一、居中1. 居中對(duì)齊元素
將塊元素水平居中對(duì)齊(像 <div>) , 使用 margin: auto;
設(shè)置元素的寬度將阻止它伸展到容器的邊緣。
然后元素將占用指定的寬度,剩下的空間將平分在兩個(gè)邊距之間:
這個(gè)div是居中的。
.center { margin: auto; width: 50%; border: 3px solid green; padding: 10px;}
注意:如果沒有設(shè)置寬度屬性,則居中對(duì)齊沒有效果 (或者設(shè)置到100%).
2. 居中對(duì)齊文本
將元素內(nèi)部的文本居中, 使用text-align: center;
這些文本是居中的。
.center { text-align: center; border: 3px solid green;}
3. 居中圖片
居中圖片, 使用 margin: auto; 并且設(shè)置為塊級(jí)元素:
img { display: block; margin: auto; width: 40%;}
二、左右
HTML代碼:
<html lang="en"><head> <meta charset="UTF-8"> <title>編程字典</title>
</head><body>
<h2>右對(duì)齊</h2> <p>如何正確定位元素與位置屬性的一個(gè)例子:</p>
<div class="right"> <p>在我年輕而脆弱的歲月里,父親給了我一些我一直以來一直在思考的建議.</p> </div>
</body></html>
1. 左右對(duì)齊 - 使用 position
對(duì)齊元素的一種方法是使用 position: absolute;
在我年輕而脆弱的歲月里,父親給了我一些我一直以來一直在思考的建議。
.right { position: absolute; right: 0px; width: 300px; border: 3px solid #73AD21; padding: 10px;}
注意:
絕對(duì)定位元素從正常流中移除,并且可以重疊元素。
當(dāng)使用 position對(duì)齊元素時(shí), 總是定義 margin 和 padding 為 <body> 元素. 這是為了避免不同瀏覽器的視覺差異。
還有IE8和早期版本有一些問題, 當(dāng)使用 position. 如果容器元素有一個(gè)指定的寬度 (例如:<div class="container">) , 并且沒有設(shè)置!DOCTYPE, IE8 和早期版本將添加 17px 外邊距到右邊. 這似乎是一條為滾動(dòng)條預(yù)留空間. 因此,總是聲明 !DOCTYPE 當(dāng)使用 position時(shí):
body { margin: 0; padding: 0;}
.container { position: relative; width: 100%;}
.right { position: absolute; right: 0px; width: 300px; background-color: #b0e0e6;}
2. 左右對(duì)齊 - 使用 float
對(duì)齊元素的另一種方法是使用 float 屬性:
.right { float: right; width: 300px; border: 3px solid #73AD21; padding: 10px;}
提示:
當(dāng)將元素使用浮動(dòng)對(duì)齊時(shí),總是為body元素定義邊距和填充。這是為了避免不同瀏覽器的視覺差異。
body { margin: 0; padding: 0;}
.right { float: right; width: 300px; background-color: #b0e0e6;}
效果圖:
三、垂直居中,水平居中
HTML代碼:
<html lang="en"><head> <meta charset="UTF-8"> <title>編程字典</title>
</head><body>
<h2>居中</h2> <p>在這個(gè)實(shí)例中, 我們使用定位和transform屬性實(shí)現(xiàn)元素的水平和垂直居中:</p>
<div class="center"> <!-- <p>我是垂直居中的.</p> --> <p>我水平垂直居中.</p> </div>
<p>注意: transform屬性不支持IE8和更早的版本.</p>
</body></html>
1. 使用 padding
有許多方法來中心垂直CSS元素. 一個(gè)簡(jiǎn)單的解決方案是使用頂部和底部 padding:
.center { padding: 70px 0; border: 3px solid green;}
水平和垂直居中, 使用 padding 和 text-align: center:
垂直居中
.center { padding: 70px 0; border: 3px solid green; text-align: center;}
2. 使用 line-h(huán)eight
另一個(gè)技巧是使用 line-h(huán)eight 屬性值等于 height 屬性值.
.center { line-h(huán)eight: 200px; height: 200px; border: 3px solid green; text-align: center;}
If the text has multiple lines, add the following: .center p { line-h(huán)eight: 1.5; display: inline-block; vertical-align: middle;}3. 使用 position & transform
如果padding和line-h(huán)eight不可選,第三種解決方案是使用定位和變換屬性:
.center { height: 200px; position: relative; border: 3px solid green;}
.center p { margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
四、總結(jié)
本文基于Html基礎(chǔ),主要介紹了Html中對(duì)齊的方式,對(duì)于對(duì)齊中的標(biāo)簽做了詳細(xì)的講解,用豐富的案例 ,代碼效果圖的展示,幫助大家更好理解 。
最后,希望可以幫助大家更好的學(xué)習(xí)CSS3。
-
HTML
+關(guān)注
關(guān)注
0文章
278瀏覽量
35819 -
CSS
+關(guān)注
關(guān)注
0文章
109瀏覽量
14391
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
KiCad的對(duì)齊工具不好用?

