作者:yuzhiqiang,UI編程框架首席技術專家
在Harmony 3.0.0開發者預覽版中,包含了新一代的聲明式UI框架ArkUI 3.0、多語言跨平臺編譯器ArkCompiler 3.0、跨端開發工具DevEco Studio3.0,以及基于TS/JS語言的API 7,全面提升開發者體驗。
本期,我們要為大家重點介紹HarmonyOS新一代聲明式UI框架ArkUI 3.0。
一、UI編程框架
在介紹ArkUI 3.0之前,我們先來簡要了解一下什么是UI編程框架。
UI編程框架,是為應用開發者提供的開發UI的基礎設施,主要包括UI控件(按鈕/列表等),視圖布局(擺放/排列相應的UI控件),動畫機制(動畫設計以及效果呈現),交互事件處理(點擊/滑動等),以及相應的編程語言和編程模型等。從系統運行的維度來看,UI編程框架也包括一個運行時,負責應用在系統中執行時所需的資源加載、UI渲染和事件響應等。
總體而言,UI編程框架提供了開發以及運行UI界面所需要的框架能力,主要架構如下圖所示:

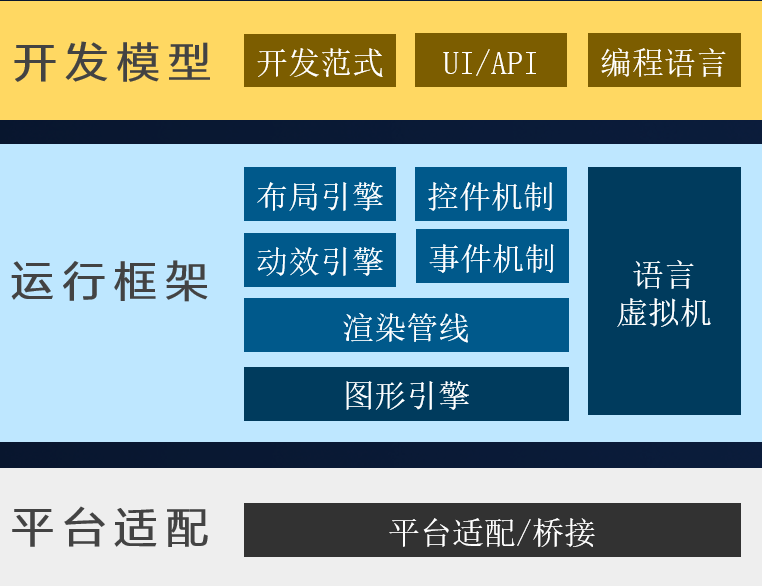
圖1 UI編程框架
開發模型:對開發者提供開發范式、UI控件/布局/動效/交互、編程語言等。它體現的是開發效率與難易程度。
運行框架:UI界面渲染及交互的基礎能力框架,包括相應的布局引擎、控件機制、動效引擎、事件機制、渲染管線等,并結合語言虛擬機和圖形引擎,將開發者的程序運行在具體系統平臺上。它體現的是應用運行的性能體驗。
平臺適配:承載框架的具體操作系統或平臺適配層。
UI編程框架的關鍵需求,主要有以下兩類:
(1)開發效率:包括代碼量、學習曲線、工具、社區、三方庫完備度等。
(2)性能體驗:包括啟動速度、幀率、響應時延、酷炫效果、資源占用等。
另外,隨著智能設備的急劇增長,UI編程框架還需要考慮如何更好地適配不同設備的差異性,包括設備形態差異(比如屏幕形狀、尺寸、分辨率、交互模式等),以及設備能力差異(比如內存、CPU、GPU等)。
