今天給大家系統介紹Matplotlib圖表層次結構,通過步驟分解,詳細了解一個圖表繪制的過程 。
?
Matplotlib圖表層次結構
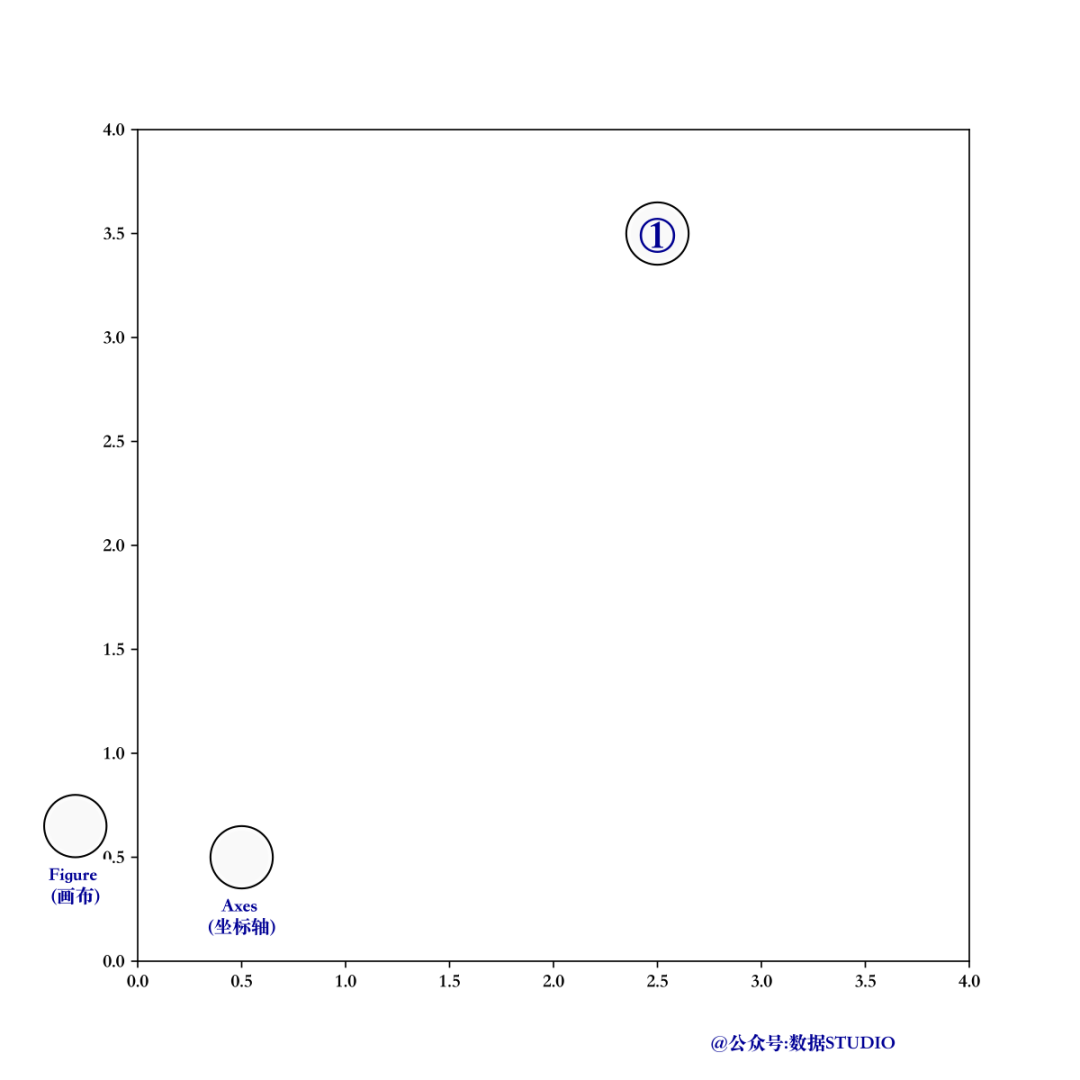
Figure圖形
Figure中最重要的元素是figure本身。在調用figure方法時創建的,可以指定它的長寬(figsize)及分辨率(dpi),也可以指定背景顏色(facecolor)和標題(suptitle)。另外,當保存圖形時,背景顏色將不會被使用,因為savefig函數也有一個faceccolor參數(默認為白色),它將覆蓋您的圖形背景顏色。如果不想要任何背景,可以在保存圖形時指定transparent=True。
Axes軸
這是第二個最重要的元素,它對應于將呈現數據圖表的實際區域。它也被稱為subplot子圖。每個figure可以有一個或多個axes軸,每個axes軸通常由四條邊(左、上、右、下)包圍,稱為spines。每一根spines上都可以裝飾有主刻度和次刻度(可以指向內部或外部)、刻度標簽和標簽。默認情況下,matplotlib只裝飾左邊和下面的spines邊框。
Axis軸
有刻度的spines邊線稱為軸。水平的是x軸,垂直的是y軸。每個軸每一個都是由一個spines軸線,主刻度、次刻度、主刻度標簽、次刻度標簽和一個軸標簽組成。
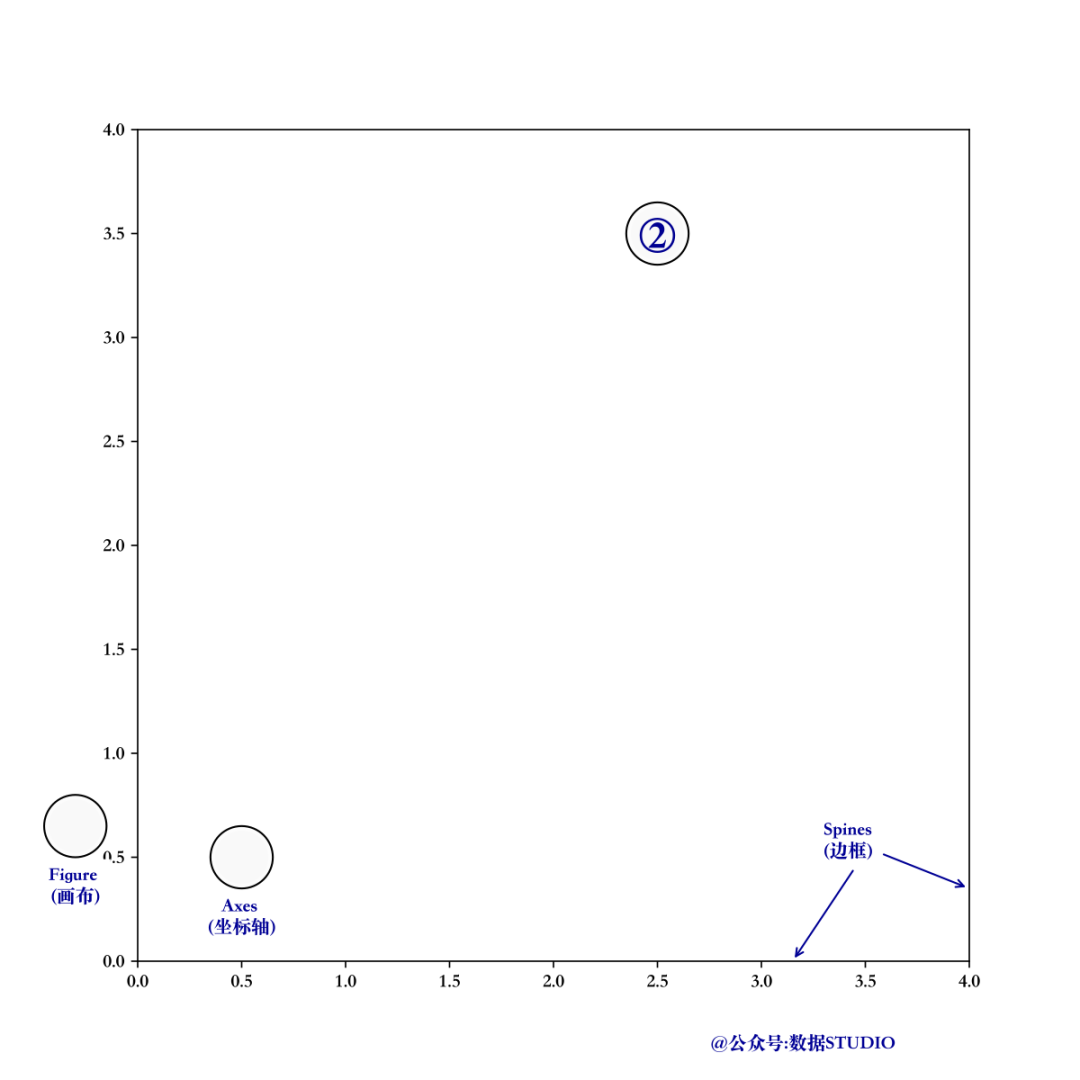
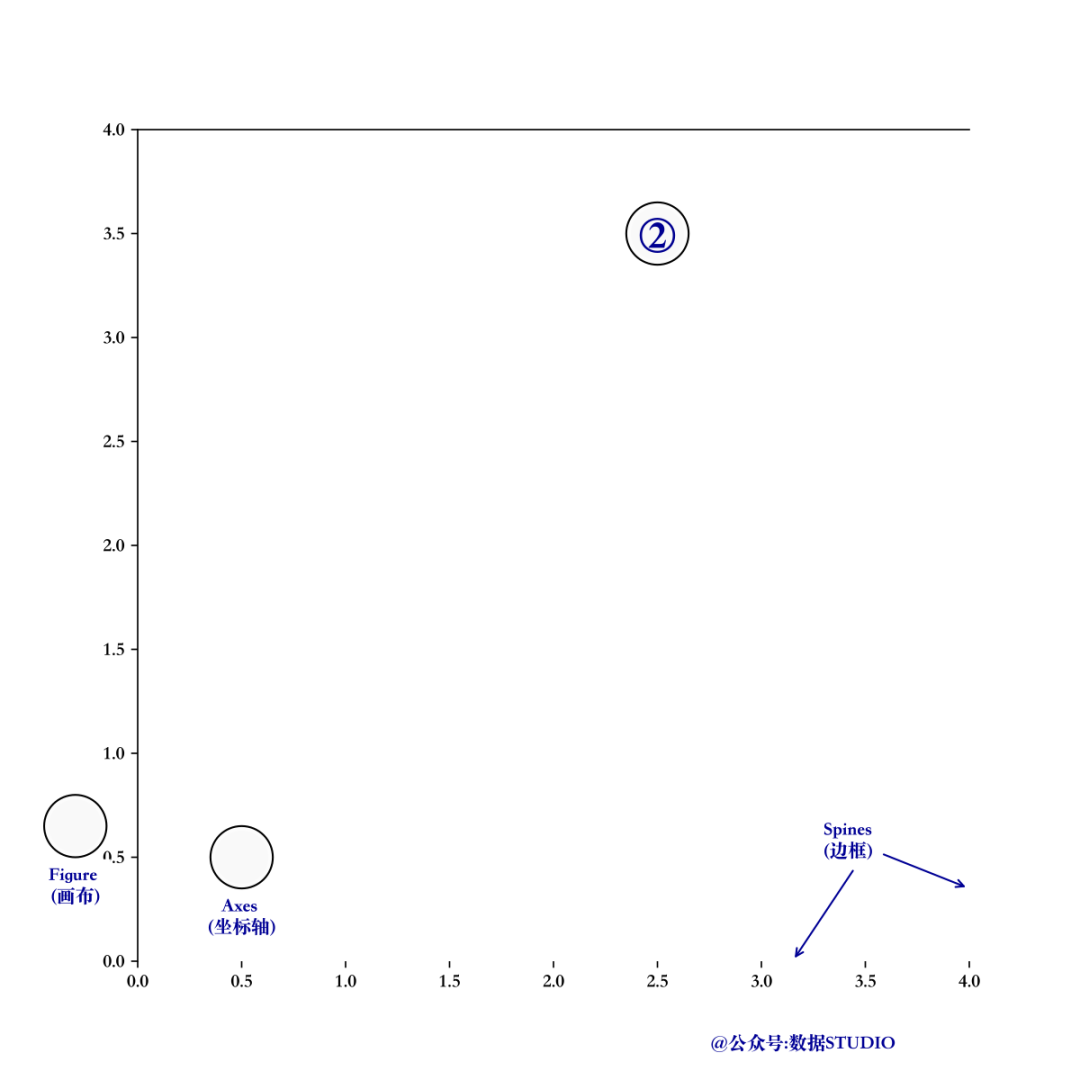
Spines軸線
Spines是連接軸刻度線和數據區域邊界的軸線。它們可以被放置在任意位置,可以選擇展示或隱藏它們。

第一步,設置畫布大小、調整坐標軸范圍
第二步,設置圖表邊框格式
第三步,設置圖表標題
第四步,設置圖表的網格
第五步,設置軸刻度
第六步,繪圖
第七步,配置圖例
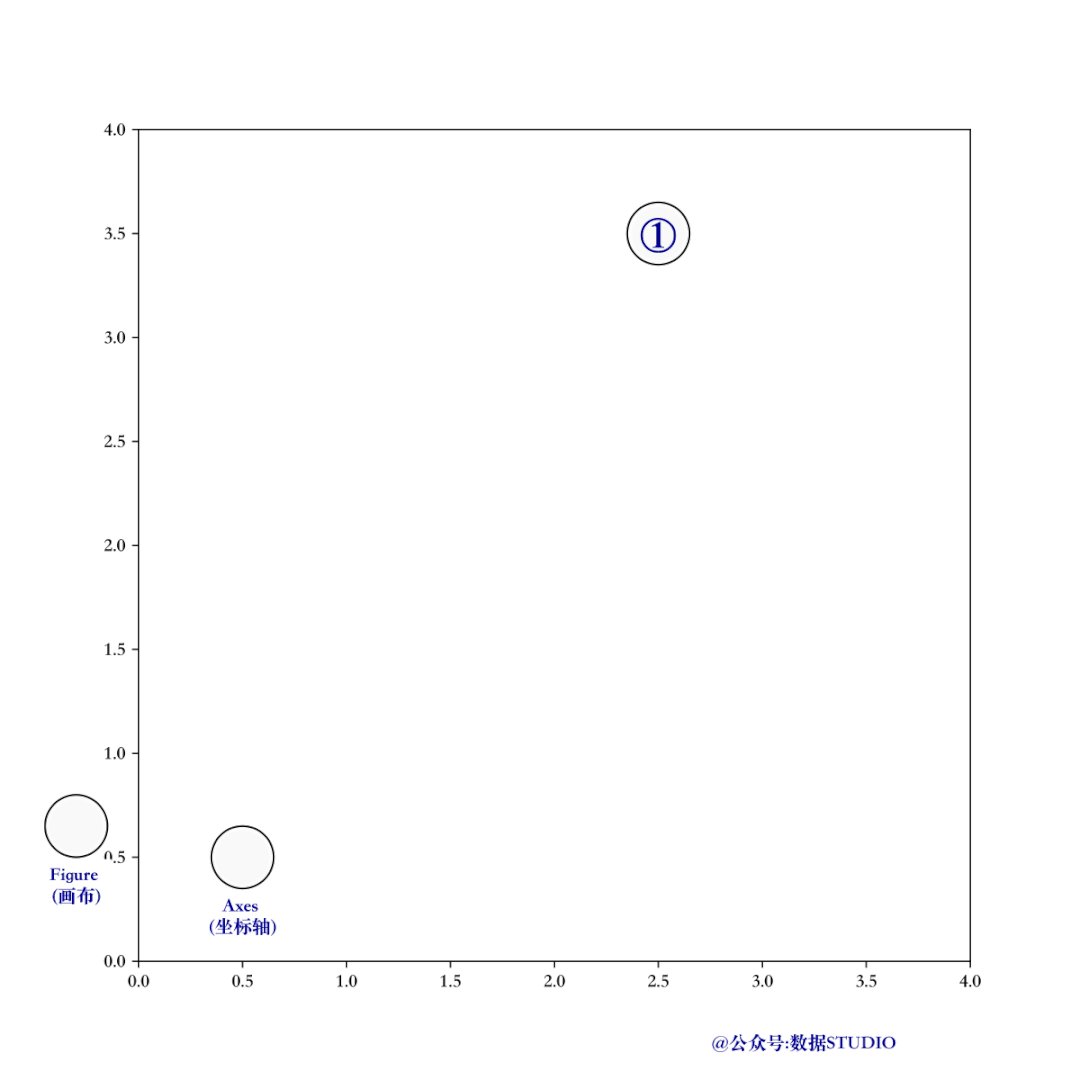
Step1設置畫布
第一步,設置畫布大小、調整坐標軸范圍。
首先需要有畫布,才能在上面創作,就像寫字需要先拿一張紙。畫布的大小(長寬比、分辨率)及刻度范圍可以先設置好,如果預先不知道刻度范圍,可以等繪圖結束后再做適當調整。
 設置畫布
設置畫布
fig=plt.figure(figsize=(8,8))
ax=fig.add_subplot(1,1,1,aspect=1)
ax.set_xlim(0,4)
ax.set_ylim(0,4)
Matplotlib有兩種畫圖接口:
①是便捷的 MATLAB 風格接口,
②是功能更強大的面向對象接口。
MATLAB風格接口
