結構與工作環境





 盤點六大常見的移動APP開發框架
盤點六大常見的移動APP開發框架











評論