說明:從 API Version 7 開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
導入模塊:
import curves from ‘@ohos.curves’
curves.init
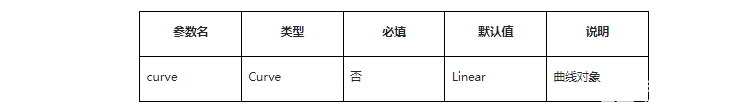
init(curve?: Curve): Object
插值曲線的初始化函數,可以根據入參創建一個插值曲線對象。
參數:

返回值:
曲線對象Object。
curves.steps
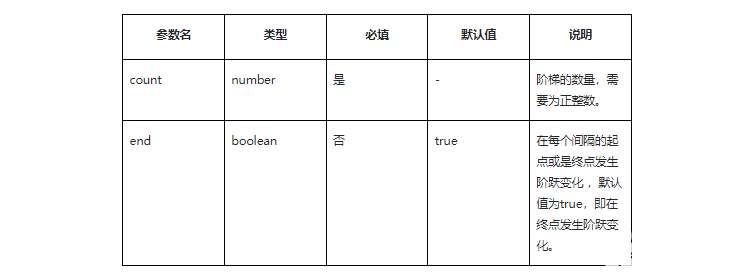
steps(count: number, end: boolean): Object
構造階梯曲線對象。
參數:

返回值:
曲線對象Object。
curves.cubicBezier
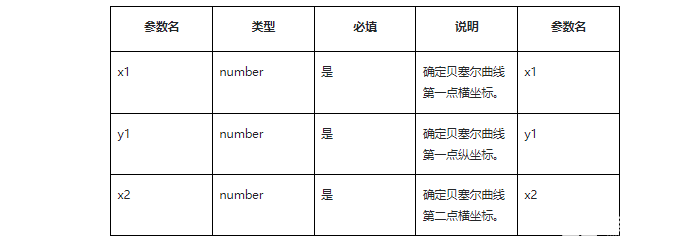
cubicBezier(x1: number, y1: number, x2: number, y2: number): Object
構造三階貝塞爾曲線對象,曲線的值必須處于0-1之間。
參數:

返回值:
曲線對象Object。
curves.spring
spring(velocity: number, mass: number, stiffness: number, damping: number): Object
構造彈簧曲線對象。
參數:

返回值:
曲線對象Object。
示例:
import Curves from '@ohos.curves'
@Entry
@Component
struct ImageComponent {
@State widthSize: number = 200
@State heightSize: number = 200
build() {
Column() {
Text()
.margin({top:100})
.width(this.widthSize)
.height(this.heightSize)
.backgroundColor(Color.Red)
.onClick(()=> {
let curve = Curves.cubicBezier(0.25, 0.1, 0.25, 1.0);
this.widthSize = curve.interpolate(0.5) * this.widthSize;
this.heightSize = curve.interpolate(0.5) * this.heightSize;
})
.animation({duration: 2000 , curve: Curves.spring(0.25, 0.1, 0.25, 1.0)})
}.width("100%").height("100%")
}
}
復制
審核編輯:湯梓紅
-
計算
+關注
關注
2文章
450瀏覽量
38806 -
曲線
+關注
關注
1文章
82瀏覽量
20861 -
HarmonyOS
+關注
關注
79文章
1975瀏覽量
30202
發布評論請先 登錄
相關推薦
Teledyne Lecroy示波器插值算法
TS3A226AE TIP連上左聲道,慢插不識別怎么解決?
HarmonyOS Next 原生應用開發-從TS到ArkTS的適配規則(一)
HarmonyOS Next 原生應用開發-ArkTS語法適配背景說明
CNC系統的插補運算介紹
OpenHarmony實戰開發-如何實現組件動畫。

HarmonyOS開發案例:【image、image-animator組件】

鴻蒙OS開發實例:【頁面傳值跳轉】





 HarmonyOS應用開發TS動畫插值計算體驗
HarmonyOS應用開發TS動畫插值計算體驗
















評論