MATLAB 風格的工具位于pyplot(plt) 接口中。plt.xx之類的是 函數式繪圖,通過將數據參數傳入 plt類 的靜態方法中并調用方法,從而繪圖。
這種接口最重要的特性是有狀態的:它會持續跟蹤 "當前的" 圖形和坐標軸,所有 plt 命令都可以應用。可以用 plt.gcf() (獲取當前圖形)和 plt.gca()(獲取當前坐標軸)來查看具體信息。
面向對象接口
fig,ax=plt.subplots()是對象式編程,這里plt.subplots()是返回一個元組,包含了 figure 對象(控制總體圖形大小)和 axes 對象(控制繪圖,坐標之類的)。此外fig.add_subplot()也是相同的道理。
進行對象式繪圖,首先是要通過plt.subplots()將 figure 類和 axes 類實例化也就是代碼中的fig,ax,然后通過 fig 調整整體圖片大小,通過 ax 繪制圖形,設置坐標,函數式繪圖最大的好處就是直觀。
面向對象接口可以適應更復雜的場景,更好地控制你自己的圖形。在面 向對象接口中,畫圖函數不再受到當前 "活動" 圖形或坐標軸的限制,而 變成了顯式的 Figure 和 Axes 的方法。
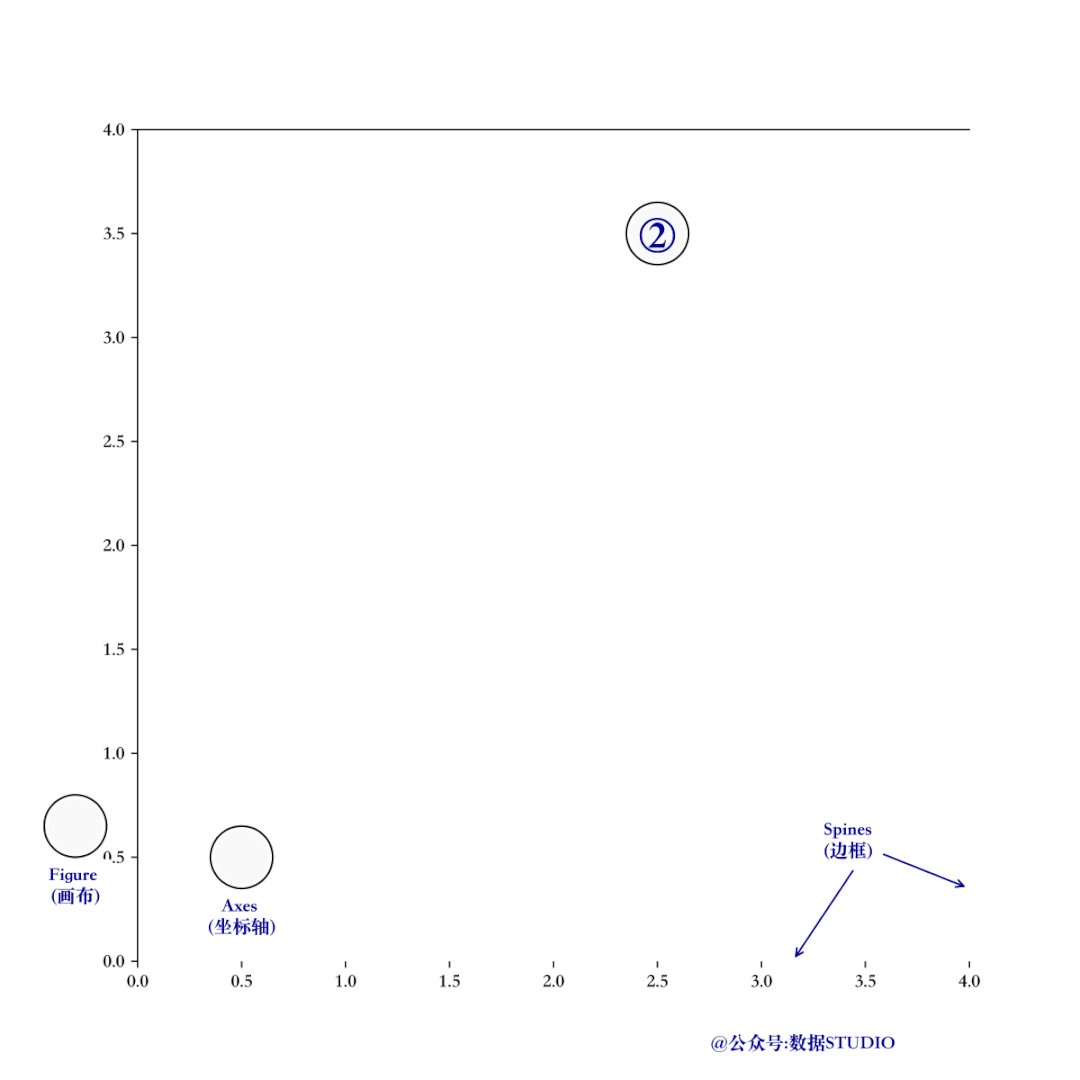
Step2 設置軸線
第二步,設置圖表Spines軸線。
 設置軸線
設置軸線 隱藏軸線
隱藏軸線
圖形的軸線可以通過坐標軸屬性ax.spines設置,最常見的設置方法是選擇隱藏,通過屬性['top', 'bottom', 'left', 'right']分別設置上下左右的軸線。
ax.spines.right.set_visible(False)
ax.spines.bottom.set_visible(False)
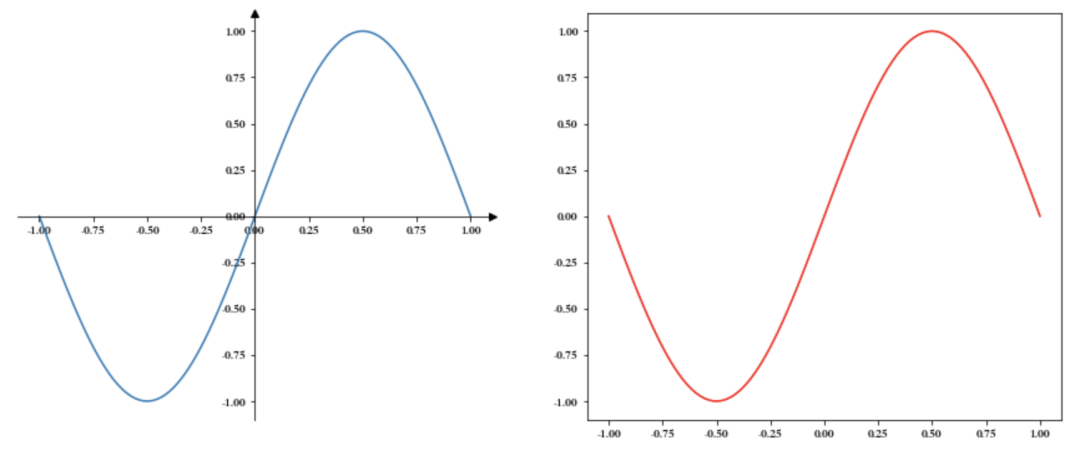
還有另一種經常使用的情況,根據繪圖需要,調整 spines 軸線在圖中位置。如繪制正余弦函數時:
 移動軸線
移動軸線
#移動left和bottomspines到(0,0)位置
ax.spines["left"].set_position(("data",0))
ax.spines["bottom"].set_position(("data",0))
#隱藏top和rightspines.
ax.spines["top"].set_visible(False)
ax.spines["right"].set_visible(False)
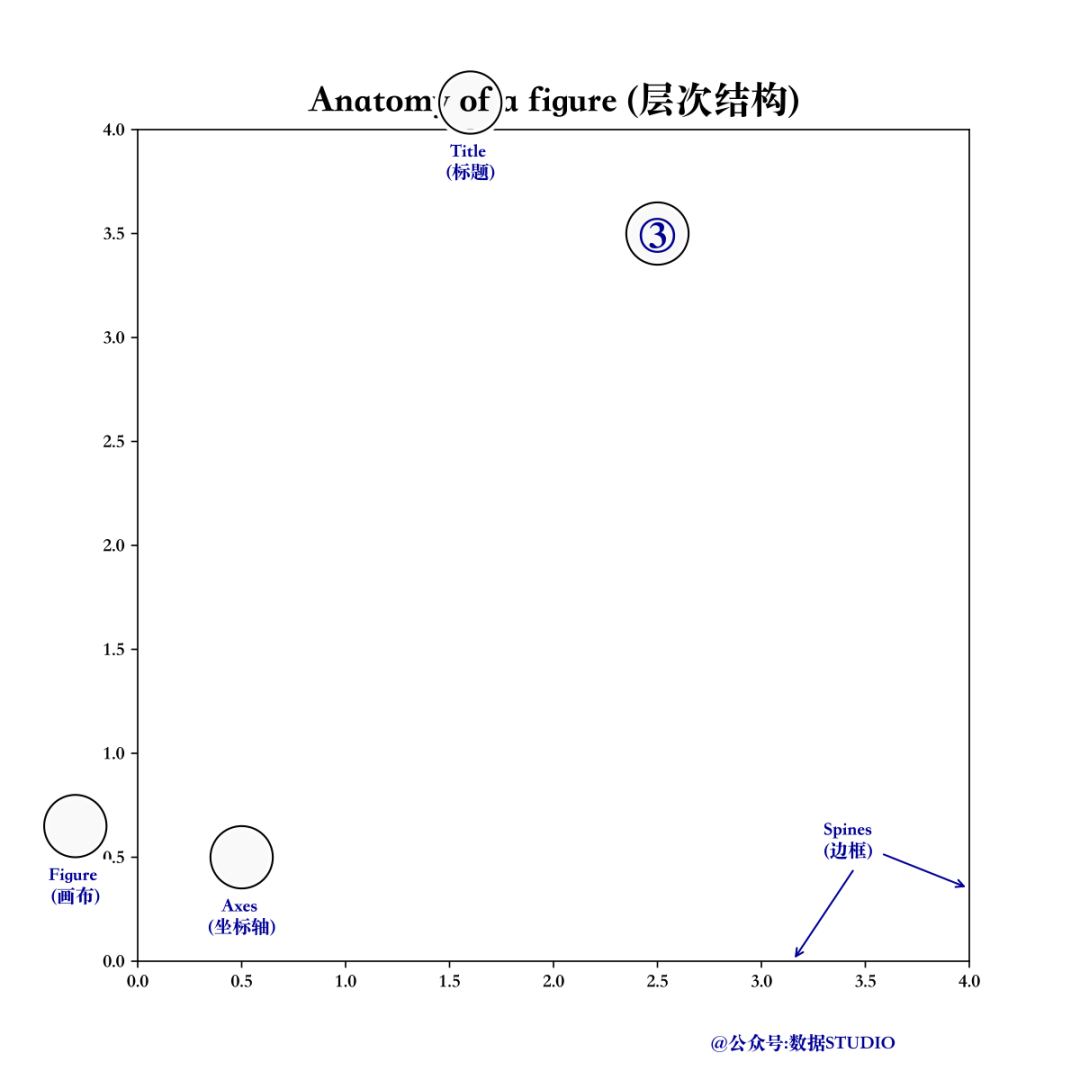
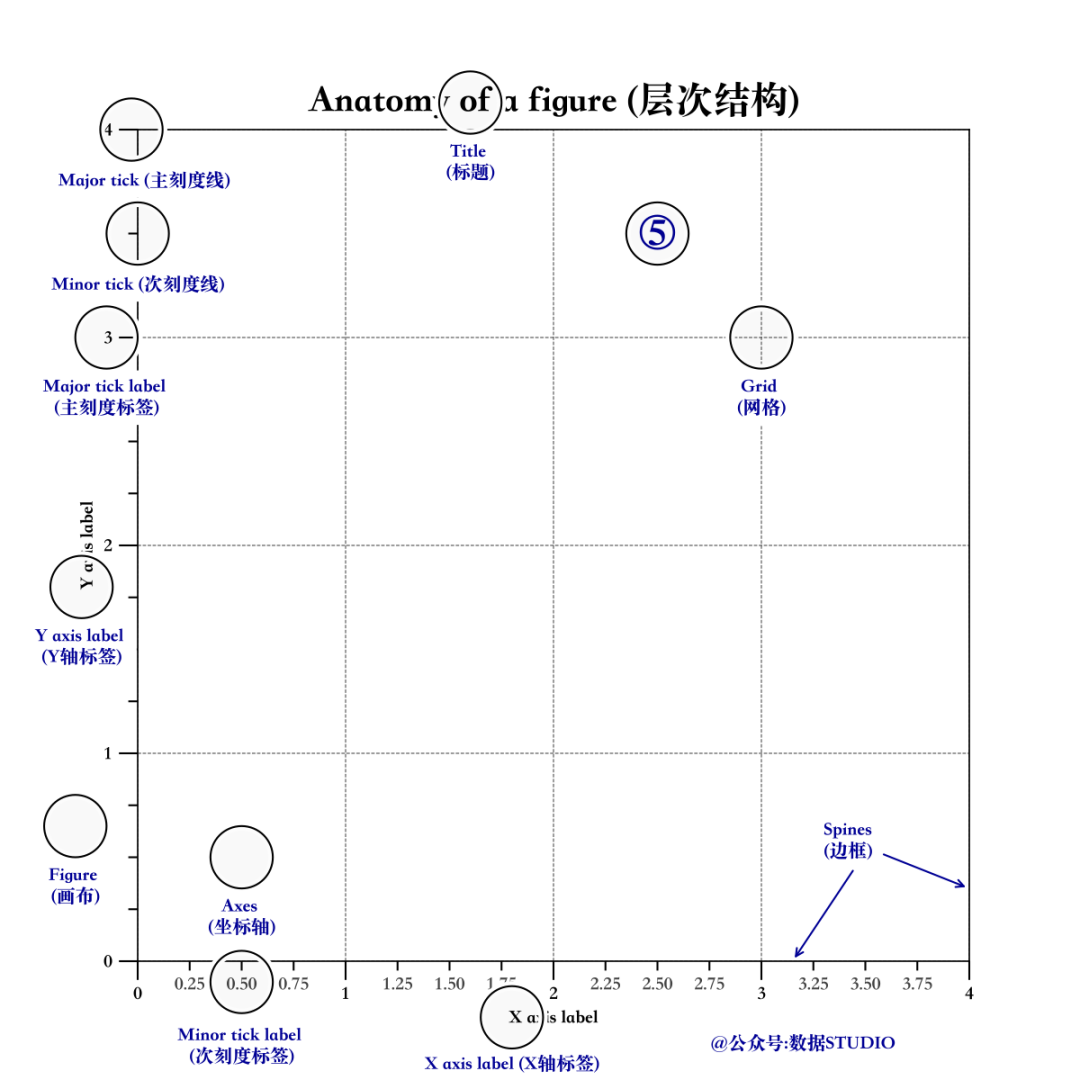
Step3 設置標題
第三步,設置標題, 就是用幾個簡短的字高度概括該圖形所要傳達的信息。
