如果你覺得你的 UI 設計起來很無聊,想讓它看起來更加有趣,其實是有很多相對通用的方法。這些方法大都不算復雜,稍加調整,總會有不俗的效果。如果你想試試,不妨試試我所總結的這些賦予 UI 以個性的10個方式。
1、給文案注入生命
無論是新用戶引導流程還是加載信息,本身都能夠給用戶以帶來樂趣。這就是為什么諸如 Old Spice 和 Geico 這樣的品牌下的產品有著如此之廣的認知度和影響力。
通過將幽默和個性化的元素引入到營銷當中,能夠帶來更好的廣告效果和內容呈現。
MailChimp 的UX設計總監 Aarron Walter 說:「我們發現,將幽默感、彩蛋、吉祥物以及許多個性化的元素塞入工作流程當中,可以將原本平凡的任務轉變成為大眾所期待的體驗,讓人不愿錯過。」
「加載中……」和「我們訓練有素的猴子們正在努力……」之間的區別在于,后者更加富有生命力。
好的文案并不一定意味著它幽默。當然,在不同的行業當中,對于幽默的需求是不同的。有的網站和 APP 本身應該嚴肅,就最好不要使用幽默的文案了。
在設計下一代產品的時候,請考慮如何將用戶體驗做得更加幽默、更加引人入勝。
2、加入圖標和表情符
添加表情符和圖標能夠讓你的設計更加一目了然。看到放大鏡圖標,你會立刻意識到點擊這個圖標能夠搜索。
我喜歡 Pieter Levels 對于他的網站 NomadList 的設計,其中使用表情符讓它更加富有吸引力,更加友好。這使得你的 UI 更加具有視覺吸引力,更加簡單有效。
除此之外,需要注意兩件事情,一是不要用得過多,二是不要重新發明輪子或者「過于創新」地使用它。盡量讓它有趣,而不是讓人感到惱怒,「+」就是添加,購物車圖標就意味著購物車,齒輪圖標就是設置,這些約定俗成的就不要動了。
下面是我獲得圖標的表情符號的來源:
Emojione
Icons8
BoxIcons
Feather
Material
3、通過插畫讓你的產品更加人性化
你可以通過插畫輕松地傳達復雜的的信息。
我們從小就經歷過將語言和復雜的視覺進行聯接的培訓,我們小時候看到的各種插畫和兒童讀物,都是學習的素材。
在產品設計種添加插畫,能夠平衡界面,吸引用戶注意力,讓界面的功能和信息更容易被理解。
但是更重要的一點在于,插畫需要具有明確的目的性,能作為內容的補充,而不是替代。插畫應當能改進用戶體驗,不能干擾操作,樣式與界面應該保持一致,不會顯得格格不入。
我平時獲取插畫的地方一般是:
Ouch!
Freepik
Undraw
Humaans
4、深色模式
如果你此刻正在開發的 APP 有深色模式,那么對于我這種常年生活在深色模式下的用戶而言,簡直是福音。深色模式讓雙眼更容易適應,讓人不用感覺像一直盯著刺眼的燈泡。
深色模式和淺色模式在設計上,并沒有太多本質上的差異,它無非是修改整個配色方案,只不過在色彩配置上需要根據規范細致調整。我建議讓用戶自行決定是要用深色模式還是淺色模式,模式之間的切換能夠給用戶帶來良好的體驗,并且給用戶更強的掌控感。
5、高素質的圖片
在APP 當中,圖片和其他元素一樣非常之重要。你需要非常慎重地選擇高素質的圖片,這樣能讓 UI 和 體驗非常的生動有趣,增強 UI 界面的總體效果。有很多很棒的地方可以找到高素質的圖片,下面是我的最愛:
Unsplash
Pexels
Freepik
Adobe Stock
Pixabay
6、讓出錯狀態不那么令人沮喪
你應當將你的 App 當中每一個事件——哪怕是不那么好的出錯狀態——都視作為給人留下正面的、深刻印象的契機。
出錯狀態給人的感知通常是消極的。但是,如果你能夠幫助用戶解決問題,同時還可以通過個性和樂趣將其轉變為積極的體驗。
我一直非常青睞 Google Chrome 瀏覽器在「網絡已斷開」報錯界面下的設計,它幾乎提供了所有的必要信息,包括引導你如何修復網絡,以及一個好評不斷的小恐龍跑酷小游戲!簡直是天才的設計!
