1.設計: Arctic Fox 是首個包含 Jetpack Compose 的支持工具及大量設計工具和檢查器的穩定版本,從而讓您可以更輕松地創建和預覽界面。
2.Android 設備支持: Arctic Fox 包含大量針對 Android 設備的功能,如 Wear OS 上的心率傳感器,以及支持 Google TV 的新版 Android TV 模擬器等功能。
3.開發效率改進: 我們對 Android Studio 的底層進行了改進,同時也帶來了 WorkManager 工具,以幫助開發者提高開發效率。
您可能已經注意到,Arctic Fox 的繼任者 Android Studio BumbleBee 目前已經可以在 Beta 版發布渠道下載使用了。我們在這個版本加入了許多激動人心的改進,包括首次支持了 Material You、進一步優化了 Jetpack Compose 工具以及更多的開發效率改進,您還可以通過 BumbleBee 針對使用了 Android 12L 的大屏設備縮放您的應用。接下來,我們將會為您詳細介紹此版本的代表功能與改進,并帶您一窺我們為未來版本的 Android Studio 所開發的最新功能。
構建相關
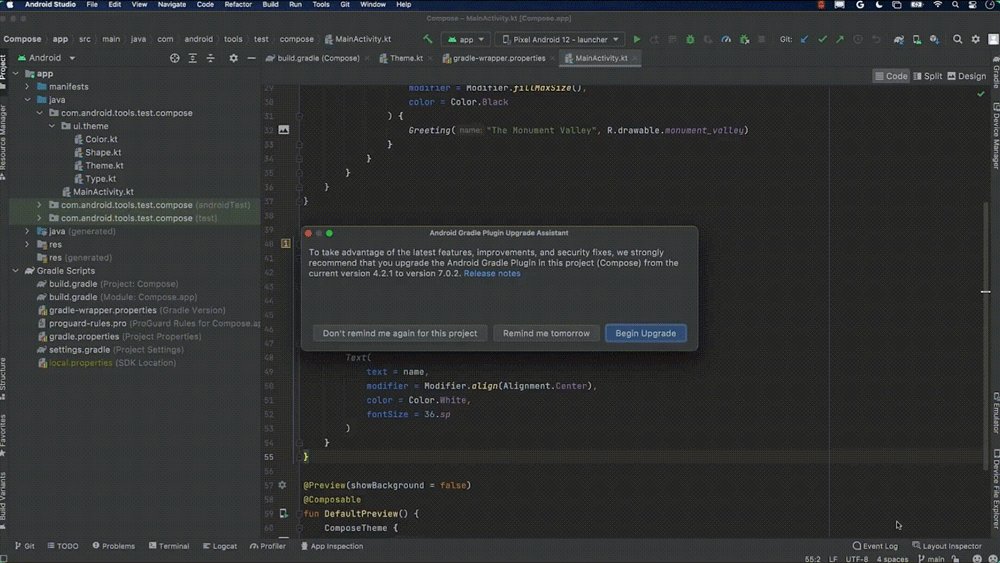
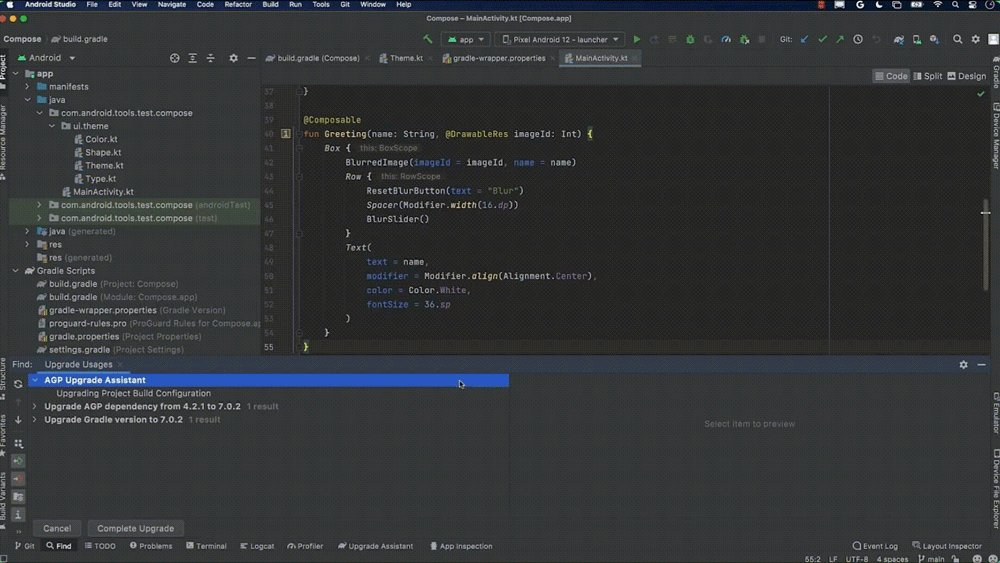
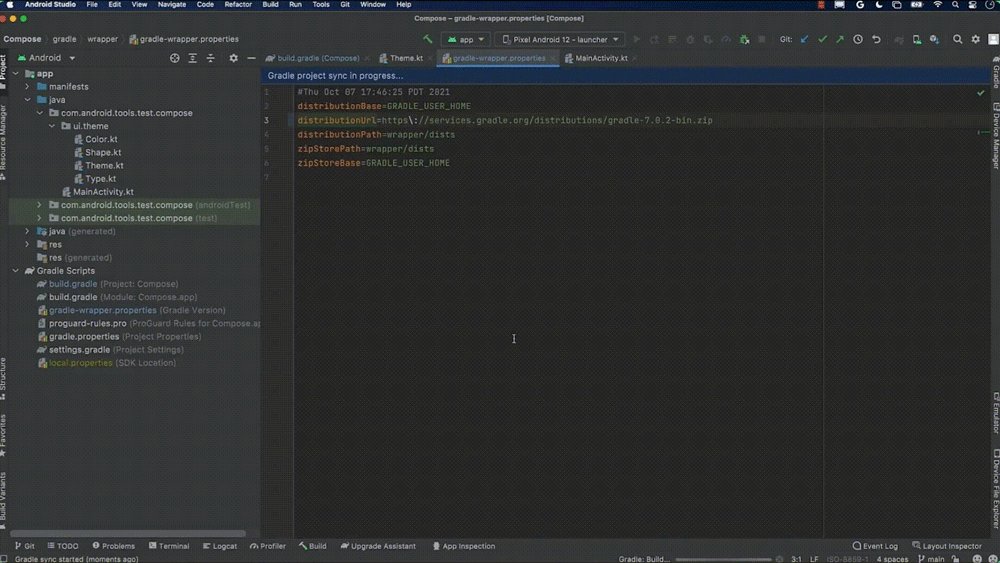
在體驗 Android Studio 的新特性前,您可能需要先升級您的項目。您可以使用 AGP (Android Gradle Plugin) 升級助手來幫您完成這一任務。在導入您的項目時,您可以點擊右下角出現的 "Begin Update",然后點擊 "Show Usage",此時,界面上將展示項目即將發生哪些變化。您可以直接接受這些建議并運行導入。