 設置標題
設置標題
通過ax.set_title函數設置標題。
ax.set_title("Anatomyofafigure(層次結構)",
fontsize=20,
verticalalignment="bottom")
matplotlib.axes.Axes.set_title()
ax.set_title()是給ax這個子圖設置標題,當子圖存在多個的時候,可以通過ax設置不同的標題。如果需要設置一個總的標題,可以通過fig.suptitle('Total title')方法設置。
Axes.set_title(label,fontdict=None,
loc='center',pad=None,
**kwargs)
參數:
- label:此參數是用于標題的文本。
- fontdict:此參數是控制標題文本外觀的字典。
-
loc:此參數用于設置標題
{'center','left','right'}的位置。 - pad:此參數是標題距軸頂部的偏移量(以磅為單位)。
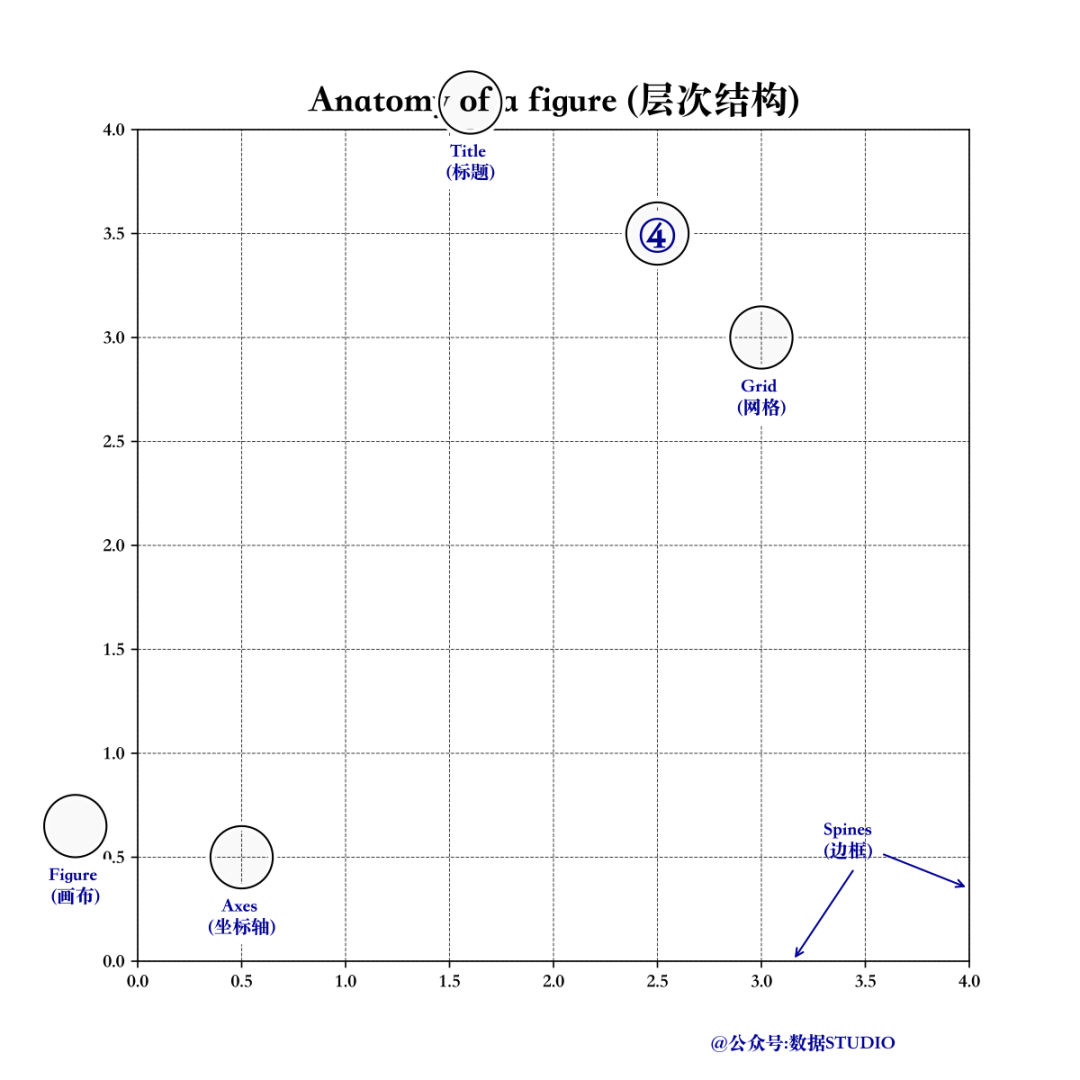
Step4 設置網格
第四步,設置圖表的網格, 圖表網格屬于圖形配置的一種。網格可以輔助讀者更好直觀地量化圖形。
 設置網格
設置網格
通過方法ax.grid()添加網格線。
ax.grid(linestyle="--",linewidth=0.5,
color=".25",zorder=-10)
matplotlib.axes.Axes.grid()
Axes.grid(b=None,which='major',
axis='both',**kwargs)
參數:
-
b:是否顯示網格線。布爾值或
None,可選參數。如果沒有關鍵字參數,則b為True,如果b為None且沒有關鍵字參數,相當于切換網格線的可見性。 -
which:網格線顯示的尺度。字符串,可選參數,取值范圍為
{'major', 'minor', 'both'},默認為'major'。'major'為主刻度、'minor'為次刻度。沒有輸入的方向則不會顯示網格刻度。 -
axis:選擇網格線顯示的軸。字符串,可選參數,取值范圍為
{'both', 'x', 'y'},默認為'both'。 -
kwargs:Line2D線條對象屬性。常用的
- color : 這就不用多說了,就是設置網格線的顏色。或者直接用c來代替color也可以。
-
linestyle : 也可以用ls來代替linestyle, 設置網格線的風格,是連續實線,虛線或者其它不同的線條。
| '-' | '--' | '-.' | ':' | 'None' | ' ' | ''| - linewidth : 設置網格線的寬度
