一、前言
一直以來,許多產(chǎn)品平臺(tái)都在嘗試通過可視化搭建的手段來降低 GUI 應(yīng)用的研發(fā)門檻,提高生產(chǎn)效率。隨著我們業(yè)務(wù)的發(fā)展,數(shù)據(jù)建設(shè)的完善,用戶對(duì)于數(shù)據(jù)可視化的訴求也日益增多,而數(shù)據(jù)大屏是數(shù)據(jù)可視化的其中一種展示方式,它作為大數(shù)據(jù)展示媒介的一種,被廣泛運(yùn)用于各種會(huì)展、公司展廳、發(fā)布會(huì)等。
相比于傳統(tǒng)手工定制的圖表與數(shù)據(jù)儀表盤,通用大屏搭建平臺(tái)的出現(xiàn),可以解決定制開發(fā), 數(shù)據(jù)分散帶來的應(yīng)用開發(fā)、數(shù)據(jù)維護(hù)成本高等問題,通過數(shù)據(jù)采集、清洗、分析到直觀實(shí)時(shí)的數(shù)據(jù)可視化展現(xiàn),能夠多方位、多角度、全景展現(xiàn)各項(xiàng)指標(biāo),實(shí)時(shí)監(jiān)控,動(dòng)態(tài)一目了然。
本文將通過敏捷BI平臺(tái)的通用大屏搭建能力的實(shí)現(xiàn)方案,來講解一下通用可視化搭建平臺(tái)整體的設(shè)計(jì)思路。
二、快速了解可視化大屏
