# 前言
對于教育類應用程序來說,一般都有課程分類,包括我們程序員學習技術,也簡單。簡單的說,一個程序員社區,必然有后期技術分類,比如有的學習Python,有的學習Java鴻蒙技術,有的對OpenCV動物。+
而教育類應用程序,如果能夠通過鴻蒙的非標準功能,將課程選擇選擇顯眼的地方,那么用戶就可以很容易地獲取自己的知識社區進行學習,非常的方便。
所以,掌握好鴻蒙卡片功能,能夠在細微的體驗上,讓用戶感到貼心。下面,來我們講解這款教育類專欄分類照片,如何通過卡片進行直達。
# 創建一個Java項目與卡片
首先,我們需要創建一個純Java項目。
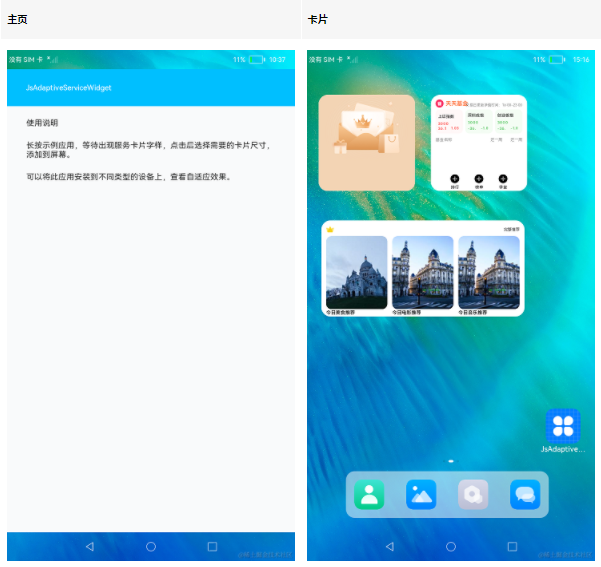
接著,在生成的Java鴻蒙項目中,點擊entry-src右鍵創建Service Widget一個2*4的卡片布局:
創建完成之后,項目下面會生成一個java-widget文件,以及js卡片布局文件。
這樣你運行項目,默認會顯示鴻蒙開發工具提供給你的2*4布局卡片。但是我們需要將卡片的功能換成技術社區的直接跳轉,接下來,我們來構建卡片。
# 完成卡片布局
我們的整體布局并沒有變,但是后面的圖片以及前面的文字都發生了變化,而js文件下,有一個hml文件,這是一個類html語法的文件,我們只需要改變字符串字符串以及圖片即可,代碼如下(index.hml):
《div class=“div_basic_container”》
《stack class=“main_sub_container” onclick=“routerEvent”》 《image class=“item_image” src=“/common/homepage.png”》 《/image》
《div class=“div_text_container”》 《text class=“title”》主頁 《/text》 《/div》 《/stack》
《div class=“first_sub_container”》
《div class=“item_first_container” onclick=“routerEvent1”》 《text class=“text_item1”》Python 《/text》 《/div》
《div class=“item_second_container” onclick=“routerEvent2”》 《text class=“text_item2”》OpenCV 《/text》 《/div》 《/div》
《div class=“second_sub_container”》
《div class=“item_first_container” onclick=“routerEvent3”》 《text class=“text_item3”》鴻蒙開發 《/text》 《/div》
《div class=“item_second_container” onclick=“routerEvent4”》 《text class=“text_item4”》量化交易 《/text》 《/div》 《/div》《/div》
接下來,我們需要弄清楚,js卡片布局是如何跳轉到Java界面的,我們從上面的js文件發現,還有一個index.json。沒錯,樣式由index.css產生,但跳轉以及與用戶的交互全在index.json文件中,代碼如下(index.json):
{ “data”: { “title”: “HomePage”, “textContent1”: “Python”, “textContent2”: “OpenCV”, “textContent3”: “Harmony”, “textContent4”: “Search” }, “actions”: { “routerEvent”: { “action”: “router”, “abilityName”: “com.liyuanjinglyj.javacarddemo.widget.WidgetAbility”, “params”: { “message”: “{{title}}” } }, “routerEvent1”: { “action”: “router”, “abilityName”: “com.liyuanjinglyj.javacarddemo.widget.WidgetAbility”, “params”: { “message”: “{{textContent1}}” } }, “routerEvent2”: { “action”: “router”, “abilityName”: “com.liyuanjinglyj.javacarddemo.widget.WidgetAbility”, “params”: { “message”: “{{textContent2}}” } }, “routerEvent3”: { “action”: “router”, “abilityName”: “com.liyuanjinglyj.javacarddemo.widget.WidgetAbility”, “params”: { “message”: “{{textContent3}}” } }, “routerEvent4”: { “action”: “router”, “abilityName”: “com.liyuanjinglyj.javacarddemo.widget.WidgetAbility”, “params”: { “message”: “{{textContent4}}” } } }}
如上面代碼所示,action表示這是路由跳轉,其中,abilityName表示關聯的Java卡片生成類,而params表示傳遞的參數。當然,params并不是界面的跳轉參數,而是告訴Java你需要跳轉到哪個界面。
我們來看看WidgetImpl類的實現代碼:
public class WidgetImpl extends FormController {
@Override public Class《? extends AbilitySlice》 getRoutePageSlice(Intent intent) { HiLog.info(TAG, “set route page slice.”); String param = intent.getStringParam(“params”); ZSONObject zsonObject = ZSONObject.stringToZSON(param); switch (zsonObject.getString(“message”)) { case “HomePage”: return MainAbilitySlice.class; case “Python”: return FunctionPythonSlice.class; case “OpenCV”: return FunctionOpenCVSlice.class; case “Harmony”: return FunctionHarmonySlice.class; case “Search”: return FunctionSearchSlice.class; default: return null; } }}