- zorder: 設置層次順序
另外還有幾種不同設置網格線的方法:
plt.grid(true)
#設置網格線格式:
plt.grid(color='r',linestyle='--',
linewidth=1,alpha=0.3)
#使用axes類面向對象命令
#同時設置橫豎坐標軸上的網格線
ax.grid(color='r',linestyle='--',
linewidth=1,alpha=0.3)
#單獨設置X坐標軸上(垂直方向)的網格線
ax.xaxis.grid(color='r',linestyle='--',
linewidth=1,alpha=0.3)
#單獨設置Y坐標軸上(水平方向)的網格線
ax.yaxis.grid(color='r',linestyle='--',
linewidth=1,alpha=0.3)
圖形配置
手動設置背景色的幾種方法
① 設置 figure 背景顏色
#方法 I:
plt.figure(facecolor='blue',#圖表區的背景色
edgecolor='black')#圖表區的邊框線顏色
#方法 II:
fig=plt.gcf()
fig.set_facecolor('green')
② 設置 axes 背景顏色
#方法 I:
a=plt.axes([.65,.6,.2,.2],
facecolor='k')#pyplotapi命令-黑色背景
#方法 II:
ax1=plt.gca()
ax1.patch.set_facecolor("gray")#設置ax1區域背景顏色
ax1.patch.set_alpha(0.5)#設置ax1區域背景顏色透明度
③ 修改 matplotlib 默認參數
Matplotlib 每次加載時,都會定義一個運行時配置(rcParams),其中包含了 所有你創建的圖形元素的默認風格。你可以用 mpl.rcParams 簡便方法隨時修 改這個配置。
mpl.rcParams['axes.facecolor']='red'
mpl.rcParams['savefig.facecolor']='red'
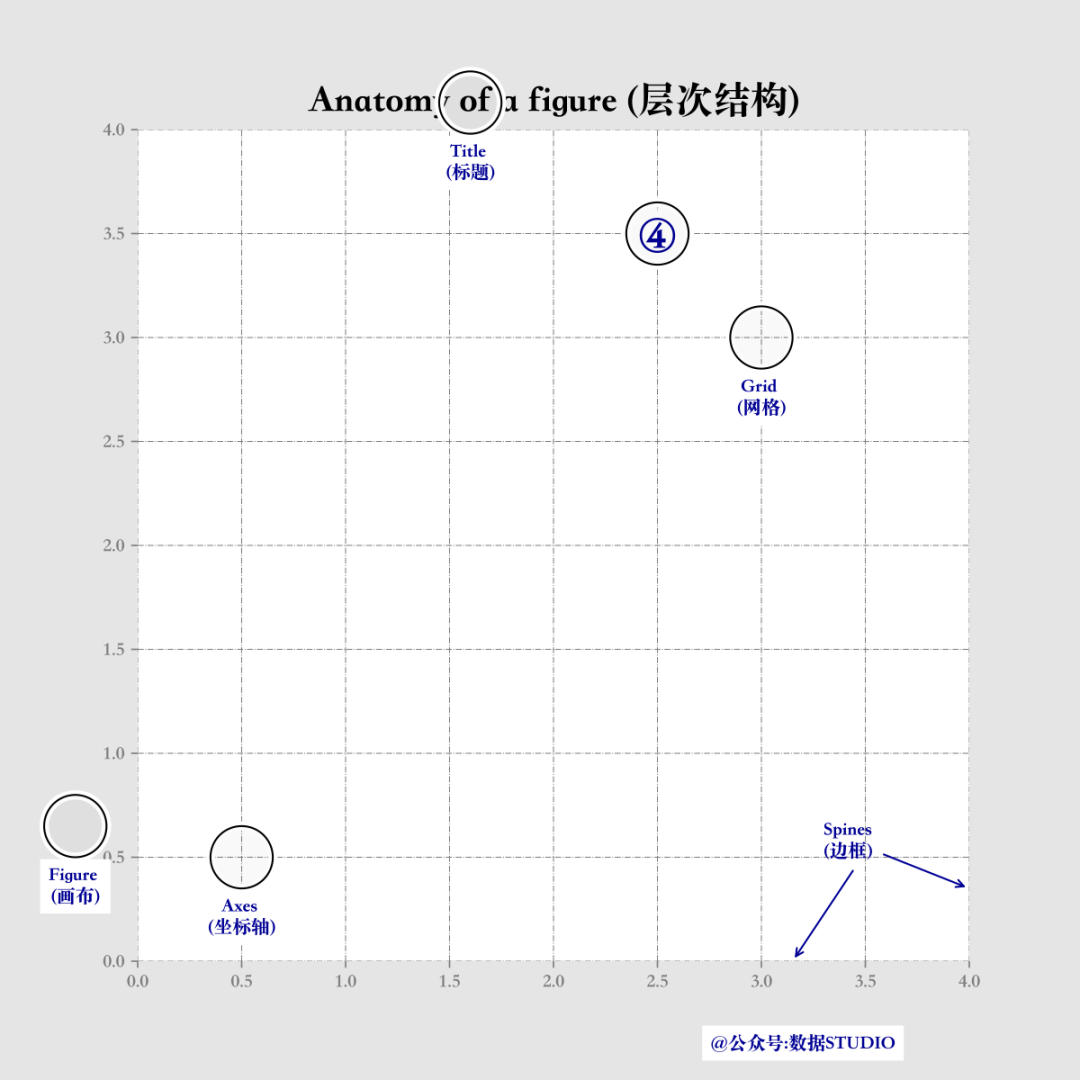
手動配置
 手動配置
手動配置
#用灰色背景
fig=plt.figure(figsize=(8,8),
facecolor='#E6E6E6',#圖表區的背景色
edgecolor='black')
#畫上白色的網格線
ax.grid(color='grey',linestyle='-.')
#隱藏坐標軸的線條
forspineinax.spines.values():
spine.set_visible(False)
