單片機(jī)開發(fā)中,有時(shí)會(huì)用到屏幕來顯示內(nèi)容,當(dāng)需要逐級(jí)顯示內(nèi)容時(shí),就需要使用多級(jí)菜單的形式了。

1 多級(jí)菜單
多級(jí)菜單的實(shí)現(xiàn),大體分為兩種設(shè)計(jì)思路:
通過雙向鏈表實(shí)現(xiàn)
通過數(shù)組查表實(shí)現(xiàn)
總體思路都是把菜單的各個(gè)界面聯(lián)系起來,可以從上級(jí)菜單跳到下級(jí)菜單,也可從下級(jí)菜單返回上級(jí)菜單。
數(shù)組查表的方式比較簡(jiǎn)單,易于理解,本篇就來使用數(shù)組查表發(fā)在STM32上實(shí)現(xiàn)多級(jí)菜單的顯示。
2 代碼實(shí)現(xiàn)
2.1 數(shù)組查表
首先需要定義一個(gè)結(jié)構(gòu)體:
typedef struct
{
uchar current;
uchar up;//向上翻索引號(hào)
uchar down;//向下翻索引號(hào)
uchar enter;//確認(rèn)索引號(hào)
void (*current_operation)();
} key_table;
current:當(dāng)前頁面的索引號(hào)
up:按下“向上翻“按鈕后要跳轉(zhuǎn)到的頁面索引號(hào)
down:按下“向下翻“按鈕后要跳轉(zhuǎn)到的頁面索引號(hào)
enter:按下“確認(rèn)“按鈕后要跳轉(zhuǎn)到的頁面索引號(hào)
current_operation:當(dāng)前頁面的索引號(hào)要執(zhí)行的顯示函數(shù),這是一個(gè)函數(shù)指針
注意:對(duì)于菜單顯示的操作,用到了3個(gè)按鍵,分別是向下、向下和確認(rèn),如果單片機(jī)上的IO資源較為緊張,還可以把“向上翻”按鈕省去,只通過“向下翻”按鈕來實(shí)現(xiàn)循環(huán)訪問,對(duì)應(yīng)的結(jié)構(gòu)體也可以去掉該成員。
然后定義一個(gè)表,用來定義各個(gè)頁面間如何跳轉(zhuǎn)
key_table table[30]=
{
//第0層
{0,0,0,1,(*fun_0)},
//第1層
{1,4,2, 5,(*fun_a1)},
{2,1,3, 9,(*fun_b1)},
{3,2,4,13,(*fun_c1)},
{4,3,1, 0,(*fun_d1)},
//第2層
{5,8,6,17,(*fun_a21)},
{6,5,7,18,(*fun_a22)},
{7,6,8,19,(*fun_a23)},
{8,7,5, 1,(*fun_a24)},
{ 9,12,10,20,(*fun_b21)},
{10, 9,11,21,(*fun_b22)},
{11,10,12,22,(*fun_b23)},
{12,11, 9, 2,(*fun_b24)},
{13,16,14,23,(*fun_c21)},
{14,13,15,24,(*fun_c22)},
{15,14,16,25,(*fun_c23)},
{16,15,13, 3,(*fun_c24)},
//第3層
{17,17,17,5,(*fun_a31)},
{18,18,18,6,(*fun_a32)},
{19,19,19,7,(*fun_a33)},
{20,20,20, 9,(*fun_b31)},
{21,21,21,10,(*fun_b32)},
{22,22,22,11,(*fun_b33)},
{23,23,23,13,(*fun_c31)},
{24,24,24,14,(*fun_c32)},
{25,25,25,15,(*fun_c33)},
};
這里解釋一下該表是如何工作的:
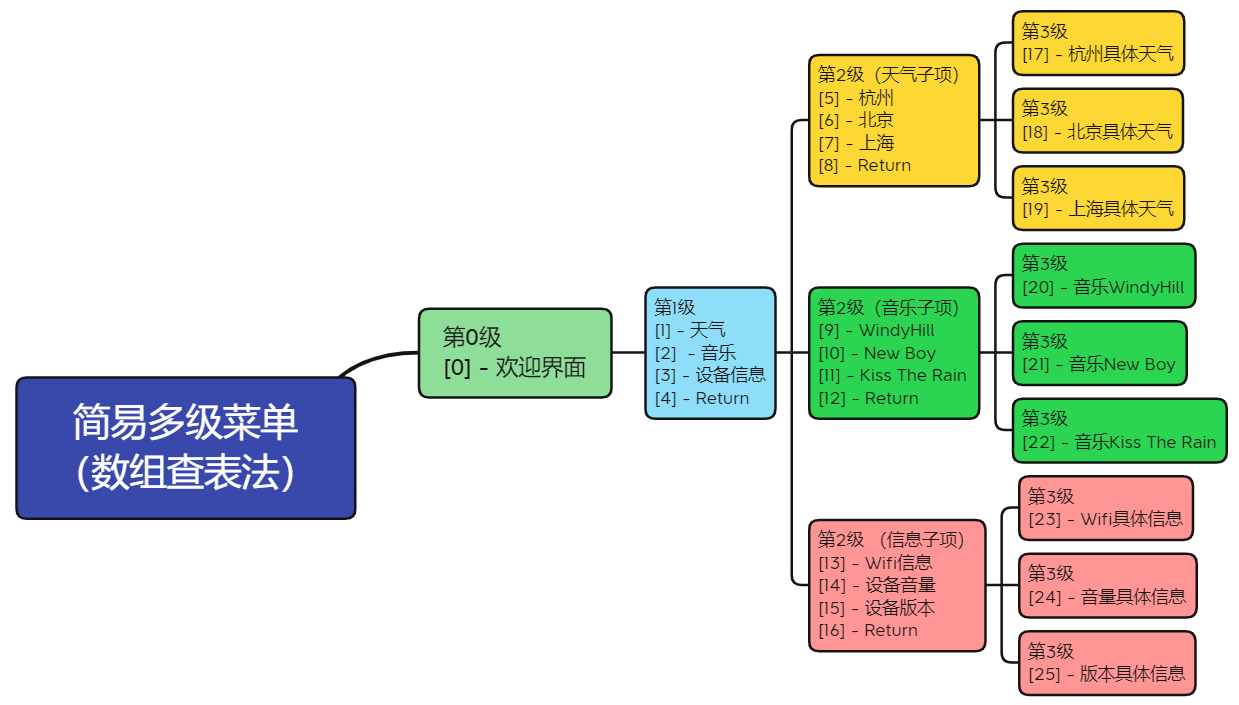
此表,表示了4級(jí)菜單的顯示關(guān)系(注意第0層其實(shí)只是一個(gè)歡迎界面)
第一層菜單,只有4個(gè)選項(xiàng),因此這里只列了4行(注意最后一個(gè)選項(xiàng)用作返回上一級(jí),無實(shí)際內(nèi)容含義)
第二層菜單,就是對(duì)第一層菜單中的3個(gè)實(shí)際的選項(xiàng)進(jìn)行進(jìn)一步的介紹,每種介紹又有4個(gè)子項(xiàng)(注意最后一個(gè)選項(xiàng)也是用作返回上一級(jí),無實(shí)際內(nèi)容含義),因此,這里的第二層菜單列了3x4=12行
第三層菜單,又是對(duì)第二層菜單中的子項(xiàng)進(jìn)行進(jìn)一步的介紹(3個(gè)分類,每類有3個(gè)子項(xiàng)),所以第三層菜單列了9行
注意數(shù)組中每一行的第1個(gè)數(shù)組,是索引號(hào),先列舉一個(gè)實(shí)際的例子進(jìn)行分析:

上圖就是一個(gè)實(shí)際的4級(jí)菜單要顯示的內(nèi)容,每個(gè)條目前,標(biāo)記了索引號(hào)(0~25),即對(duì)應(yīng)數(shù)組在定義的索引號(hào)。
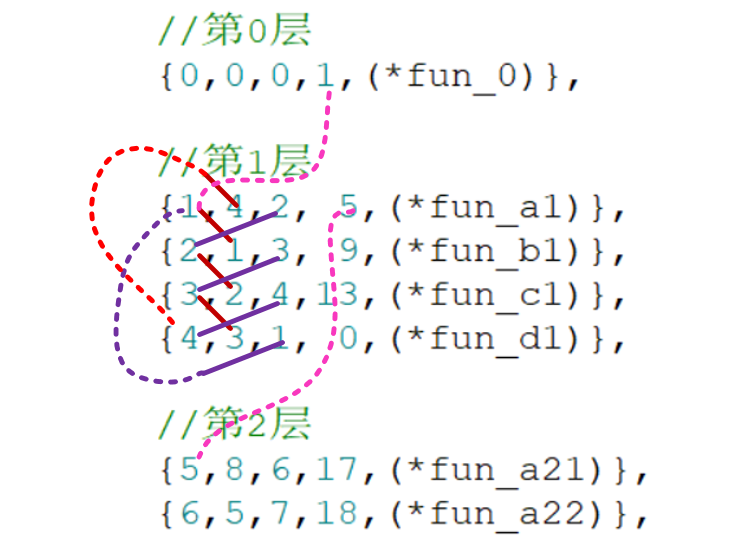
比如數(shù)組關(guān)于第0層和第1層的定義:
//第0層
{0,0,0,1,(*fun_0)},
//第1層
{1,4,2, 5,(*fun_a1)},
{2,1,3, 9,(*fun_b1)},
{3,2,4,13,(*fun_c1)},
{4,3,1, 0,(*fun_d1)},
先看第一行:索引是0,顯示歡迎界面;后面的兩個(gè)0表示此時(shí)按“上翻”和“下翻”無效,繼續(xù)顯示歡迎界面;再后面的1表示按下“確認(rèn)”按鈕后,跳轉(zhuǎn)到索引1處(即顯示第1級(jí)目錄,且指向第1級(jí)的第1個(gè)子項(xiàng));最后是此索引要顯示的具體內(nèi)容,fun_0就是控制屏幕顯示歡迎界面
再看第二行:索引是1,顯示第1級(jí)目錄,且指向第1級(jí)的第1個(gè)子項(xiàng)(天氣);后面的4表示此時(shí)按“上翻”跳轉(zhuǎn)到索引4,即顯示第1級(jí)目錄,且指向第1級(jí)的第4個(gè)子項(xiàng)(Return);再后面的2表示此時(shí)按“下翻”跳轉(zhuǎn)到索引2,即顯示第1級(jí)目錄,且指向第1級(jí)的第2個(gè)子項(xiàng)(音樂);再后面的5表示按下“確認(rèn)”按鈕后,跳轉(zhuǎn)到索引5處(即顯示第2級(jí)目錄,且指向第2級(jí)的第1個(gè)子項(xiàng)-杭州);最后是此索引要顯示的具體內(nèi)容,fun_a1就是控制屏幕顯示第1級(jí)目錄,且指向第1級(jí)的第1個(gè)子項(xiàng)(天氣)
其它行的含義與之類似
通過分析,不難發(fā)現(xiàn),這些數(shù)組在空間上的關(guān)系:

對(duì)于菜單的最底層,因?yàn)闆]有上翻和下翻的功能需求,因此每行的前3個(gè)數(shù)字都是當(dāng)前的索引號(hào):
//第3層
{17,17,17,5,(*fun_a31)},
{18,18,18,6,(*fun_a32)},
{19,19,19,7,(*fun_a33)},
{20,20,20, 9,(*fun_b31)},
{21,21,21,10,(*fun_b32)},
{22,22,22,11,(*fun_b33)},
{23,23,23,13,(*fun_c31)},
{24,24,24,14,(*fun_c32)},
{25,25,25,15,(*fun_c33)},
2.2 具體的顯示函數(shù)
對(duì)于函數(shù)要顯示的具體內(nèi)容,根據(jù)自己的實(shí)現(xiàn)需要顯示即可。
這里我使用的是OLED屏幕,借助U8g2圖形庫進(jìn)行內(nèi)容顯示,以下是部分顯示示例:
/*********第1層***********/
void fun_a1()
{
u8g2_DrawStr(&u8g2,0,16,">");
u8g2_DrawStr(&u8g2,16,16,"[1]Weather");
u8g2_DrawStr(&u8g2,16,32,"[2]Music");
u8g2_DrawStr(&u8g2,16,48,"[3]Device Info");
u8g2_DrawStr(&u8g2,16,64,"<--");
}
void fun_b1()
{
u8g2_DrawStr(&u8g2,0,32,">");
u8g2_DrawStr(&u8g2,16,16,"[1]Weather");
u8g2_DrawStr(&u8g2,16,32,"[2]Music");
u8g2_DrawStr(&u8g2,16,48,"[3]Device Info");
u8g2_DrawStr(&u8g2,16,64,"<--");
}
void fun_c1()
{
u8g2_DrawStr(&u8g2,0,48,">");
u8g2_DrawStr(&u8g2,16,16,"[1]Weather");
u8g2_DrawStr(&u8g2,16,32,"[2]Music");
u8g2_DrawStr(&u8g2,16,48,"[3]Device Info");
u8g2_DrawStr(&u8g2,16,64,"<--");
}
void fun_d1()
{
u8g2_DrawStr(&u8g2,0,64,">");
u8g2_DrawStr(&u8g2,16,16,"[1]Weather");
u8g2_DrawStr(&u8g2,16,32,"[2]Music");
u8g2_DrawStr(&u8g2,16,48,"[3]Device Info");
u8g2_DrawStr(&u8g2,16,64,"<--");
}
/*********第2層***********/
void fun_a21()
{
u8g2_DrawStr(&u8g2,0,16,">");
u8g2_DrawStr(&u8g2,16,16,"* HangZhou");
u8g2_DrawStr(&u8g2,16,32,"* BeiJing");
u8g2_DrawStr(&u8g2,16,48,"* ShangHai");
u8g2_DrawStr(&u8g2,16,64,"<--");
}
//省略...
2.3 按鍵切換頁面
頁面的切換,這里里簡(jiǎn)單的按鈕輪詢?yōu)槔热?strong>初始顯示歡迎界面的狀態(tài)下,按下不同按鍵后,通過數(shù)組查表,確定要跳轉(zhuǎn)到的索引號(hào),然后根據(jù)索引號(hào),通過函數(shù)指針執(zhí)行索引號(hào)對(duì)應(yīng)的顯示函數(shù),即實(shí)現(xiàn)了一次頁面切換。
然后,就是在新的頁面狀態(tài),收到下一個(gè)按鈕指令,再切換到下一個(gè)顯示狀態(tài)。
void (*current_operation_index)(); //定義一個(gè)函數(shù)指針
//...
while(1)
{
if((KEY1==0)||(KEY2==0)||(KEY3==0))
{
delay_ms(10);//消抖
if(KEY1==0)
{
func_index = table[func_index].up; //向上翻
while(!KEY1);//松手檢測(cè)
}
if(KEY2==0)
{
func_index = table[func_index].down; //向下翻
while(!KEY2);
}
if(KEY3==0)
{
func_index = table[func_index].enter; //確認(rèn)
while(!KEY3);
}
}
if (func_index != last_index)
{
current_operation_index = table[func_index].current_operation;
u8g2_ClearBuffer(&u8g2);
(*current_operation_index)();//執(zhí)行當(dāng)前操作函數(shù)
u8g2_SendBuffer(&u8g2);
last_index = func_index;
}
}
3 演示
測(cè)試效果如下:https://www.bilibili.com/video/BV1r5411R7eA