這里大部分代碼我們都可以忽略,只需要關心getRoutePageSlice方法即可,可以看到,我們在index.json中params指定的參數,就是我們需要跳轉的Java界面,這里通過switch尋找我們卡片傳遞的參數,然后跳轉到指定的界面。
比如,這里用戶如果需要學習python,那么就會傳遞python參數,然后選擇FunctionPythonSlice界面進行跳轉。其他的類同。
#實現卡片跳轉界面
對于App來說,不同的界面的社區往往會有不同的數據,而每個數據又是通過json返回的,那么就會有不同的json接口提供給我們。
這里,我們來實現FunctionPythonSlice,代碼如下:
public class FunctionPythonSlice extends AbilitySlice {
private String url=“https://harmony-1300376177.cos.ap-shanghai.myqcloud.com/python_item.json”; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent((ComponentContainer) LYJUtils.getListContainer(url,this)); }}
這里通過博主自定義的工具類返回一個ListContainer界面,因為每個卡片上的功能只是跳轉的知識不同,但數據樣式基本一樣。而ListContainer界面的生成代碼如下(LYJUtils):
public class LYJUtils { public static ListContainer getListContainer(String url, AbilitySlice abilitySlice){ ListContainer listContainer=new ListContainer(null); listContainer.setLayoutConfig( new StackLayout.LayoutConfig( ComponentContainer.LayoutConfig.MATCH_PARENT, ComponentContainer.LayoutConfig.MATCH_PARENT )); ZZRHttp.get(url, new ZZRCallBack.CallBackString() { @Override public void onFailure(int code, String errorMessage) {//錯誤處理 } @Override public void onResponse(String response) { //http訪問成功,此部分內容在主線程中工作; HiJson hiJson = new HiJson(response); int counts=hiJson.get(“news_item”).count(); List《InfoItem》 infoItemList=new ArrayList《》(); for(int i=0;i《counts;i++){ InfoItem infoItem=new InfoItem(); infoItem.setTitle(hiJson.get(“news_item”).get(i).value(“title”)); infoItem.setDigest(hiJson.get(“news_item”).get(i).value(“digest”)); infoItem.setUrl(hiJson.get(“news_item”).get(i).value(“url”)); infoItem.setThumb_url(hiJson.get(“news_item”).get(i).value(“thumb_url”)); infoItemList.add(infoItem); } InfoItemListProvider infoItemListProvider=new InfoItemListProvider(infoItemList, abilitySlice); listContainer.setItemProvider(infoItemListProvider); listContainer.setItemClickedListener(new ListContainer.ItemClickedListener() { @Override public void onItemClicked(ListContainer listContainer, Component component, int i, long l) { Intent intent=new Intent(); intent.setParam(“url”,infoItemList.get(i).getUrl()); abilitySlice.present(new WebViewAbilitySlice(),intent); } }); } }); return listContainer; }}
其他卡片功能的界面基本一致,唯有url提供的json接口不一樣。當然,這里還涉及ListContainer適配器,代碼如下(InfoItemListProvider):
public class InfoItemListProvider extends BaseItemProvider { private List《InfoItem》 infoItemList=new ArrayList《》(); private AbilitySlice abilitySlice; HiLogLabel label=new HiLogLabel(HiLog.LOG_APP, 0x00201, “TAG”); public InfoItemListProvider(List《InfoItem》 infoItemList,AbilitySlice abilitySlice) { this.infoItemList=infoItemList; this.abilitySlice=abilitySlice; HiLog.error(label,String.valueOf(infoItemList.size())+“11111”); }
@Override public int getCount() { return infoItemList == null ? 0 : infoItemList.size(); }
@Override public Object getItem(int i) { if (infoItemList != null && i 》= 0 && i 《 infoItemList.size()){ return infoItemList.get(i); } return null; }
@Override public long getItemId(int i) { return i; }