#隱藏上邊與右邊的刻度ax.xaxis.tick_bottom()ax.yaxis.tick_left()
#弱化刻度與標簽
ax.tick_params(colors='gray',direction='out')
fortickinax.get_xticklabels():
tick.set_color('gray')
fortickinax.get_yticklabels():
tick.set_color('gray')
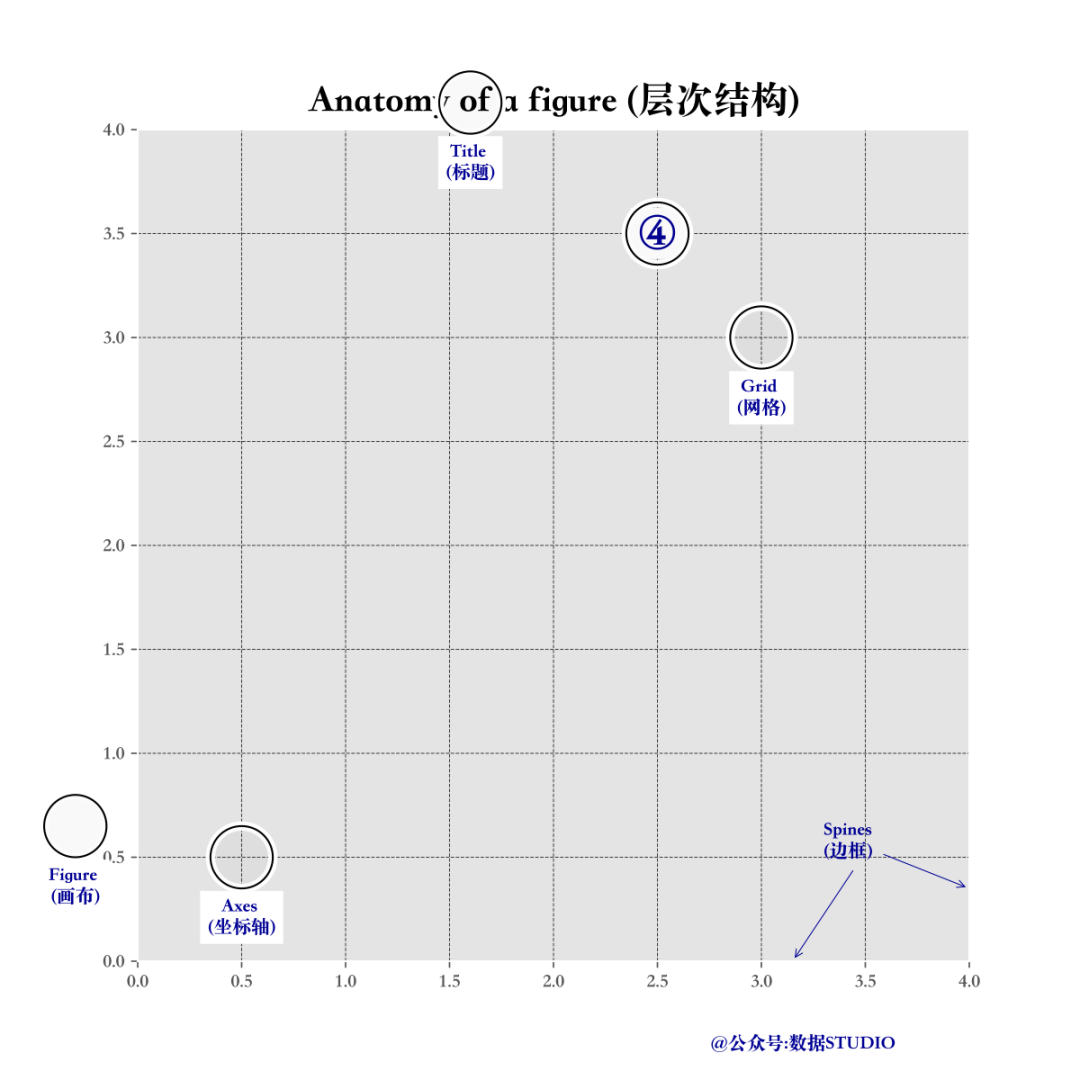
使用默認配置樣式表
即使你不打算創建自己的繪圖風格,樣式表包含的默認內容也非常有 用。通過 plt.style.available 命令可以看到所有可用的風格,
plt.style.available[:5]
[ 'fivethirtyeight', 'seaborn-pastel',
'seaborn-whitegrid', 'ggplot',
'grayscale']
使用某種樣式表的基本方法如下所示:
plt.style.use('ggplot')
 默認配置
默認配置Step5 設置軸刻度
坐標軸定位器與格式生成器
雖然 Matplotlib 默認的坐標軸定位器(locator)與格式生成器 (formatter)可以滿足大部分需求,但是并非對每一幅圖都合適。
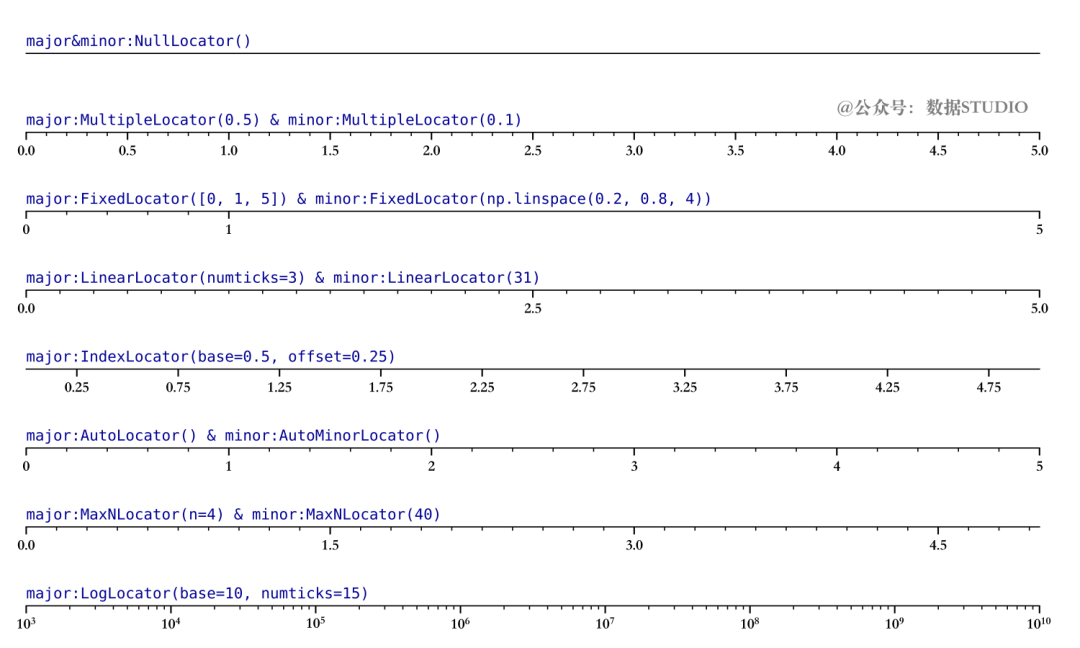
Tick Locator
Tick Locator 主要設置刻度位置,這在我的繪圖教程中主要是用來設置副刻度(minor),而 Formatter 則是主要設置刻度形式。Matplotlib 對這兩者則有著多種用法,其中 Locator 的子類主要如下:
 Tick Locator
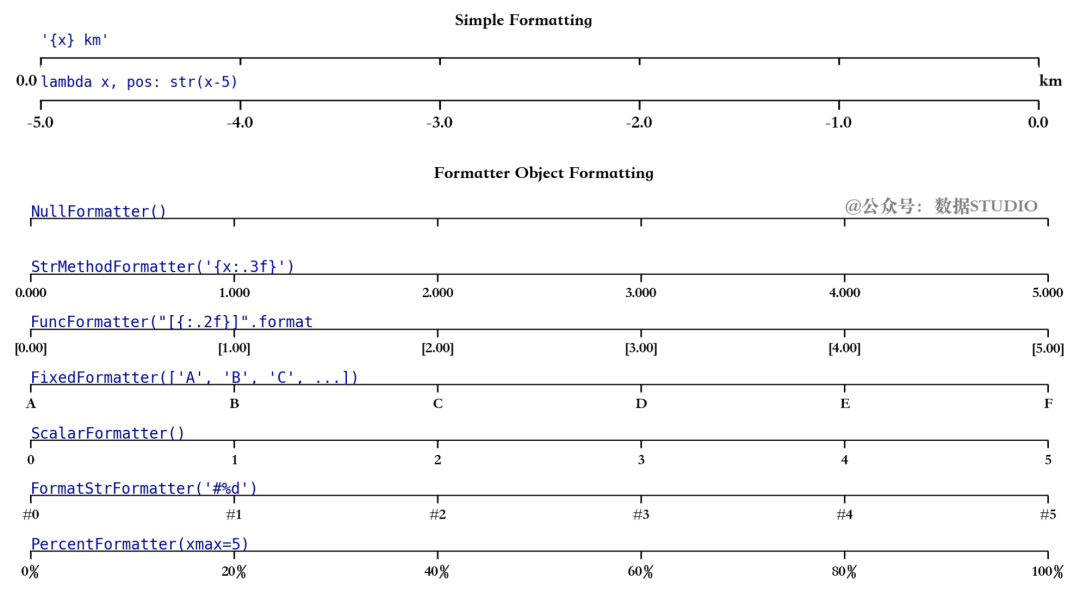
Tick LocatorTick formatters
Tick formatters 設置刻度標簽格式,主要對繪圖刻度標簽定制化需求時,matplotlib 可支持修改的刻度標簽形式如下。
 Tick formatters
Tick formatters部分代碼如下
importmatplotlib.tickerasticker
#MultipleLocator
axs[1].xaxis.set_major_locator(ticker.MultipleLocator(0.5))
axs[1].xaxis.set_minor_locator(ticker.MultipleLocator(0.1))
#IndexLocator
axs[4].plot(range(0,5),[0]*5,color='white')