4 總結(jié)
本篇介紹了一種簡(jiǎn)易的多級(jí)菜單的顯示方法,本質(zhì)是通過數(shù)組查表,實(shí)現(xiàn)各級(jí)菜單的各個(gè)頁面(狀態(tài))的切換(跳轉(zhuǎn)),并在STM32上編程實(shí)現(xiàn),通過OLED屏幕,以及借助U8g2圖形庫,測(cè)試了多級(jí)菜單的顯示功能。
-
單片機(jī)
+關(guān)注
關(guān)注
6037文章
44558瀏覽量
635298 -
嵌入式
+關(guān)注
關(guān)注
5082文章
19126瀏覽量
305197 -
STM32
+關(guān)注
關(guān)注
2270文章
10900瀏覽量
356007
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
輕量級(jí)多級(jí)菜單控制框架
LCD多級(jí)菜單還有哪些問題?
基于STM32F407的簡(jiǎn)易多級(jí)菜單設(shè)計(jì)+LCD+按鍵實(shí)現(xiàn)原理
基于STM32的多級(jí)菜單(數(shù)組查表法)顯示方法
液晶顯示多級(jí)漢字菜單的方法及電路
液晶顯示多級(jí)菜單設(shè)計(jì)方案
12864多級(jí)菜單設(shè)計(jì)
多級(jí)操作菜單顯示系統(tǒng)設(shè)計(jì)

基于單片機(jī)及C語言的LCD多級(jí)菜單
基于STM32F407的簡(jiǎn)易菜單設(shè)計(jì)+LCD+按鍵





 STM32簡(jiǎn)易多級(jí)菜單(數(shù)組查表法)顯示方法
STM32簡(jiǎn)易多級(jí)菜單(數(shù)組查表法)顯示方法










評(píng)論