@Override public Component getComponent(int i, Component component, ComponentContainer componentContainer) { final Component cpt; if (component == null) { cpt = LayoutScatter.getInstance(this.abilitySlice).parse(ResourceTable.Layout_infoitem_listitem, null, false); } else { cpt = component; } InfoItem infoItem = this.infoItemList.get(i); HiLog.error(label,String.valueOf(i)+“11111”); Text title=(Text)cpt.findComponentById(ResourceTable.Id_infoitem_listitem_title); title.setText(infoItem.getTitle()); Image image=(Image)cpt.findComponentById(ResourceTable.Id_infoitem_listitem_image); new ImageNetWork(this.abilitySlice,image,infoItem.getThumb_url()).start(); return cpt; }}
獲取ListContainer列表的實體類(InfoItem.java)如下所示:
public class InfoItem { String title;//標題 String digest;//描述 String url;//文章鏈接 String thumb_url;//文章頭圖鏈接
public InfoItem(String title,String digest,String url,String thumb_url) { this.title=title; this.digest=digest; this.url=url; this.thumb_url=thumb_url; }
public InfoItem() { super(); }
public String getTitle() { return title; }
public void setTitle(String title) { this.title = title; }
public String getDigest() { return digest; }
public void setDigest(String digest) { this.digest = digest; }
public String getUrl() { return url; }
public void setUrl(String url) { this.url = url; }
public String getThumb_url() { return thumb_url; }
public void setThumb_url(String thumb_url) { this.thumb_url = thumb_url; }}
當然,這里還涉及列表的樣式(infoitem_listitem.xml):
《DirectionalLayout xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_content” ohos:width=“match_parent” ohos:margin=“10vp” ohos:alpha=“0.5” ohos:background_element=“$graphic:listitem_backgroud” ohos:orientation=“vertical”》
《Image ohos:id=“$+id:infoitem_listitem_image” ohos:height=“150vp” ohos:width=“match_parent” ohos:scale_mode=“stretch”/》
《Text ohos:id=“$+id:infoitem_listitem_title” ohos:height=“match_content” ohos:width=“match_parent” ohos:text_size=“18vp” ohos:multiple_lines=“true” ohos:text_alignment=“left” ohos:bottom_margin=“5vp” ohos:left_margin=“2vp” ohos:right_margin=“2vp” ohos:top_margin=“5vp” ohos:text_color=“#0000FF”/》
《/DirectionalLayout》
#WebView文章詳情界面
除此之外,我們還要實現ListContainer的跳轉界面。因為這是網站的內容,我們只需要通過WebView進行加載即可。(WebViewAbilitySlice)代碼如下:
public class WebViewAbilitySlice extends AbilitySlice { HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x00201, “TAG”); private WebView webView; private static String EXAMPLE_URL; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_web_view); this.webView=(WebView)this.findComponentById(ResourceTable.Id_ability_web_view_webview); this.webView.getWebConfig().setJavaScriptPermit(true); if(intent != null) { EXAMPLE_URL = intent.getStringParam(“url”); this.webView.setWebAgent(new ExampleWebAgent()); this.webView.load(EXAMPLE_URL); } }
private class ExampleWebAgent extends WebAgent { @Override public boolean isNeedLoadUrl(WebView webview, ResourceRequest request) { Uri uri = request.getRequestUrl(); if (EXAMPLE_URL.equals(uri.getDecodedHost())) { // 由WebView通過默認方式處理 return false; }
// 增加開發者自定義邏輯 return super.isNeedLoadUrl(webview, request); } }
@Override public void onActive() { super.onActive(); }
@Override public void onForeground(Intent intent) { super.onForeground(intent); }}
鴻蒙提供給我們的Java WebView組件默認是直接跳轉到瀏覽器的,為了讓其在App內部顯示,我們需要通過setWebAgent()方法進行設置。
而樣式文件這里就不展示了,就只有一個WebView組件。
