
說明:
從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
ImageData對象可以存儲canvas渲染的像素數據。
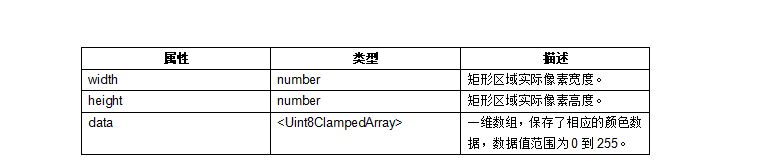
屬性

//xxx.js import prompt from '@system.prompt'; export default { onShow() { const el =this.$refs.canvas; const ctx = el.getContext('2d'); ctx.fillRect(0,0,200,200) var imageData = ctx.createImageData(1,1) prompt.showToast({ message:imageData, duration:5000 }) } }
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
API
+關注
關注
2文章
1501瀏覽量
62019 -
HarmonyOS
+關注
關注
79文章
1975瀏覽量
30194
發布評論請先 登錄
相關推薦
HarmonyOS IoT 硬件開發案例分享
``許思維老師HiSpark Wi-Fi IoT 開發案例分享:案例一:AHT20溫濕度傳感器開發、調試;案例二:oled屏驅動庫移植,調試;案例三:用OLED屏播放視頻,Wi-Fi 和 TCP/IP 綜合應用。 ``
發表于 10-27 17:30
【潤和直播課預告@華為開發者學院】HarmonyOS設備開發基礎課程|HiSpark WiFi-IoT 智能小車套件開發案例
`【潤和直播課預告@華為開發者學院】HarmonyOS設備開發基礎課程|HiSparkWiFi-IoT 智能小車套件開發案例,3月18日(周四) 19:00-21:00,讓你的
發表于 03-16 15:01
HarmonyOS應用開發-CanvasGradient對象練習
說明:從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。 漸變對象。 addColorStopaddColorStop(offset: number
發表于 03-23 10:41
HarmonyOS應用開發-ImageData對象練習
說明:從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。ImageData對象可以存儲canvas渲染的像素數據。 屬性屬性類型描述
發表于 03-24 10:49
面向對象編程練習
實驗 3 面向對象編程練習 一、實驗目的 通過編程和上機實驗理解 Java 語言是如何體現面向對象編程基本思想,了解類的封裝方法,以及 如何
發表于 09-23 18:57
?3047次閱讀
許思維老師HarmonyOS IoT硬件開發案例分享
許思維老師HiSpark Wi-Fi IoT 開發案例分享:案例一:AHT20溫濕度傳感器開發、調試;案例二:oled屏驅動庫移植,調試;案例三:用OLED屏播放視頻,Wi-Fi 和 TCP/IP 綜合應用。
發表于 10-29 10:39
?39次下載

HarmonyOS-CanvasGradient對象練習
說明: 從API version 4開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。 漸變對象。 addColorStop addColorStop(offset





 HarmonyOS應用開發案例 ImageData對象練習
HarmonyOS應用開發案例 ImageData對象練習

















評論