△ 使用 AGP 升級助手對項目進行升級
構建配置緩存
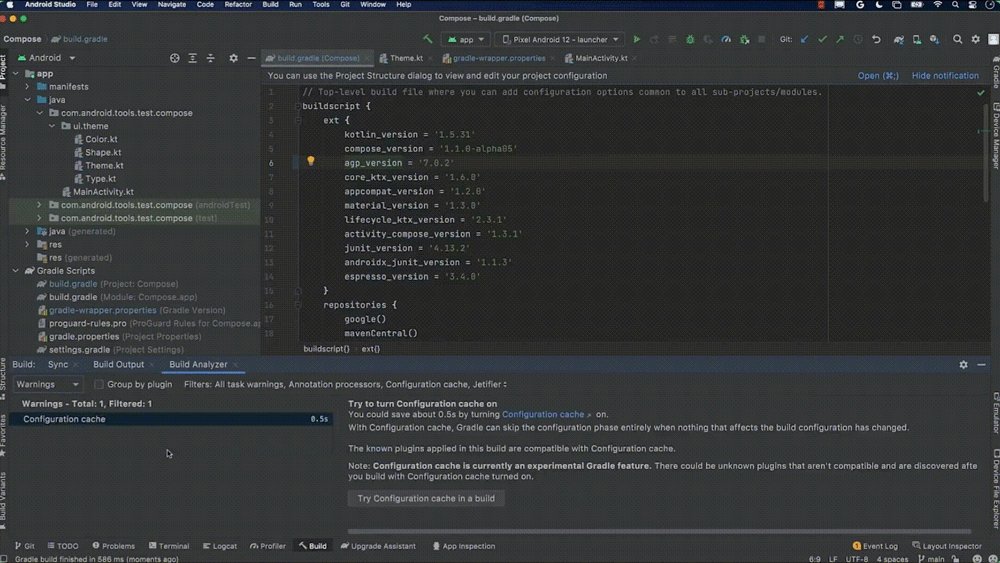
在項目的 AGP 升級為最新版本后,我們便可以開始構建項目了。在構建完成后,我們可以打開 Build Analyzer 面板,并查看這里提供的一些建議。在這些建議中,我們重點關注 Build Configuration (構建配置) 時間。
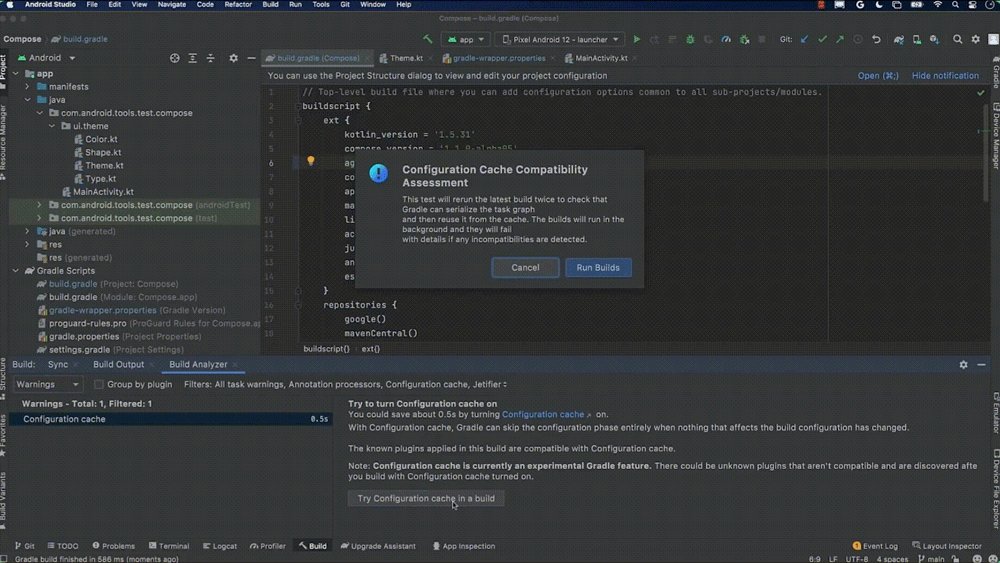
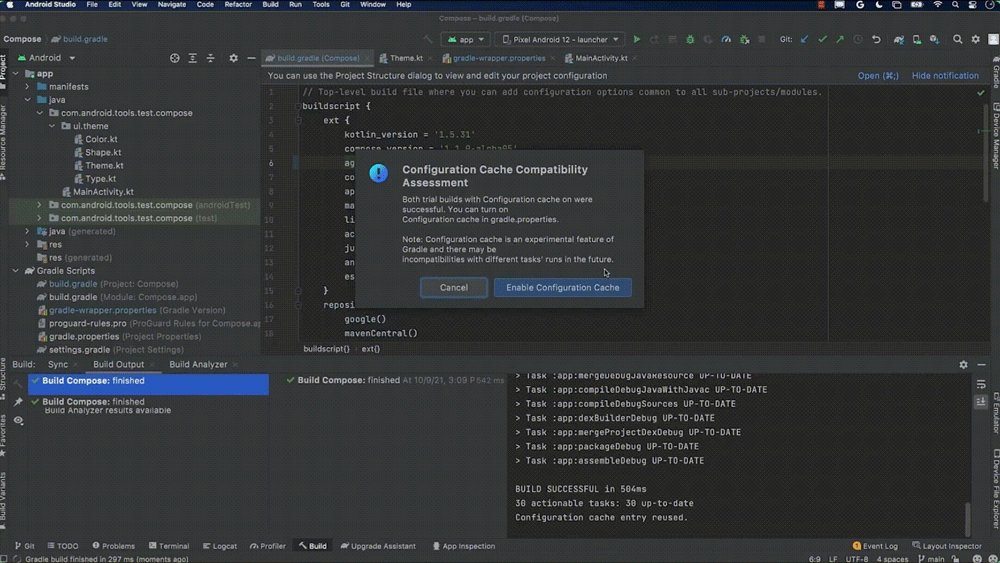
我們點擊 "Optimize this",并在隨后的界面中點擊 "Try Configuration cache in a build" 按鈕,Android Studio 便會在啟用配置緩存的情況下運行您的構建。這一過程會檢查您的構建是否與配置緩存兼容——本例中是兼容的。點擊 "Enable Configuration Cache" 按鈕便可啟用配置緩存提升項目的構建速度。
△ 啟用配置緩存
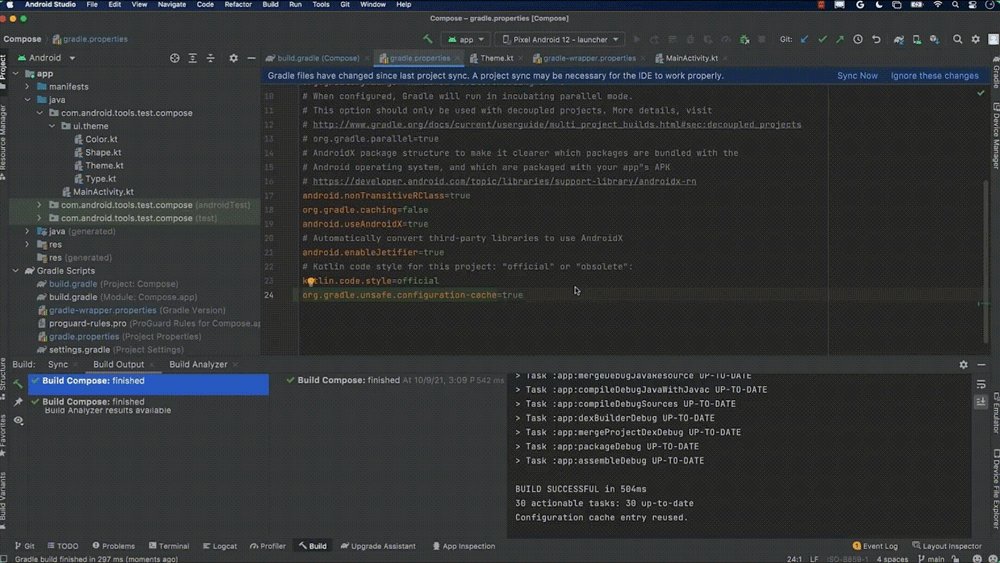
啟用配置緩存的操作,本質上是在項目的 gradle.properties 文件中設置了環境變量 org.gradle.unsafe.configuration-cache=true。在本例中,gradle.properties 文件中還設置了 android.enableJetifier=true,這一環境變量用于將依賴庫中的 Support 包遷移為等效的 Android X 軟件包。我們計劃在 Build Analyzer 中添加一個設置,用于檢查是否有必要啟用 Jetifier。您可以試著自己關閉 Jetifier,如果關閉后仍可以構建成功,則可以減少項目的構建時長。
支持非傳遞 R 類
另一個與構建相關的功能,是對非傳遞 R 類的支持。為了演示這一功能,我切換到了一個更大的項目——k-9 郵件應用。我們首先點擊 "Refactor",然后選擇 "Migrate to Non-Transitive R Classes"。此操作將分析整個項目,找到所有引用資源的源文件,并將它們重新編寫為項目本地文件,與此同時還會在 gradle.properties 中添加 android.nonTransitiveRClass=true 來開啟構建系統中的特定設置。這將使構建能夠跳過大量的資源合并,從而有助于提高性能。如果您的項目中包含大量的模塊和資源,強烈建議您嘗試這一功能。
Lint 增量緩存
有關構建速度的最后一個功能與 lint 有關。我們經常從用戶那里收到的一個請求,便是希望 lint 在 CI 服務器上能夠運行得更快。因此,我們從 Bumblebee Canary 13 版本開始支持增量 lint 任務和緩存,其中也包括遠程緩存。
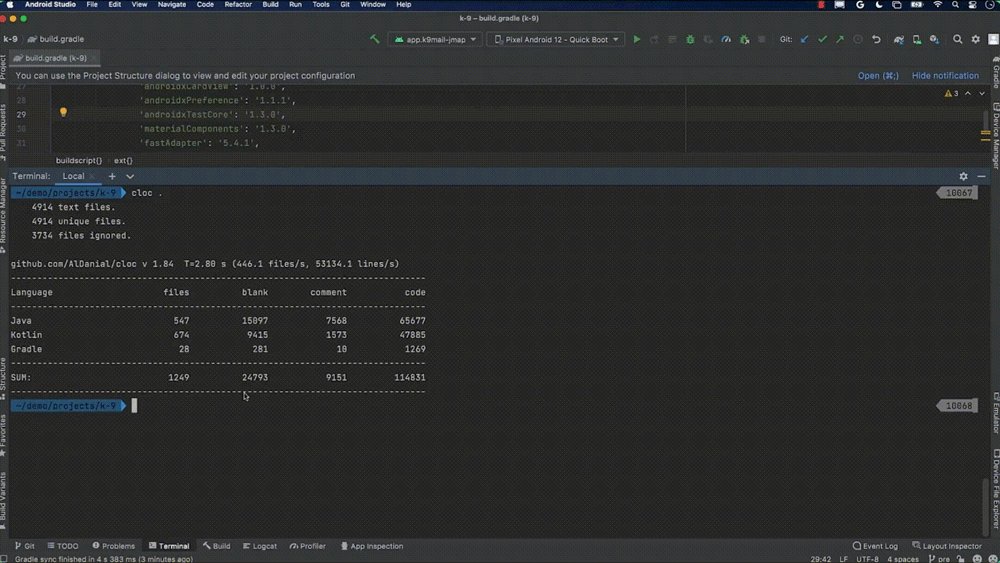
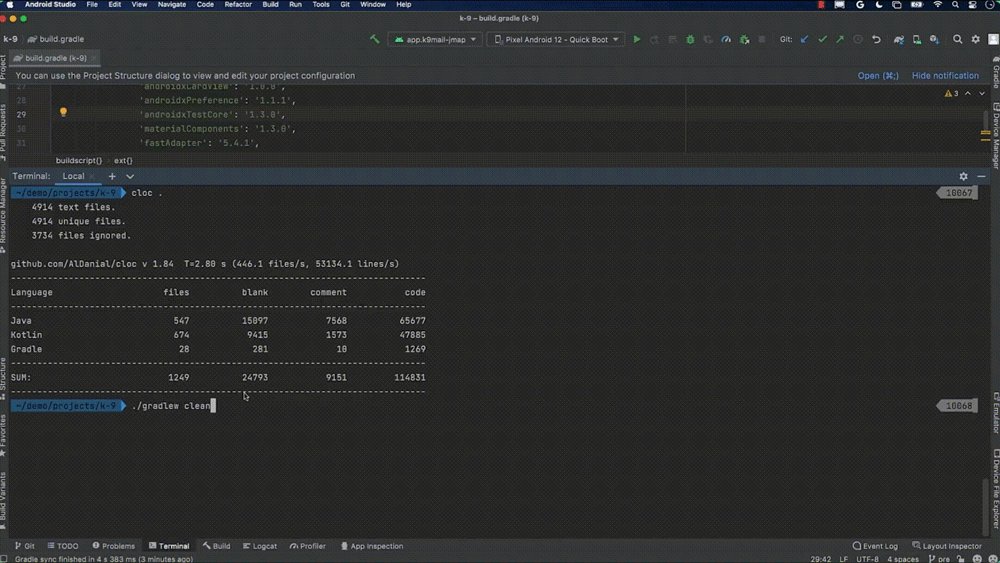
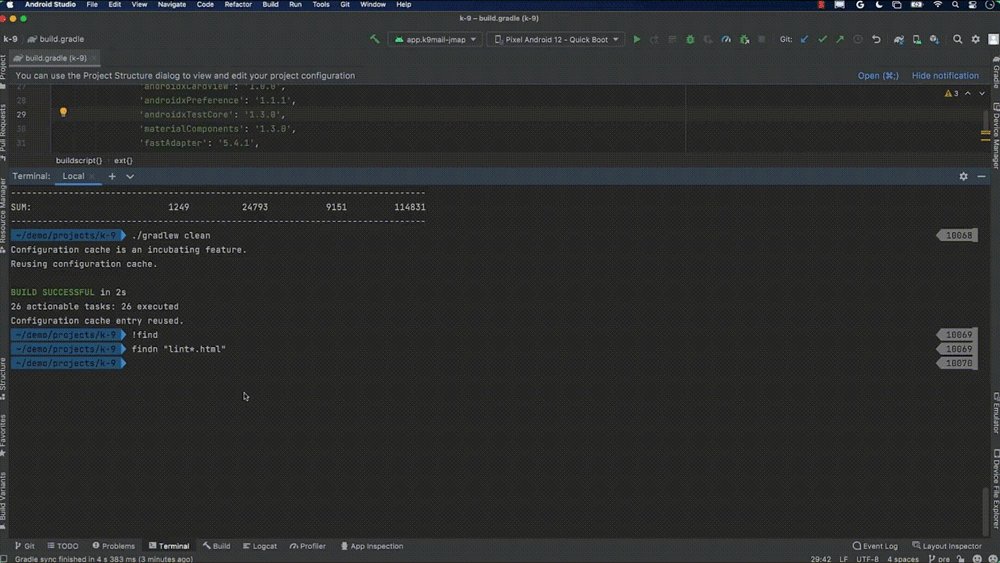
我們的 k-9 項目由大約 30 個模塊組成,共約十萬行代碼,分布在約 1,100 個源文件中。在啟用了緩存且沒有對項目進行任何更改的情況下,我們首先 clean 項目,以保證項目中沒有任何 lint 報告。接下來我們再次運行 lint,可以看到我們的任務只用了幾秒鐘便從緩存導入了這些報告。

△ 模擬 CI 任務時,Lint 拉取了緩存
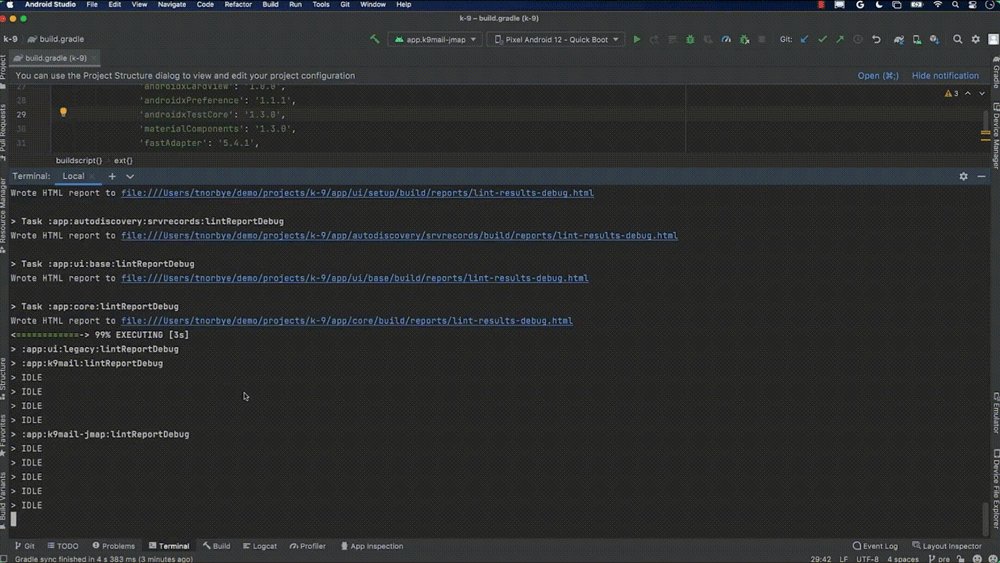
接下來我們更進一步,對文件中的內容進行修改,這對于 lint 是一個新事件。再次重復前面的操作: 運行 clean,然后運行 lint (模擬 CI 的構建流程),可以看到,lint 任務只重新分析了這個更改的模塊,并再次導入了很多緩存的結果。與舊版 lint 需要三分半鐘的時間相比,現在我們可以在 17 秒內看到這個項目更新后的 lint 報告。
界面卡頓追蹤
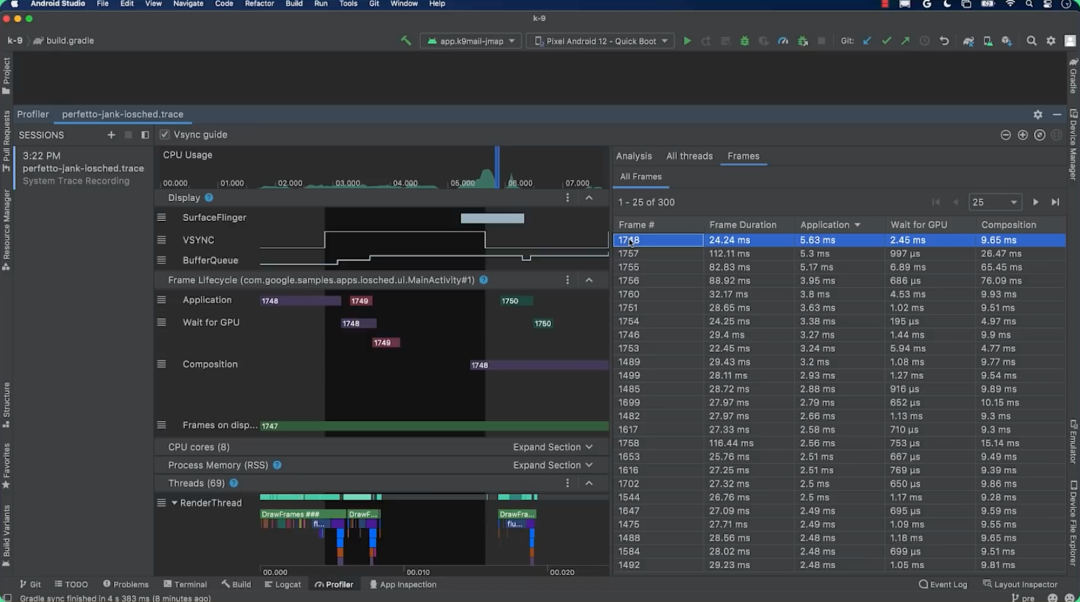
既然我們聊到了性能問題,那不妨看一下 Profiler。我們目前還在進行最后潤色的功能之一,便是在 Android Studio 中提供追蹤卡頓的功能。卡頓是指界面跟不上幀率的現象。想要追蹤卡頓,首先需要在 Profiler 中錄制一個軌跡。

△ 在錄制的軌跡中,幀時長排序后的結果
本例中,幀 1748 看起來非常緩慢。我們選中它,就可以在窗格的左側看到該幀的生命周期。這部分的顯示使用了顏色編碼,當前幀對應的顏色為紫色,在等待 GPU 和組合的位置顯示了相同的紫色條。我們只要將視圖縮小一些,就可以看到它何時出現在屏幕上。可以看到,前一幀在屏幕上停留了很長時間,這就是我們說的卡頓。