axs[4].xaxis.set_major_locator(ticker.IndexLocator(base=0.5,offset=0.25))
#AutoLocator
axs[5].xaxis.set_major_locator(ticker.AutoLocator())
axs[5].xaxis.set_minor_locator(ticker.AutoMinorLocator())
#LogLocator
axs[7].set_xlim(10**3,10**10)
axs[7].set_xscale('log')
axs[7].xaxis.set_major_locator(ticker.LogLocator(base=10,numticks=15))
#StrMethodformatter
setup(axs1[1],title="StrMethodFormatter('{x:.3f}')")
axs1[1].xaxis.set_major_formatter(ticker.StrMethodFormatter("{x:.3f}"))
#FuncFormattercanbeusedasadecorator
@ticker.FuncFormatter
defmajor_formatter(x,pos):
returnf'[{x:.2f}]'
setup(axs1[2],title='FuncFormatter("[{:.2f}]".format')
axs1[2].xaxis.set_major_formatter(major_formatter)
刻度標簽參數
更改刻度、刻度標簽和網格線的外觀。
matplotlib.axes.Axes.tick_params()
Axes.tick_params(axis='both',**kwargs)
主要參數:
axis:可選{'x','y','both'},選擇對哪個軸操作,默認是'both'
reset:bool,如果為True,則在處理其他參數之前將所有參數設置為默認值。它的默認值為False。
which:可選{'major','minor','both'}選擇對主or副坐標軸進行操作
direction/tickdir:可選{'in','out','inout'}刻度線的方向
size/length:float,刻度線的長度
width:float,刻度線的寬度
color:刻度線的顏色,我一般用16進制字符串表示,eg:'#EE6363'
pad:float,刻度線與刻度值之間的距離
labelsize:float/str,刻度值字體大小
labelcolor:刻度值顏色
colors:同時設置刻度線和刻度值的顏色
zorder:float,Tickandlabelzorder.