另外我很喜歡 Dribbble 的 404 頁面的設計。它之所以出色,是因為它設計得確實很走心,并且用戶會快速回到各種設計作品當中去。
7、加入動效
從動效進入設計流程到如今,它已經成為設計過程中不可缺少的部分了。無論是基于插畫的動畫效果,還是基于UI元素的微交互,動效無處不在。
在 Dribbble 上,動效百花齊放。但是對于用戶而言,他們始終還是期望動效能夠盡可能貼近現實世界中的實際體驗。期望物體按照通常的物理規則來運動。
比如說緩動。一個球,我們給它施加力量,踢它的時候它會先加速,再減速,這個過程是逼真的。這些物理規則是動效的基礎,是真實的基礎。
諸如 Pincipled、XD 的動畫,Invision Studio、AE、Lottie、Flinto 等工具逐步興起,讓設計師可以更好更快地制作動效。
我更喜歡 XD 內的自動動畫功能,它很直觀,在我投入大量的時間精力之前,就可以快速驗證創意的可行性。
我最近經常使用另外一個很棒的工具,Airbnb 出品 的 Lottie。Lottie 讓我可以輕松地將任意 AE 轉化為對網頁更加友好的 SVG 動畫。
與插畫類似,動畫應該具有針對性,應該體驗優先,而不是分散用戶注意力。如果你想制作系統化的動效,不妨看看 Material Design 所提供的設計規范。
8、通過微交互來幫用戶關注細節
和動畫類似,微交互能夠給用戶帶來意想不到的微妙體驗,可以讓你在 APP 當中感知到真實世界的體驗,并且微用戶交互帶來有效的即時反饋。
在 Medium 當中,鼓掌(點贊)這一微交互對于體驗的增強是一個非常典型的案例,這和 Youtube 當中的點贊是截然不同的,Youtube 當中,點贊只有簡單的顏色變化,從灰色變為藍色,沒有動畫效果。這和兩個平臺本身的內容屬性有直接的關聯:文本內容需要微交互來強化感知,而在視頻平臺當中,這樣的微交互會喧賓奪主,分散用戶注意力,因此需要弱化。
9、加入圖案和漸變
圖案和漸變是讓不那么吸引人的內容變得更加醒目美觀的一種有效方法。在圖像或者背景中加入紋理、圖案、漸變能夠迅速讓平淡無奇的設計增加風味。
當然,你可以根據實際情況來發揮你的創意,但是一定要注意一件事情,就是不要讓它喧賓奪主。
10、用好陰影,增加層次縱深
不要忘記視覺上的 Z 軸!
陰影是增加設計深度的一種好方法,它可以讓設計在視覺上更加立體。
不同的元素有著不同的縱深,而在視覺上,越靠近用戶的元素越重要,而這種重要就是靠陰影來呈現。
但是僅僅因為陰影「看起來不錯」就使用它,也是有問題的。在設計決策的時候,要有目的性。在添加陰影的時候,記得篩選優先級,為最重要的部分添加陰影。
結語
提升UI的細節感、視覺感、體驗有很多技巧,帶著目標來進行設計,有方向了總會有提升的方法。
責編AJX
-
前端
+關注
關注
1文章
192瀏覽量
17773 -
ui
+關注
關注
0文章
204瀏覽量
21383 -
圖片
+關注
關注
0文章
203瀏覽量
15942
發布評論請先 登錄
相關推薦
自動化創建UI并解析數據
自動化創建UI并解析數據
三星電子為其2023年款智能電視推送One UI更新
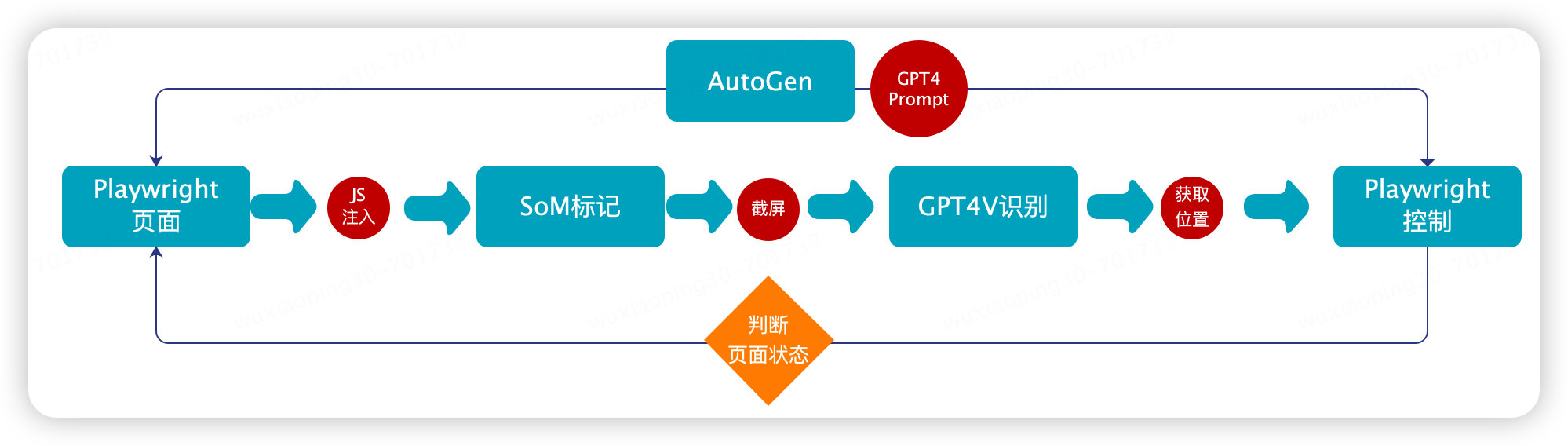
使用 GPT4V+AI Agent 做自動 UI 測試的探索

touchgfx的ui控件非常多的時候容易死機是什么原因導致的?
【AWTK開源智能串口屏方案】設計UI界面并上傳到串口屏

Meta計劃重塑Quest頭顯核心UI基礎架構
鴻蒙開發-HarmonyOS UI架構
HT UI 5.0,前端組件圖撲是認真的!





 總結這賦予 UI 以個性的10個方式,幫助UI設計變得更加有趣
總結這賦予 UI 以個性的10個方式,幫助UI設計變得更加有趣














評論