△ 幀生命周期
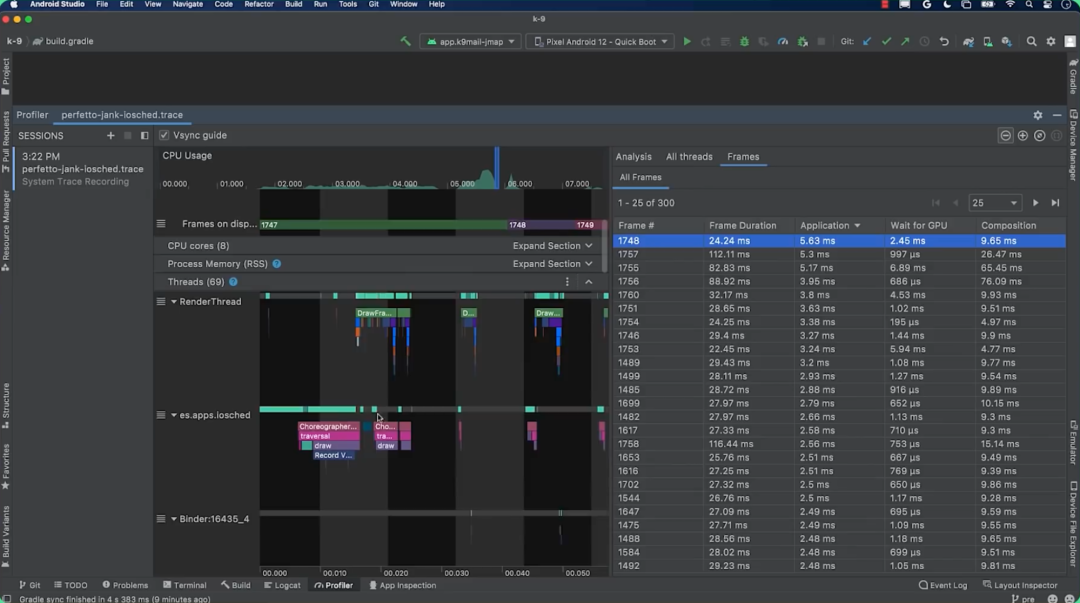
下一步便是查看應用和渲染線程。我們可以在界面中滑動選擇一個區域,就可以看到應用在此期間做了什么,從而找出卡頓的來源。我認為在這段錄制中,應用試圖同時加載一堆紋理,這就是導致卡頓的原因。
圖形編輯器
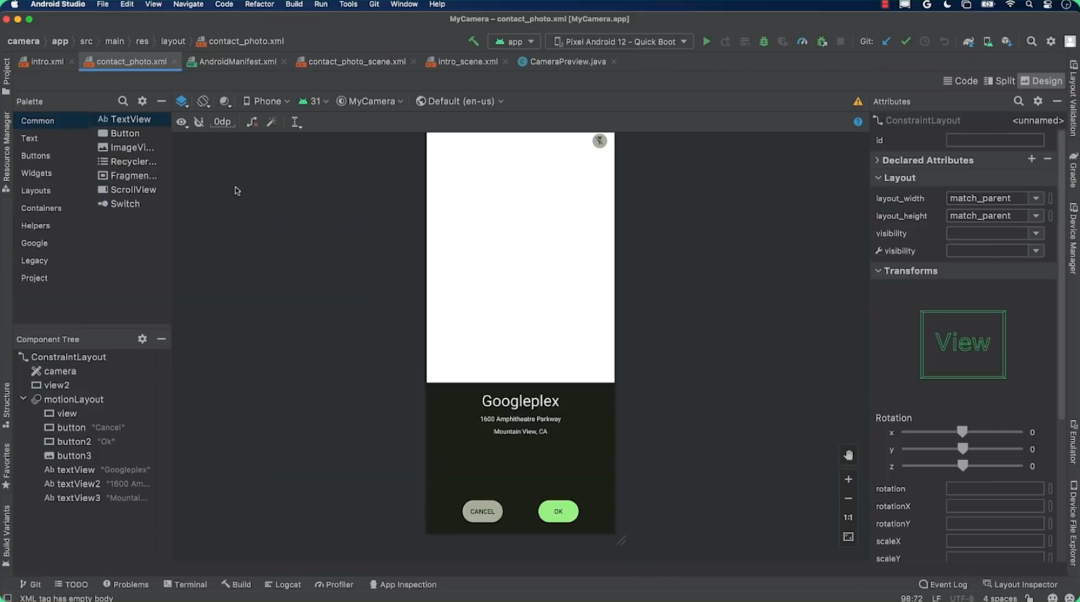
我們把關注的焦點從性能切換到圖形編輯器。假設我們有一個相機界面,上半部分是取景器,而下半部分則包含了一些圖片的標簽。我們想要實現的是,當設備在橫向和縱向之間移動時,相機界面可以適當地旋轉。

△ 本例中的相機界面
MotionLayout 旋轉動畫
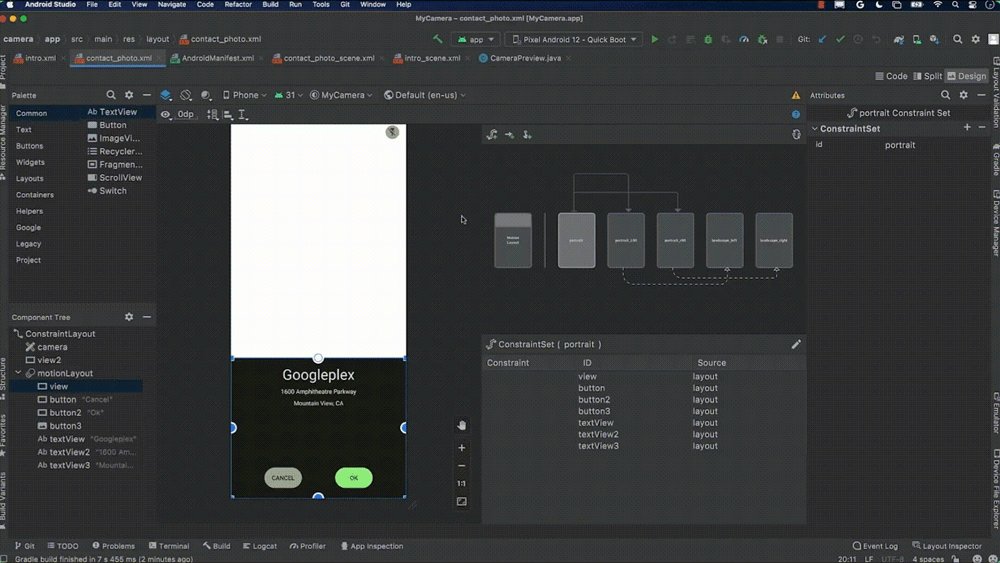
我們可以使用 MotionLayout 實現這一功能。相機有兩種狀態: 正常的縱向狀態和橫屏狀態。我們只需要在 MotionLayout 的 XML 文件中設置對應的 constraintRotate 屬性;然后在 AndroidManifest.xml 中,鎖定 Activity 的屏幕方向為縱向即可。
<ConstraintSetandroid:id="@+id/portrait_L90"motion:deriveConstraintsFrom="@id/landscape_left"motion:constraintRotate="left">ConstraintSet>
△ 配置 constraintRotate 屬性
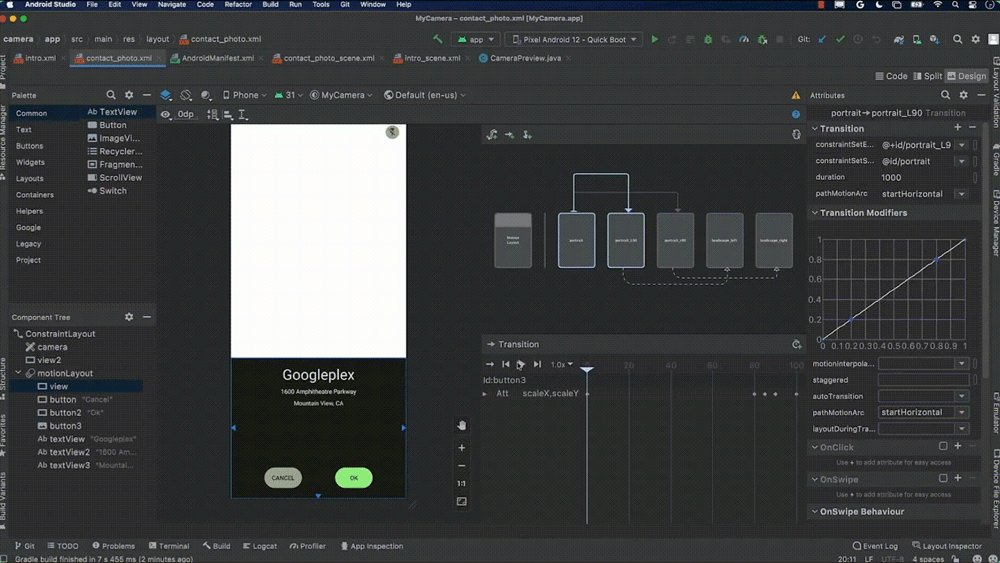
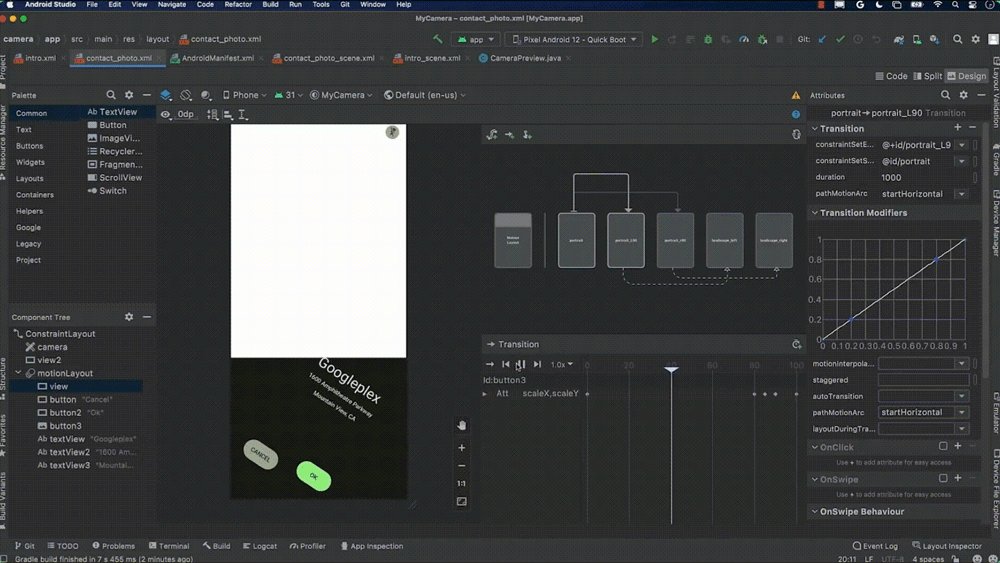
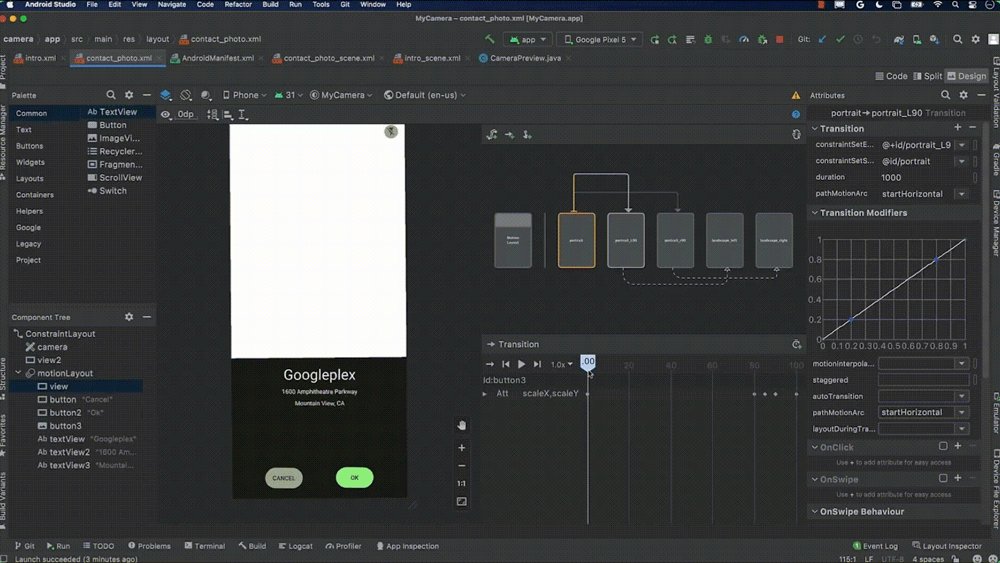
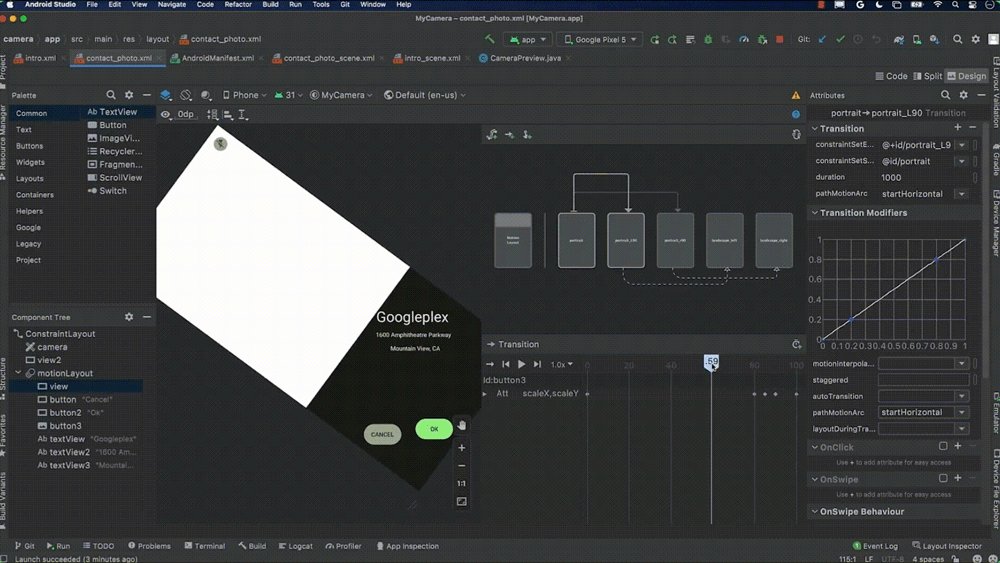
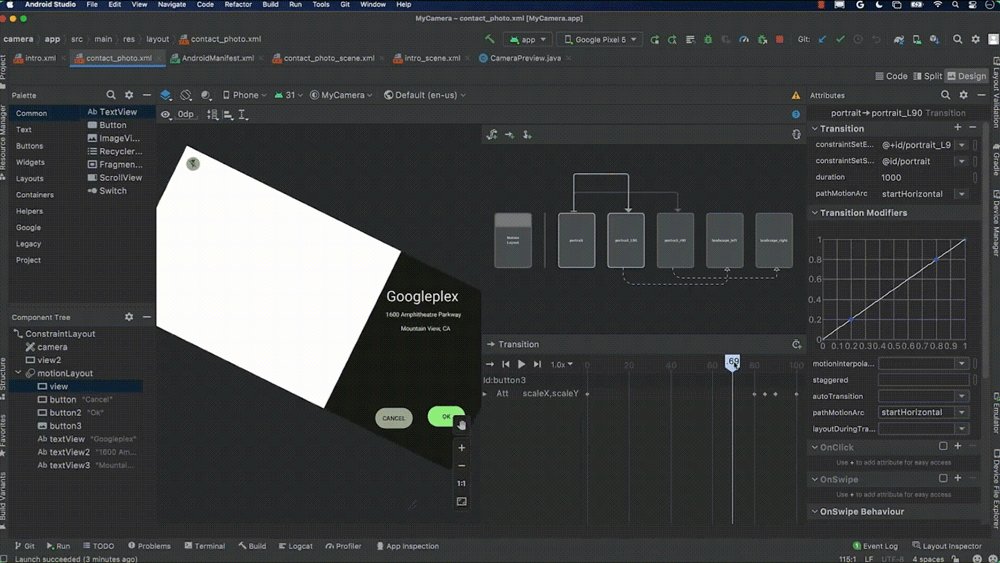
您可以通過圖形編輯器播放轉換動畫,來驗證修改之后的效果:

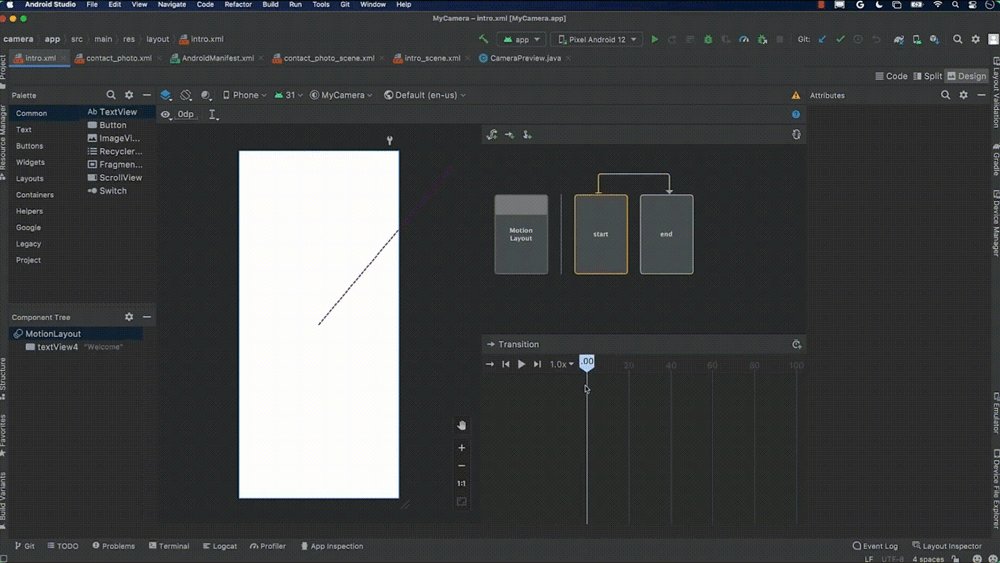
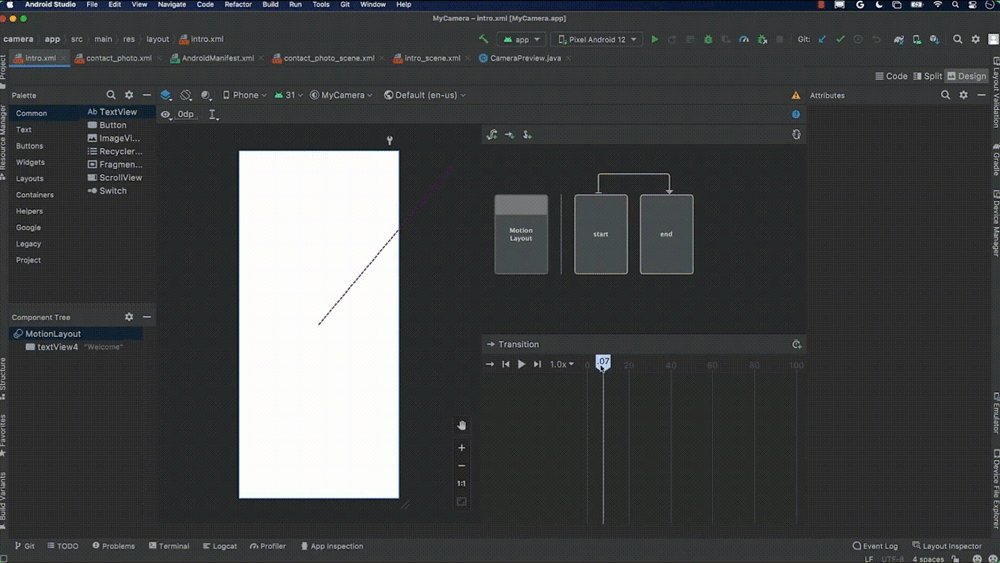
△ 在圖形編輯器中預覽控件的旋轉動畫效果
嵌入式模擬器 & Device Manager (設備管理器)
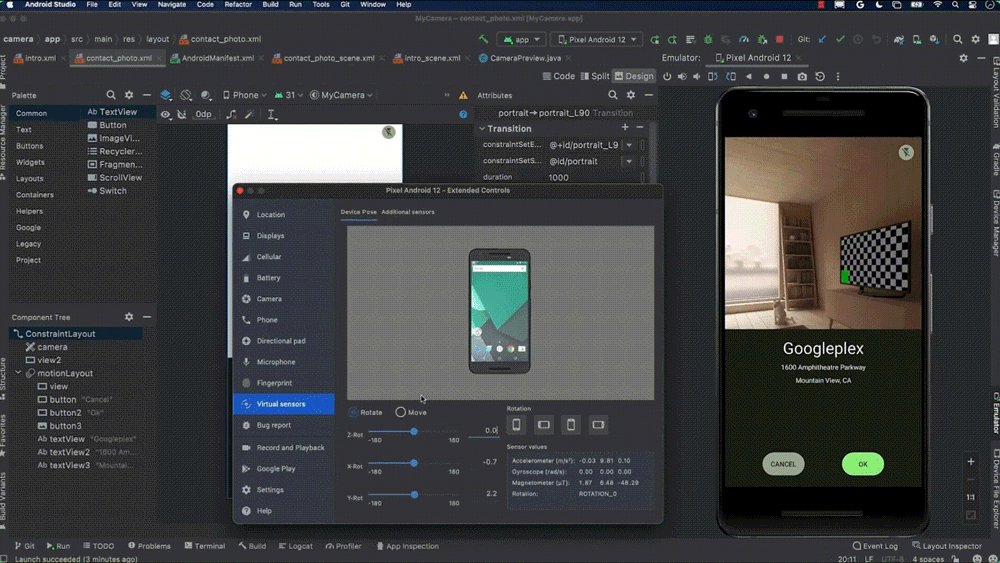
您可以通過模擬器檢查上面的代碼在真實設備中的運行情況。我們已經將模擬器嵌入到 Android Studio 中,并花了一年時間增強其穩定性并做了許多優化。從 Bumblebee 開始,嵌入式的模擬器將成為默認配置。在示例項目啟動后,您也許會注意到,當相機處于活動狀態時,Android Studio 會給出如何在相機虛擬場景中進行導航的提示。我們只需按住 Shift 鍵,就可以在模擬器呈現給相機的虛擬場景中移動視角。
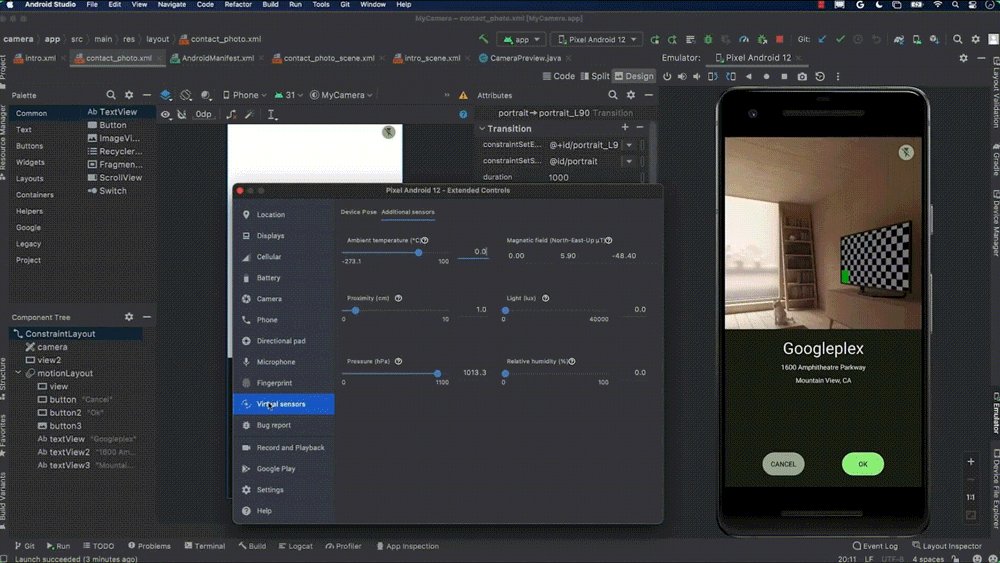
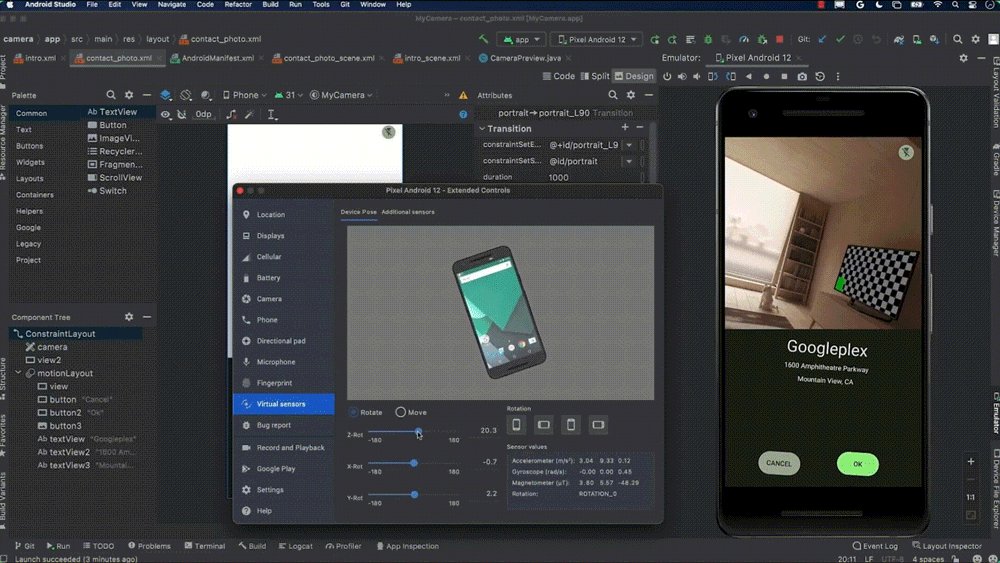
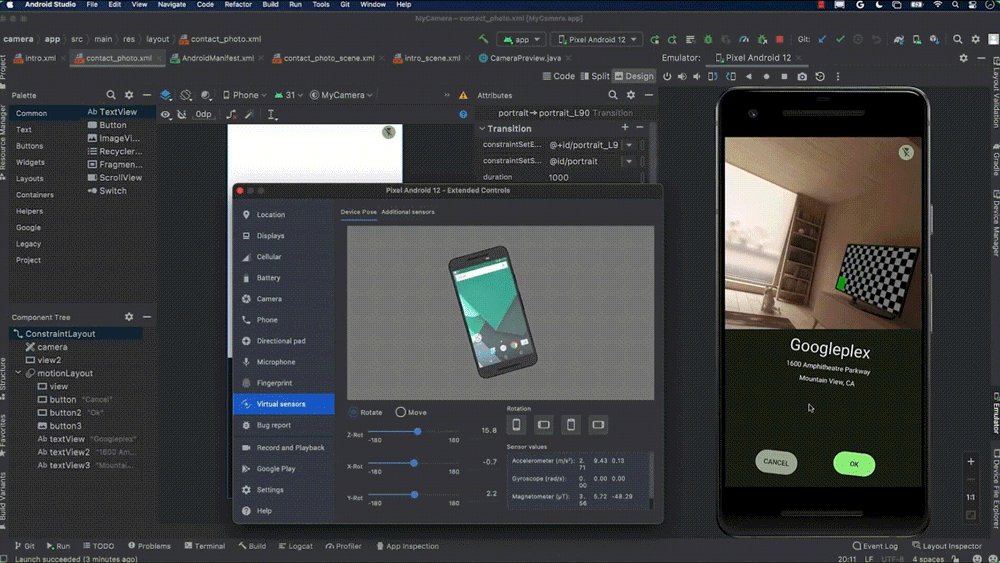
嵌入式模擬器也可以訪問所有擴展控件。例如,您可以設置導航路線、訪問虛擬傳感器等。在本例中,我們可以改變設備姿態來測試旋轉屏幕效果。在下圖中可以看到,隨著我向一側旋轉設備,模擬器的界面也在更新,從而與傳感器保持同步旋轉。

