
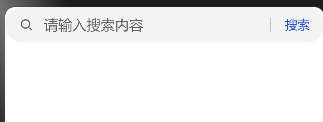
提供搜索框組件,用于提供用戶搜索內容的輸入區域。
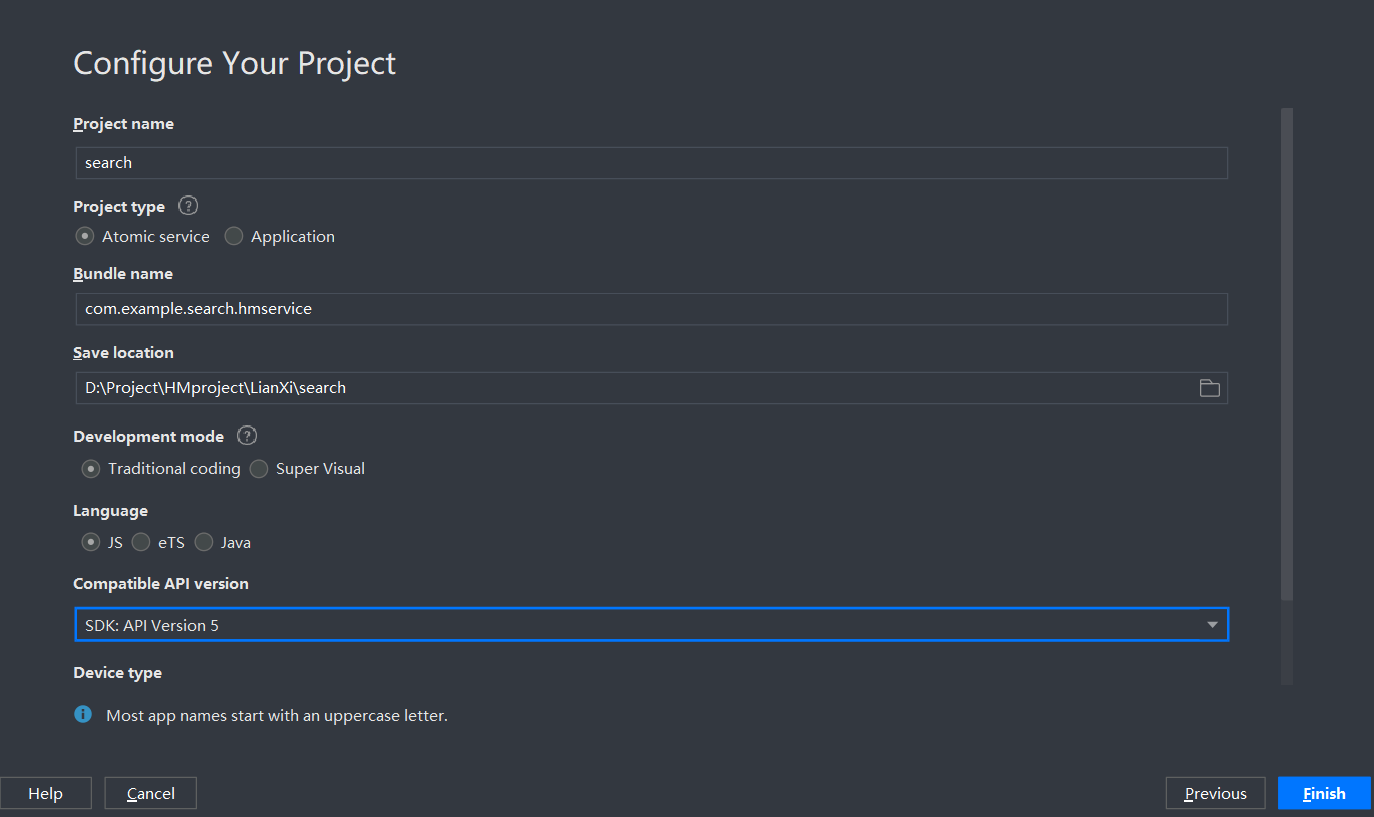
1.創建項目