二、ArkUI框架的演進
為了更好地滿足開發效率和性能體驗等相關的需求, ArkUI 3.0綜合考慮了UI渲染以及語言和運行時,圍繞著極簡開發、高性能、跨設備跨平臺進一步演進。下圖描述了ArkUI整體架構的演進:

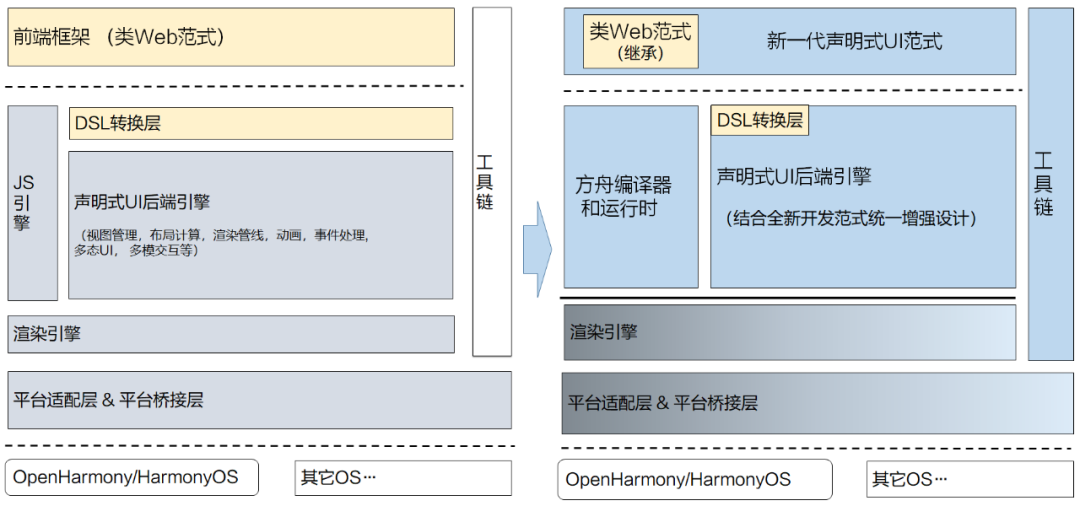
圖2 ArkUI框架演進
圖的左側是2020年發布的JS UI框架的架構示意圖。它主要支持類Web的前端開發范式,通過DSL(domain-specific language,領域特定語言)轉換層,跨語言對接到聲明式UI后端引擎,并結合JS引擎完成整體UI渲染。圖的右側是新的ArkUI 3.0框架,主要有以下幾個關鍵的變化:
(1)引入了新一代的聲明式UI開發范式,實現極簡的UI描述語法。
(2)設計了統一的前后端扁平化渲染機制,進一步提升UI渲染的性能并降低內存消耗。
(3)深度結合ArkCompiler 3.0的方舟編譯器和方舟運行時,提升語言的執行性能和跨語言通信能力。
(4)在工具方面,針對新一代的聲明式UI開發范式構建了新的編譯工具鏈和預覽引擎,提供了所見即所得的實時預覽機制。
另外,在ArkUI 3.0框架中,類Web范式會繼續保留,即類Web范式和新一代的聲明式UI范式都可以支持,可以各自獨立使用,但不能混用。
三、ArkUI 3.0的關鍵特性
接下來我們展開詳細介紹一下ArkUI 3.0的關鍵特性。
1. 新一代的聲明式UI開發范式
具體而言,ArkUI 3.0中的新一代聲明式UI開發范式,主要特征如下:
(1)基于TypeScript擴展的聲明式UI描述語法,提供了類自然語言的UI描述和組合。
(2)開箱即用的多態組件。多態是指UI描述是統一的,UI呈現在不同類型設備上會有所不同。比如Button組件在手機和手表會有不同的樣式和交互方式。