△ 通過擴展控件改變設備姿態
模擬器進行這類操作還是稍顯繁瑣,若您想使用實體設備進行測試,便會用到另一個新功能——Device Manager。我們移除了 AVD 對話框,并將設備集成到了 Device Manager 中。現在,模擬器中的虛擬設備和計算機連接的實體設備都會在這里集中顯示。
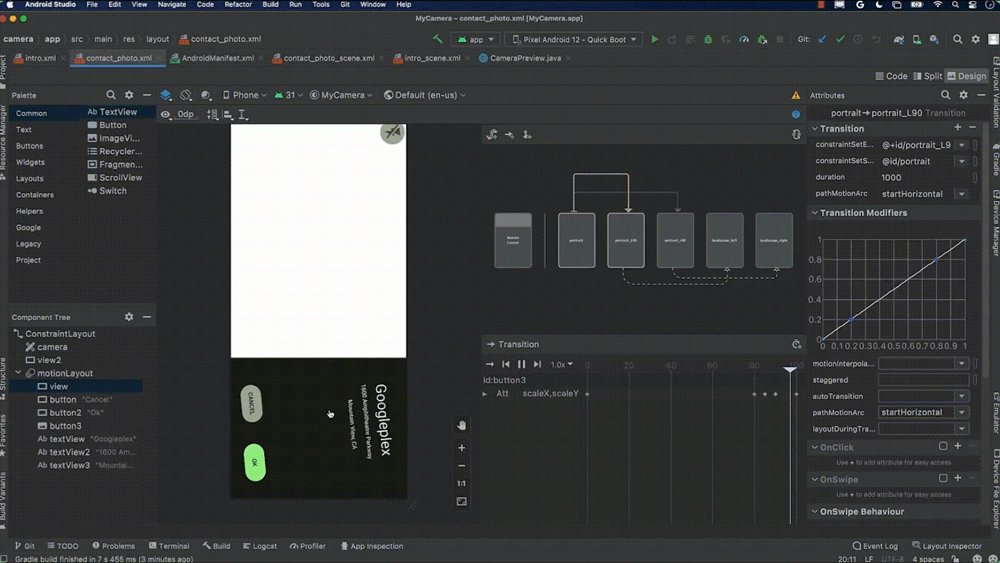
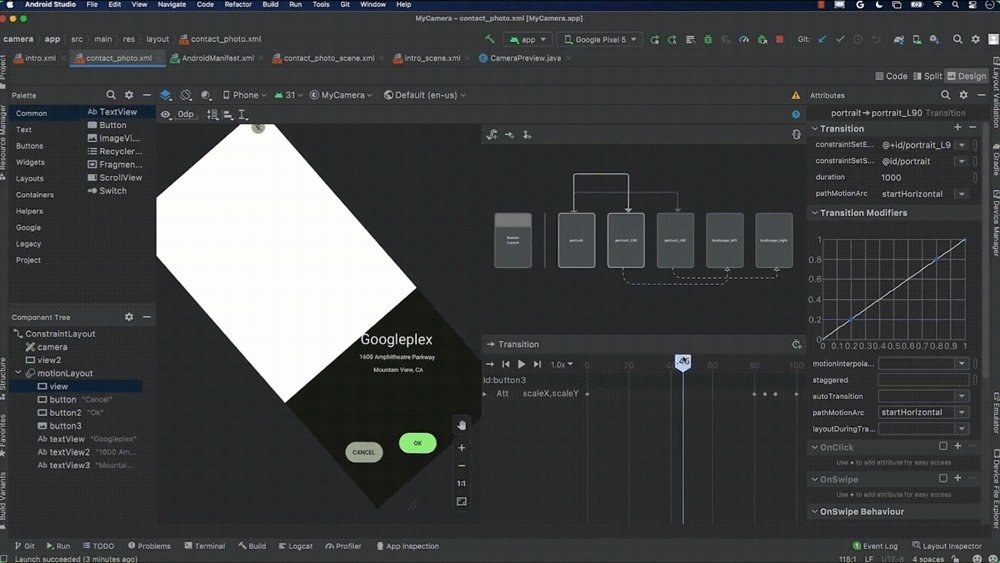
我們還在探索一項功能,以便您更輕松地在 Design 界面中測試動畫效果,而無需在實體設備上運行項目。在前文中,您已經看到如何在 Design 界面中播放動畫。如下圖所示,您也可以在 Design 界面中旋轉屏幕。這樣就可以在編輯動畫的同時測試動畫。

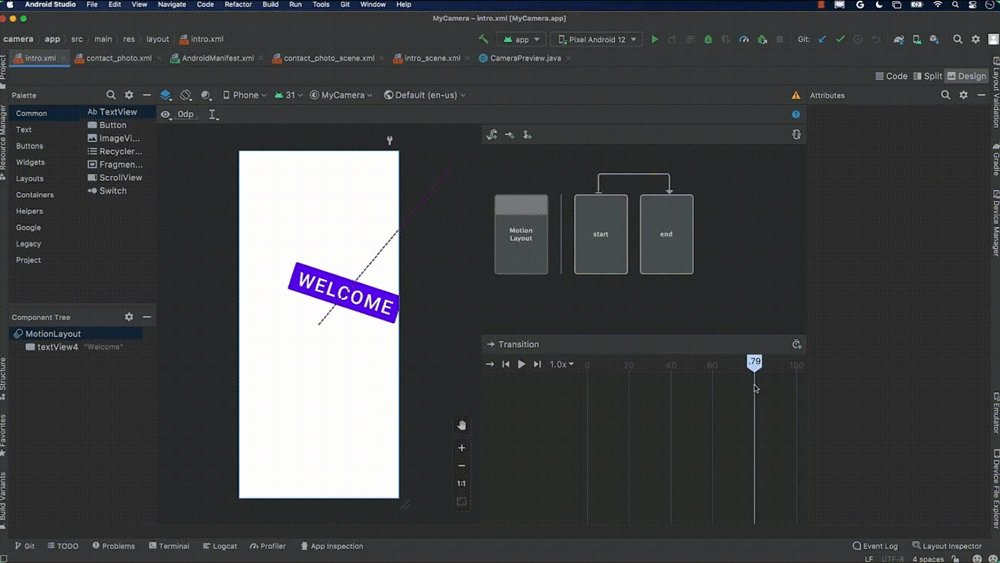
△ 在圖形編輯器中模擬旋轉屏幕
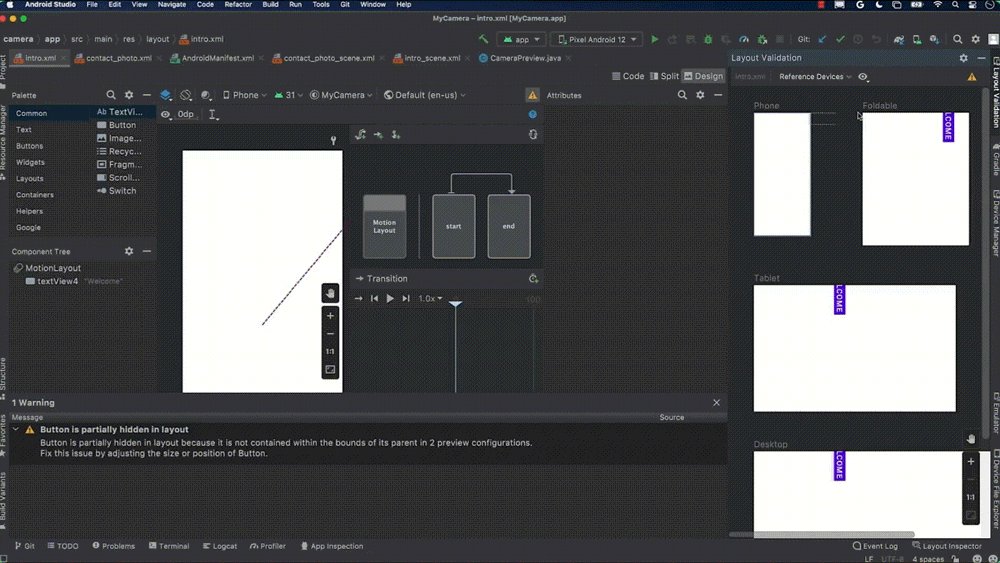
Android 12L 屏幕適配 & Visual Linting

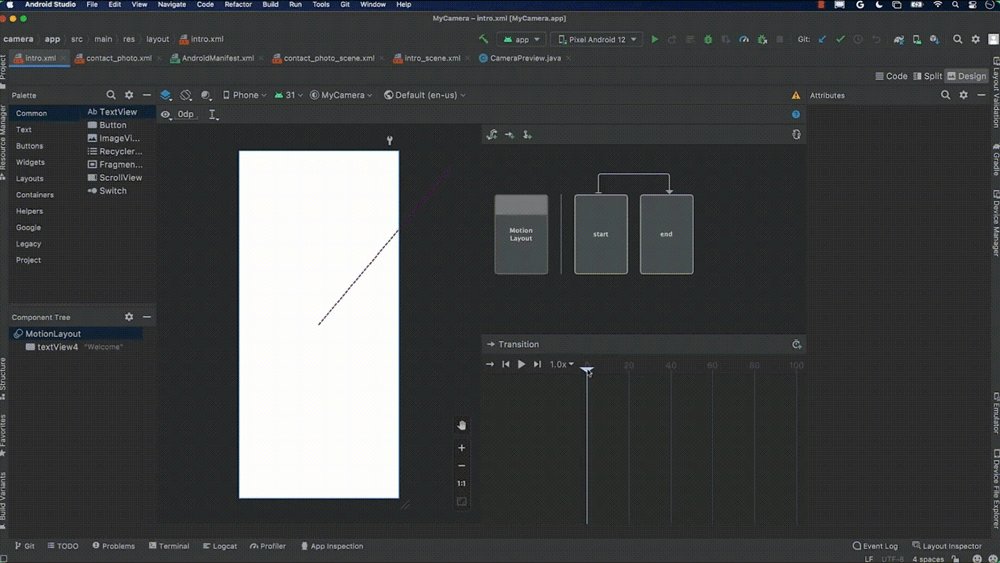
△ 示例界面
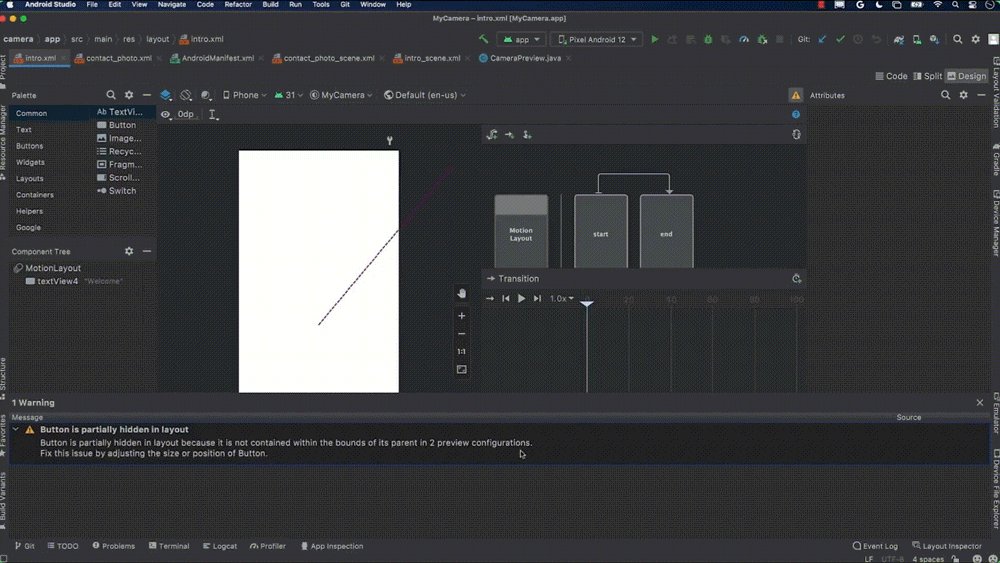
Android 12L 新增了設備類的概念,其首要任務便是處理不同類型的大屏幕設備間的視圖兼容性問題。Android Studio 的圖形編輯器提供了許多參考設備。我將視圖切換到平板電腦模式,可以看到 "WELCOME" 消息并不在屏幕外,它在一開始就被顯示了出來。這樣我就可以知道,該動畫在大屏幕上的效果不佳。
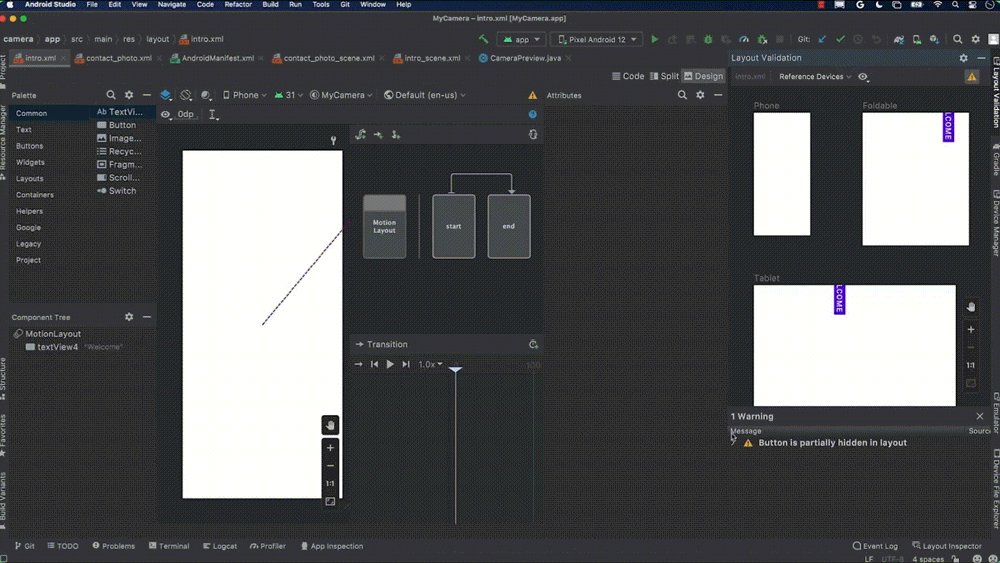
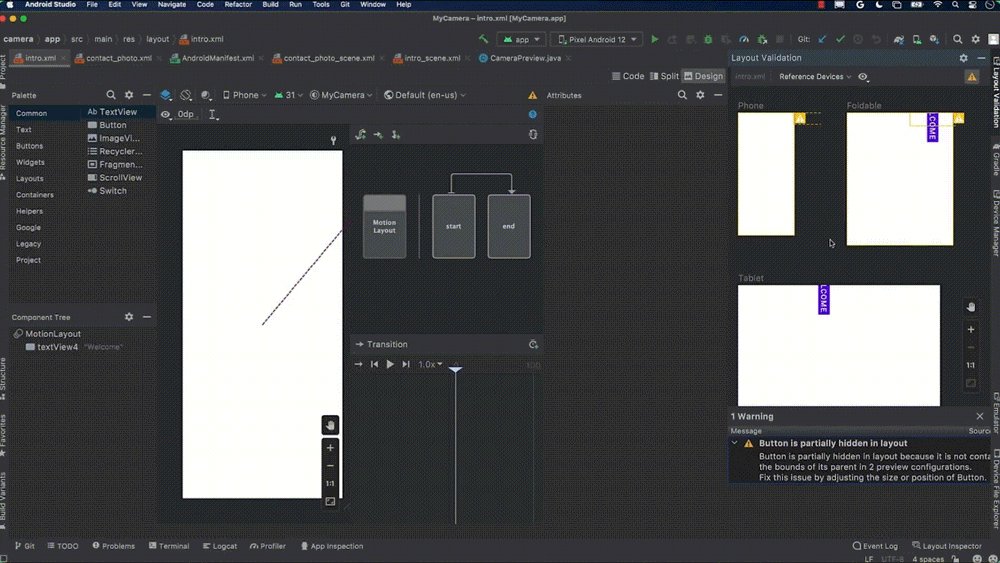
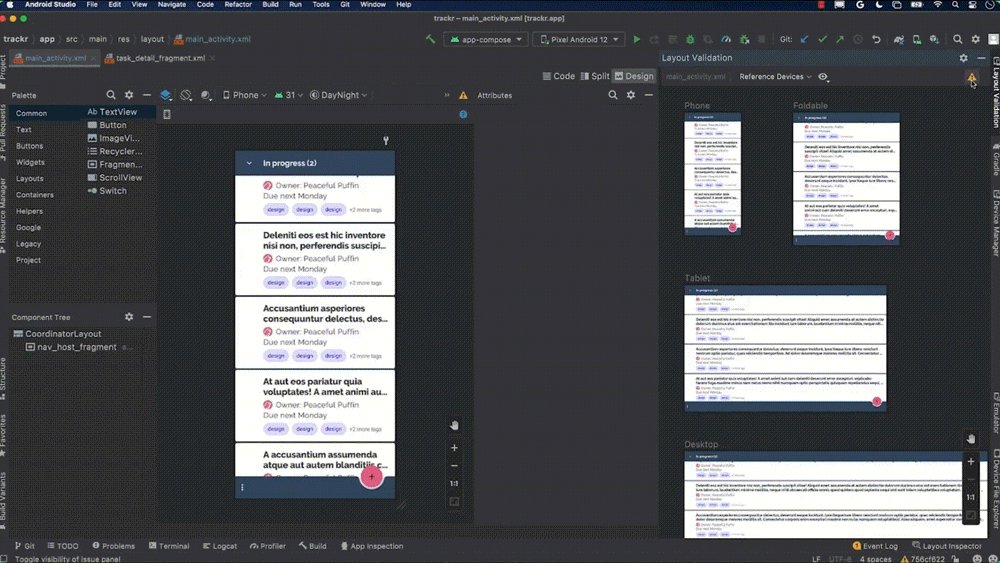
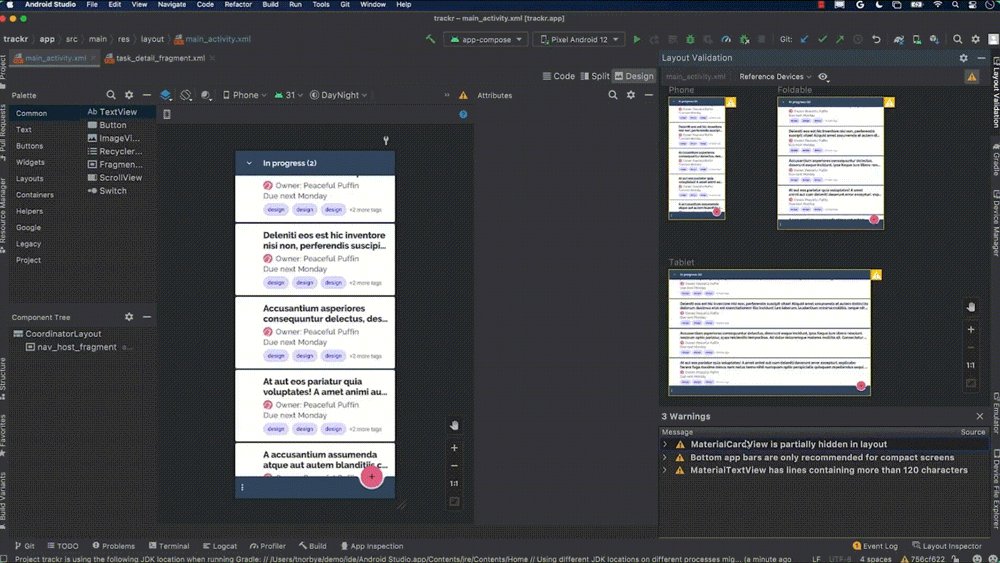
本例中,我通過查看各種不同的屏幕尺寸發現了問題所在,但我們并不希望您每次都進行如此復雜的操作。因此我們在開發一項新功能,暫時命名為 "Visual Linting"。點擊警告按鈕打開問題視圖,可以看到這里提示布局中的一個按鈕被部分隱藏了。我們可以查看不同的預覽配置,如果一個視圖顯示在一個屏幕上,則最好也能顯示在另一個屏幕上。我們可以打開 Layout Validation 視圖,并在這里檢查各種屏幕尺寸上的布局;打開下方的問題視圖,則會顯示幾種布局之間存在的不一致問題。

