最近我設計了一個基于 ESP32 的微控制器開發板。我用不同的程序和 Wi-Fi 共享測試了該板。現在我將在本文展示原理圖、電路組裝并對這個 DIY 板進行全面審查。
ESP32開發板:
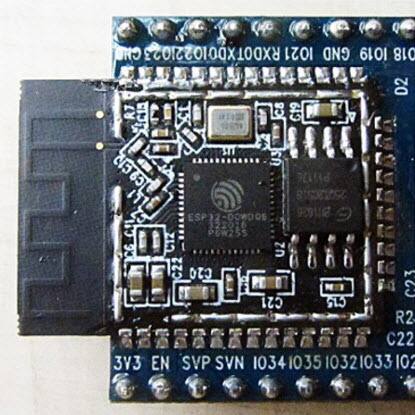
ESP32 WiFi 和藍牙芯片是最新一代的樂鑫產品。它有一個雙核32位MCU,內部集成了WiFi HT40和藍牙/BLE 4.2技術。

與 arduino ESP8266(上一代)相比,ESP32 wifi 和藍牙芯片(也稱為 ESP wroom 32)具有顯著的性能提升。它配備了高性能雙核 Tensilica LX6 MCU。一個核心處理高速連接,另一個用于獨立應用程序開發。雙核MCU頻率為240 MHz,計算能力為600 DMIPS。
ESP32芯片(ESP wroom 32)集成了豐富的硬件外設,包括電容式觸摸傳感器、霍爾傳感器、低噪聲傳感器放大器、SD卡接口、以太網接口、高速SDIO/SPI、UART、I2S和I2C等。
特征:

時鐘頻率高達 240 MHz 的單核或雙核 32 位 LX6 微處理器。
520 KB 的 SRAM、448 KB 的 ROM 和 16 KB 的 RTC SRAM。
支持速度高達 150 Mbps 的 802.11 b/g/n Wi-Fi 連接。
支持經典藍牙 v4.2 和 BLE 規范。
34 個可編程 GPIO。
多達 18 個 12 位 SAR ADC 通道和 2 個 8 位 DAC 通道
串行連接包括 4 x SPI、2 x I2C、2 x I2S、3 x UART。
用于物理 LAN 通信的以太網 MAC(需要外部 PHY)。
1 個用于 SD/SDIO/MMC 的主控制器和 1 個用于 SDIO/SPI 的從控制器。
安全啟動和閃存加密
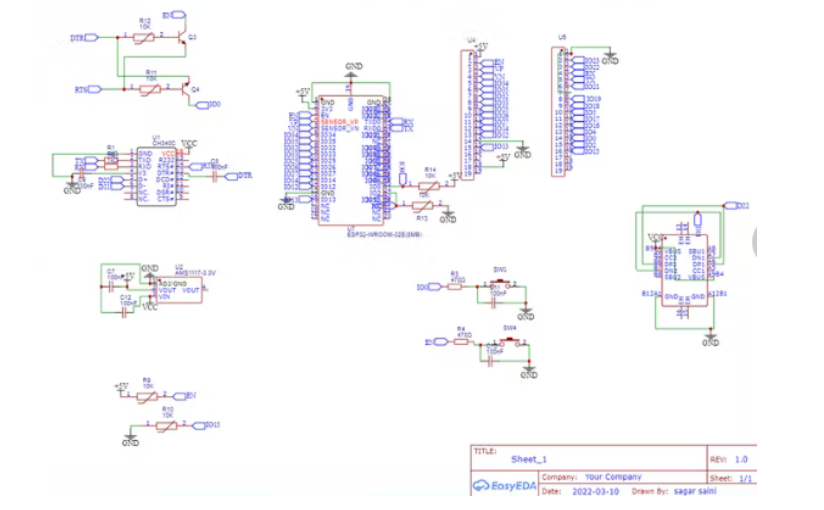
電路設計:

我在 EasyEDA 中制作了原理圖。我把USB轉串口編程芯片改成了CH340g,方便又便宜。該 IC 需要兩個晶體管,以便在程序編譯完成時將 ESP32 的一般模式更改為編程模式。
所需組件:

1) ESP32 Wi-Fi 模塊
2) Ch340g編程器IC
3) 10K、5k、1K電阻
4) 100nf電容
5)BC547晶體管
6) USB C 型
7)定制PCB
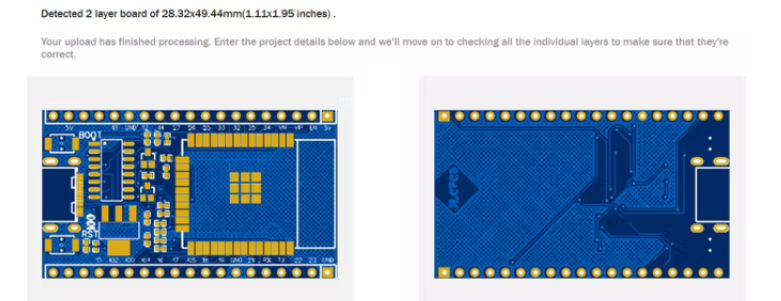
如果您想使用設計,那么這里是下載鏈接,所有 3 個文件 Gerber、BOM 和 CPL 都是共享的。因此,您可以嘗試JLCPCB的 SMT 服務。

這里我使用藍色,HASL 表面處理,1.6mm 雙層 PCB。我調整了組件以匹配市場上可用的原始 ESP32 板的參數。
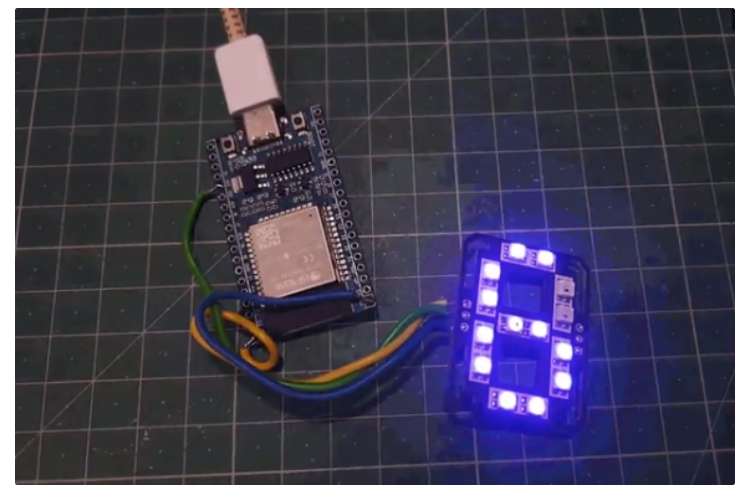
測試:
我用 7 段顯示器測試了這個 ESP32 模塊,我從 Instructables 上的朋友那里得到了 7 段顯示器的文件。該程序用于在 LCD 上顯示數字。