bottom,top,left,right:bool,分別表示上下左右四邊,是否顯示刻度線,True為顯示
labelbottom,labeltop,labelleft,labelright:bool,分別表示上下左右四邊,是否顯示刻度值,True為顯示
labelrotation:刻度值逆時針旋轉給定的度數,如20
gridOn:bool,是否添加網格線;
grid_alpha:float網格線透明度;
grid_color:網格線顏色;
grid_linewidth:float網格線寬度;
grid_linestyle:網格線型
tick1On,tick2On:bool分別表表示是否顯示axis軸的(左/下、右/上)or(主、副)刻度線
label1On,label2On:bool分別表表示是否顯示axis軸的(左/下、右/上)or(主、副)刻度值
可以將每個 Matplotlib 對象都看成是子對象(sub- object)的容器,例如每個 figure 都會包含一個或多個 axes 對象,每個 axes 對象又會包含其他表示圖形內容的對象。
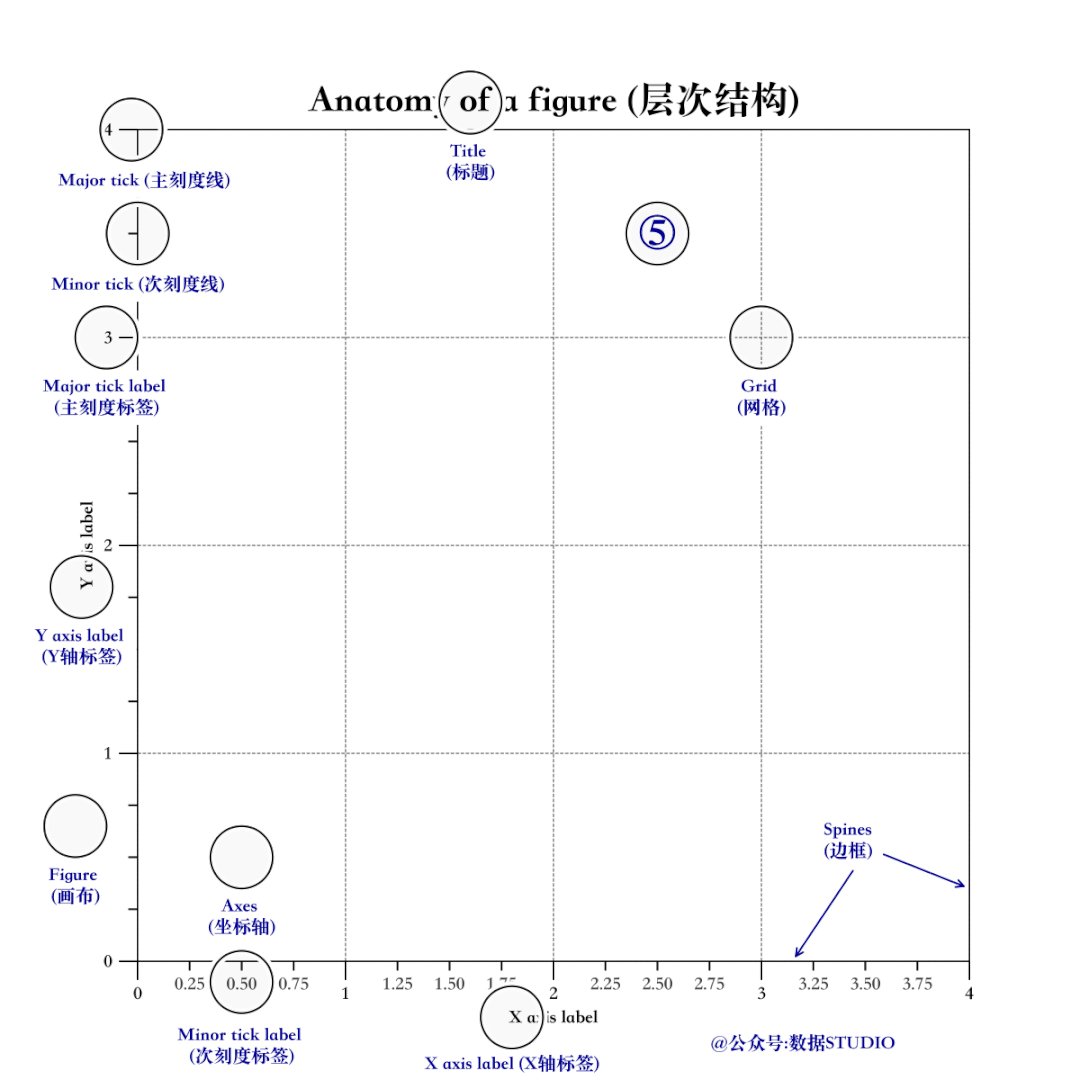
 設置軸刻度
設置軸刻度
#設置主次刻度軸
ax.xaxis.set_major_locator(MultipleLocator(1.000))
ax.xaxis.set_minor_locator(AutoMinorLocator(4))
ax.yaxis.set_major_locator(MultipleLocator(1.000))
ax.yaxis.set_minor_locator(AutoMinorLocator(4))
ax.xaxis.set_minor_formatter(FuncFormatter(minor_tick))
#設置刻度軸范圍
ax.set_xlim(0,4)
ax.set_ylim(0,4)
#設置刻度參數
ax.tick_params(which="major",width=1.0)
ax.tick_params(which="major",length=10)
ax.tick_params(which="minor",width=1.0,labelsize=10)
ax.tick_params(which="minor",length=5,labelsize=10,labelcolor="0.25")
#設置軸標簽
ax.set_xlabel("Xaxislabel")
ax.set_ylabel("Yaxislabel")
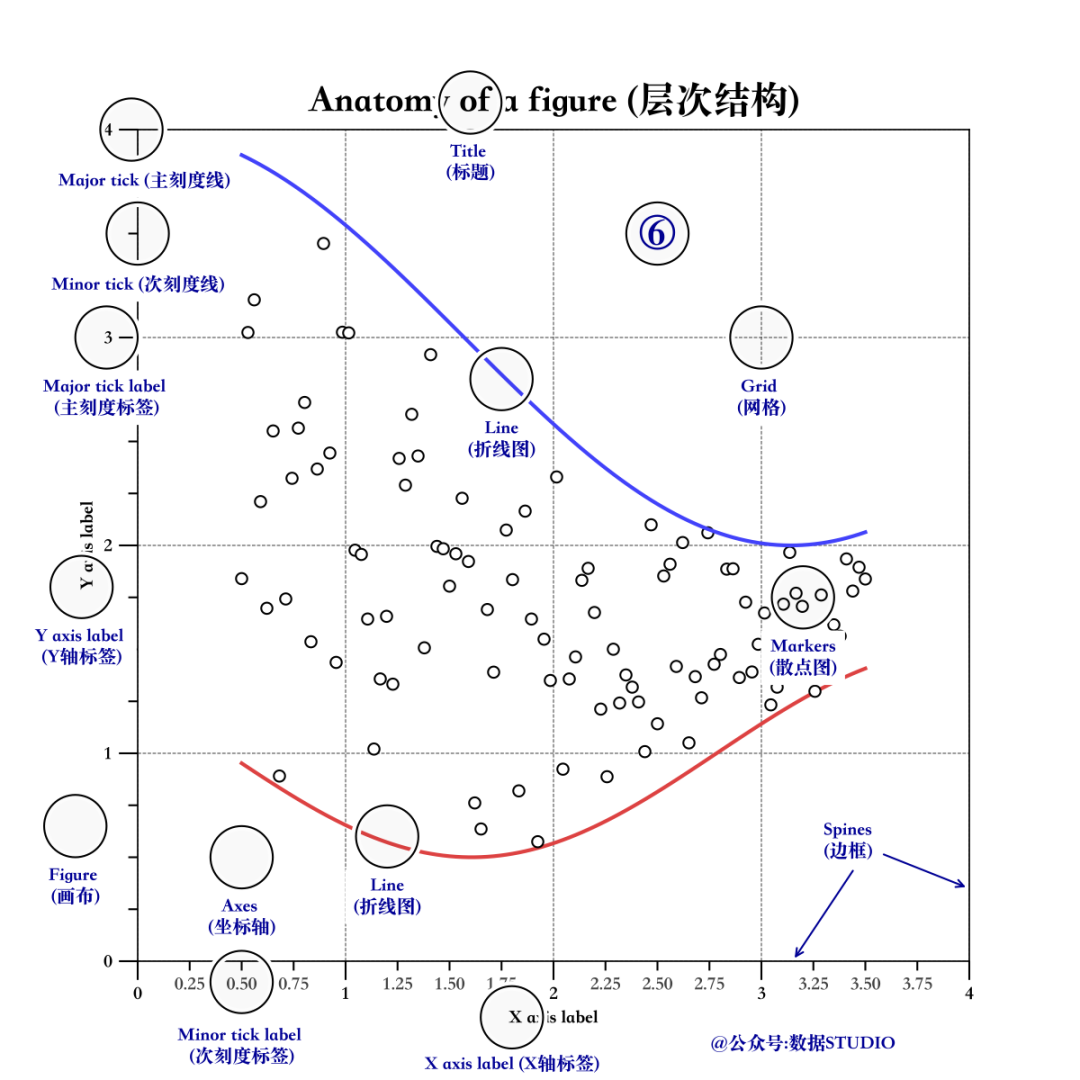
Step6 繪圖
matplotlib.axes.Axes.plot()
Axes.plot([x],y,[fmt],data=None,**kwargs)
用于繪制XY坐標系的點、線或其他標記形狀。
參數:
-
x, y: 類數組或極坐標。水平/垂直坐標系中的數據點,x是可選參數,默認為
[0,..., N-1]。通常,參數x,y是長度為N的數組,也支持極坐標(相當于一個常數值數組)。參數也可以是二維的,此時,每一列代表一個數據集。 -
fmt: 字符串,可選參數。格式化字符串,例如
'ro'代表紅色圓圈。格式字符串是用于快速設置基本線條樣式的縮寫,這些樣式或更多的樣式可通過關鍵字參數來實現。
fmt='[color][marker][line]'
color(顏色)、marker(標記點)、line(線條)都是可選的,例如如果指定 line 而不指定 marker
ax.plot(X,Y1,c=(0.25,0.25,1.00),lw=2,
label="Bluesignal",zorder=10)
ax.plot(X,Y2,c=(1.00,0.25,0.25),lw=2,
label="Redsignal")
ax.plot(X,Y3,linewidth=0,marker="o",
