
說明:
從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
漸變對象。
addColorStop
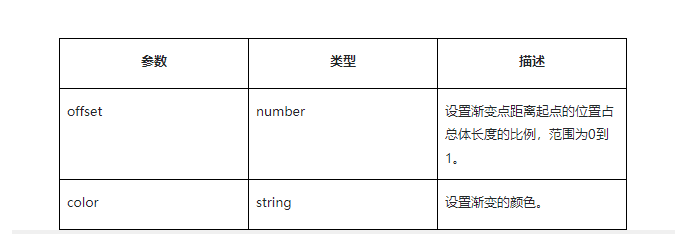
addColorStop(offset: number, color: string): void
設置漸變斷點值,包括偏移和顏色。

// xxx.js
export default {
handleClick() {
const el =this.$refs.canvas;
const ctx =el.getContext('2d');
const gradient = ctx.createLinearGradient(0,0,100,0);
gradient.addColorStop(0,'#00ffff');
gradient.addColorStop(1,'#ffff00');
}
}
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙系統
+關注
關注
183文章
2634瀏覽量
66344 -
HarmonyOS
+關注
關注
79文章
1975瀏覽量
30194
發布評論請先 登錄
相關推薦
【HarmonyOS】認證介紹
認證測試內容認證測試對象認證內容硬件測試集成HarmonyOS的設備由伙伴自行測試,對HarmonyOS運行硬件做基帶、射頻、可靠性、電磁兼容、安全及國家強制認證測試。HarmonyOS
發表于 09-16 17:32
HarmonyOSAPP開發學習-新人練習作品
一、基本情況具備JS與JAVA的入門級知識,初次接觸HarmonyOS,學習時間一周以內。二、學習教程https://developer.huawei.com/con
發表于 06-16 15:45
HarmonyOS技術社區精選推送
征文#鴻蒙卡片-物聯網DTU污水液位計卡片查看詳情:https://bbs.elecfans.com/jishu_2106011_1_1.html5、HarmonyOSAPP開發-JS時鐘練習嘗試查看詳情:https://bbs.elecfans.com/jishu_21
發表于 06-29 11:30
HarmonyOS應用開發-CanvasGradient對象練習
說明:從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。 漸變對象。 addColorStopaddColorStop(offset: number
發表于 03-23 10:41
HarmonyOS應用開發-ImageData對象練習
說明:從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。ImageData對象可以存儲canvas渲染的像素數據。 屬性屬性類型描述
發表于 03-24 10:49
HarmonyOS數據庫的相關資料下載
1、HarmonyOS數據庫篇之輕量級數據存儲HarmonyOS中的數據庫存儲主要分為3種形式:1. 輕量級數據存儲2. 關系型數據庫的數據存儲3. 對象關系映射數據庫的數據存儲2
發表于 03-28 11:13
面向對象編程練習
實驗 3 面向對象編程練習 一、實驗目的 通過編程和上機實驗理解 Java 語言是如何體現面向對象編程基本思想,了解類的封裝方法,以及 如何
發表于 09-23 18:57
?3047次閱讀
HarmonyOS應用開發案例 ImageData對象練習
說明: 從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。 ImageData對象可以存儲canvas渲染的像素數據。 屬性 //xxx.js





 HarmonyOS-CanvasGradient對象練習
HarmonyOS-CanvasGradient對象練習











評論