注意:我注意到我的設計可能存在問題,上傳草圖編程器時不會自動切換到編程模式。因此,我們必須通過按下 BOOT 和 FLASH 按鈕來給外部觸發。
7段顯示代碼:
#include
#define PIXELS_PER_SEGMENT 2 // Number of LEDs in each Segment
#define PIXELS_DIGITS 1 // Number of connected Digits
#define PIXELS_PIN 2 // GPIO Pin
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXELS_PER_SEGMENT * 7 * PIXELS_DIGITS, PIXELS_PIN, NEO_GRB + NEO_KHZ800);
//Pixel Arrangement
/*
a
f b
g
e c
d
*/
// Segment array
byte segments[7] = {
//abcdefg
0b0000001, // Segment g
0b0000100, // Segment e
0b0001000, // Segment d
0b0010000, // Segment c
0b0100000, // Segment b
0b1000000, // Segment a
0b0000010 // Segment f
};
//Digits array
byte digits[10] = {
//abcdefg
0b1111110, // 0
0b0110000, // 1
0b1101101, // 2
0b1111001, // 3
0b0110011, // 4
0b1011011, // 5
0b1011111, // 6
0b1110000, // 7
0b1111111, // 8
0b1110011 // 9
};
//Clear all the Pixels
void clearDisplay() {
for (int i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, strip.Color(0, 0, 0));
}
strip.show();
}
void setup() {
strip.begin();
}
void loop() {
//disp_Seg(200); // Cycle through all segments (DelayTime)
disp_Digits(1000); // Show digits from 0-9 (DelayTime)
//disp_Animation(); // Show some Animations with the segments
//disp_CountUP(500, 450); // Count numbers in Ascending order (NUMBER, DelayTime)
// disp_CountDOWN(500, 250); // Count numbers in Descending order (NUMBER, DelayTime)
}
void disp_Seg(int wait) {
clearDisplay();
for (int d = 0; d < 5; d++) {
for (int i = 6; i > 0; i--) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, i);
}
strip.show();
delay(wait);
}
}
}
void disp_Digits(int wait) {
clearDisplay();
for (int i = 0; i < 10; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeDigit(n, i);
}
strip.show();
delay(wait);
}
}
void disp_CountUP(int num, int wait) {
clearDisplay();
for (int i = 0; i <= num; i++) {
writeDigit(0, (i / 100) % 10);
writeDigit(1, (i / 10) % 10);
writeDigit(2, (i / 1) % 10);
strip.show();
delay(wait);
}
}
void disp_CountDOWN(int num, int wait) {
clearDisplay();
for (int i = num; i >= 0; i--) {
writeDigit(0, (i / 100) % 10);
writeDigit(1, (i / 10) % 10);
writeDigit(2, (i / 1) % 10);
strip.show();
delay(wait);
}
}
void disp_Animation() {
clearDisplay();
//UP-DOWN
for (int i = 0; i < 7; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 5);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 0);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 2);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 0);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 5);
strip.show();
delay(100);
}
//LEFT-RIGHT
for (int i = 0; i < 5; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, 6);
strip.show();
delay(150);
}
for (int n = PIXELS_DIGITS - 1; n >= 0; n--) {
writeSegment(n, 3);
strip.show();
delay(150);
}
clearDisplay();
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, 1);
strip.show();
delay(150);
}
for (int n = PIXELS_DIGITS - 1; n >= 0; n--) {
writeSegment(n, 4);
strip.show();
delay(150);
}
clearDisplay();
}
//ZIG-ZAG
for (int i = 0; i < 5; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, 6);
strip.show();
delay(125);
clearDisplay();
writeSegment(n, 1);
strip.show();
delay(125);
clearDisplay();
writeSegment(n, 4);
strip.show();
delay(125);
clearDisplay();
writeSegment(n, 3);
strip.show();
delay(125);
clearDisplay();
}
}
}
void writeDigit(int index, int val) {
byte digit = digits[val];
for (int i = 6; i >= 0; i--) {
int offset = index * (PIXELS_PER_SEGMENT * 7) + i * PIXELS_PER_SEGMENT;
uint32_t color;
if (digit & 0x01 != 0) {
if (val == 1) color = strip.Color(50, 0, 0);
if (val == 2) color = strip.Color(50, 50, 0);
if (val == 3) color = strip.Color(50, 0, 50);
if (val == 4) color = strip.Color(0, 50, 0);
if (val == 5) color = strip.Color(0, 50, 50);
if (val == 6) color = strip.Color(0, 0, 50);
if (val == 7) color = strip.Color(50, 25, 0);
if (val == 8) color = strip.Color(25, 5, 75);
if (val == 9) color = strip.Color(75, 25, 5);
if (val == 0) color = strip.Color(5, 75, 25);
}
else
color = strip.Color(0, 0, 0);
for (int j = offset; j < offset + PIXELS_PER_SEGMENT; j++) {
strip.setPixelColor(j, color);
}
digit = digit >> 1;
}
}
void writeSegment(int index, int val) {
byte seg = segments[val];
for (int i = 6; i >= 0; i--) {
int offset = index * (PIXELS_PER_SEGMENT * 7) + i * PIXELS_PER_SEGMENT;
uint32_t color;
if (seg & 0x01 != 0) {
if (val == 0) color = strip.Color(50, 0, 0);
if (val == 1) color = strip.Color(0, 50, 50);
if (val == 2) color = strip.Color(0, 50, 0);
if (val == 3) color = strip.Color(50, 0, 50);
if (val == 4) color = strip.Color(50, 50, 50);
if (val == 5) color = strip.Color(0, 0, 50);
if (val == 6) color = strip.Color(50, 50, 0);
}
else
color = strip.Color(0, 0, 0);
for (int j = offset; j < offset + PIXELS_PER_SEGMENT; j++) {
strip.setPixelColor(j, color);
}
seg = seg >> 1;
}
}
可能會遇到的故障:
1) 如果您不使用 SMT 服務,請正確制作焊點。
2) 焊接時不要過度加熱 Wi-Fi 模塊。
3)如果微控制器沒有切換到編程模式,則重新啟動并使用觸覺按鈕閃爍控制器。
-
微控制器
+關注
關注
48文章
7576瀏覽量
151724 -
開發板
+關注
關注
25文章
5093瀏覽量
97800 -
ESP32
+關注
關注
18文章
971瀏覽量
17412
發布評論請先 登錄
相關推薦
ESP32-WROOM-32開發板教程
如何從另一個微控制器更新ESP8266上的閃存?
esp32 藍牙 wifi共存_一、ESP32開發板NodeMCU-32S簡介





 如何設計一個基于ESP32的微控制器開發板
如何設計一個基于ESP32的微控制器開發板














評論