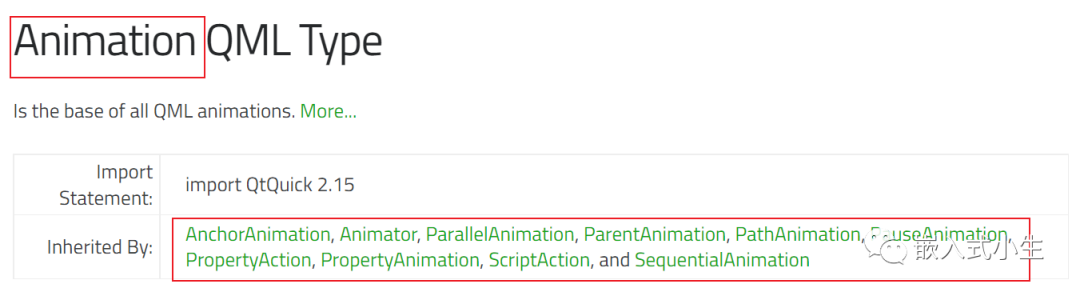
在QML中,提供了很多用于設(shè)計炫酷動畫的基本類型,如下圖所示:

本文將總結(jié)QML中的動畫類型,以及一些類型的基本使用方法。
一、Animation基本動畫類型
首先,肯定是Animation類型,該類型是所有動畫類型的基本類型,注意:我們是不能在qml文檔中直接使用該類型的,該類型是一個基本類型,為不同的動畫方式提供公用的屬性和方法(可以理解成在C++中的抽象基類))。
Animation類型提供了四個屬性:
(1)alwaysRunToEnd:該屬性接收布爾類型的參數(shù)。該屬性保存動畫是否運行到完成才停止。當(dāng)loops屬性被設(shè)置時,這個屬性是最有用的,因為動畫將正常播放結(jié)束,但不會重新啟動。
(2)loops:該屬性接收int類型的參數(shù)。該屬性保存播放動畫的次數(shù)。默認(rèn)是1,如果該屬性設(shè)置為Animation.Infinite時,動畫將不斷重復(fù),直到顯式停止(將running屬性設(shè)置為false,或者調(diào)用stop()方法)。
(3)paused:該屬性接布爾類型的參數(shù)。該屬性標(biāo)識動畫是否暫停。設(shè)置paused屬性可以控制動畫是否暫停。在JavaScript中使用pause()和resume()方法也可以強制暫停和恢復(fù)動畫。
(4)running:該屬性接收布爾類型的參數(shù)。該屬性標(biāo)識動畫當(dāng)前是否正在運行。
Animation類型提供三個信號:
(1)finished():該信號在動畫自然完成時發(fā)出。注意:當(dāng)run被設(shè)置為false時,不會觸發(fā)該信號;loops屬性被設(shè)置為Animation.Infinite的動畫也不會觸發(fā)該信號。
(2)started():這個信號在動畫開始時發(fā)出。只有頂級、獨立的動畫才會觸發(fā)該信號。過渡中的動畫或動畫組中的動畫不會觸發(fā)該信號。
(3)stopped():當(dāng)動畫結(jié)束時發(fā)出該信號。動畫可能已手動停止,或者可能已運行完成。
Animation類型提供六種方法:
(1)complete():停止動畫,跳轉(zhuǎn)到最終屬性值。如果動畫沒有運行,調(diào)用此方法將沒有效果。在調(diào)用complete()之后,running屬性將被設(shè)置為false。與stop()不同,complete()會立即將動畫快進到結(jié)束位置。例如下列代碼:
Rectangle{
NumberAnimationonx{from:0;to:100;duration:500}
}
上面代碼中,使用NumberAnimation類型動畫Rectangle的x屬性值,動畫范圍值為:0~100。當(dāng)我們在250ms時調(diào)用stop()函數(shù),x屬性值將是50;如果調(diào)用complete(),x屬性值將為100。
(2)pause():該方法將暫停動畫。如果動畫已經(jīng)暫停或者處于未運行狀態(tài),調(diào)用該方法將沒有效果。在調(diào)用pause()之后,pause屬性將被設(shè)置為true。
(3)restart():該方法將重新開始動畫。該方法理解成是stop和start的組合:先調(diào)用stop()停止動畫,然后再調(diào)用start()開始動畫。
(4)resume():恢復(fù)暫停的動畫。如果動畫沒有被暫停或沒有運行,調(diào)用此方法將沒有效果。在調(diào)用resume()之后,pause屬性將被設(shè)置為false。
(5)start():該方法將開始動畫。如果動畫已經(jīng)運行了,調(diào)用該方法將沒有效果。在調(diào)用start()之后,running屬性將被設(shè)置為true。
(6)stop():停止動畫。如果動畫沒有運行,調(diào)用該方法將不起作用。在調(diào)用stop()之后,running和paused屬性都將被設(shè)置為false。通常情況下,stop()會立即停止動畫,并且動畫不會對屬性值產(chǎn)生進一步的影響。在以下代碼中:
Rectangle{
NumberAnimationonx{from:0;to:100;duration:500}
}
假如我們在250ms時停止動畫,x屬性的值將為50。但如果我們設(shè)置了alwaysRunToEnd屬性,running屬性會立即變?yōu)閒alse,但是動畫將繼續(xù)運行,直到動畫到完成位置才停止。
二、QML中的動畫類型
(2-1)動畫和轉(zhuǎn)場類型
在QML用于描述動畫和轉(zhuǎn)場的類型如下表所示:
| 序號 | 名稱 | 解釋 |
|---|---|---|
| 1 | Transition | 表示狀態(tài)變化時的動畫轉(zhuǎn)換 |
| 2 | SequentialAnimation | 串行運行動畫 |
| 3 | ParallelAnimation | 并行運行動畫 |
| 4 | Behavior | 為屬性更改指定默認(rèn)動畫 |
| 5 | PropertyAction | 設(shè)置動畫期間的屬性更改 |
| 6 | PauseAnimation | 用于在動畫過程中暫停動畫 |
| 7 | SmoothedAnimation | 該類型允許屬性平滑的跟蹤值 |
| 8 | SpringAnimation | 允許屬性以類似彈簧的運動方式跟蹤一個值 |
| 9 | ScriptAction | 在動畫過程中運行腳本 |
(2-2)基于數(shù)值的屬性動畫類型
QML中基于數(shù)值的動畫類型如下表所示:
| 序號 | 名稱 | 解釋 |
|---|---|---|
| 1 | AnchorAnimation | Anchor變化動畫 |
| 2 | NumberAnimation | 數(shù)值改變動畫 |
