了解電子紙顯示器的工作原理以及如何將低功耗電子紙顯示器集成到您的嵌入式項目中。
在尋求實現低功耗設計的過程中,大多數開發人員很快得出結論,試圖結合任何形式的顯示器都會將低功耗預算的想法拋諸腦后。
與嵌入式設計的需求不謀而合——尤其是物聯網邊緣節點傳感器,例如溫度或濕度傳感器——在設計中提供視覺顯示確實增強了用戶體驗。它不依賴于從基于云的應用程序接收數據,而是提供了快速查看此類本地數據的能力,這非常有用。挑戰在于,無論微控制器的睡眠模式有多低,LCD 顯示器都需要不斷刷新和供電。
值得慶幸的是,有一個解決方案。作為亞馬遜 Kindle 或類似電子書閱讀器中使用的最常見的顯示器,電子紙顯示器 (EPD) 開始變得流行,因為它提供了超低功耗的顯示功能。得益于底層的“雙穩態”顯示技術,顯示器實際上可以在沒有任何電源的情況下繼續顯示信息。只需要用新信息更新顯示,這種方法可以徹底改變嵌入式開發人員處理設計的方式。
EPD 的工作原理
讓我們來看看電子紙顯示器是如何構建的。與無處不在的 TFT LCD 顯示器相比,其中一個區別是電子紙是一種反射式顯示技術,因此它不需要任何形式的背光即可運行。這是降低功率預算的另一個因素。
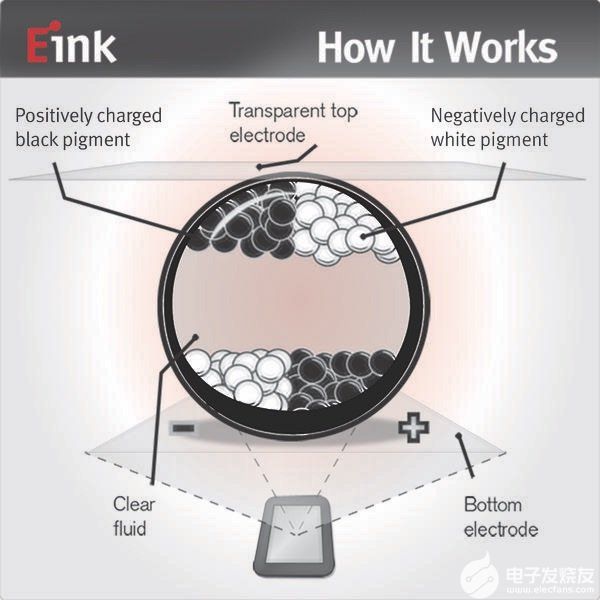
該顯示器包括兩個電極——一個上部透明電極和一個下部電極——它們之間有數百萬個彩色顆粒填充膠囊。膠囊通常包含白色和黑色球形顆粒,它們對施加在電極上的電荷作出反應,白色顆粒因接收正電荷而對觀察者可見,黑色顆粒因帶負電荷而變得可見。灰色陰影是具有相反電荷的相鄰粒子影響其他粒子的電荷條件的結果。