(3)多維度的狀態管理機制,支持靈活的數據驅動的UI變更。
下面我們以一個具體的示例來說明新一代聲明式UI開發范式的基本組成。如圖3所示的代碼示例,UI界面會顯示一個“Hello World”的文本和一個“Click me”按鈕。當用戶點擊“Click me”按鈕時,字符串變量myText的值會從“World”變為“ACE”,文本最終顯示為“Hello ACE”。

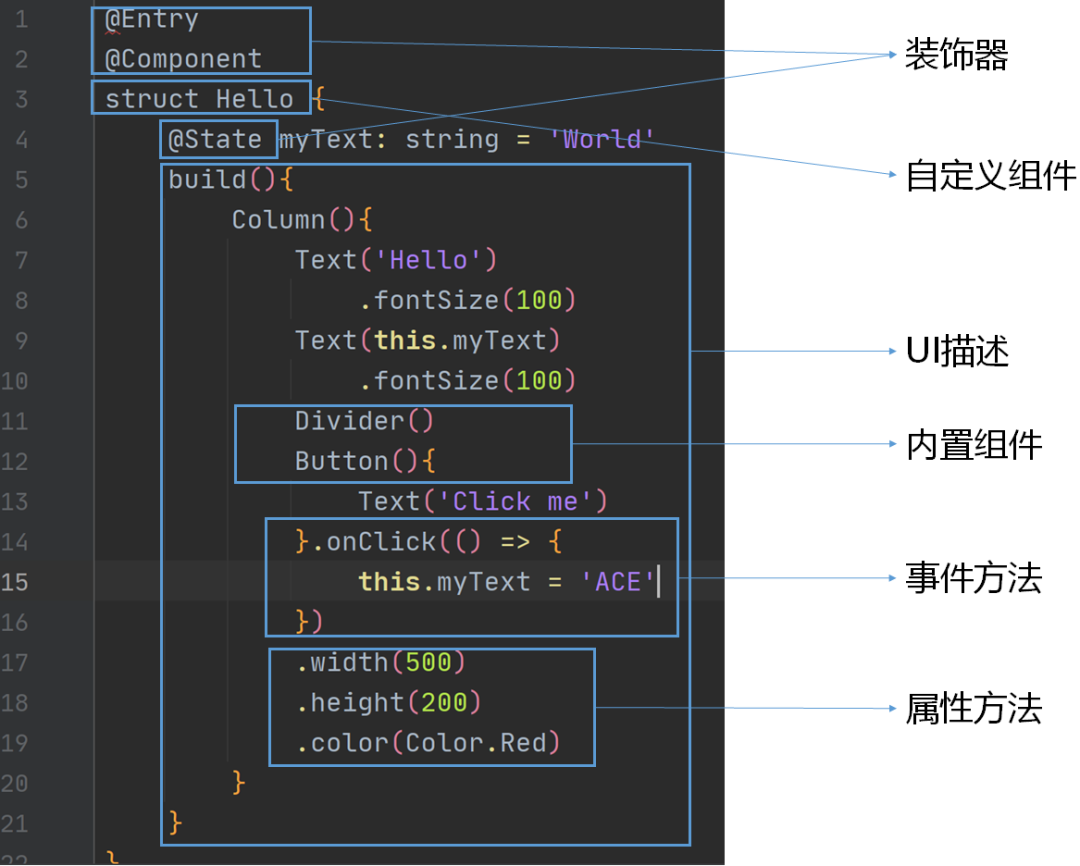
圖3 聲明式UI開發范式的基本概念
以上示例中所包含的聲明式UI開發范式的基本組成說明如下:
裝飾器:用來裝飾類、結構體、方法以及變量,賦予其特殊的含義,如上述示例中@Entry、@Component、@State都是裝飾器。@Component表示這是個自定義組件;@Entry則表示這是個入口組件;@State表示組件中的狀態變量,這個狀態變化會引起UI變更。
自定義組件:可復用的UI單元,可組合其它組件,如上述被@Component裝飾的struct Hello。
UI描述:聲明式的方式來描述UI的結構,如上述build()方法內部的代碼塊。
內置組件:框架中默認內置的基礎和布局組件,可直接被開發者調用,比如示例中的Column、Text、Divider、Button。
事件方法:用于添加組件對事件的響應邏輯,統一通過事件方法進行設置,如跟隨在Button后面的onClick()。
屬性方法:用于組件屬性的配置,統一通過屬性方法進行設置,如fontSize()、width()、height()、color()等,可通過鏈式調用的方式設置多項屬性。
