層次式原理圖是如何繪制的?
答:層次原理圖中是有包含的關系,這里我們介紹一下層次原理圖自上而下設計思路,按照以下的步驟即可:
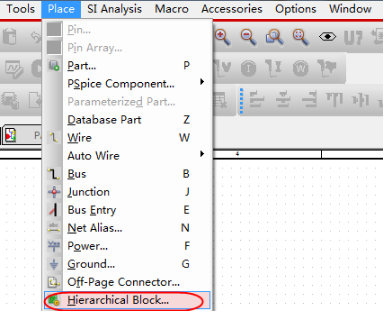
第一步,創建分級的模塊Hierarchical Block,在原理圖設計的頁面,執行命令Place-》Hierarchical Block…,如圖3-109所示:

圖3-109 層次原理圖創建分級模塊示意圖
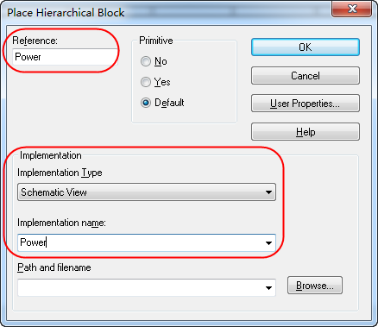
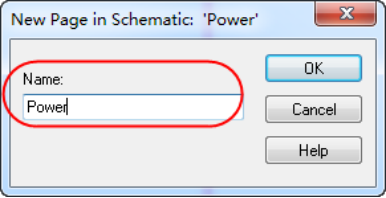
第二步,在彈出的對話框中,輸入分級模塊的名稱,如圖3-110所示,選擇合適的參數,一般如圖3-110所示設置即可,點擊OK,則層次式原理圖分級模塊創建完畢;

圖3-110 層次原理圖分級模塊參數設置示意圖
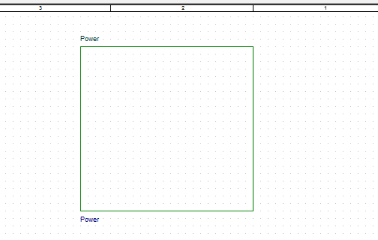
第三步,在原理圖頁面畫出合適的分級模塊框框的大小,這個也可以后面進行調整,如圖3-111所示,用于分配子端口的以及總線的位置;

圖3-111 層次原理圖分級模塊方框設置示意圖
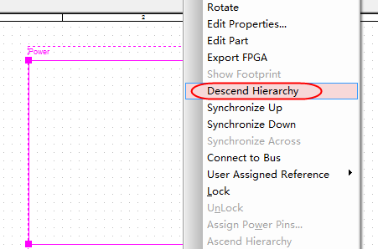
第四步,雙擊新生成的圖框,或者選中圖框進行右擊,選擇Descend Hierarchy,如圖3-112所示,進行子圖的設置;

圖3-112 層次式原理圖子圖設置示意圖
第五步,在彈出來的對話框中填寫原理圖頁面名,然后點擊“OK”按鈕,如圖3-113所示,設置子圖的原理圖頁的名稱;

圖3-113 層次式原理圖子圖頁設置示意圖
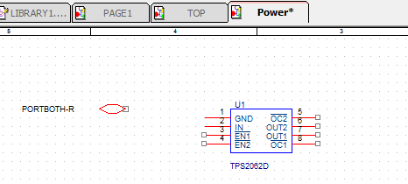
第六步,然后可以在新生成的原理圖頁面中進行原理圖的子圖繪制設置,并放置好與總框圖的接口Hierarchical Port,如圖3-114所示;

圖3-114 層次式原理圖子圖原理圖繪制示意圖
第七步,雙擊放置的Hierarchical Port名,修改其名稱,點擊“OK”退出,如圖3-115所示;

圖3-115 端子設置示意圖
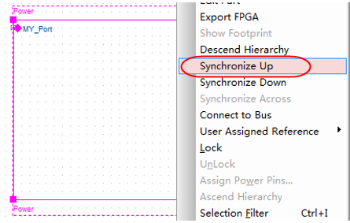
第八步,然后返回到放置Hierarchical Block的頁面,選中已放置好的框并右擊選取Synchronize Up,然后在此框邊緣會出面子原理圖頁面中的Hierarchical Port,如圖3-116所示;

圖3-116 端子設置示意圖
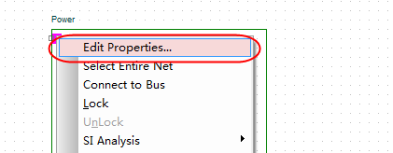
第九步,然后可選取需修改的Hierarchical Port右擊,選取Edit Properties進行編輯,如圖3-117所示;

圖3-117 屬性設置示意圖
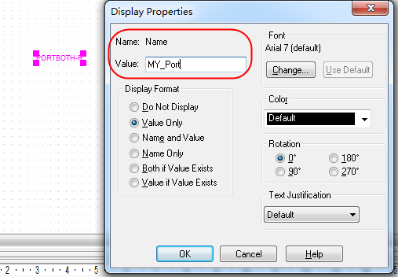
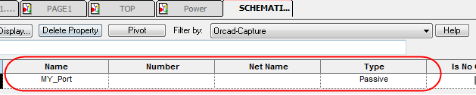
第十步,在彈出來的對話框對其屬性進行修改,然后保存退出即可,如圖3-118所示,這樣我們的層次原理圖的模塊就繪制完畢了,其它模塊跟這個流程是一樣的,這里就不在贅述了。

圖3-118 屬性修改示意圖
原文標題:【知識分享】52. 層次式原理圖是如何繪制的?
文章出處:【微信公眾號:凡億PCB】歡迎添加關注!文章轉載請注明出處。
-
原理圖
+關注
關注
1298文章
6343瀏覽量
234055 -
模塊
+關注
關注
7文章
2707瀏覽量
47473
原文標題:【知識分享】52. 層次式原理圖是如何繪制的?
文章出處:【微信號:FANYPCB,微信公眾號:凡億PCB】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
請問誰有flat設計原理圖和層次原理圖設計的具體項目?
【Altium小課專題 第072篇】層次原理圖在AD軟件中如何繪制?
AHT20的基本介紹與原理圖繪制
Protel 99 SE教程之Protel 99 SE的介紹和繪制原理圖資料說明

protel DXP電路設計基礎教程之層次電路原理圖繪制免費下載

PROTEL電路原理圖繪制教程免費下載

ORCAD繪制原理圖的技巧課件免費下載





 層次式原理圖是如何繪制的
層次式原理圖是如何繪制的











評論