| 3 | ColorAnimation | 顏色改變動畫 |
| 4 | ParentAnimation | 父值變化動畫 |
| 5 | PathAnimation | 路徑改變動畫 |
| 6 | PropertyAnimation | 屬性改變動畫 |
| 7 | RotationAnimation | 旋轉(zhuǎn)值改變動畫 |
| 8 | Vector3dAnimation | QVector3d值改變動畫 |
四、設(shè)計動畫
在上述第一小節(jié)中,描述了QML中動畫的基本類型:Animation,該類型是所有動畫的基本類型,我們已經(jīng)知道,在實際設(shè)計動畫時是不能直接使用該類型的,需要去使用它的派生類型。
當(dāng)我們在創(chuàng)建動畫時,需要為對象的屬性使用適當(dāng)?shù)膭赢嬵愋停⒏鶕?jù)所需的行為類型選擇動畫方式。
設(shè)計動畫,我們應(yīng)該考慮如何為對象添加動畫,總結(jié)起來,有以下四種方法:
(4-1)直接屬性動畫
該種方法通過動畫對象的屬性值來創(chuàng)建,隨著時間的推移逐漸改變屬性值。屬性動畫通過在屬性值變化之間插入值來平滑的移動。屬性動畫提供了時間控制,并允許通過緩動曲線進行多種插值。例如下列代碼:
Rectangle{
id:colorRectangle
width:75;
height:75
color:"blue"
opacity:1.0
MouseArea{
anchors.fill:parent
onClicked:{
animateColor.start()
}
}
PropertyAnimation{
id:animateColor;
target:colorRectangle;
properties:"color";
to:"red";
duration:1000
}
}
(4-2)預(yù)定義目標(biāo)和屬性
在直接屬性動畫方法中,PropertyAnimation類型對象需要指定特定的目標(biāo)和屬性值,用于指定想要動畫的對象和屬性。除此之外,我們還可以使用
importQtQuick2.0
Rectangle{
id:rect
width:100;height:100
color:"red"
PropertyAnimationonx{to:100}
PropertyAnimationony{to:100}
}
上述代碼中,使用PropertyAnimation指定了在rect代表矩形的x和y屬性上的動畫。
預(yù)定義目標(biāo)和屬性也可以在分組動畫中使用,用于確保組內(nèi)所有動畫都應(yīng)用到相同的屬性上。例如下列代碼:
Rectangle{
width:100;height:100
color:"yellow"
SequentialAnimationoncolor{
ColorAnimation{to:"red";duration:1000}
ColorAnimation{to:"blue";duration:1000}
}
}
上述代碼中,將以串行方式動畫Rectangle的color屬性。顏色動畫使用ColorAnimation類型來描述,在上述代碼中,Rectangle的顏色將從黃色變成紅色,然后變成藍(lán)色。
(4-3)狀態(tài)轉(zhuǎn)換動畫
在Qt Quick中,States是Item的屬性配置項,屬性可能有不同的值來反映不同的狀態(tài)。狀態(tài)變化會帶來屬性變化,這時候我們可以平滑過渡屬性變化,從而可以形成動畫效果。
QML中,Transition用于包含動畫類型,來表示狀態(tài)變化引起的屬性變化。
例如:假設(shè)按鈕可能有兩種狀態(tài),當(dāng)用戶單擊按鈕時為按下狀態(tài),當(dāng)用戶釋放按鈕時為釋放狀態(tài)。因此,我們可以為每個狀態(tài)分配不同的屬性配置。然后使用一個Transition將使從被按下狀態(tài)到被釋放狀態(tài)的變化產(chǎn)生動畫效果。同樣地,在從釋放狀態(tài)到按下狀態(tài)的變化過程中也會有一個動畫。代碼如下:
Rectangle{
width:75;
height:75
id:button
state:"RELEASED"
radius:5
MouseArea{
anchors.fill:parent
onPressed:button.state="PRESSED"
onReleased:button.state="RELEASED"
}
states:[
State{
name:"PRESSED"
PropertyChanges{target:button;color:"blue"}
},
State{
name:"RELEASED"
PropertyChanges{target:button;color:"red"}
}
]
transitions:[
Transition{
from:"PRESSED"
to:"RELEASED"
ColorAnimation{target:button;duration:100}
},
Transition{
from:"RELEASED"
to:"PRESSED"
ColorAnimation{target:button;duration:100}
}
]
}
上述代碼中,是由狀態(tài)和狀態(tài)轉(zhuǎn)換動畫組合完成的,首先使用State定義矩形的兩種狀態(tài):PRESSED、RELEASE,在這兩種狀態(tài)下分別定義兩種顏色。然后使用Transition定義兩種狀態(tài)轉(zhuǎn)換動畫:(1)從PRESSED到RELEASE狀態(tài)轉(zhuǎn)換動畫。(2)從RELEASE到PRESSED狀態(tài)轉(zhuǎn)換動畫。在MouseArea類型鼠標(biāo)事件處理程序中指定鼠標(biāo)操作對應(yīng)的矩態(tài):當(dāng)鼠標(biāo)按鈕按下時,button為PRESSED狀態(tài);當(dāng)鼠標(biāo)按鈕釋放時,button為RELEASE狀態(tài)。運行效果如下圖所示:

將to和from屬性綁定到狀態(tài)名稱,將把特定的轉(zhuǎn)換分配給狀態(tài)更改。將to屬性設(shè)置為通配符“*”,表示轉(zhuǎn)換適用于任何狀態(tài)更改:
transitions:
Transition{
to:"*"
ColorAnimation{target:button;duration:100}
}
(4-4)使用Behavior定義默認(rèn)的屬性動畫
默認(rèn)的屬性動畫是使用Behavior設(shè)置的。在Behavior類型中聲明的動畫應(yīng)用于屬性,并使屬性值的變化發(fā)生動畫。Behavior類型有一個enabled屬性來特意啟用或禁用行為動畫。當(dāng)屬性值發(fā)生改變時,將按照Behavior指定的動畫進行動畫改變。
例如下列代碼:
Rectangle{
id:rect
width:100;
height:100
color:"red"
Behavioronwidth{
NumberAnimation{duration:1000}
}
Behavioronx
{
NumberAnimation{duration:1000}
}
Behavioroncolor{
ColorAnimation{duration:1000}
}
Behavioronradius
{
NumberAnimation{duration:1000}
}
MouseArea{
anchors.fill:parent
onClicked:{
rect.width=50;
rect.x=100
rect.color="blue";
rect.radius=50;
}
}
}
上述代碼中,使用Behavior為Rectangle的width、x、color和radius屬性指定了默認(rèn)動畫。然后定義了一個MouseArea用于接收鼠標(biāo)事件,在鼠標(biāo)的點擊事件處理程序中,改變width、x、color和radius屬性的值,那么該Rectangle將按照默認(rèn)指定的動畫來更改屬性值。效果如下:
Behavior on是將行為動畫分配到屬性上的一種快捷方法。
五、并行或串行播放動畫
動畫可以并行運行,也可以串行運行。并行動畫會同時播放一組動畫,而串行動畫會依次播放一組動畫。在SequentialAnimation和ParallelAnimation中分組的動畫會按順序或并行播放動畫。例如下列代碼:
Rectangle{
id:banner
width:150;
height:100;
border.color:"black"
color:"lightblue"
Column{
anchors.centerIn:parent
Text{
id:text1
text:"iriczhao-01"
opacity:0.01
color:"red"
}
Text{
id:text2
text:"iriczhao-02"
opacity:0.01
color:"white"
}
Text{
id:text3
text:"iriczhao-03"
opacity:0.01
color:"blue"
}
spacing:10
}
MouseArea{
anchors.fill:parent
onPressed:playTextBanner.start()
}
SequentialAnimation{
id:playTextBanner
running:false
NumberAnimation{target:text1;property:"opacity";to:1.0;duration:200}
NumberAnimation{target:text2;property:"opacity";to:1.0;duration:200}
NumberAnimation{target:text3;property:"opacity";to:1.0;duration:200}
}
}
上述代碼首先定義了三個本文顯示類型,分別顯示不同的文本,然后定義了MouseArea類型用于接收鼠標(biāo)的點擊事件,該鼠標(biāo)點擊區(qū)域為長為150,寬度為100的Rectangle。還設(shè)計了一個名為playTextBanner的串行動畫。當(dāng)我們的鼠標(biāo)在id為banner的矩形區(qū)域內(nèi)點擊的時候,將會執(zhí)行這個串行動畫。在串行動畫中,使用NumberAnimation數(shù)值動畫類型改變?nèi)齻€Text類型文本的“opacity”屬性值,從而實現(xiàn)三個文本的依次顯示。效果如下:

一旦單個動畫被放置到SequentialAnimation或ParallelAnimation中,它們就不能再獨立的啟動和停止。串行或并行動畫必須以一個組的方式啟動和停止。
SequentialAnimation類型對于播放Transition動畫也很有用,因為動畫是在Transition內(nèi)部并行播放的。
五、尾
本文主要記錄了關(guān)于QML動畫的基本類型,以及使用這些類型設(shè)計動畫的基本方法。State、Transition和Animation派生類型是設(shè)計QML動畫的必須元素。高版本的Qt支持使用時間線和關(guān)鍵幀來創(chuàng)建動畫,這一部分內(nèi)容就在后續(xù)文中寫了。
在實際使用中,我們不用手動去編寫動畫相關(guān)的代碼,可以直接使用Qt Design Studio去設(shè)計即可,該工具會自動生成動畫相關(guān)的代碼,我們只需要能看懂生成的代碼就可以了,開發(fā)效率是非常高的。
審核編輯 :李倩
-
函數(shù)
+關(guān)注
關(guān)注
3文章
4331瀏覽量
62622 -
C++
+關(guān)注
關(guān)注
22文章
2108瀏覽量
73653 -
動畫
+關(guān)注
關(guān)注
0文章
20瀏覽量
8515
原文標(biāo)題:QML中的動畫設(shè)計,太“難”了
文章出處:【微信號:嵌入式小生,微信公眾號:嵌入式小生】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
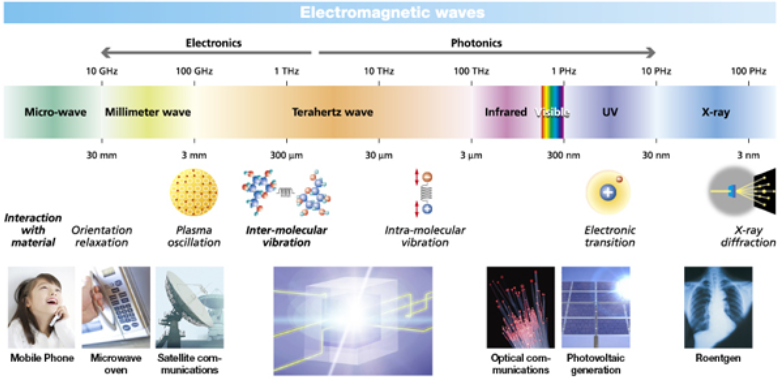
關(guān)于太赫茲波的介紹

LM555QML定時器數(shù)據(jù)表

嵌入式QT常見開發(fā)方式有哪些?
LM748QML運算放大器數(shù)據(jù)表

LM7171QML,LM7171QML-SP高速電壓反饋放大器數(shù)據(jù)表

LM6172QML雙通道高速電壓反饋放大器數(shù)據(jù)表

LM118QML運算放大器數(shù)據(jù)表

HarmonyOS開發(fā)案例:【轉(zhuǎn)場動畫】

OpenHarmony實戰(zhàn)開發(fā)-如何實現(xiàn)組件動畫。

QML V類電流型PWM控制器UC1843系列數(shù)據(jù)表

5.0V參考二極管LM136A-5.0QML LM136-5.0QML數(shù)據(jù)表

3 端子可調(diào)節(jié)負(fù)穩(wěn)壓器LM137QML數(shù)據(jù)表





 QML中的動畫設(shè)計,太“難”了
QML中的動畫設(shè)計,太“難”了












評論