以前在伴隨著開發平臺的轉換中,我嘗試過各種各樣的開發環境,而在最近一段時間的開發中我使用了Visual Studio Code來作為代碼編輯器,其優異的工程管理,超快的啟動速度,各種各樣功能強大的插件,使我立刻愛上了這個文本編輯器。
但是在開發中來來回回在編輯器和Keil等IDE之間來回切換對我造成了不少不方便,另外由于希望能夠在windows下使用gcc工具鏈開發,所以我嘗試使用插件來完整的在vscode上搭建了一個開發環境。可以說這是我在windows平臺下嘗試過的最好用的一種搭配,下面我就來詳細講述一下這個環境的搭建和基本使用方式。
ps:啟動真心快,在win下優化程度堪比記事本.
安裝軟件
下載安裝 Visual Studio Code
過程按照正常方式安裝就可,記得在安裝快完成后的選項中勾選,添加右鍵打開文件和文件夾的選項,把有選擇的那頁全部勾選就行,這樣就可以很方便的在文件夾目錄下快速用VS Code打開文件或工程目錄了。
下載安裝 Clang
用于提供語法補全代碼格式化等功能,正常完成安裝后將軟件的安裝目錄下的bin文件夾設置進入環境變量PATH中。 如:
D:LLVMin
下載安裝 Git for Windows
提供Git支持和MINGW64指令終端。
下載 OpenOCD for Windows
下載后的文件不是安裝包,把程序文件夾放入自己的軟件安裝目錄下,將軟件的bin文件夾路徑加入用戶環境變量PATH中。 如:
D:OpenOCD0.10.0in
下載安裝 arm-none-eabi-gcc
正常安裝,安裝后需要將軟件的安裝目錄下的bin文件夾設置進入環境變量PATH中。 如:
D:GNUToolsARMEmbedded72017-q4-majorin
配置 VS Code
安裝插件
在軟件左側選項中選擇擴展選項,在插件市場中搜索安裝 VS Code 插件如下:
ARM
提供 ARM 匯編代碼的語法識別加亮
C/C++
提供 C/C++ 的語法智能感知、加亮及調試功能
C/C++ Clang Command Adapter
提供 Clang 功能的調用
Code Outline
提供類似 eclipse 文件函數列表的功能
GBKtoUTF8
用來識別調整文件的編碼格式
Makefiles support for VSCode
提供對 Makefile 的語法識別等功能
設置 VS Code 功能
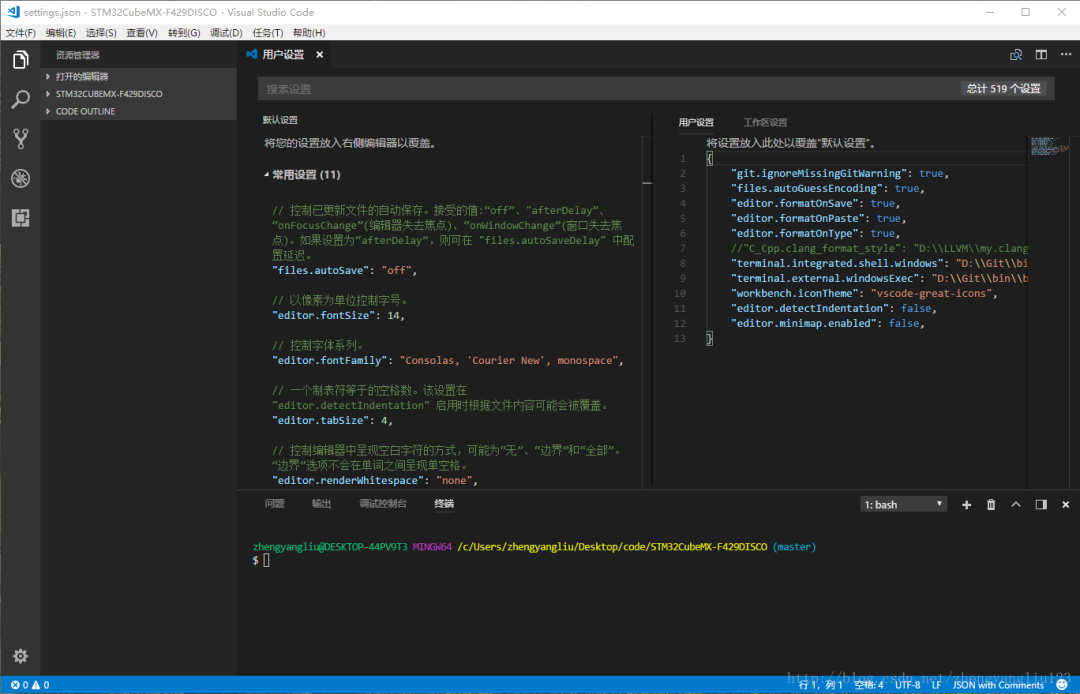