圖 1.在電子紙顯示器中,通過向微觀粒子傳遞適當的電荷形成圖像
低功耗和無功耗顯示器
施加電荷后,粒子將保持其可見位置并顯示生成的圖像。無需電源來維持或刷新施加在電極上的電荷,與 LCD 顯示器相比,這是第二大節能。需要不斷刷新屏幕以保持 LCD 顯示器上的晶體對齊。但是,一旦在電子紙顯示器上合成了圖像,就可以移除電源,直到需要新的屏幕圖像為止。
將電荷施加到單個球體或像素的過程可以定義為多個條件,并且超出了簡單的二元關系。最初,會收取費用以將整個屏幕設置為黑色。要創建圖像,下一個條件是反轉初始電荷,或者第三,保持原樣——不改變電荷。
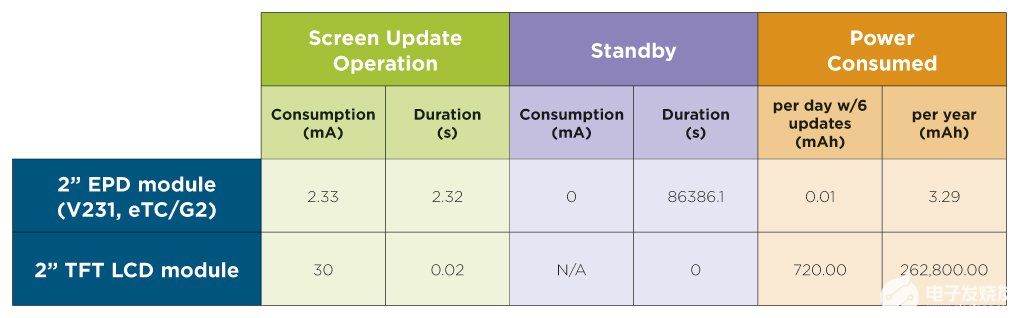
但是如果一個電子紙顯示器只在更新的時候才耗電,那它到底需要多少電量呢?此外,這與典型的 TFT LCD 顯示器相比如何?如果我們以 2 英寸 V231 電子紙顯示器為例,您可以在圖 2 中看到與類似尺寸的 LCD 模塊相比功率的巨大差異。

圖 2.在 2 英寸顯示屏每天更新 6 次的應用中,電子紙顯示模塊每天可使用低至 10 uAh 的電量
此比較說明了使用功率優化顯示驅動波形和外部時序控制電路的電子紙顯示器如何在更新時消耗低至 2 mA 的電流,而 LCD 顯示器的消耗電流為 30 mA。此外,只需要在刷新期間為顯示器供電,這意味著在每天六次更新之間,電子紙顯示器完全不消耗電力。
將 EPD 連接到 Arduino
調查使用電子紙顯示器有多簡單的一種方法是將電子紙顯示器連接到 Arduino。
在此示例中,我們將使用 Arduino UNO 和 連接到RePaper 擴展開發板的2 英寸顯示器。2 英寸(對角線)顯示屏提供 200 × 96 像素的分辨率。其他顯示器尺寸可從 1.44 英寸以上,在上述擴展板上最多可容納 2.7 英寸。
Arduino UNO 適用于創建簡單的電子紙圖像顯示。然而,對于更大的圖像尺寸,所需的緩沖內存比 UNO 所能提供的要多,因此 Arduino MEGA 2560 將更適合此類應用。
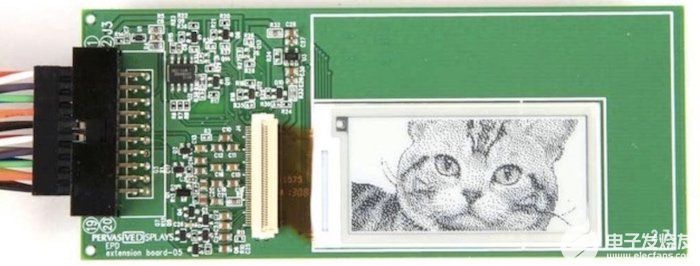
圖 3 顯示了插入擴展板上的柔性印刷電路 (FPC) 連接器的電子紙顯示器。FPC 總是很脆弱,因此需要注意不要在插入插座時施加過大的壓力使其彎曲。