#主頁TabList與PageSlider聯動
在眾多的App中,我們能看到頂部標題欄可以進行滑動的切換頁面,而這里我們也來認真實現卡片跳轉的主頁界面。
(MainAbilitySlice)代碼如下:
public class MainAbilitySlice extends AbilitySlice { HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x00201, “TAG”); private PageSlider pageSlider; private TabList tabList; private String[] tab_str_list = {“推薦”, “Python”, “OpenCV”, “鴻蒙開發”}; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); this.pageSlider = (PageSlider) findComponentById(ResourceTable.Id_ability_main_pageslider); this.pageSlider.setProvider(new MyPageProvider(getData(), this)); this.tabList = (TabList) findComponentById(ResourceTable.Id_ability_main_tablist); for (int i = 0; i 《 tab_str_list.length; i++) { TabList.Tab tab = tabList.new Tab(getContext()); tab.setText(tab_str_list[i]); tab.setLayoutConfig( new StackLayout.LayoutConfig( ComponentContainer.LayoutConfig.MATCH_CONTENT, ComponentContainer.LayoutConfig.MATCH_PARENT )); this.tabList.addTab(tab); if (i == 0) { tab.select(); } } this.tabList.addTabSelectedListener(new TabList.TabSelectedListener() { @Override public void onSelected(TabList.Tab tab) { //當某個Tab從未選中狀態變為選中狀態時的回調 pageSlider.setCurrentPage(tab.getPosition()); }
@Override public void onUnselected(TabList.Tab tab) { //當某個Tab從選中狀態變為未選中狀態時的回調 }
@Override public void onReselected(TabList.Tab tab) { //當某個Tab已處于選中狀態,再次被點擊時的狀態回調 } }); pageSlider.addPageChangedListener(new PageSlider.PageChangedListener() { @Override public void onPageSliding(int itemPos, float itemPosOffset, int itemPosPixles) {
}
@Override public void onPageSlideStateChanged(int state) { }
@Override public void onPageChosen(int itemPos) { tabList.selectTabAt(itemPos); } }); }
private List《String》 getData(){ List《String》 stringList=new ArrayList《》(); stringList.add(“https://harmony-1300376177.cos.ap-shanghai.myqcloud.com/swiper_item.json”); stringList.add(“https://harmony-1300376177.cos.ap-shanghai.myqcloud.com/python_item.json”); stringList.add(“https://harmony-1300376177.cos.ap-shanghai.myqcloud.com/opencv_item.json”); stringList.add(“https://harmony-1300376177.cos.ap-shanghai.myqcloud.com/harmony_item.json”); return stringList; }
主頁的布局文件(ability_main.xml)代碼如下所示:
《?xml version=“1.0” encoding=“utf-8”?》《DirectionalLayout xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_parent” ohos:width=“match_parent” ohos:alignment=“center” ohos:orientation=“vertical”》
《TabList ohos:id=“$+id:ability_main_tablist” ohos:height=“match_content” ohos:width=“match_parent” ohos:tab_margin=“12vp” ohos:text_alignment=“center” ohos:orientation=“horizontal” ohos:fixed_mode=“true” ohos:text_size=“20vp” ohos:normal_text_color=“#808080” ohos:selected_text_color=“#000000” ohos:selected_tab_indicator_color=“#FF0000” ohos:selected_tab_indicator_height=“3vp”/》
《PageSlider ohos:id=“$+id:ability_main_pageslider” ohos:height=“match_parent” ohos:width=“match_parent” ohos:layout_alignment=“center”/》
《/DirectionalLayout》
ListContainer需要適配器進行適配,PageSlider同樣也是需要,我們需要給PageSlider提供不同的鏈接,然后PageSlider單個頁面的ListContainer根據這些鏈接接口獲取不同的知識列表。(MyPageProvider)代碼如下:
public class MyPageProvider extends PageSliderProvider { HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x00201, “TAG”); private AbilitySlice abilitySlice; private List《String》 stringList;
