看完本篇,您不僅會了解到 TextField 的實現和構成,還可以學到很多之前不常用的"奇怪"知識。
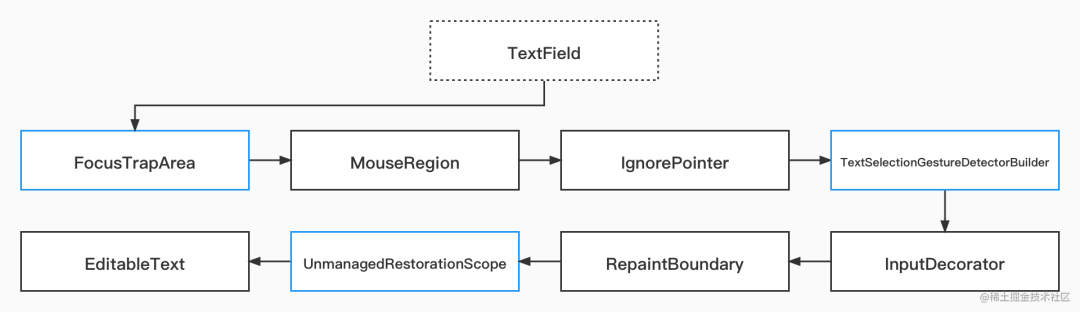
在 Flutter 里TextField是一個比較復雜的控件,而在整個TextField里嵌套了許多不同實現的控件,它們組成了我們常用的輸入框效果,如下圖所示是關于TextField的主要構成部分,也是本篇主要講解的內容。

FocusTrapArea
FocusTrapArea大家可能會比較陌生,這個是最近的版本里才出現的控件,FocusTrapArea本身并沒有特別,它僅僅是在RenderObject tree里塞進去了一個FocusNode。 它的出現主要是為了 Web/Desktop 平臺,通過增加了FocusTrapArea之后,在 Web/Desktop 平臺執行TextEditingController.clear的時候,TextField 還能繼續保持之前獲得的焦點。
具體可見Flutter的issues:#86154、#86041
MouseRegion
顧名思義是用于處理鼠標相關事件,主要用于響應鼠標獨占的 Pointer 事件,比如:鼠標進入/離開控件區域、光標顯示效果等等。
IgnorePointer
它在TextField里主要用于處理當前輸入框是否可用的的狀態,比如當widget.enabled或者widget.decoration?.enabled為false時,IgnorePointer就會屏蔽整個區域內的手勢事件,從而讓TextField會無法點擊輸入。TextSelectionGestureDetectorBuilder
關于TextSelectionGestureDetectorBuilder大家應該比較少接觸,而在TextField里使用的是它的子類_TextFieldSelectionGestureDetectorBuilder:
它主要是處理TextField內針對EditableText的點擊、滑動、長按等事件,例如單擊彈起鍵盤,長按彈出選擇復制/粘貼框等等。
在 TextSelectionGestureDetectorBuilder 的內部主要是通過 editableTextKey 這個 GlobalKey 去獲取到 EditableTextState,從而將各種手勢事件和 EditableText 里的行為關聯起來。
該控件內部使用的是TextSelectionGestureDetector。
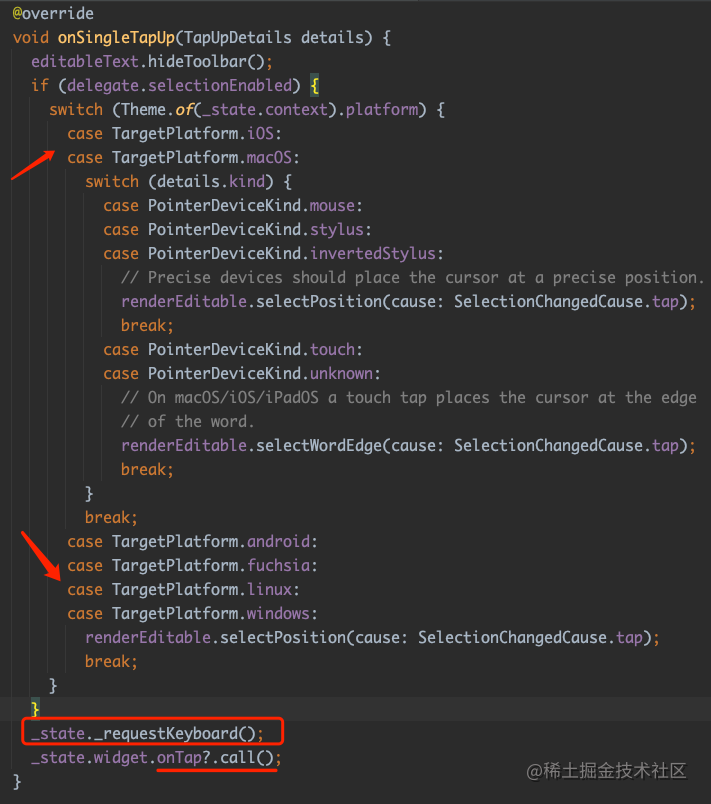
例如在 _TextFieldSelectionGestureDetectorBuilder 中,可以看到 onSingleTapUp 的處理流程:

如上代碼所示:
1、收起已經彈出的 Toolbar (一個 Overlay,也就是復制/粘貼之類的彈框);2、根據不同平臺選擇響應事件;3、執行彈出鍵盤操作;4、回調點擊事件。所以可以看到,這里其實是先執行彈出鍵盤,然后再回調點擊的 callback,所以如果您需要在點擊彈出鍵盤前,針對 TextField 作一些處理,那么 TextField 的 onTap 其實并不合適,因為它是已經彈出了。 最后 _TextFieldSelectionGestureDetectorBuilder 會調用 buildGestureDetector 方法生成一個監聽和處理觸摸的控件,用于嵌套 child。
???????????InputDecorator???????????
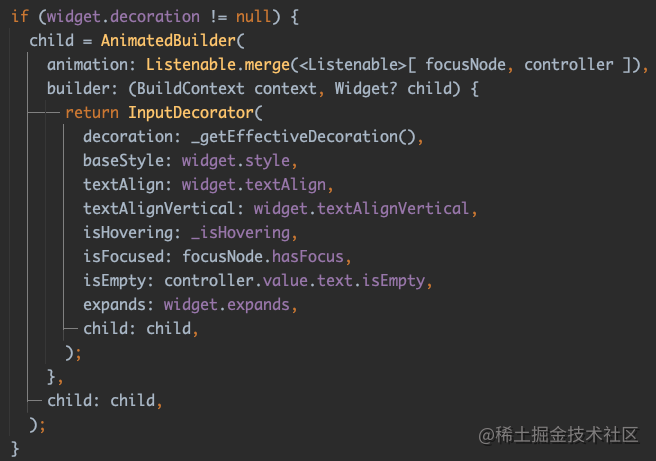
關于 InputDecorator 的內部參數解析這里就不多說,以前在書里已經有詳細介紹過,用過 TextField 的大家對于 InputDecorator 應該也不會陌生,在 TextField 里 InputDecorator 的實現是和 AnimatedBuilder 一起組成使用。
因為在 TextField 里 FocusNode 和 TextEditingController 都是 ChangeNotifier (Listenable),所以它們可以被用于 AnimatedBuilder 的animation。

