時光荏苒,不知不覺中從事鴻蒙開發已經大半年了,記得剛入職的時候那時候連 DevEco Studio 這個開發者工具環境都裝不好,還是同事給裝好的環境,從零到一是個艱苦的過程,在實踐中不斷成長。
下面言歸正傳進入今天的主題:HarmonyOS css 樣式與普通 HTML css 樣式之間存在的區別。
對于 display 屬性支持不一樣
Harmony css 支持的屬性有:

普通 css 支持的屬性有:

對于偽類選擇器和偽元素選擇器
Harmony css 不支持偽類選擇器和偽元素選擇器;普通 css 支持偽類選擇器和偽元素選擇器。
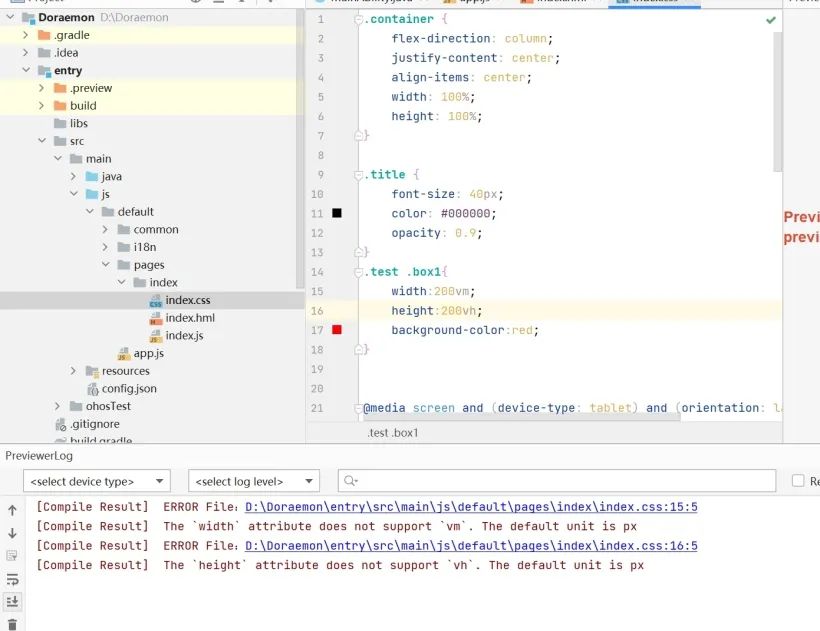
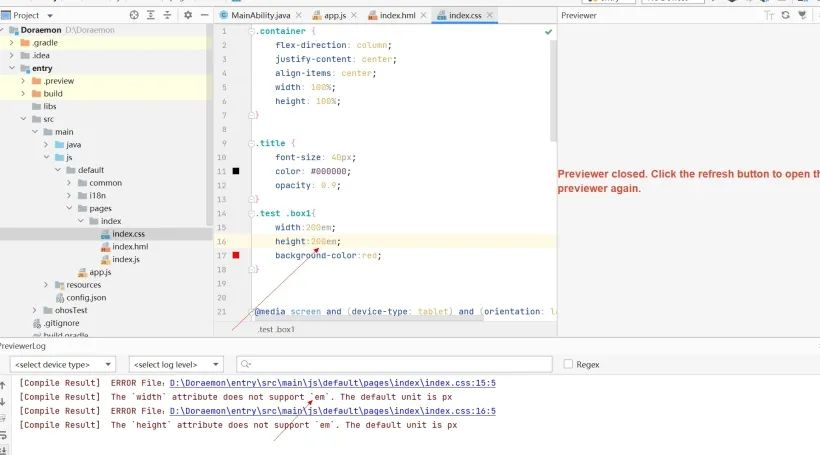
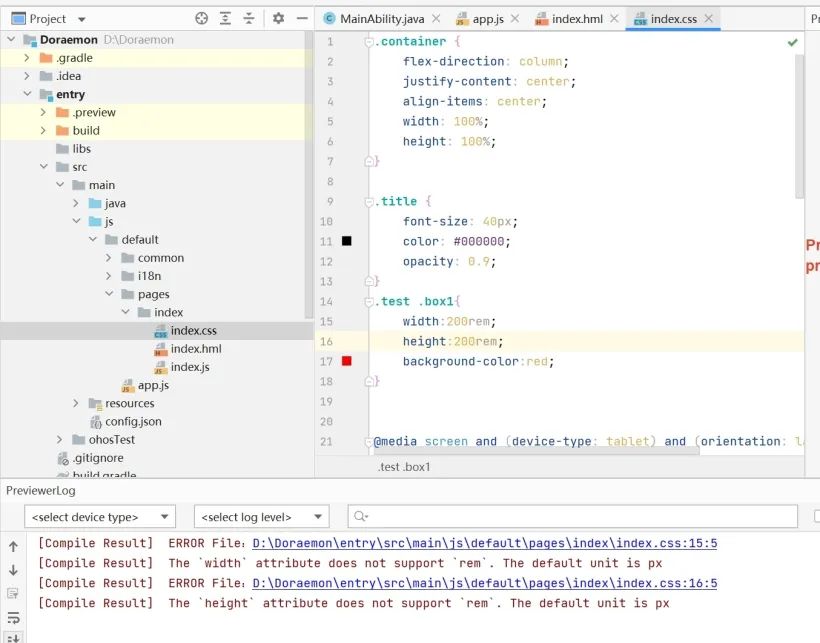
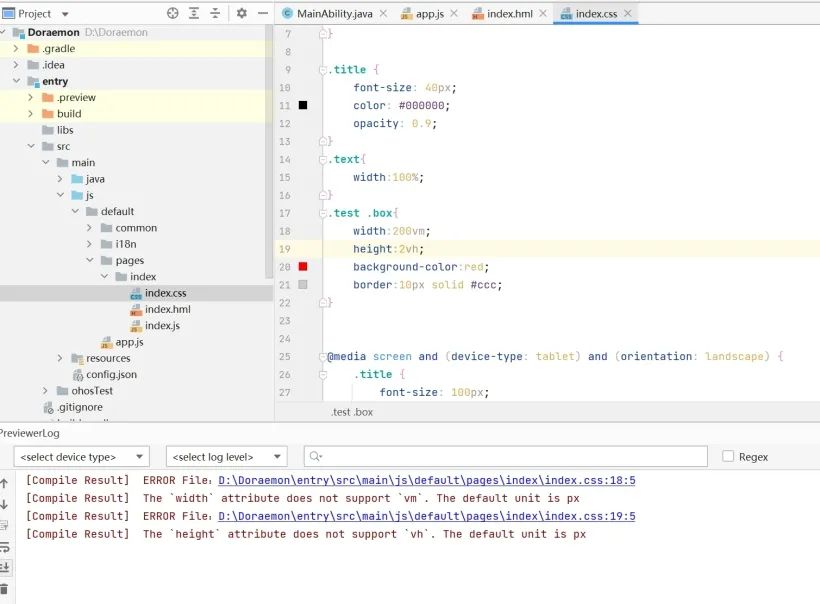
寬高方面的支持的值不太一樣
Harmony對于寬高方面的支持目前支持 px 和百分比;普通 css 支持的有 px,em,rem,百分比,vw,vh,vm。