△ 檢查不同屏幕尺寸下的布局
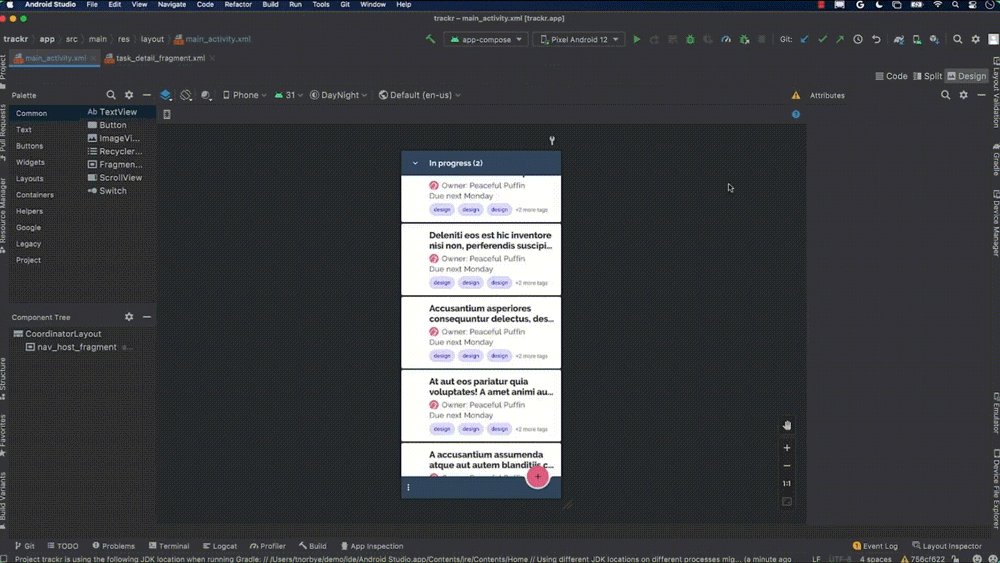
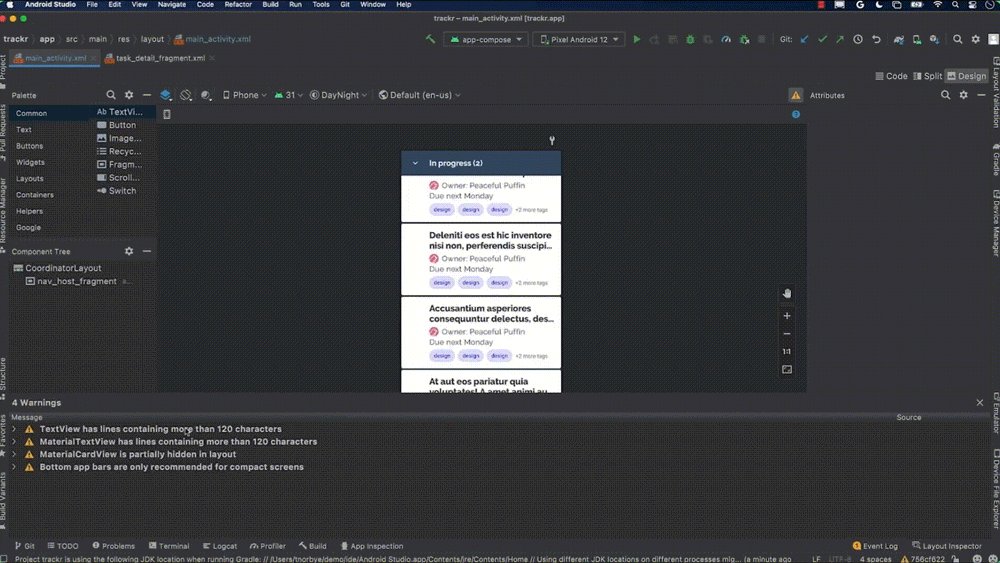
我們再看一個更為實際的應用。下圖是一個任務追蹤器。打開問題面板,可以看到其中列出了發現的一些問題。我們再次打開 Layout Validation 視圖,查看一下這里的消息。可以看到,第一條提示我們剛才看到過的視圖不一致問題,它同時還指出,只需要在較窄的布局中顯示底部欄;另一個問題是,在非常寬的布局中,文本行中的字符數超過了 120 個,這會降低應用的易用性。最為關鍵的一點是,我們不必親自審查所有這些配置,Android Studio 會幫助我們在后臺檢查。我們還計劃擴大檢查的范圍,而不僅限于屏幕尺寸問題。例如,可以檢查在特定的語言或地區區域是否存在意外的換行等等。

△ Visual Linting 會檢查視圖中的問題并給我們提示
Jetpack Compose
最后,我們來談談同樣很重要的 Compose。我們在 Arctic Fox 中提供了對 Compose 的全面支持,但在 Bumblebee 中,我們又為其添加了幾個新功能。
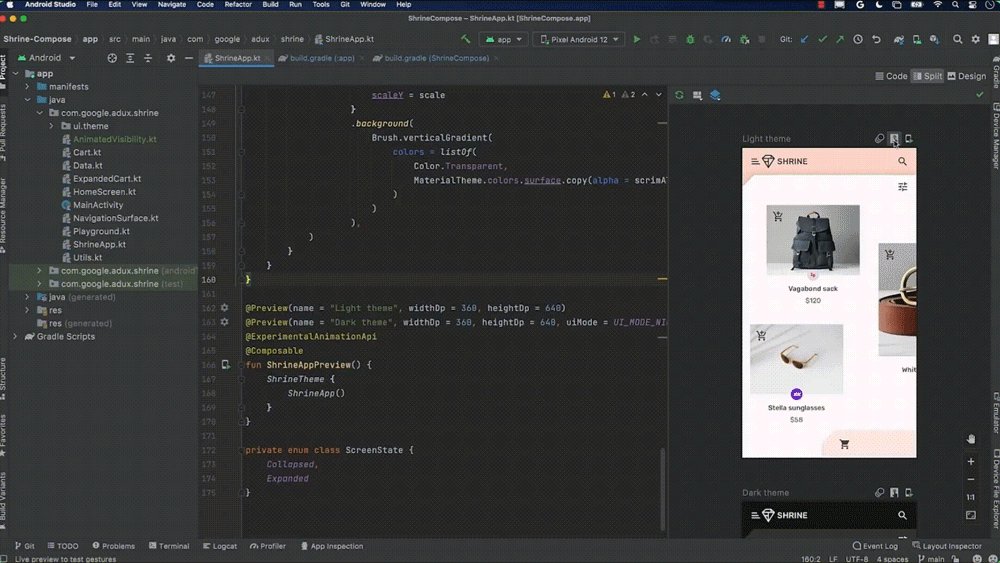
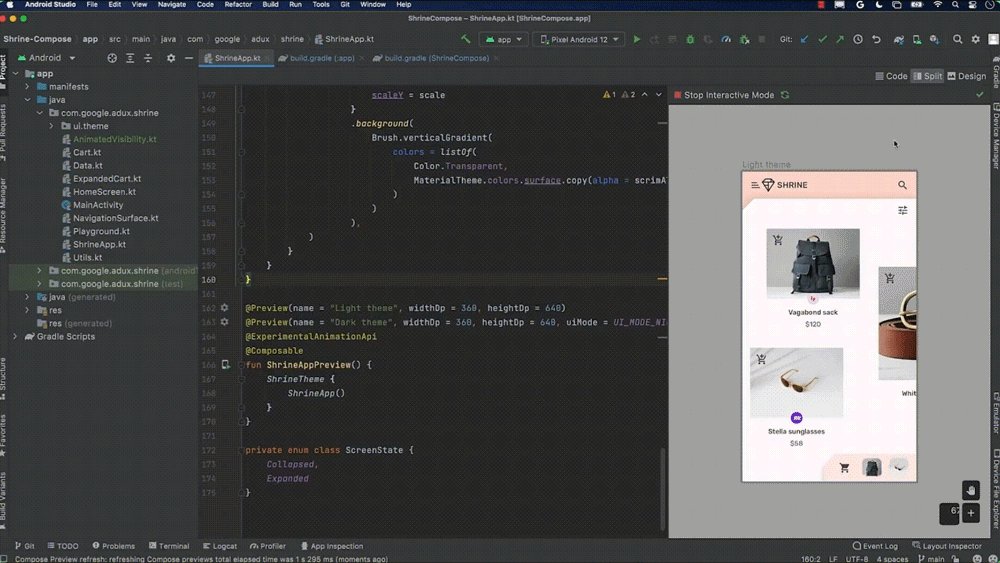
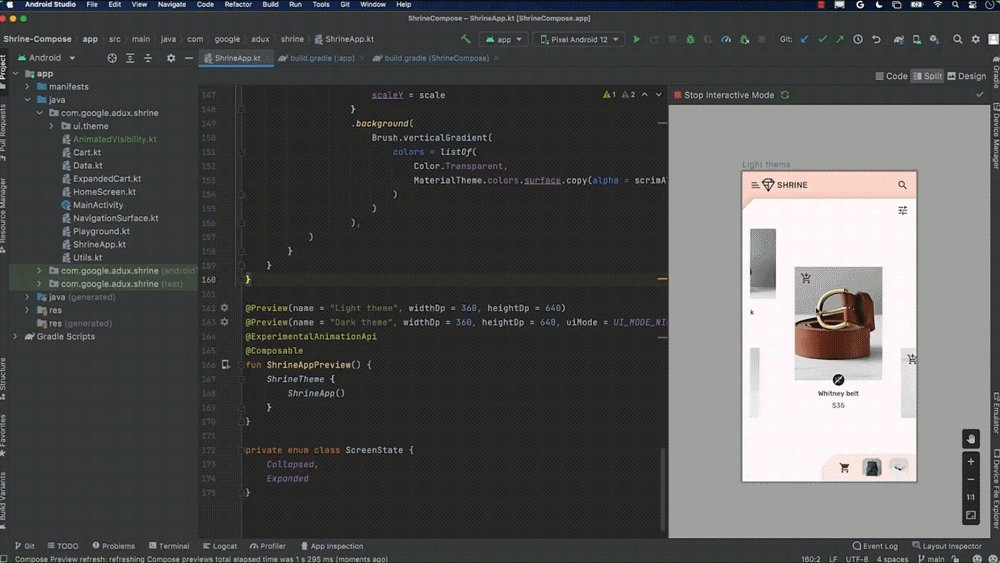
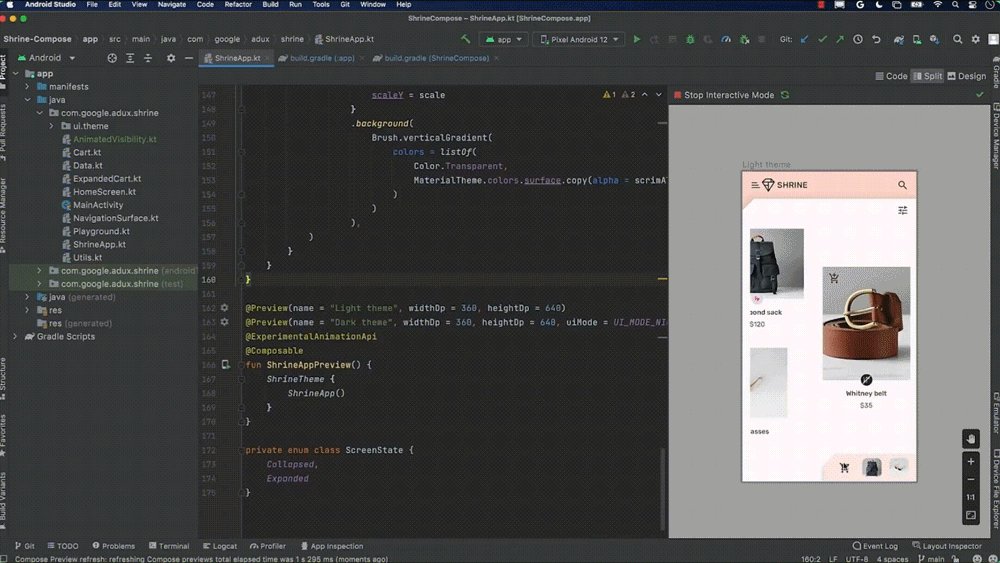
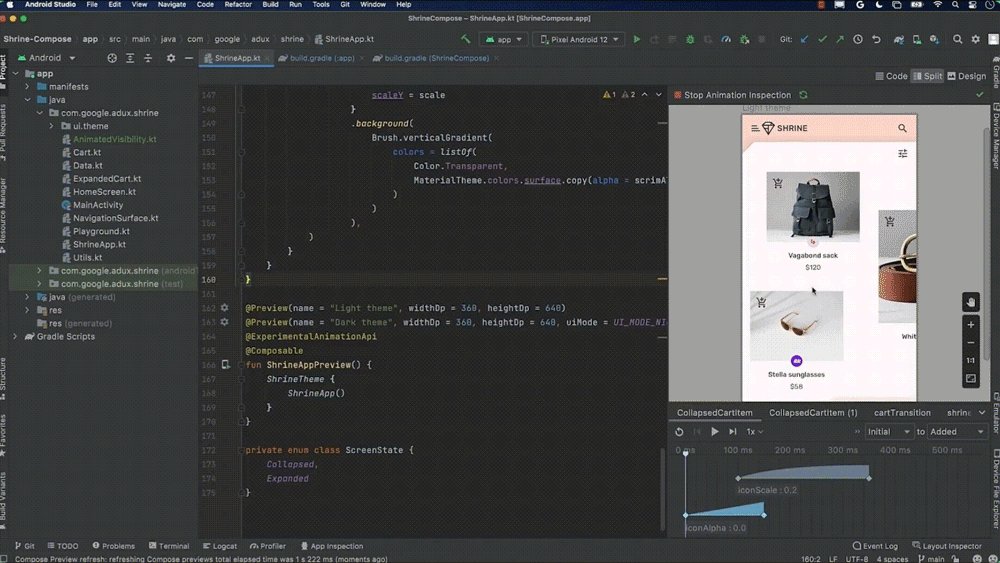
交互式預覽 & 動畫檢查