Tailwind CSS v4.0發(fā)布首個(gè)Beta版本

ARM嵌入式系統(tǒng)中內(nèi)存對(duì)齊的重要性

基于CSS融合存儲(chǔ)系統(tǒng)的自動(dòng)化制造服務(wù)平臺(tái)存儲(chǔ)解決方案

第12章-ADC采集電壓和顯示 基于STM32的ADC—電壓采集(詳細(xì)講解+HAL庫(kù))

OpenAI超級(jí)對(duì)齊團(tuán)隊(duì)解散
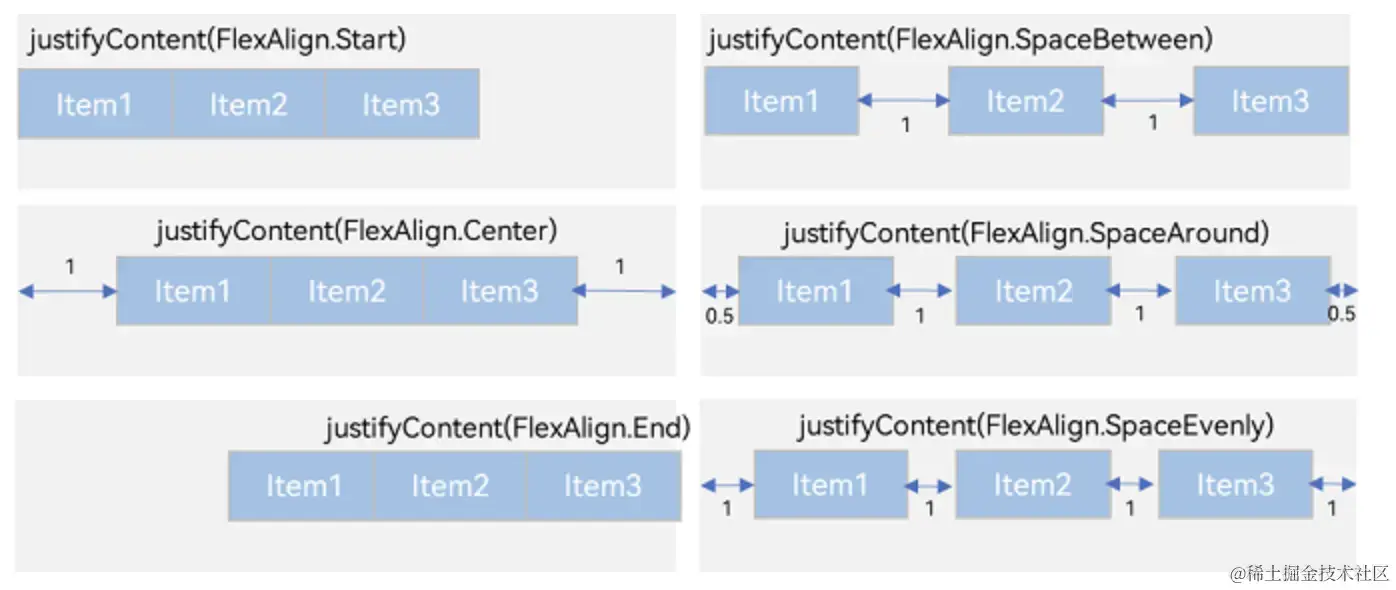
鴻蒙ArkUI開發(fā):【彈性布局(主軸&交叉軸對(duì)齊方式)】

HarmonyOS開發(fā)ArkUI案例:【常用布局容器對(duì)齊方式】

Arm新Arm Neoverse計(jì)算子系統(tǒng)(CSS):Arm Neoverse CSS V3和Arm Neoverse CSS N3





 CSS對(duì)齊方式的詳細(xì)講解
CSS對(duì)齊方式的詳細(xì)講解











評(píng)論