也就是當 FocusNode 和 TextEditingController 這兩者發生改變的時候,會讓 InputDecorator 重新 rebuild 從而改變渲染效果,例如: 輸入框輸入內容時、焦點發生改變時修改輸入框的背景顏色。
注意別搞混了InputDecorator和InputDecoration,InputDecoration 是用來配置InputDecorator。
所以可以看到InputDecorator有很豐富的參數和配置,開發者可以通過InputDecoration來配置很豐富的輸入框 UI 效果,但是如果剛好出現某些位置,或者某些縫隙不滿足產品詭異的需求時,那恭喜您,您開啟了 Flutter 高級開發的修煉之路。
為什么呢? 簡單來說 InputDecorator 的實現是在內部是一個自定義的 RenderBox,其中和 layout 相關部分就有 600 多行的代碼,也就是根據 InputDecoration 的 icon、prefixIcon、suffix 等參數,進行定位布局,計算位置方向,根據基線調整位置等等。
另外 InputDecorator里的動畫效果主要是通過內部的AnimatedOpacity等完成。
所以對于 InputDecorator 來說,如果您對于某些位置或者邊界效果不滿意,要么您就重構一個自己的實現,要么可能就要選擇 "委曲求全"。
RepaintBoundary
為什么 TextField 內部會有一個 RepaintBoundary?首先 RepaintBoundary 是干嘛的?
之前在《Flutter 畫面渲染的全面解析》詳細介紹過這部分的知識,這簡單不嚴謹地說就是:RepaintBoundary 主要是用于形成一個 Layer,得到一個獨立的繪制區域。
常見的就是 Navigator 的頁面跳轉,內部基礎實現都有一個 RepaintBoundary 來保證每個區域都是獨立的繪制區域。
另外說到Navigator 就不得不說每個頁面也都有自己的FocusScope,也就是我們常用的FocusScope.of(context)等用于鍵盤和焦點處理。在TextField 內部有一個 RepaintBoundary,是因為 TextField 本身是一個需要頻繁更新的控件,而 TextField 里的內容變化一般很少需要觸發父布局的重繪,所以 RepaintBoundary 的存在讓 TextField 可以實現性能更好的局部繪制。
UnmanagedRestorationScope
UnmanagedRestorationScope 大家可能比較少用到,它本身是一個 InheritedWidget,主要是往下共享一個 RestorationBucket,而 RestorationBucket 主要是和實現狀態的保存/恢復有關系。
例如應用因為低內存在后臺被回收時,可以通過它在重新回到 App 時恢復指定的數據,舉個例子:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(// Give your RootRestorationScope an id, defaults to null.restorationScopeId: 'root',home: HomePage(),);}}class HomePage extends StatefulWidget {_HomePageState createState() => _HomePageState();}// Our state should be mixed-in with RestorationMixinclass _HomePageState extends State<HomePage> with RestorationMixin {// For each state, we need to use a restorable propertyfinal RestorableInt _index = RestorableInt(0);Widget build(BuildContext context) {return Scaffold(body: Center(child: Text('Index is ${_index.value}')),bottomNavigationBar: BottomNavigationBar(currentIndex: _index.value,onTap: (i) => setState(() => _index.value = i),items:[ BottomNavigationBarItem(icon: Icon(Icons.home),label: 'Home'),BottomNavigationBarItem(icon: Icon(Icons.notifications),label: 'Notifications'),BottomNavigationBarItem(icon: Icon(Icons.settings),label: 'Settings'),],),);}// The restoration bucket id for this page,// let's give it the name of our page!String get restorationId => 'home_page';void restoreState(RestorationBucket? oldBucket, bool initialRestore) {// Register our property to be saved every time it changes,// and to be restored every time our app is killed by the OS!registerForRestoration(_index, 'nav_bar_index');}}
如上代碼所示:
-
首先給 MaterialApp 配置 restorationScopeId (必須配置才算開啟該功能)。
-
使用 RestorableInt 用于配置和保存 BottomNavigationBar 的 index;
-
在 State 混入 RestorationMixin 并且在 restoreState 方法里恢復 index 的狀態;
以上示例來自《Introduction to State Restoration in Flutter》。
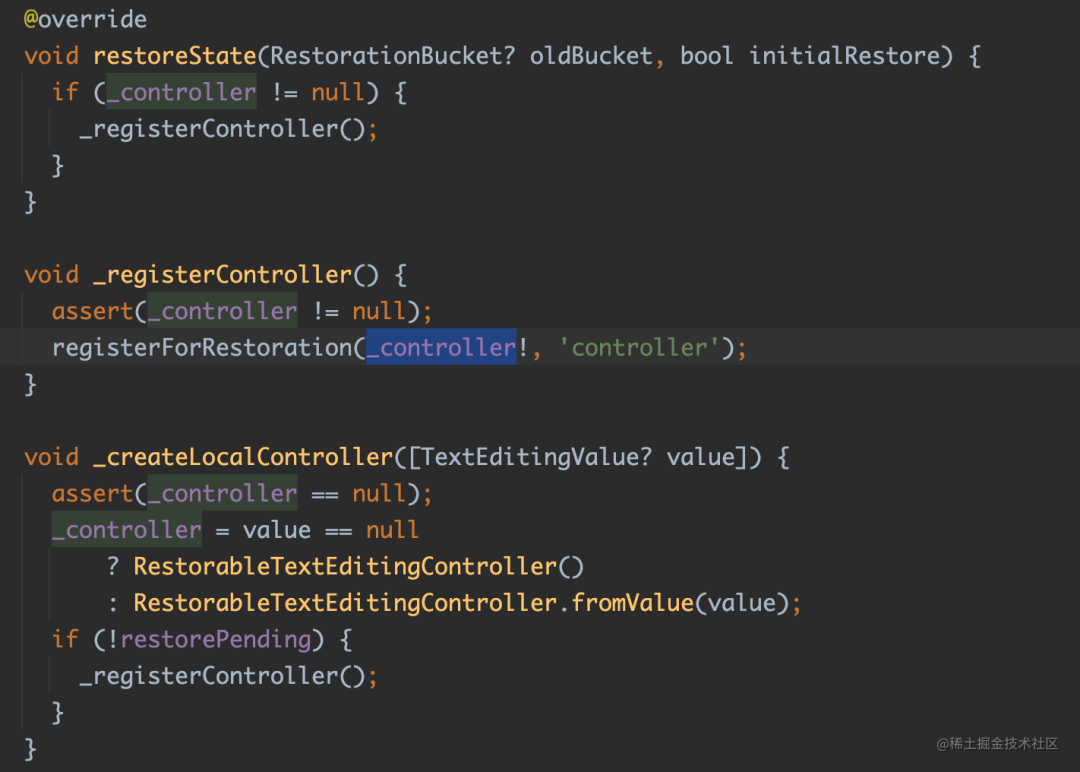
回到 TextField,在 _TextFieldState 里就混入了 RestorationMixin,然后使用 RestorableTextEditingController 用于用于恢復 TextEditingController。
因為輸入框的內容默認保存在了TextEditingController的TextEditingValue里,所以這里用的是RestorableTextEditingController。