markerfacecolor="w",markeredgecolor="k")
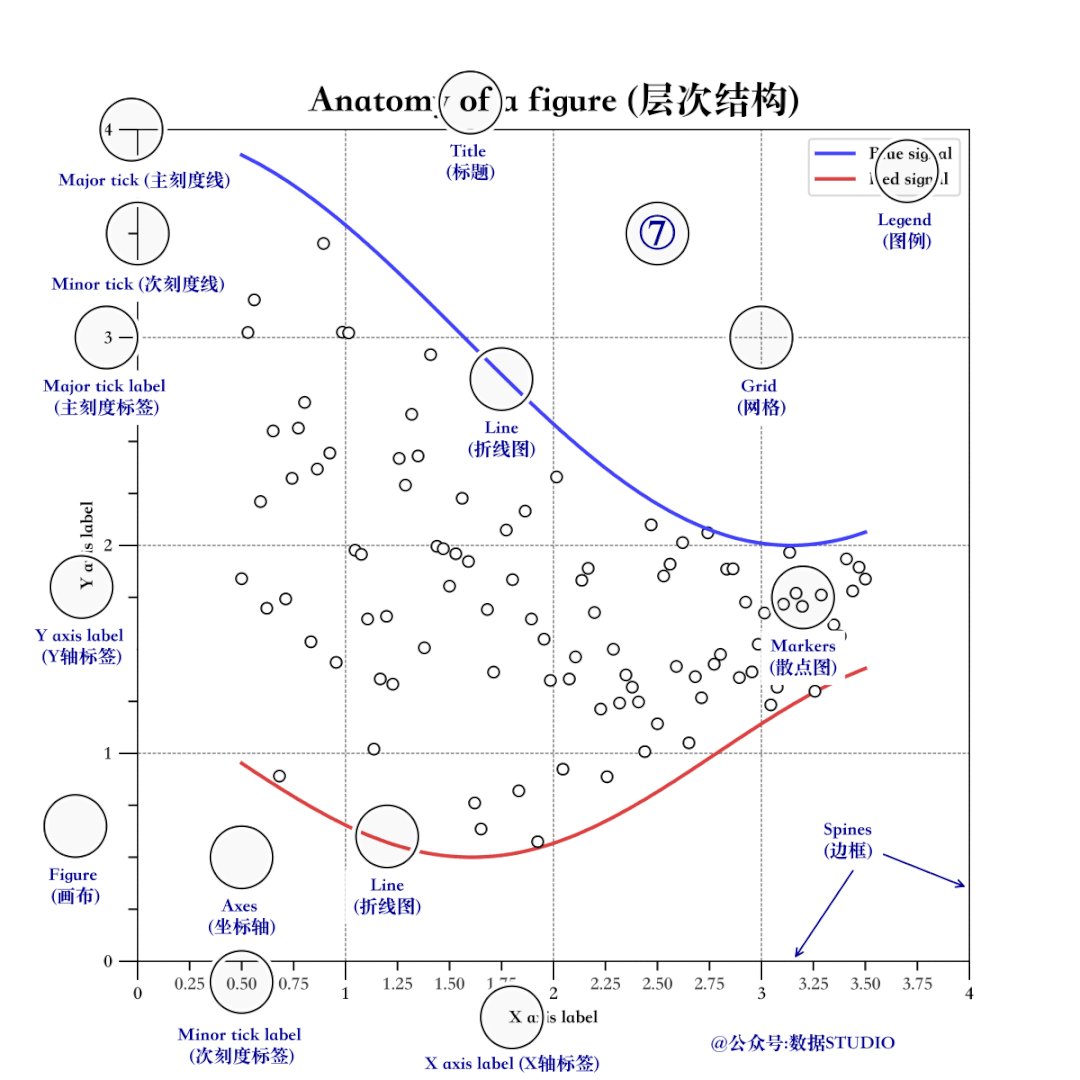
 繪圖
繪圖Step7 配置圖例
想在可視化圖形中使用圖例,可以為不同的圖形元素分配標簽。
matplotlib.axes.Axes.legend()
可以用 Axes.legend()命令來創建最簡單的圖例。
Axes.legend(*args,**kwargs)
參數:
- labels:這個參數是在旁邊顯示的標簽列表。
- handles:這個參數列表是要添加到示例的。
- loc: 位置參數,常用參數,可以傳入位置字符串或位置代碼,如下:
| Location String | Location Code |
|---|---|
| 'best' | 0 |
| 'upper right' | 1 |
| 'upper left' | 2 |
| 'lower left' | 3 |
| 'lower right' | 4 |
| 'right' | 5 |
| 'center left' | 6 |
| 'center right' | 7 |
| 'lower center' | 8 |
| 'upper center' | 9 |
| 'center' | 10 |
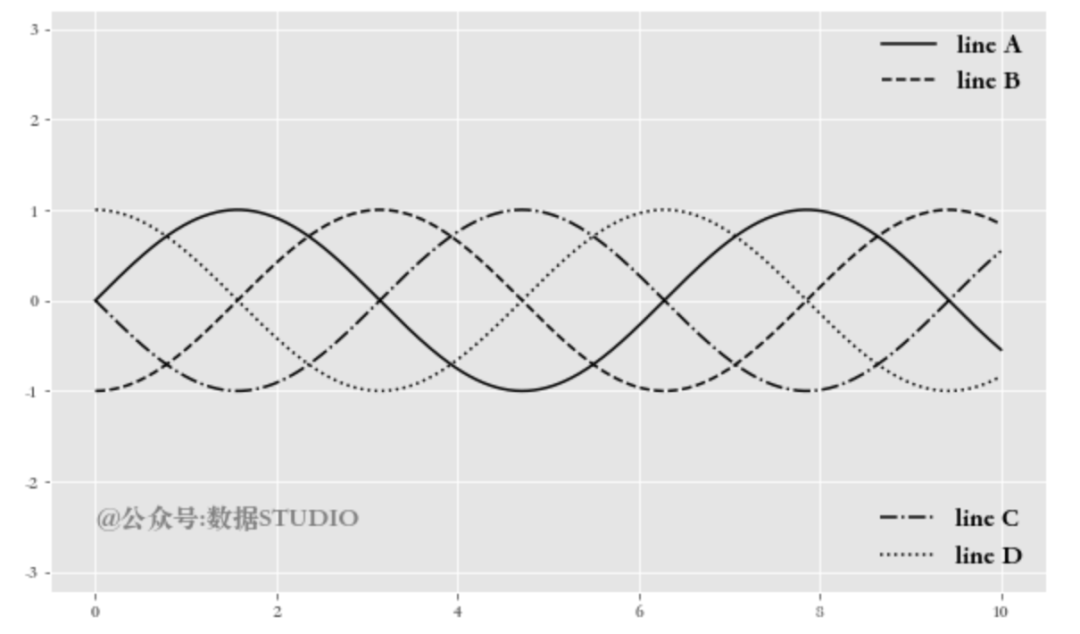
同時顯示多個圖例
有時,我們可能需要在同一張圖上顯示多個圖例。用 Matplotlib 通過標準的 legend 接口只能為一張圖建一個圖例。如果你想用 plt.legend() 或 ax.legend() 方法創建第二個圖例,那么第一個圖例就會被覆蓋。但是,我們可以通過從頭開始創建一個新的圖例對象(legend artist),然后用底層的(lower- level)ax.add_artist() 方法在圖上添加第二個圖例。
fig,ax=plt.subplots(figsize=(10,6))
lines=[]
styles=['-','--','-.',':']
x=np.linspace(0,10,1000)
foriinrange(4):
lines+=ax.plot(x,np.sin(x-i*np.pi/2),styles[i],color='black')
ax.axis('equal')
#設置第一個圖例要顯示的線條和標簽
ax.legend(lines[:2],['lineA','lineB'],
loc='upperright',frameon=False,fontsize=15)
#創建第二個圖例,通過add_artist方法添加到圖上
frommatplotlib.legendimportLegend
leg=Legend(ax,lines[2:],['lineC','lineD'],
loc='lowerright',frameon=False,fontsize=15)
ax.add_artist(leg)

審核編輯 :李倩
-
matlab
+關注
關注
185文章
2977瀏覽量
230582 -
圖表
+關注
關注
0文章
25瀏覽量
8864
原文標題:Matplotlib 可視化之圖表層次結構
文章出處:【微信號:DBDevs,微信公眾號:數據分析與開發】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
包含層次結構窗口完全空白
LabVIEW復制層次結構后路徑過長
存儲器的層次結構及其分類
存儲系統的層次結構
存儲器的層次結構主要體現在什么地方?為什么要分這些層次?
基于動作空間的自動構造層次結構方法

一種層次結構中多維屬性的可視化方法
python中matplotlib和seaborn介紹





 Matplotlib圖表層次結構
Matplotlib圖表層次結構












評論