圖 3.帶有 2 英寸顯示屏的 RePaper 擴展開發板。圖片由Adafruit提供
引腳和接線
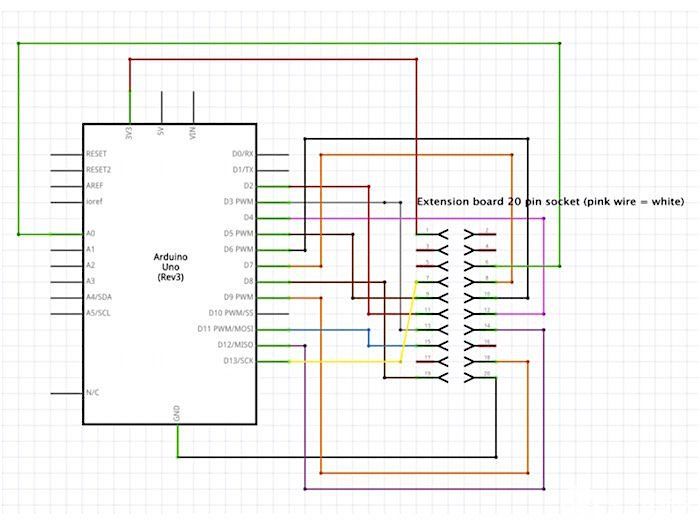
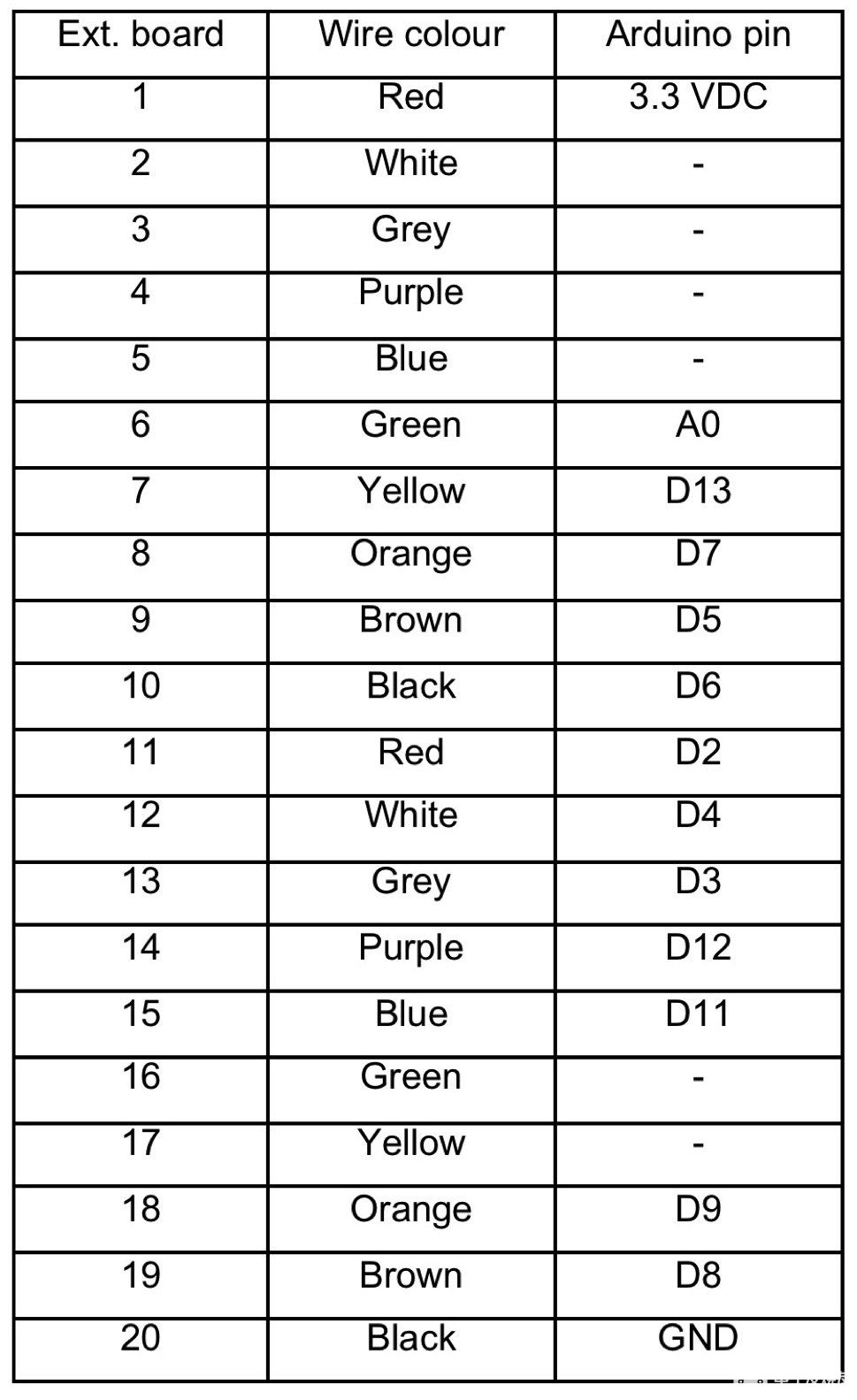
擴展板提供了一條連接到 Arduino 的電纜,引腳分配如圖 4 和表 1 所示。