上述示例中,用@State裝飾過的變量myText,包含了一個基礎的狀態管理機制,即myText的值的變化,會引起相應的UI變更(Text組件)。ArkUI 3.0還提供多維度的狀態管理機制。和UI相關聯的數據,不僅僅在組件內使用,還可以在不同組件層級間傳遞,比如父子組件之間,爺孫組件之間,也可以是全局范圍內的傳遞,還可以是跨設備傳遞。另外,從數據的傳遞形式來看,可以分為只讀的單向傳遞和可變更的雙向傳遞。開發者可以靈活的利用這些能力來實現數據和UI的聯動。
ArkUI采用嵌入式領域特定語言(embedded Domain Specific Language, eDSL)的形式,結合宿主語言能力實現UI開發。通過eDSL,結合語法糖或者語言原生的元編程能力,設計了統一的UI開發范式,并能夠結合不同語言來實現應用的邏輯處理部分。
2. 關鍵渲染性能
下面通過一個簡單的示例代碼,為大家講述從代碼到UI顯示的整體渲染流程。如圖4所示,此示例會在UI界面顯示一個“Click me”按鈕,按鈕下面同步顯示按鈕的點擊次數。當用戶點擊按鈕時,下面的點擊次數會相應增加。

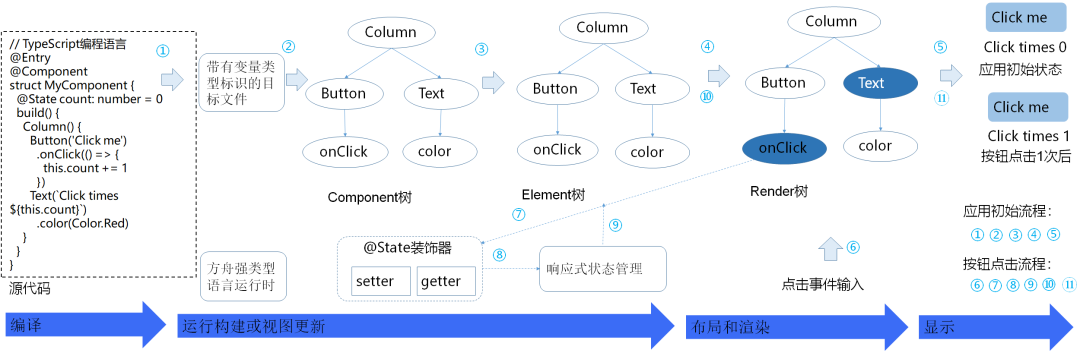
圖4 整體渲染流程
整個渲染過程分為兩個階段:
(1)初始顯示流程(步驟①~⑤)
① 源代碼通過相應的工具鏈,編譯為帶有類型標志的目標文件,同時也包含了如何創建UI結構信息的指令流。
② 通過跨語言調用并生成了C++層Component樹(UI描述層)。
③ 通過Component樹進一步生成Element樹。Element是Component的實例,表示一個具體的組件節點,它形成的Element樹負責維持界面在整個運行時的樹形結構,方便計算更新時的局部更新算法等。
④ 對于每個可顯示的Element都會為其創建對應的RenderNode。RenderNode負責一個節點的顯示信息,它形成的Render樹維護著整個界面渲染需要用到的信息,包括位置、大小、繪制命令等。后續的布局、繪制都是在Render樹上進行的。
⑤ 實現真正的渲染并顯示繪制結果。
(2)按鈕被點擊后的顯示流程(步驟⑥~?)