public MyPageProvider(List《String》 list,AbilitySlice abilitySlice){ this.stringList=list; this.abilitySlice=abilitySlice; }
@Override public int getCount() { return this.stringList.size(); }
@Override public Object createPageInContainer(ComponentContainer componentContainer, int i) { final String url = this.stringList.get(i); ListContainer listContainer=new ListContainer(null); listContainer.setLayoutConfig( new StackLayout.LayoutConfig( ComponentContainer.LayoutConfig.MATCH_PARENT, ComponentContainer.LayoutConfig.MATCH_PARENT )); ZZRHttp.get(url, new ZZRCallBack.CallBackString() { @Override public void onFailure(int code, String errorMessage) { //錯誤處理 } @Override public void onResponse(String response) { //http訪問成功,此部分內容在主線程中工作; //可以更新UI等操作,但請不要執行阻塞操作。 HiJson hiJson = new HiJson(response); int counts=hiJson.get(“news_item”).count(); List《InfoItem》 infoItemList=new ArrayList《》(); for(int i=0;i《counts;i++){ InfoItem infoItem=new InfoItem(); infoItem.setTitle(hiJson.get(“news_item”).get(i).value(“title”)); infoItem.setDigest(hiJson.get(“news_item”).get(i).value(“digest”)); infoItem.setUrl(hiJson.get(“news_item”).get(i).value(“url”)); infoItem.setThumb_url(hiJson.get(“news_item”).get(i).value(“thumb_url”)); infoItemList.add(infoItem); } InfoItemListProvider infoItemListProvider=new InfoItemListProvider(infoItemList, abilitySlice); listContainer.setItemProvider(infoItemListProvider); listContainer.setItemClickedListener(new ListContainer.ItemClickedListener() { @Override public void onItemClicked(ListContainer listContainer, Component component, int i, long l) { Intent intent=new Intent(); intent.setParam(“url”,infoItemList.get(i).getUrl()); abilitySlice.present(new WebViewAbilitySlice(),intent); } }); } }); componentContainer.addComponent(listContainer); return listContainer; }
@Override public void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) { componentContainer.removeComponent((Component) o); }
@Override public boolean isPageMatchToObject(Component component, Object o) { return true; }}
到這里,我們的教育類App卡片分類功能就全部完成了,實現的效果如頂部視頻所示。
#其他權限設置
當然,這款App卡片功能要能完美的運行,還不能少了部分權限具體配置文件config.json修改如下所示:
“module”: { “reqPermissions”: [ { “name”: “ohos.permission.INTERNET” }, { “name”: “ohos.permission.GET_NETWORK_INFO” }, { “name”: “ohos.permission.SET_NETWORK_INFO” } ], “metaData”: { “customizeData”: [ { “name”: “hwc-theme”, “value”: “androidhwext:style/Theme.Emui.Light.NoTitleBar” } ] },
其中,reqPermissions是權限,這里因為獲取了網絡的json數據,所以必須給與網絡權限。而metaData是樣式,這里我們去除了默認的標題欄。
編輯:jq
-
JAVA
+關注
關注
19文章
2971瀏覽量
104848 -
卡片
+關注
關注
0文章
8瀏覽量
9233 -
代碼
+關注
關注
30文章
4798瀏覽量
68728 -
鴻蒙系統
+關注
關注
183文章
2636瀏覽量
66435
原文標題:#HarmonyOS征文#教育類社區卡片實戰
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
如何使用ddc進行數據分類
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)本地搜索方案概述
RK3588 技術分享 | 在Android系統中使用NPU實現Yolov5分類檢測
RK3588 技術分享 | 在Android系統中使用NPU實現Yolov5分類檢測
鴻蒙開發接口Ability框架:【@ohos.application.formBindingData (卡片數據綁定類)】

多款搭載國科微商顯芯片的教育產品將亮相第83屆中國教育裝備展示會
鴻蒙OS實戰開發:【多設備自適應服務卡片】





 如何通過卡片進行直達教育類專欄分類照片
如何通過卡片進行直達教育類專欄分類照片













評論