2.1 什么是數(shù)據(jù)可視化
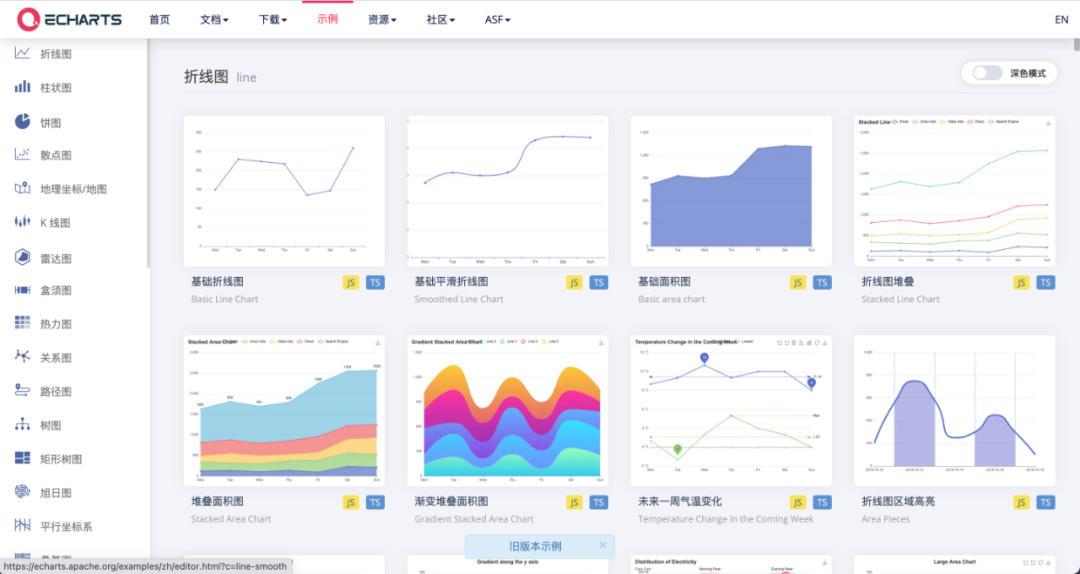
從技術(shù)層面上來講,最直觀的就是前端可視化框架:Echart、Antv、Chart.js、D3.js、Vega 等,這些庫(kù)都能幫我們快速把數(shù)據(jù)轉(zhuǎn)換成各種形式的可視化圖表。

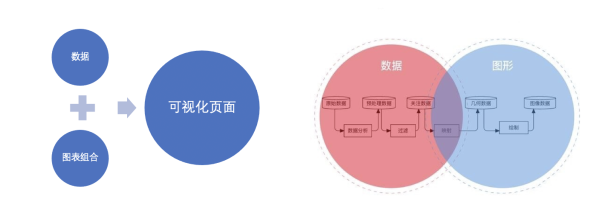
從業(yè)務(wù)層面來講, 其最主要的意義就在于通過數(shù)據(jù) -> 圖表組合 -> 可視化頁(yè)面這一業(yè)務(wù)流程,來幫助用戶更加直觀整體的分析不同行業(yè)和場(chǎng)景的趨勢(shì)和規(guī)律。

所以在數(shù)據(jù)領(lǐng)域里,對(duì)于復(fù)雜難懂且體量龐大的數(shù)據(jù)而言,圖表的信息量要大得多,這也是數(shù)據(jù)可視化最根本的目的。
2.2 可視化大屏都有哪些部分
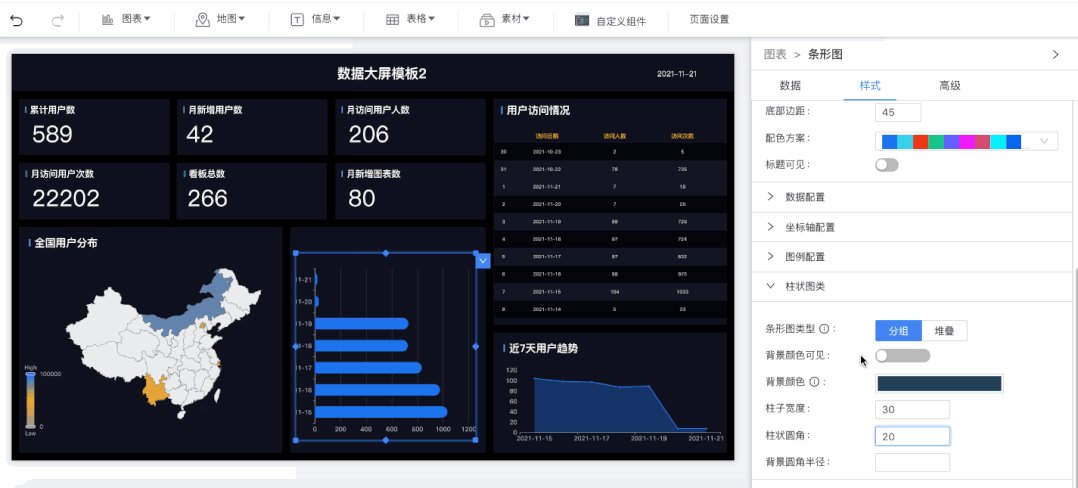
主要由可視化組件+ 事件交互 + 坐標(biāo)關(guān)系組成,效果如下圖所示:

2.3 可視化大屏和常見的BI報(bào)表看板的區(qū)別
經(jīng)常會(huì)有同學(xué)會(huì)問到,可視化大屏和BI報(bào)表看板的區(qū)別是什么?