⑥ 點擊事件傳遞到組件,組件的onClick事件方法被觸發執行。
⑦ 由于onClick事件方法中@State注解過的變量改變了,相應getter/setter函數會被觸發。
⑧ 狀態管理模塊定位出關聯的UI組件。
⑨ 狀態管理模塊更新相應的Element樹的信息。
⑩ 更新相應的UI組件的渲染信息。
? 界面顯示,與⑤類似。
整個渲染過程中所需的關鍵能力,除了極簡的開發范式本身,主要包含以下三個部分:
編譯優化以及跨語言調用。結合目標文件中的類型信息標志,ArkCompiler會實現相應的代碼優化。另外,ArkCompiler也提供了高效的JS/TS -》 C++跨語言調用機制。
扁平化渲染機制以及小對象組合機制。組件信息的結構在前后端有基本一致的表示,進一步減少了轉換開銷,實現了扁平化的渲染。同時,UI組件內部都是通過輕量化對象來按需組合,內存消耗也進一步降低。
狀態管理機制。通過監聽變量的存取操作,實現數據變化的自動化感知并計算出相應的最小化UI組件更新范圍,實現高效的UI變更。
除此之外,長列表渲染是一種典型的應用場景,里面可能會涉及到大量的數據,如果處理不當,會引起極大影響性能以及資源占用。ArkUI 3.0針對這類常用的場景,提供了一種LazyForEach懶加載機制,會自動根據具體情況計算出合適的渲染數據,實現數據的按需加載,從而提升UI刷新效率。LazyForEach可以結合常用的列表類組件(比如List、Grid等)靈活配合使用。
3. 高級UI組件庫高級的UI組件庫可以進一步助力高效的應用開發。HarmonyOS的歐洲研發團隊基于ArkUI 3.0,構建了一些高階組件示例,比如:常用的圖表類組件、瀑布流布局組件等。開發者可以通過幾行代碼就可以實現復雜酷炫的UI效果,比如自適應的圖片增刪、行列變化,以及相應的酷炫動效效果。
4. 多設備開發
除了UI開發套件,ArkUI 3.0圍繞著多設備開發,還提供了多維度的方案,進一步簡化開發:
(1)基礎能力層:包括基礎的分層參數配置(比如色彩、字號、圓角、間距等),柵格系統,原子化布局能力(比如拉伸、折行、隱藏等)。
(2)零部件組件層:包括多態控件,統一交互能力,以及在此基礎上的組件組合。
(3)面向典型場景:提供分類的頁面組合模板以及示例代碼。
關于多設備開發,后面我們會有更詳細的文章介紹,請大家持續關注。
5. 實時預覽機制
整個開發流程中還有一個很重要的方面——預覽能力,即可以在PC上通過IDE(集成開發環境)就可以實時看到應用的渲染效果,而無需通過具體設備來部署運行。預覽的關鍵需求主要包括:
(1)一致性渲染:和目標設備一致的UI呈現效果。