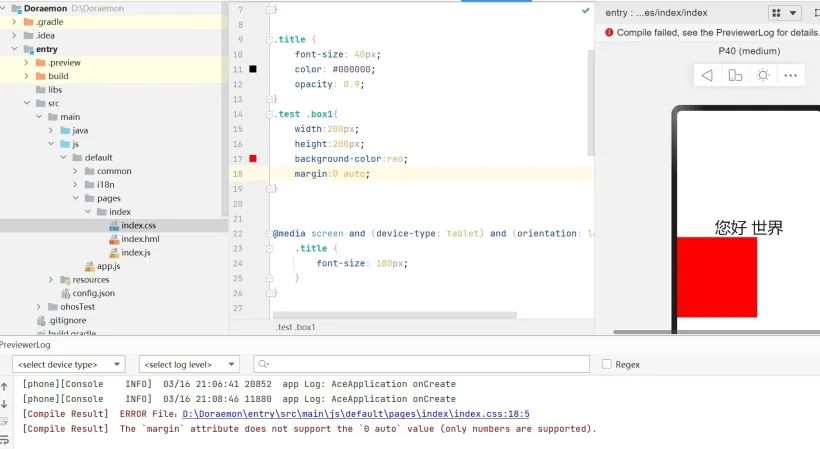
對于 margin 居中來說不太一樣
對于我們經常寫 css 來說一個最簡單的劇中方式莫過于 margin:0 auto 這個寫法了,但是鴻蒙不支持此種寫法。

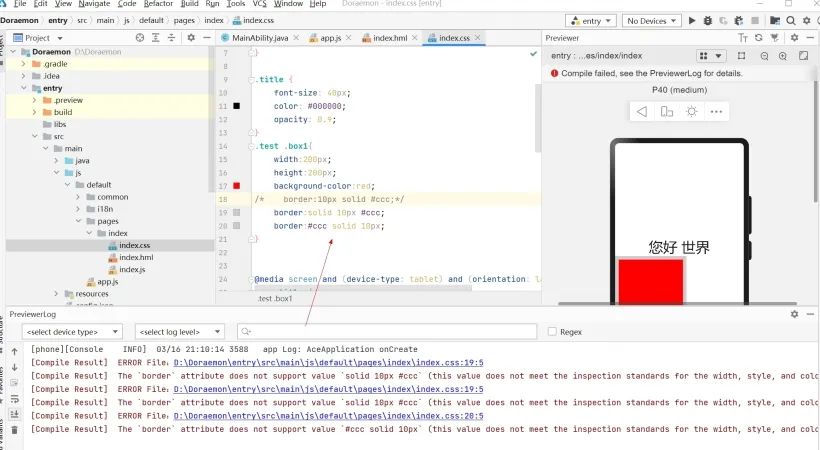
對于 boder 屬性的支持不太一樣
在使用 border 設置屬性的時候 HarmonyOS 必須按照指定的順序來寫(即使用簡寫屬性設置所有的邊框屬性,包含邊框的寬度,樣式,顏色屬性,順序設置為border-width、border-style、border-color,不設置時,各屬性值為默認值)