2.示例代碼
hml
css
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color: #ffffff;
}
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
HarmonyOS
+關注
關注
79文章
1980瀏覽量
30328
發布評論請先 登錄
相關推薦
【基于HarmonyOS開發購物應用】AnBetter Codelab第二期記錄帖
功能介紹使用UI組件開發出一個HarmonyOS購物應用。HarmonyOS為開發者提供了多種組件,每個組件通過對數據和方法的簡單封裝,實現
發表于 04-17 00:55
使用JS實現一款簡單的HarmonyOS購物應用
1. 介紹本篇Codelab將會使用UI組件開發出一個HarmonyOS購物應用。HarmonyOS為開發者提供了多種組件,每個組件通過對數據和方法的簡單封裝,
發表于 09-23 10:40
HarmonyOS/OpenHarmony應用開發-聲明式開發范式組件匯總
組件是構建頁面的核心,每個組件通過對數據和方法的簡單封裝,實現獨立的可視、可交互功能單元。組件之間相互獨立,隨取隨用,也可以在需求相同的地方重復使用。聲明式開發范式目前可供選擇的組件如下表所示。組件
發表于 01-19 11:14
HarmonyOS與OpenHarmony開發角度上的區別
開篇第一句,所有學習與開發資料以官方資料為準。任何博客類只能作為參考,自行判斷優良,不要被誤導,包括本人的所有博客。 HarmonyOS 官方文檔地址 應用開發: https

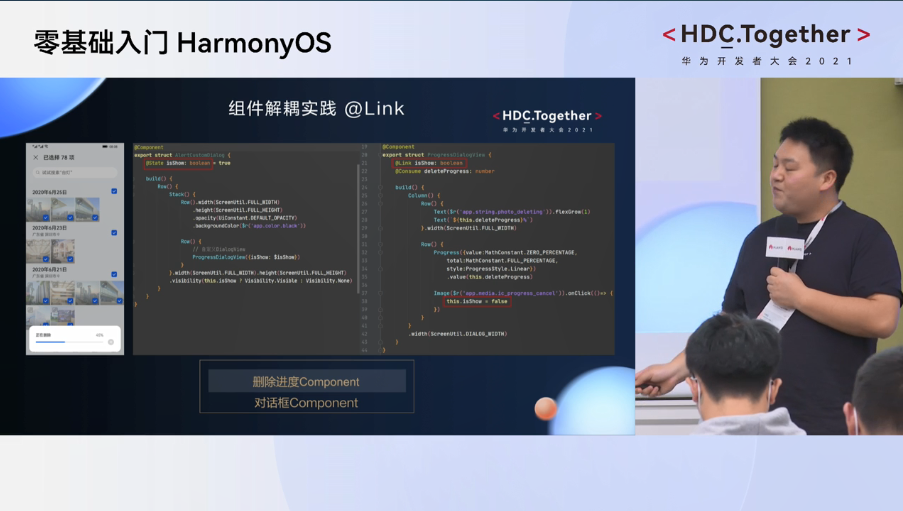
華為開發者HarmonyOS零基礎入門:導航Component通知地點實現
華為開發者HarmonyOS零基礎入門:導航Component通知地點實現,provide與consume進行綁定,屬性對應組件流程刷新。

2021華為開發者大會HarmonyOS學生公開課上教你10分鐘成為HarmonyOS開發者
2021華為開發者大會HarmonyOS學生公開課上教你10分鐘成為HarmonyOS開發者 學習HarmonyOS應用

什么是HarmonyOS低代碼開發
什么是低代碼開發?低代碼開發主要特點有哪些?如何利用低代碼開發原子化服務?本文帶你一探究竟~ 一、什么是HarmonyOS低代碼開發? 低代
面向HarmonyOS開發者的HarmonyOS 3.0 Beta介紹
2021年10月,我們面向開發者發布了HarmonyOS 3.0 Developer Preview版,但開發的腳步永不停歇,現在我們又更新了API版本,配套發布了HarmonyOS




 HarmonyOS應用開發-Search實現
HarmonyOS應用開發-Search實現















評論