(2)實時預覽&雙向預覽:改動相應的代碼,實時呈現出相應UI效果。另外,代碼能夠和UI雙向聯動,代碼改動的同時UI也實時變更,UI改動的同時代碼也相應地變更。
(3)多維度預覽:頁面級預覽、組件級預覽、多設備預覽。
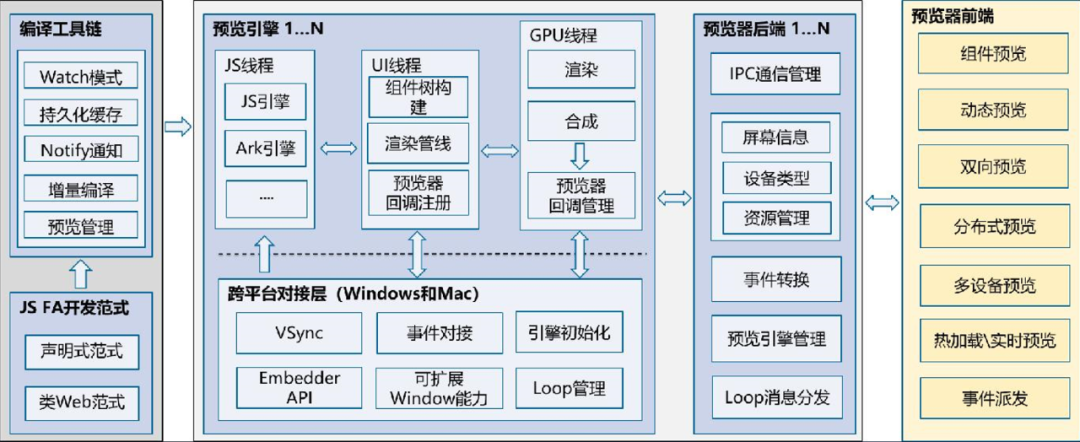
以上這些能力都需要UI編程框架具備相應的基礎設施才能達成。ArkUI 3.0的預覽器的整體架構如下圖所示:

圖7 ArkUI 3.0的預覽器架構
ArkUI 3.0基于底層的畫布通過自繪制實現了不同平臺上一致化的渲染體驗,并通過渲染側的跨平臺對接層完成了整體渲染效果。另外,ArkUI 3.0通過實時代碼變化檢測和增量編譯機制,再配合前面所提到的高效渲染性能,實現了實時編寫預覽。
通過ArkUI 3.0的基礎設施,結合IDE可視化工具(即預覽器前端),就實現了上面的實時預覽、雙向預覽等能力,進一步提升了開發者的開發效率。
四、結束語
總體而言,UI編程框架在應用開發中起了至關重要的作用。目前,擁有全新開發范式的新一代的UI框架——ArkUI 3.0走出了堅實的第一步,并已開始支撐更多的關鍵應用。接下來,除了基礎設施的持續完善,我們會重點支持生態擴展,主要包括高級UI能力的提升,比如三方地圖,游戲的融合,以及Web能力增強等。同時,我們也會圍繞跨設備、性能體驗持續地創新。歡迎廣大的開發者加入進來,一起探索,一起改進,共建萬物互聯的應用生態!未來,有跡可循!
編輯:jq
-
IDE
+關注
關注
0文章
338瀏覽量
46755 -
ui
+關注
關注
0文章
204瀏覽量
21376 -
HarmonyOS
+關注
關注
79文章
1975瀏覽量
30194
原文標題:HDC技術分論壇:HarmonyOS新一代UI框架的全面解讀
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)綜述
中興努比亞、紅魔與京東方聯合發布全新一代真全面屏
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)本地搜索方案概述
新一代小米手機智能工廠全面量產
小米新一代智能手機智能工廠全面投產
HarmonyOS NEXT Developer Beta1最新術語表
HarmonyOS NEXT Developer Beta1中的Kit
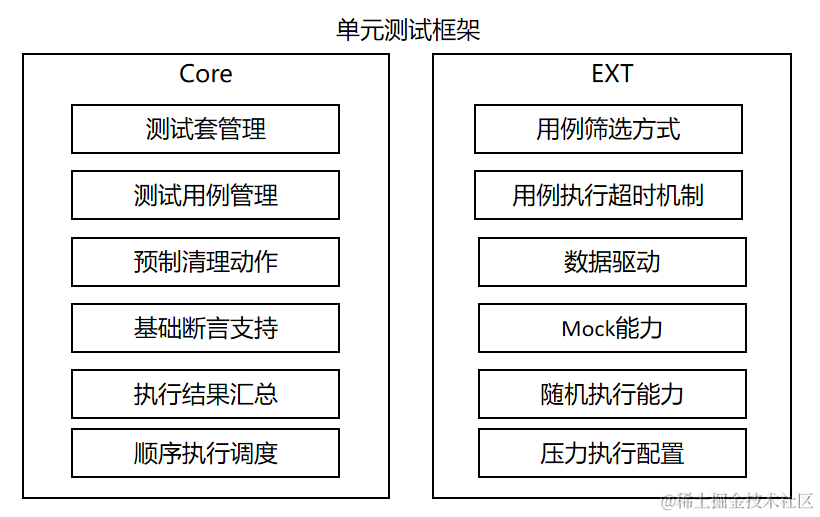
鴻蒙OS開發實戰:【自動化測試框架】使用指南





 全面解讀HarmonyOS新一代UI框架
全面解讀HarmonyOS新一代UI框架












評論