圖 4.將擴展板連接到 Arduino UNO

表 1. Arduino 引腳分配的擴展板
下載代碼
將顯示擴展板連接到 Arduino 后,從GitHub下載示例代碼文件。請注意,為與此擴展板一起使用的所有尺寸的顯示器提供了文件。
在 Arduino IDE 中,訪問庫管理器并安裝 EPD 文件。完成此操作后,您將能夠從“文件/示例”菜單訪問示例文件。這些包括一些演示;最簡單的一個是在簡單的文本圖像和貓的圖片之間交替。
創建要上傳的圖像
要將 cat 圖像替換為 demo.ino 文件中的新圖像,首先根據您的顯示尺寸創建一個空白圖像文件。對于 2 英寸顯示屏,即 200 × 96 像素。目標是將此圖像保存為具有 .xbm 文件格式的二進制圖像文件。雖然有許多圖形和圖像編輯器選項,但Gimp是一個理想的選擇,因為它可以導出所需的 .xbm 格式的圖像。

圖 5.使用 Gimp 創建的簡單圖像
圖 5 展示了一個簡單的價格標簽圖像,該圖像已創建然后導出為 .xbm 格式,在我們的示例中,該圖像已保存為 Tag1.xbm。
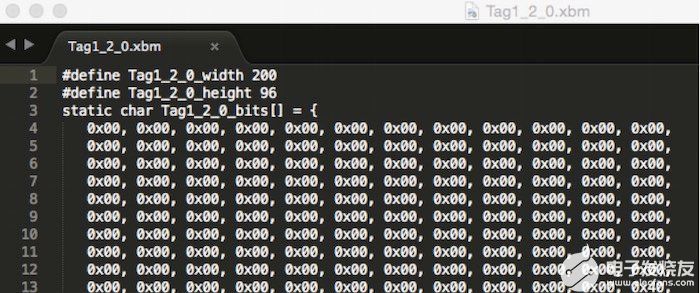
您還需要編輯此文件的標題信息,如圖 6 所示。演示 Arduino 腳本要求圖像文件名遵循與電子紙顯示器尺寸相關的特定命名約定,在我們的示例中為 2 英寸顯示器。 這些更改適用于標題的前三行。