△ 交互式預覽
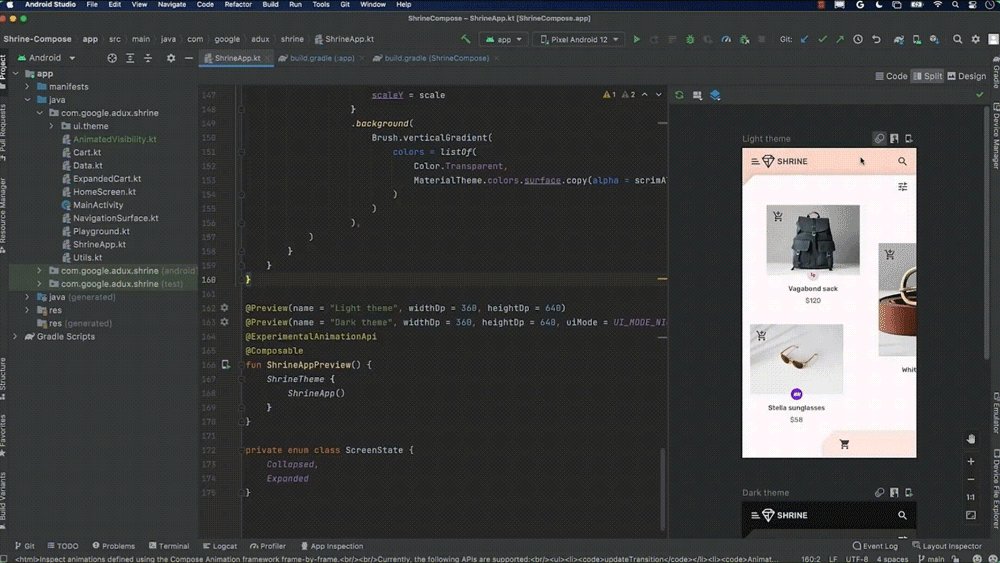
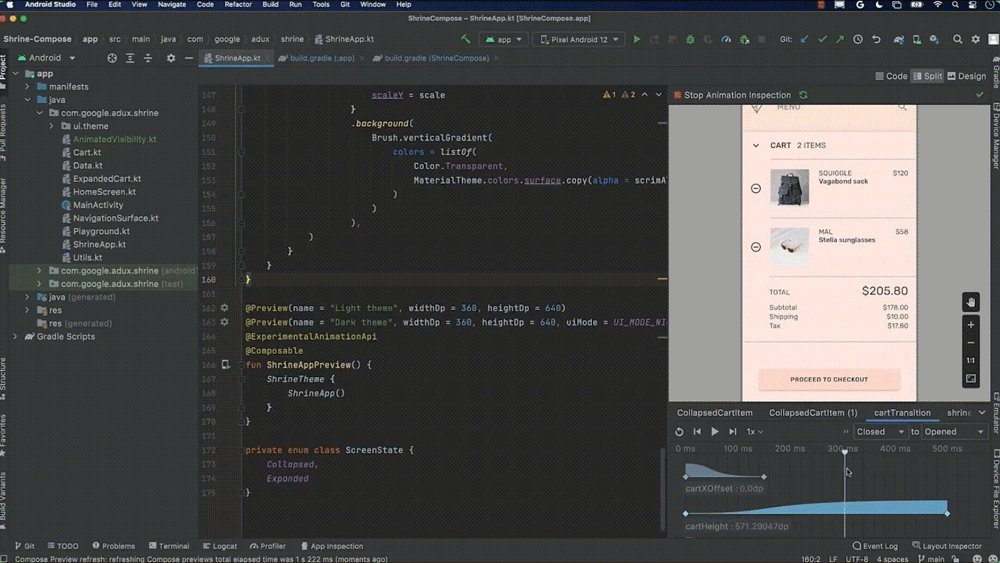
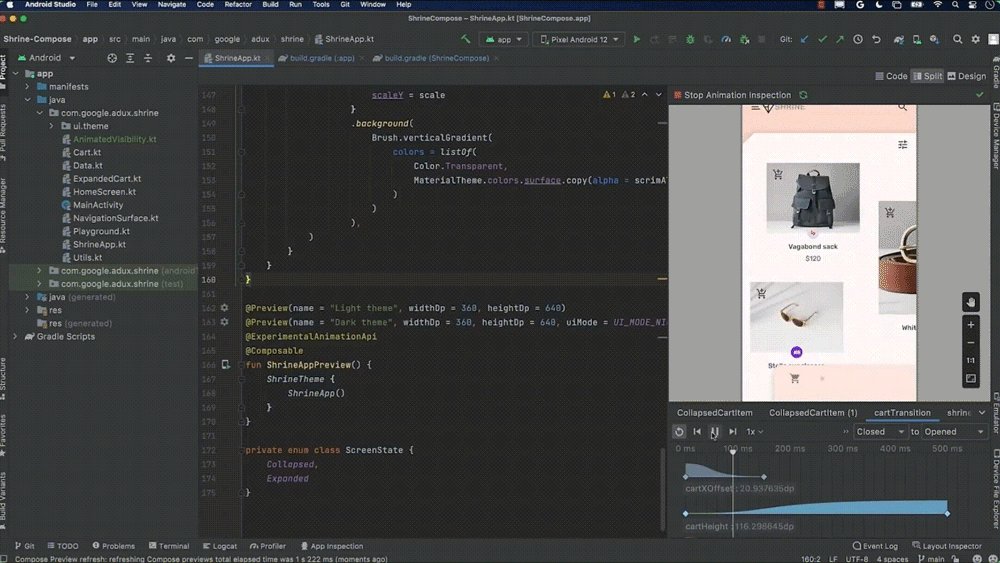
與此相關的另一個功能是動畫檢查支持。與交互模式類似,點擊預覽界面旁邊的動畫檢查圖標,就可以看到動畫中所有動畫曲線的視圖。您可以拖動查看不同的動畫,也可以循環播放這些動畫。在需要調整某些曲線時,我們可以通過這個方法很方便地查看動畫是如何組合在一起的。順便一提,在 Canary 版本中,預覽注解旁會有一個配置圖標,您可以通過該圖標打開配置選取器,從而輕松地更改和配置預覽。

△ 動畫檢查
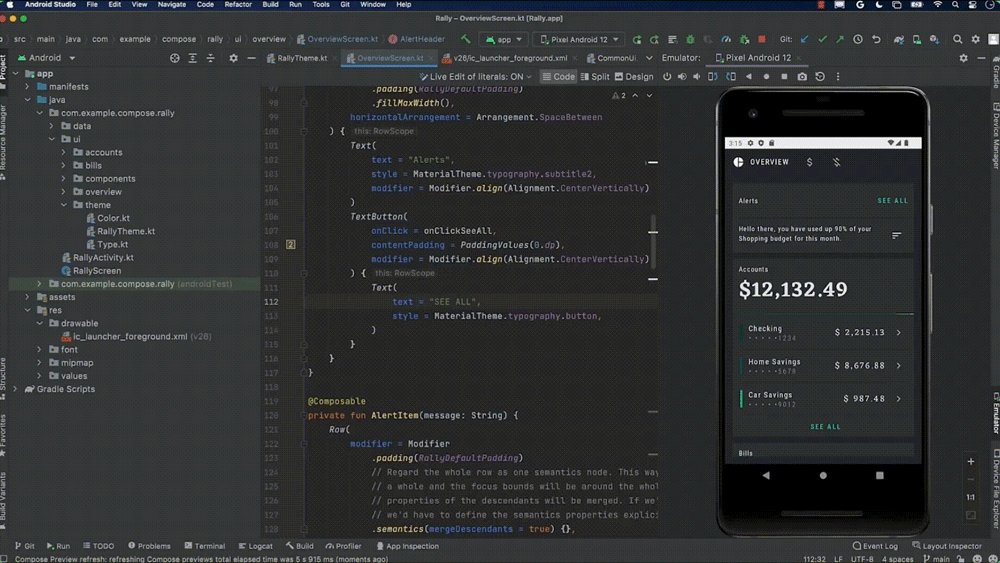
字面量實時編輯
Compose 一個很重要的特性是能夠在迭代界面、更改代碼后可以立即看到效果。然而,構建速度可能會對此造成很多負面影響,所以我們正在開發一些功能來幫助解決這個問題。其中一個功能便是字面量實時編輯,包括字符串、數字和布爾值。
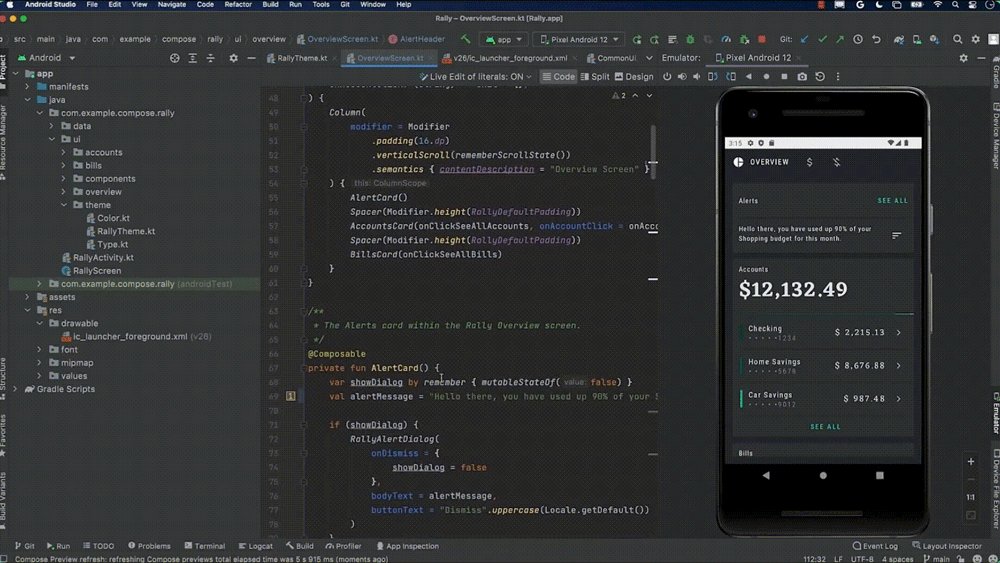
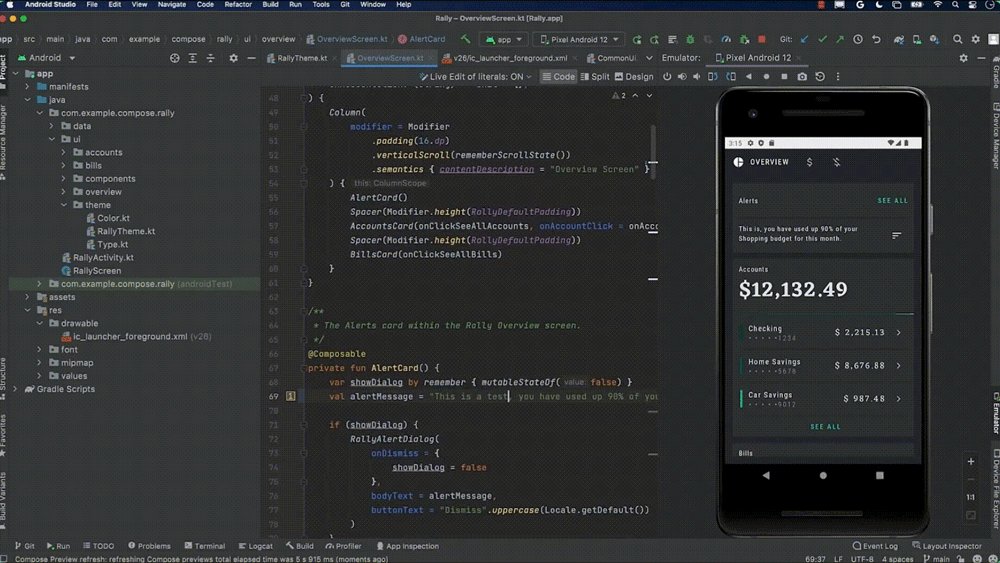
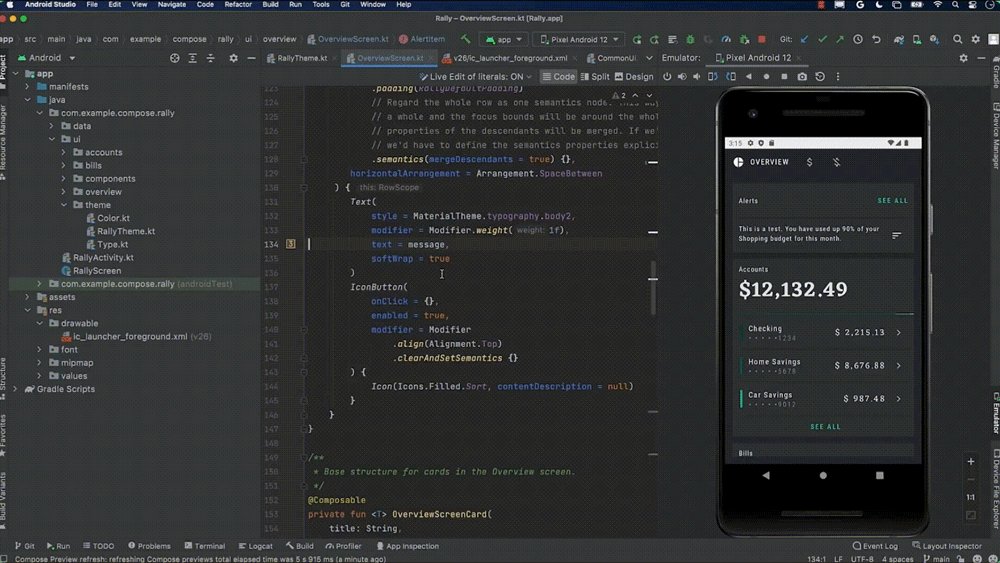
以我們的 Rally 理財應用為例。我可以直接更改應用中提醒對話框的文本。在下圖中可以看到,在我進行輸入時,預覽幾乎是實時同步更新的。這對數字同樣有效,例如,如果有必要,我可以將內邊距改成很大的值。