點擊 文件 -> 首選項 -> 設置,來打開 VS Code 的配置文件( VS Code 采用 json 格式的文件進行配置,沒有圖形界面),在文件中加入如下配置(窗口左側為系統殼配置選項及默認參數是只讀的,右側窗口為配置設置界面,可寫),尤其注意最后兩項執行程序的路徑要設到自己的路徑下:
{
"editor.detectIndentation":false,
"git.ignoreMissingGitWarning":true,
"files.autoGuessEncoding":true,
"editor.formatOnSave":true,
"editor.formatOnPaste":true,
"editor.formatOnType":true,
"terminal.integrated.shell.windows":"D:\Git\bin\bash.exe",
"terminal.external.windowsExec":"D:\Git\bin\bash.exe",
}
然后我們我們重啟程序加載配置,而后點擊 查看 -> 集成終端 可以看到 VS Code 的內部終端已經改變為 MINGW64 的終端。

開發工程
首先選擇一個用 CubeMX 生成的帶 Makefile 的工程目錄,右鍵點擊空白處,選擇以 Open With Code ,首先我們打開 Makefile 文件,修改求其中的 arm-none-gcc-eabi 的路徑設置,由于我們已經將工具鏈的路徑設置進入環境變量中,這里只需要將執行指令前的路徑變量全部刪除即可,如下:
####################################### #binaries ####################################### BINPATH= PREFIX=arm-none-eabi- CC=$(PREFIX)gcc AS=$(PREFIX)gcc-xassembler-with-cpp CP=$(PREFIX)objcopy AR=$(PREFIX)ar SZ=$(PREFIX)size HEX=$(CP)-Oihex BIN=$(CP)-Obinary-S
修改樣本工程下的配置文件到自己的工程中
.vscode 目錄下文件共有3個配置文件,實際上我們只需要配置launch.json文件就可以實現全部的調試功能,但是由于vscode不會自動識別makefile中的配置參數,所以如果想要使其代碼索引,智能感知運行正確的話,就需要我們單獨設置其中的c_cpp_properties.json文件。
includePath 提供.h的搜索目錄
defines 編譯時在指令中加入的宏定義
