在HarmonyOS Connect生態產品應用開發過程中,很多開發者對于如何接入智慧生活App還存在一些疑問,如:如何選擇合適的開發方式、如何進行H5開發與調測等。
為了更好地幫助開發者,官方文檔特意整理出“接入智慧生活App”專題。跟緊小編的步伐,趕緊來看看本次文檔更新內容~
文檔中心-接入智慧生活App的開發指導:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-overview-0000001241444445
智慧生活App作為華為全場景智慧體驗的重要入口,可以實現華為自研設備與生態伙伴設備的統一管理。

圖1 智慧生活App
伙伴可以通過開發H5接入智慧生活App,為消費者帶來以下功能體驗:
設備添加:用戶可以通過智慧生活App快速發現設備并添加設備,簡單易用。
設備管控:用戶添加設備后,可以通過智慧生活App實現遠程控制設備、查看狀態、分類管理、共享設備、刪除設備等。
場景聯動:通過場景編排可以實現不同產品、不同功能的聯動,為用戶提供智慧化的場景體驗。
以上功能體驗的實現,讓智慧生活App變身成為消費者貼心的“私人管家”。不僅讓日常生活增添“智能”感,更是讓冰冷的機器提升了溫度。
一、新增智慧生活App H5開發方式選擇介紹
如此便捷好用的H5如何實現?本次文檔更新,新增了H5接入原理及開發方式選擇介紹。
1. 接入原理介紹
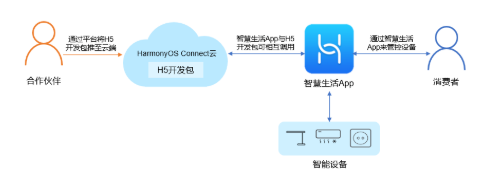
① 伙伴通過線上或線下方式開發H5,并上傳至Device Partner平臺。平臺會將H5開發包推送至HarmonyOS Connect云。
② 消費者通過智慧生活App調用云端的H5開發包,從而實現對設備的管理和控制。

圖2 H5開發接入原理
2.開發方式選擇
智慧生活App的H5包支持線上開發與線下開發兩種方式,開發者伙伴可以根據下表的設備的使用范圍和能力差異來選擇:

選擇好適合的開發方式即可著手進行H5開發啦!
更多詳細說明,可參考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-overview-0000001241444445
下面小編要為伙伴隆重介紹:本次文檔更新內容——在線界面設計工具(即UI+工具)介紹。
二、新增在線界面設計工具(即UI+工具)介紹
1. UI+工具特點介紹
UI+工具有以下特點:
自動生成界面:可以根據物模型定義,自動生成符合設計規范的操作界面。
減少審核環節:通過UI+工具生成的設計稿無需再提交審核。
開發者可以根據需求進行在線的調整、編排,快速實現期望的界面效果,這可是大大提升了H5的線上開發效率!
2. UI+工具功能介紹
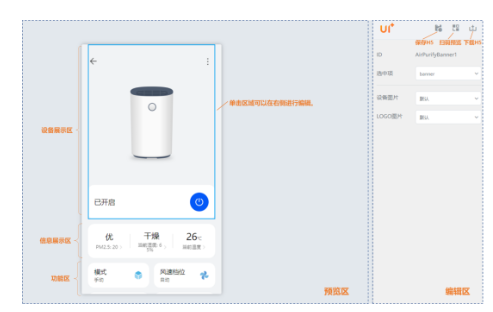
UI+工具界面由編輯區和預覽區(包含設備展示區、信息展示區、功能區等)兩部分組成,主要提供如下功能:
編輯:單擊設備展示區、信息展示區或功能區,可以在右側的編輯區進行編排。通過實時預覽效果來調整編輯操作,快速實現所需的頁面。
保存:單擊編輯區右上方的
,可以保存H5設計草稿。
預覽:按Alt鍵+單擊界面預覽區的控件,在線模擬操作效果;也可以單擊編輯區右上方的
,通過手機掃描二維碼預覽H5的實現效果。
下載:開發完成后,單擊編輯區右上方的
,可以下載H5包到本地進行功能調測。

圖3 UI+工具界面
UI+工具入口放在這里啦,還不趕緊上手體驗一把!
① 登錄華為智能硬件合作伙伴平臺,單擊右上角的“管理中心”。
② 在左側導航欄中選擇“產品開發”,單擊待開發的產品,進入產品開發流程。③ 選擇“交互設計 》 智慧生活App 》 App開發 》 App設計 》 線上開發”,進入UI+工具界面。管理中心:
https://devicepartner.huawei.com/console/
更多詳細說明,可參考:https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-online-dev-0000001119759354
三、新增H5線下開發指導
官方文檔新增H5線下開發指導,內容概覽如下:
1.開發UI界面:
● H5頁面控件開發:按照UI設計稿以及Profile文件,完成頁面控件的開發。
● 暗黑模式適配:介紹如何基于暗黑模式(深色模式)進行適配,確保在不同的模式下顯示效果。
● 多端適配:介紹如何針對平板和折疊屏的適配開發,保證在不同的終端上的顯示效果。
2.開發H5功能:
● 開發H5功能(Wi-Fi/Combo):介紹如何按照UI設計文件和Profile文件,實現H5功能開發。
● 開發H5功能(BLE):介紹藍牙BLE設備如何按照UI設計文件和Profile文件,實現H5功能開發。
3.配置頁面與產品:
● 頁面配置:配置智慧生活App的界面圖和界面信息。
● 產品配置:配置場景聯動、產品國際化、消息通知等功能。
4.調測H5功能:使用智慧生活App Debug版本在本地運行和調試H5項目。
5.上傳H5包并提交UI審核:將H5項目打包上傳到Device Partner平臺,并提交UI審核。
更多詳細說明,可參考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-offline-process-0000001204484398
希望本次文檔的更新內容,可以為大家帶來一定開發幫助。讓我們一起攜手構筑更為智慧的全場景體驗吧~
-
APP
+關注
關注
33文章
1576瀏覽量
72630 -
智慧生活
+關注
關注
0文章
64瀏覽量
14234 -
智能硬件
+關注
關注
205文章
2350瀏覽量
107790
發布評論請先 登錄
相關推薦
周邊云商業wifi下的智慧城市
邊緣計算網關的智慧路燈桿應用
智慧設備開發接入的平臺簡析
鴻蒙智聯生態產品《接入智慧生活App開發指導》(官方更新版)
Neptune模組模組如何連接到鴻蒙系統的手機或者平板,或者智慧生活?
HarmonyOS Connect鴻蒙智聯水杯交互設計智慧生活APP線上開發注意事項與主要步驟
鴻蒙智聯 HarmonyOS Connect 設備小藝語音的接入
如何開發智慧小區物業系統app
智慧醫療APP未來發展的優勢及挑戰
智慧城市是如何改變生活的
華為智慧生活 App年度更新:全新微信綁定功能
阿里旗下多個App已接入微信支付
智匯云全屋智能家居核心設備接入華為智慧生活
華為智慧生活APP把你的周圍聯動起來





 如何接入智慧生活App
如何接入智慧生活App










評論