
說明:
該組件從API version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標(biāo)單獨(dú)標(biāo)記該內(nèi)容的起始版本。
接口
Video(value: {src?: string, currentProgressRate?: number | string, previewUri?: string, controller?: VideoController})




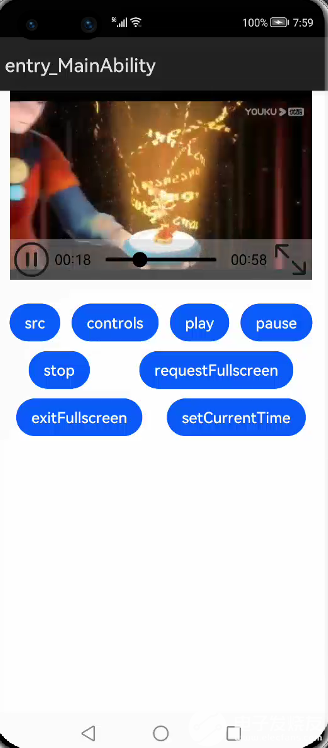
示例代碼:
// @ts-nocheck
@Entry
@Component
struct VideoExample {
@State src: Resource = $rawfile('video1.mp4')
@State currentProgressRate: number = 1
@State muted: boolean = false
@State autoPlay: boolean = false
@State controls: boolean = true
@State startStaus: boolean = true
myVideoController: VideoController = new VideoController()
build() {
Column({ space: 10 }) {
Video({
src: this.src,
previewUri: '../../../../resources/rawfile/video1.mp4',
currentProgressRate: this.currentProgressRate,
controller: this.myVideoController
})
.muted(this.muted)
.autoPlay(this.autoPlay)
.controls(this.controls)
.objectFit(ImageFit.Contain)
.loop(true)
.width(320)
.height(200)
.onStart(() => {
console.info('onStart')
})
.onPause(() => {
console.info('onPause')
})
.onFinish(() => {
console.info('onFinish')
})
.onError(() => {
console.info('onError')
})
.onFullscreenChange((e) => {
console.info('onFullscreenChange:' + e.fullscreen)
})
.onPrepared((e) => {
console.info('onPrepared:' + e.duration)
})
.onSeeking((e) => {
console.info('onSeeking' + e.time)
})
.onSeeked((e) => {
console.info('onSeeked' + e.time)
})
.onUpdate((e) => {
console.info('onUpdate' + e.time)
})
Row() {
Flex({ wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround, alignItems:ItemAlign.Start }) {
Button("src")
.onClick(() => {
if (this.src == $rawfile('video1.mp4')) {
this.src = $rawfile('video2.mp4')
} else {
this.src = $rawfile('video1.mp4')
}
})
.margin({bottom:10})
Button("controls")
.onClick(() => {
this.controls = !this.controls
})
Button("play")
.onClick(() => {
this.myVideoController.start()
})
Button("pause")
.onClick(() => {
this.myVideoController.pause()
})
Button("stop")
.onClick(() => {
this.myVideoController.stop()
})
.margin({bottom:10})
Button("requestFullscreen")
.onClick(() => {
this.myVideoController.requestFullscreen(true)
})
Button("exitFullscreen")
.onClick(() => {
this.myVideoController.exitFullscreen()
})
Button("setCurrentTime")
.onClick(() => {
this.myVideoController.setCurrentTime(9)
})
}.padding(15)
}
}.width('100%')
}
}
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點(diǎn)僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報(bào)投訴
-
Video
+關(guān)注
關(guān)注
0文章
195瀏覽量
45189 -
組件
+關(guān)注
關(guān)注
1文章
512瀏覽量
17827 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1975瀏覽量
30194
發(fā)布評論請先 登錄
相關(guān)推薦
基于eTS的HamronyOS應(yīng)用開發(fā)
隨著HarmonyOS 3.0 Beta版的發(fā)布,API Version 8新增了大批JS/eTS API接口,相信很多開發(fā)者已經(jīng)迫不及待想體驗(yàn)基于eTS的HamronyOS應(yīng)用

鴻蒙ArkUI開發(fā)-Video組件的使用
以視頻功能為例,在應(yīng)用開發(fā)過程中,我們需要通過ArkUI提供的Video組件為應(yīng)用增加基礎(chǔ)的視頻播放功能。借助Video組件,我們可以實(shí)現(xiàn)視