一般情況下是使用 MaterialApp 內部默認自帶了一個 RootRestorationScope,所以我們只需要給 MaterialApp 設置 restorationScopeId,而 TextFild 通過內置 UnmanagedRestorationScope 相關的邏輯,最終實現了文本內容的保存與恢復。
EditableText
EditableText 就不用多說了,TextField 的本體,內部主要通過 Scrollable 來實現滑動,同樣的它也用了對應的 restorationId 來實現恢復和緩存。
首先注意到可以滑動這一點,可以看到對于 EditableText 來說,它其實是一個 "ViewPort",是根據 ViewportOffset 來實現滑動效果。
而對于 EditableText 內部,它使用了 CompositedTransformTarget 來實現 Toolbar 和輸入框的聯動,也就是輸入控件和長按 "粘貼/復制" 彈出框之間的關聯。
所以這里簡單介紹下 CompositedTransformTarget,它通常和 CompositedTransformFollower 一起被用于控件之間的聯動效果。
如上圖所示,常見內置的 Slider,在滑動的彈出部分實現,就是通過 CompositedTransformTarget 和 CompositedTransformFollower 的結合實現,它可以讓一個控件跟隨另外一個控件而無需計算位置,它們之間主要是通過 LayerLink 鏈接在一起。 回到 TextField,其實除了 "復制/粘貼"的 Toolbar,關于 selection 選中區域的內容,EditableText 內部也是通過類似的方式實現,只是這里是直接通過 LeaderLayer 而不是通過它的封裝 CompositedTransformTarget 去實現。
當然使用 CompositedTransformTarget 還是會有 "比較大" 的性能開銷,不建議大規模頻繁使用,因為畢竟它屬于一個 pushLayer 的操作。
另外 EditableText 內部繪制內容的部分,主要就是大家都知道的 TextPainter,這部分就沒什么特別,暫時不詳細展開。
所以本篇主要是通過介紹 TextField 的組成,以及解釋內部各組成部分的作用,讓開發者可以更清晰的了解 Flutter 里常用的文本輸入框的實現,當遇上問題或者需求時,可以快速定位和解決問題,例如:
-
"粘貼/復制"的 Toolbar 是哪里彈出;
- Toolbar 是如何定位和布局;
- 點擊 TextField 是如何彈出鍵盤和處理手勢事件;
- TextField 如何做到局部繪制;
- ...
最后介紹一個簡單的問題,之前有人剛好問我: 如何在 Flutter 上實現類似微信聊天輸入框從一行到多行的輸入框效果,如下圖代碼所示,就是這么簡單:
TextField(focusNode: _focusNode,maxLines: 7,minLines: 1,decoration:const InputDecoration(border: OutlineInputBorder()),)
原文標題:Flutter 快速解析 TextField 的內部原理 | 開發者說·DTalk
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
顯示
+關注
關注
0文章
438瀏覽量
45145 -
參數
+關注
關注
11文章
1834瀏覽量
32220 -
模擬器
+關注
關注
2文章
875瀏覽量
43223
原文標題:Flutter 快速解析 TextField 的內部原理 | 開發者說·DTalk
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
ESD門禁系統主要構成部分有哪些
ISP的主要內部構成
Etest_CPS系統主要由哪些部分構成
構成微機系統CPU的兩部分是什么
HarmonyOS實戰——TextField文本輸入框組件基本使用
單片機主要由哪幾部分構成的
NodeMCU+Influxdb+Grafana主要由哪幾部分構成
TextField組件的相關資料分享【使用方法+案例】
HarmonyOS系統TextField組件基本用法

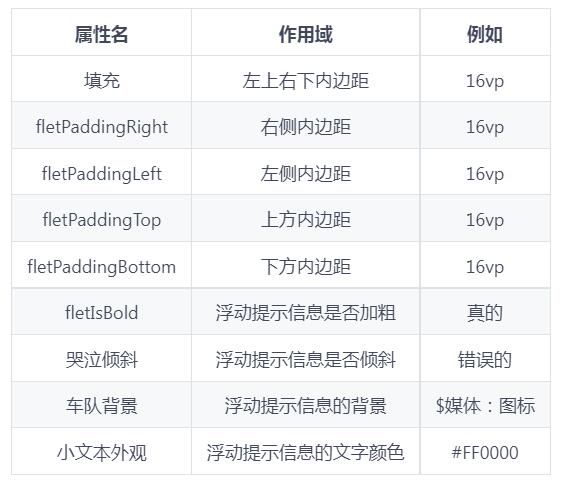
TextField被填充提示將標簽浮現在上方





 詳解TextField的主要構成部分
詳解TextField的主要構成部分










評論