①border-style
HarmonyOS 支持一下三種:
dotted:顯示為一系列圓點,圓點半徑為 border-width 的一半。
dashed:顯示為一系列短的方形虛線。
solid:顯示為一條實線。
普通 css 支持的屬性有以下幾種:
dotted:定義點線邊框
dashed:定義虛線邊框
solid:定義實線邊框
double:定義雙邊框
groove:定義 3D 坡口邊框。效果取決于 border-color 值
ridge:定義 3D 脊線邊框。效果取決于 border-color 值
inset:定義 3D inset 邊框。效果取決于 border-color 值
outset:定義 3D outset 邊框。效果取決于 border-color 值
none:定義無邊框
hidden:定義隱藏邊框
②border-width
普通 css 支持可以將寬度設置為特定大小(以 px、pt、cm、em 計),也可以使用以下三個預定義值之一:thin、medium 或 thick,HarmonyOS 支持 px。
③border-radius
普通 css 支持的數值有三種:px、%、em;HarmonyOS css 支持 px。
對于 background 漸變的支持不太一樣
Harmony css 支持線性漸變/重復線性漸變:

普通 css 支持線性漸變(Linear Gradients)和徑向漸變(Radial Gradients)。
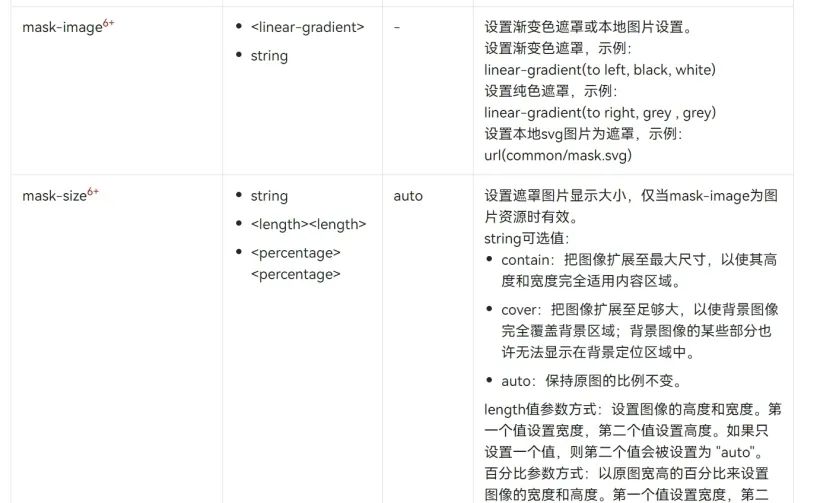
獨屬于 HarmonyOS 的一些屬性
有一些是Harmonycss 獨有的屬性而普通 css 沒有的:

注意事項
目前寫 HarmonyOS 代碼布局用的最多的是 flex 布局,如果你需要換行布局請一定得添加上 flex-direction: column;這個屬性。
總結
感覺Harmony在布局上以及標簽上跟微信小程序有的類似,但又不是完全相同,Harmony生態更強大,不過由于出來的時間不是很久所有很多開發者還在觀望和學習中,希望以后Harmony能越來越強大,更多的開發者加入這個陣營中。
作者:鄭瑤
原文標題:鴻蒙css與普通css區別匯總!
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
審核編輯:湯梓紅
-
HTML
+關注
關注
0文章
278瀏覽量
35999 -
CSS
+關注
關注
0文章
109瀏覽量
14392 -
HarmonyOS
+關注
關注
79文章
1980瀏覽量
30328
原文標題:鴻蒙css與普通css區別匯總!
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
HarmonyOS css和HTML css的區別是什么
鴻蒙css支持的屬性與普通css支持的屬性有哪些區別呢
CSS樣式表濾鏡中文手冊

網頁設計語言教程(HTML_CSS)

學習HTML和CSS的5大理由
qss樣式表學習

PHP教程之CSS的詳細資料簡介

CSS選擇器與相關特性的詳細資料說明





 HarmonyOS css樣式與普通HTML css樣式的區別
HarmonyOS css樣式與普通HTML css樣式的區別










評論