圖 6.編輯圖像文件的頭信息
最后,將文件保存在您連接的計算機上的 /Arduino/libraries/Images 文件夾中。
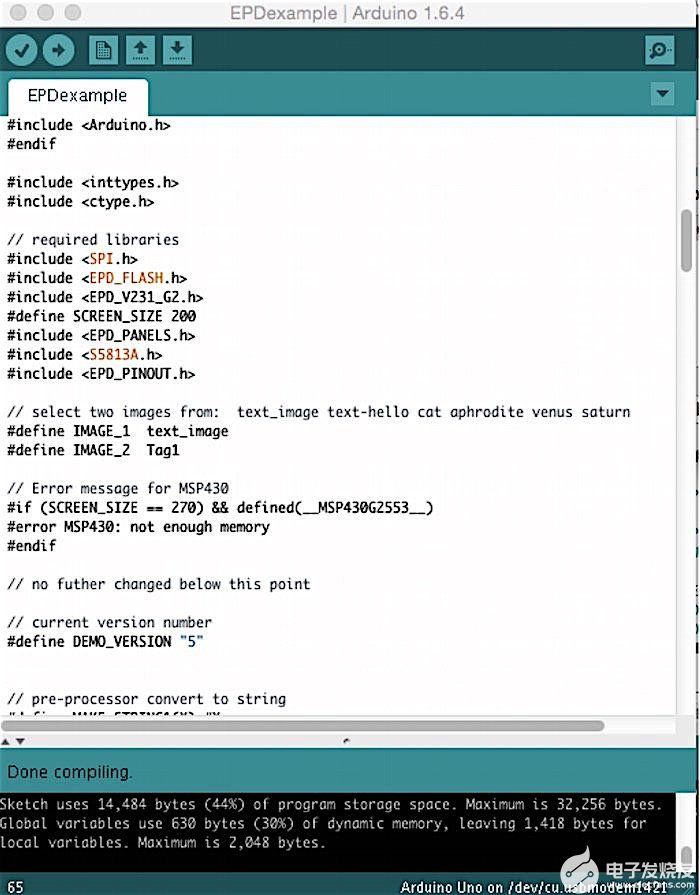
然后,您只需要使用圖像的根名稱調整 demo.ino 文件。這在圖 7 中進行了說明——注意屏幕抓取中間的定義語句的編輯。

圖 7.在 Arduino IDE 中編輯圖像文件名
上傳和測試
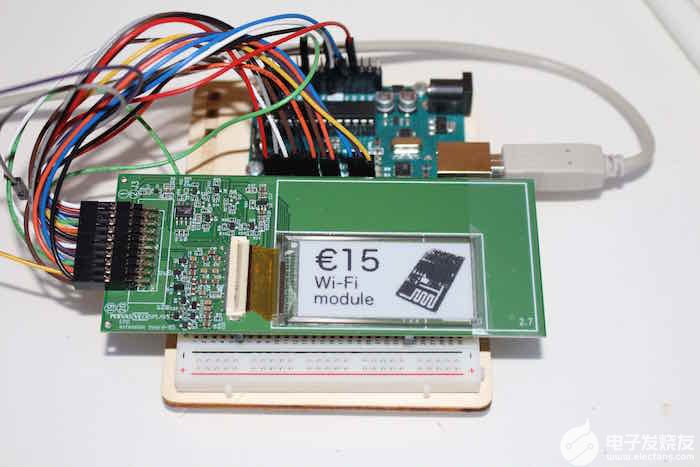
驗證并將草圖上傳到 Arduino,您應該會看到測試圖像出現,然后是您的新圖像。圖 8 顯示了設置,顯示屏上顯示了新圖像。

圖 8.電子紙顯示屏上的新圖像
與替代顯示技術相比,電子紙顯示器可顯著節省電力,并且可能的應用幾乎是無窮無盡的。他們已經在物聯網傳感器中找到應用——例如,提供本地溫度指示——并使用能量收集技術提供足夠的電力來刷新顯示。
-
嵌入式
+關注
關注
5089文章
19165瀏覽量
306690 -
電子紙顯示器
+關注
關注
0文章
7瀏覽量
6697
發布評論請先 登錄
相關推薦
如何在嵌入式系統設計中使用UML技術

基于FPGA的原型系統的嵌入式應用程序

如何在嵌入式Linux中使用GPIO
嵌入式Linux應用程序開發-(1)第一個嵌入式QT應用程序

如何在Raspberry Pi Pico中使用OLED顯示器

如何降低嵌入式觸摸顯示器的亮度?





 如何在嵌入式應用程序中使用電子紙顯示器
如何在嵌入式應用程序中使用電子紙顯示器












評論