HarmonyOS應(yīng)用開發(fā)-eTS-Navigator組件練習(xí)
說明:路由容器組件,提供路由跳轉(zhuǎn)能力。接口:Navigator(value?: {target: string, type?: NavigationType})接口參數(shù):屬性:案例:創(chuàng)建新的ets
發(fā)表于 12-21 09:36
HarmonyOS應(yīng)用開發(fā)-eTS文件說明
1. 目錄結(jié)構(gòu)FA應(yīng)用的ets模塊(entry/src/main)的典型開發(fā)目錄結(jié)構(gòu)如下:目錄結(jié)構(gòu)中文件分類如下:·.ets結(jié)尾的ETS(Extended TypeScript)文件,
發(fā)表于 12-23 10:40
HarmonyOS應(yīng)用開發(fā)資料(Svg組件)
1、HarmonyOS應(yīng)用開發(fā)-Svg組件circle 該組件從API version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標(biāo)單獨(dú)標(biāo)記該內(nèi)容的起始版本。2、
發(fā)表于 03-17 14:49
HarmonyOS應(yīng)用開發(fā)資料(eTS文件/資源)
1、HarmonyOS應(yīng)用開發(fā)-eTS文件說明1. 目錄結(jié)構(gòu)FA應(yīng)用的ets模塊(entry/src/main)的典型開發(fā)目錄結(jié)構(gòu)如下:2、
發(fā)表于 03-17 15:04
100行代碼實(shí)現(xiàn)HarmonyOS“畫圖”應(yīng)用,eTS開發(fā)走起!
本期我們給大家?guī)淼氖恰爱媹D”應(yīng)用開發(fā)者Rick的分享,希望能給你的HarmonyOS開發(fā)之旅帶來啟發(fā)~
介紹
2021年的華為開發(fā)者大會(huì)(HDC2021)上,
發(fā)表于 03-30 14:28
基于HarmonyOS ets開發(fā)的簡易視頻播放器
。使用組件,具體細(xì)節(jié)和更詳細(xì)的屬性,讀者自己在學(xué)習(xí)中摸索。通過相信本次的學(xué)習(xí),你能有所收獲。希望視頻能幫助你快速了解Harmony的ET,開發(fā)的播放器制作學(xué)習(xí)。本篇最后會(huì)貼上參考原文鏈接。最初的演講列表
發(fā)表于 04-18 10:41
HarmonyOS應(yīng)用開發(fā)-ets-video組件案例
說明:該組件從API version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標(biāo)單獨(dú)標(biāo)記該內(nèi)容的起始版本。接口Video(value: {src?: string
發(fā)表于 05-26 10:37
HarmonyOS應(yīng)用開發(fā)-ets-video組件案例
說明:該組件從API version 7開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標(biāo)單獨(dú)標(biāo)記該內(nèi)容的起始版本。接口Video(value: {src?: string
發(fā)表于 05-27 14:51
想學(xué)習(xí)eTS開發(fā)?教你開發(fā)一款I(lǐng)Q-EQ測試應(yīng)用
開發(fā)者M(jìn)ack基于HarmonyOS的ArkUI框架開發(fā)的IQ- EQ測試應(yīng)用。此應(yīng)用采用eTS語言開發(fā),包含啟動(dòng)頁面、測試入口頁面、答題頁
發(fā)表于 06-23 12:01
基于eTS高效開發(fā)HarmonyOS課程類應(yīng)用
隨著HarmonyOS 3.0 Beta版的發(fā)布,API Version 8新增了大批JS/eTS API接口,相信很多開發(fā)者已經(jīng)迫不及待想體驗(yàn)基于eTS的HamronyOS應(yīng)用
發(fā)表于 07-15 11:33
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-Web組件開發(fā)體驗(yàn)
;) }}}*附件:HarmonyOSOpenHarmony應(yīng)用開發(fā)-Web組件開發(fā)體驗(yàn).docx示例效果:參考文檔:https
發(fā)表于 12-12 15:14
基于ETS開發(fā)范式制作Loading組件
最近剛接觸基于 OpenHarmony 開源框架的應(yīng)用開發(fā),特別是基于 JS/ETS 開發(fā)范式。




 HarmonyOS應(yīng)用開發(fā)例子-ets-video組件案例
HarmonyOS應(yīng)用開發(fā)例子-ets-video組件案例











評論