△ 實時更新的文本修改
注意,此功能不僅適用于預覽,其在實體設備上也可以正常工作。我可以像剛才一樣更改文本,同理也可以更改數字和布爾值。
遠期規劃
剛才我向大家展示了 Arctic Fox 和 Bumblebee 中提供的功能,以及一些 Chipmunk 中處于開發階段的功能。接下來,我將介紹一些我們正在為這之后的版本開發的功能,讓大家先睹為快。
Compose 實時編輯
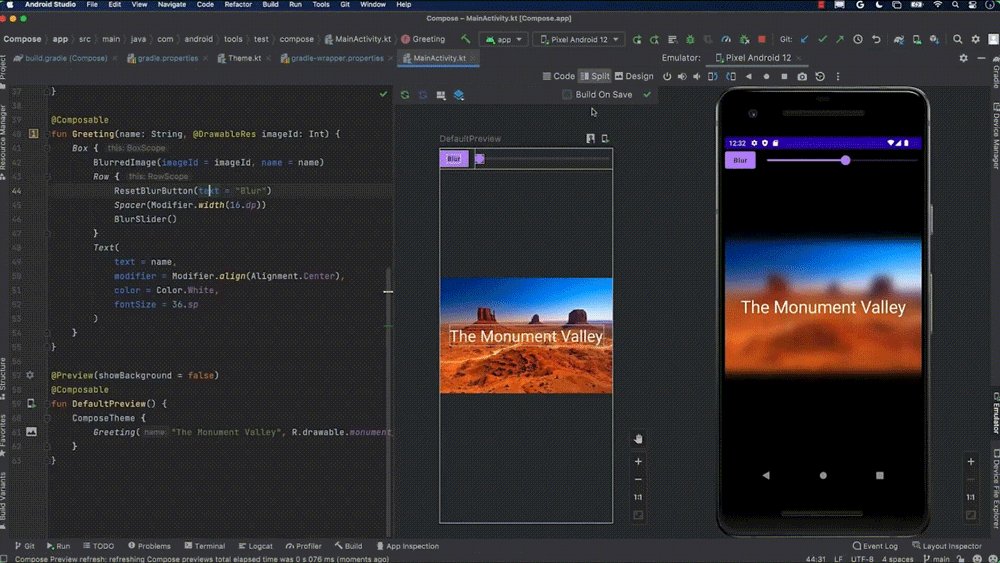
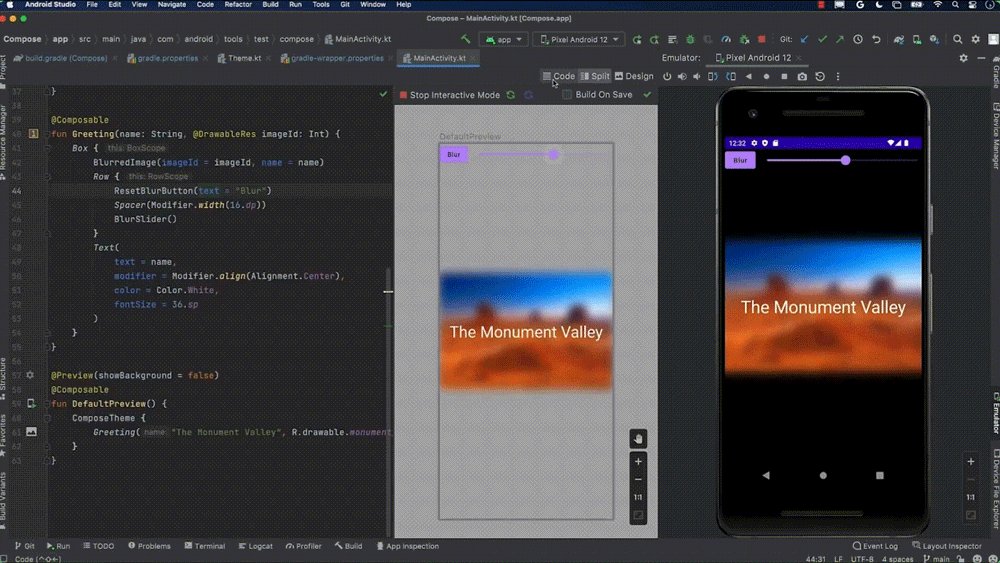
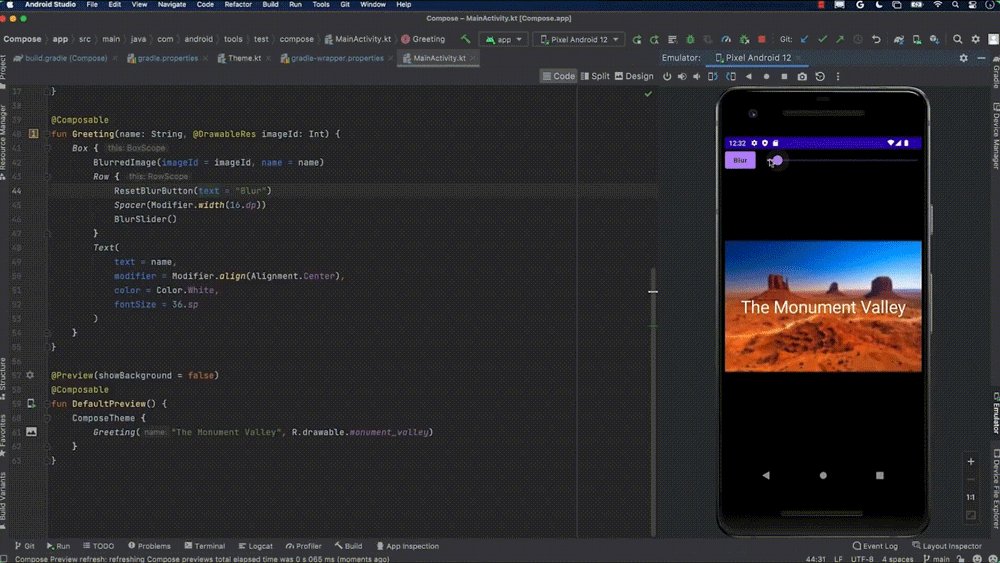
首先是 Compose 實時編輯。此功能是前文展示的 "字面量實時編輯" 功能的泛化,它支持更多場景下的編輯需求,而不僅僅是修改常量和字符串。例如,我們可以在預覽中添加一個復選框,幾秒鐘后,就可以看到這個復選框出現在界面中。
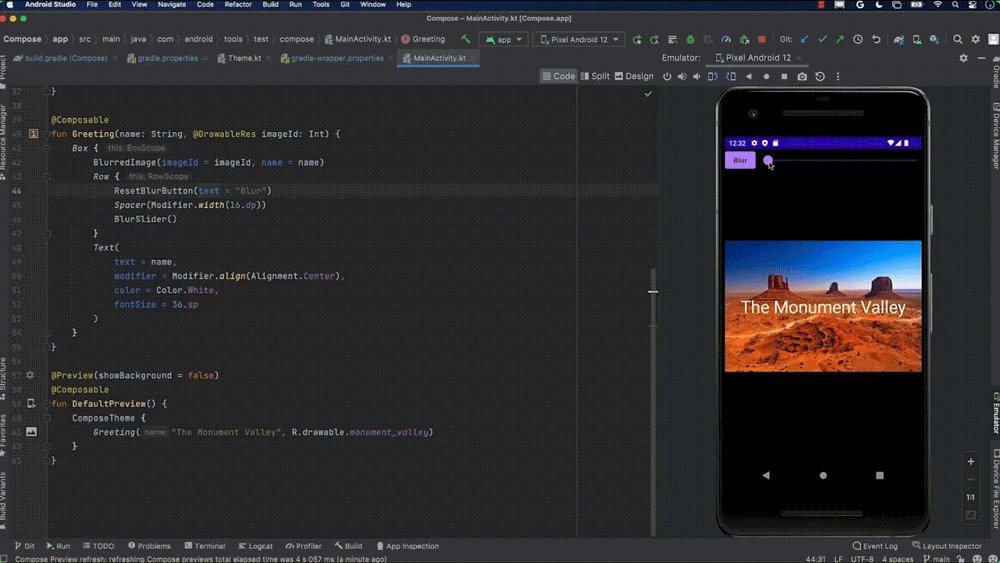
該功能同樣不僅適用于預覽。我們知道,對于 Compose 開發,在測試應用邏輯時,并排顯示一個嵌入式的模擬器將會非常有幫助。我們正在讓實時編輯功能在模擬器上也能工作。下圖是我們正在運行的 Compose 應用,我們不僅可以像剛才那樣更改字符串,還可以注釋掉界面的某些部分、重新排序,也可以更改參數......可以看到,這些操作在編輯后的幾毫秒內就能應用到界面上。

△ 實時更新的模糊狀態
上面的示例順帶試用了 Android 12 中的模糊處理。我們在布局預覽和設計預覽時均支持模糊效果。
這是一個很激動人心的功能。但我們從 Instant Run 中吸取的教訓是,在發布一項功能之前必須確保它非常可靠。因此我們要投入更多的時間,確保此功能在納入 Android Studio 時不會出錯。
Light Mode (輕量模式)
下一個功能和前文所展示的功能完全相反,這就是輕量模式。由于實時編輯功能的存在,在您輸入的過程中,Android Studio 會進行大量計算,以盡可能快速地實時顯示更新后的界面;而如果使用了 Visual Linting,Android Studio 會在后臺運行分析,以發現不同屏幕尺寸中的潛在問題,等等。通過輕量模式,您可以告訴 IDE,您希望它在您的使用期間減少資源的消耗。
輕量模式是建立在 IntelliJ 節能模式之上的。在進入輕量模式后,前文展示的 Compose 實時編輯功能將不會再工作;而在打開布局 XML 文件時,也不會像通常那樣默認顯示拆分視圖,而只是顯示源文件。
而在輕量模式下編輯 Kotlin 文件時,將不會像通常那樣執行各種常見且開銷較大的編輯器驗證,但您仍然可以使用 "轉到聲明" 以及類似的基本編輯功能。如果我輸入毫無意義的內容,通常情況下會產生紅色的警告,但它現在不會這么做。而如果我保存該文件,會暫時解除輕量模式的限制,這樣您就可以獲得所需的基本驗證。
我們正在優化 Android Studio 中的各項功能,以便在您處于輕量模式時適當地幫您減少工作量。例如,布局編輯器將執行開銷較小的圖像縮放和抗鋸齒等任務。我們還在嘗試禁用某些編輯器功能,就像在節能模式下一樣。這些特性同樣是處于早期探索階段,但很有前景,希望我們會取得一些成果。
總結
以上便是本文所介紹的全部內容,其中涵蓋了 Android Studio BumbleBee 版本所聚焦的三個方向的改進,包括 Jetpack Compose、開發效率優化以及 Android 12L 大屏幕設備的適配。
我們還為您介紹了 Chipmunk 版本中即將發布的最新功能。除了前文介紹的內容外,該版本還加入了 IntelliJ IDEA 2021.2 中所包含的新功能、為 Android 12L 所提供的可調整大小的模擬器等許多功能。受篇幅所限,不能一一為您介紹。如果您對這些新功能感興趣,可以下載試用 Chipmunk,并告訴我們您的感想。
期待您使用 Android Studio,并創造出體驗出色的應用!
原文標題:Android Studio 新特性詳解
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
審核編輯:湯梓紅
-
Android
+關注
關注
12文章
3936瀏覽量
127402 -
模擬器
+關注
關注
2文章
875瀏覽量
43220
原文標題:Android Studio 新特性詳解
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
專家開講:深入了解電池技術──Part 3
單片機的深入了解!
Android Studio與Gradle深入
AndroidStudio3.0 下載使用新功能介紹
Android9有哪些新功能
示波器的深入了解





 深入了解Android Studio的最新功能
深入了解Android Studio的最新功能













評論