path 使用右鍵或ctrl追蹤函數實現時搜索的目錄
c_cpp_properties.json 用于設定工程的 Include 路徑,宏定義及搜索瀏覽路徑,其中需要設定三個參數:
launch.json 用于設定調試功能這個文件的參數很多,我們對于簡單的使用,只需要將其中的路徑改為自己的工程路徑和名稱即可,有關于其具體意義和使用方式的說明可以查看c/c++插件的官方github userguid來學習使用。其中需要注意的是,由于我們的調試是在windows環境下使用mingw64來實現的,所以在調試的啟動過程中指令會在windows cmd和mingw64跳轉幾次,具體指令是在哪個終端內調用的要根據指令的類型來決定,所以我們必須很小心的來設置路徑參數,分清“ / ” 和 “ ”路徑的表示方法,如果執行起來有錯誤,就多看看啟動時,在調試窗口打印的記錄來調整修改正確。
settings.json 用于設定工程中 VS Code 的特殊設置可以設置特定的如代碼格式化樣式等。
啟動調試
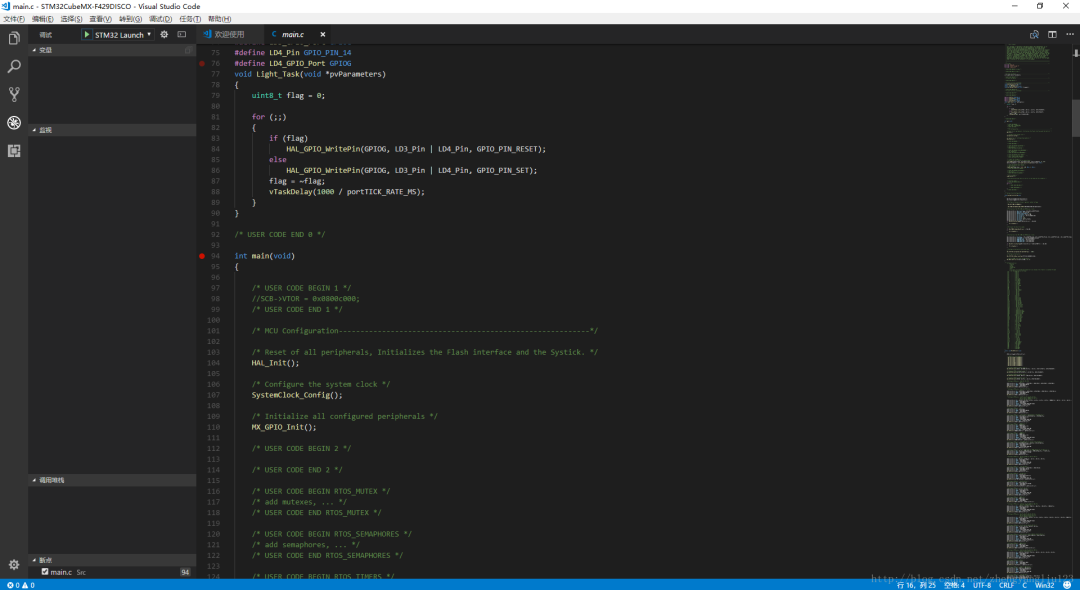
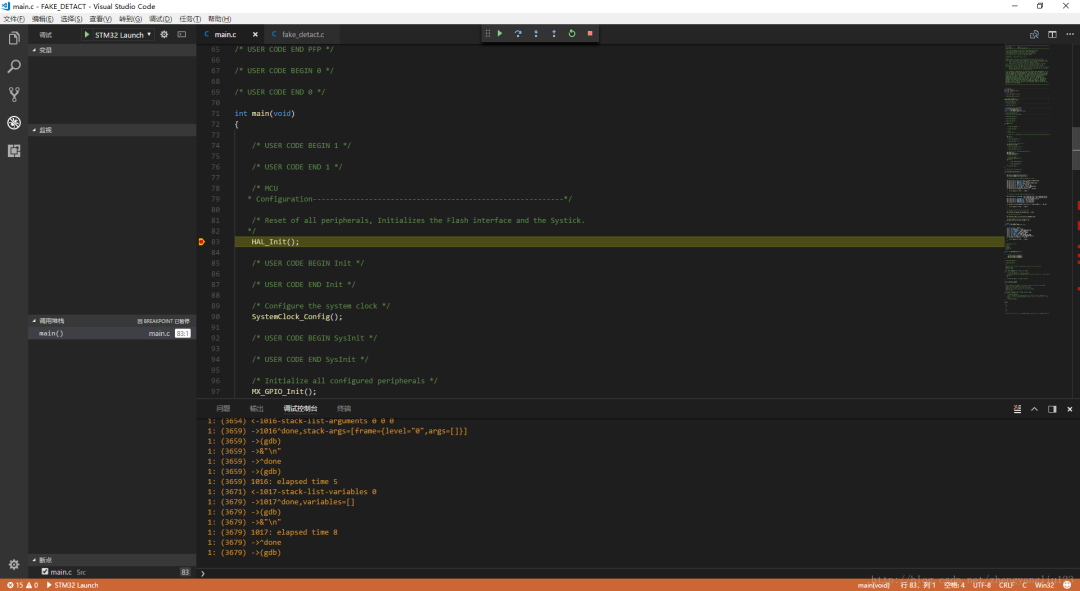
如果我們之前 c_cpp_properties.json 設置正確的話,這時在左側調試界面中,我們應該就可以看到,launch中有一個調試啟動選項了,在下方終端中使用make編譯生成elf文件,點擊啟動調試,即可開始調試了。啟動后與大多數編譯器操作是相同的,單步運行,右鍵運行到該行,鼠標懸停顯示數據等。(唯一注意的是由于插件本身的bug,調試啟動后不會自動停在代碼起始位置或main函數入口位置,對此我們只需要在調試前在代碼運行的第二行或者main函數入口手動加個斷點即可)


審核編輯:劉清
-
STM32
+關注
關注
2270文章
10900瀏覽量
356012 -
vscode
+關注
關注
1文章
155瀏覽量
7712
原文標題:STM32高級開發——使用VS Code搭建STM32開發環境
文章出處:【微信號:技術讓夢想更偉大,微信公眾號:技術讓夢想更偉大】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
在VSCode上搭建類似Keil的開發環境
基于vscode編輯器的stm32 Arduino開發環境如何去搭建呢
VSCode搭建STM32單片機開發環境





 使用VSCode搭建STM32開發環境
使用VSCode搭建STM32開發環境











評論