這里簡(jiǎn)單的做一下介紹:
大屏和報(bào)表看板都只是BI的其中一種展現(xiàn)方式,大屏更多是通過不同尺寸的顯示器硬件上進(jìn)行投屏,而報(bào)表看板更多是在電腦端進(jìn)行展示使用。
大屏更加注重?cái)?shù)據(jù)動(dòng)態(tài)變化 ,會(huì)有極強(qiáng)的視覺體驗(yàn)和沖擊力,提供豐富的輪播動(dòng)畫、表格滾動(dòng)等動(dòng)畫特效。而報(bào)表看板更注重交互式數(shù)據(jù)探索分析,例如上卷下鉆、排序、過濾、圖表切換、條件預(yù)警等。
三、設(shè)計(jì)思路
3.1 技術(shù)選型
前端框架:React全家桶(個(gè)人習(xí)慣)
可視化框架:EchartsDataV-React(封裝度高,json結(jié)構(gòu)的配置項(xiàng)易拓展)D3.js(可視化元素粒度小、定制能力強(qiáng))
拖拽插件:dnd-kit(滿足樹狀結(jié)構(gòu)視圖的跨組件拖拽)
布局插件:React-Grid-Layout(網(wǎng)格自由布局,修改源碼,支持多個(gè)方向的拖拽,自由布局、鎖定縮放比等)
3.2 架構(gòu)設(shè)計(jì)
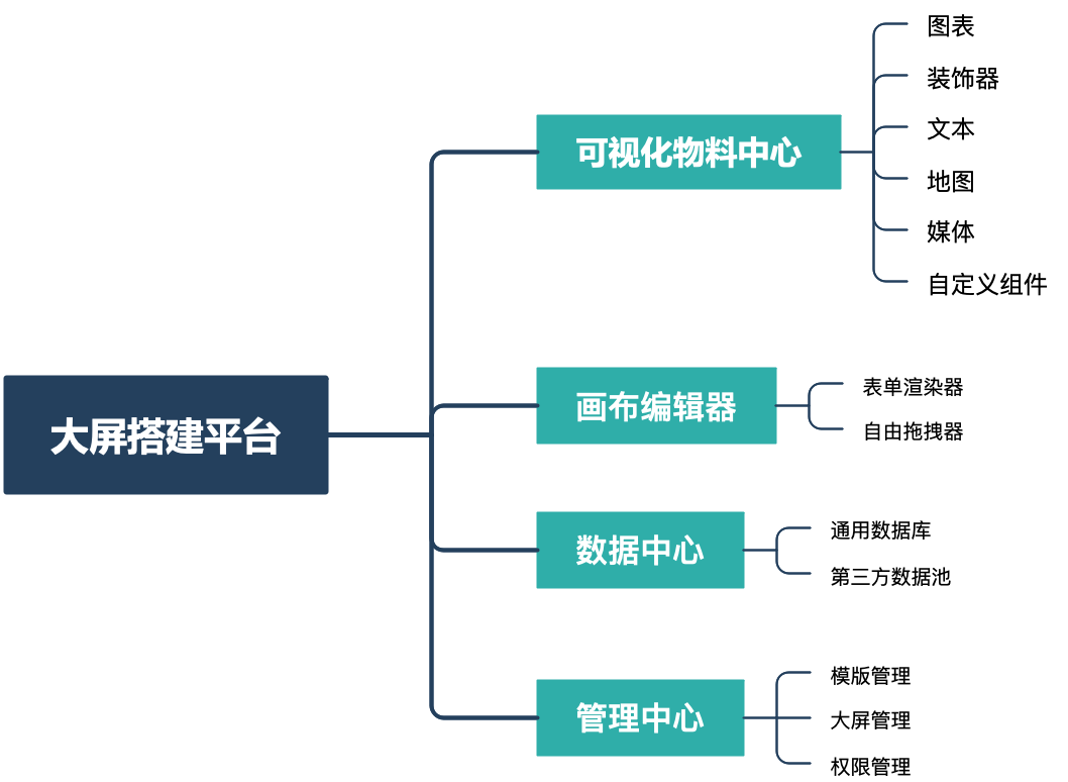
下圖是我們搭建平臺(tái)的整體架構(gòu)設(shè)計(jì):

整個(gè)大屏搭建平臺(tái)包含四個(gè)非常重要的子系統(tǒng)和模塊:
可視化物料中心:是整個(gè)平臺(tái)最基礎(chǔ)的模塊,我們?cè)陂_源的圖表庫(kù)和自主開發(fā)的可視化組件上面定義了一層標(biāo)準(zhǔn)的 DSL 協(xié)議,這個(gè)協(xié)議和接入 畫布編輯器 的協(xié)議是對(duì)應(yīng)的,目前已經(jīng)有 40+ 相關(guān)組件,組件數(shù)量還在不斷增長(zhǎng)。
畫布編輯器:是搭建平臺(tái)的核心與難點(diǎn),支持頁(yè)面布局配置、頁(yè)面交互配置和組件數(shù)據(jù)配置等功能,另外還支持代碼片段的配置,也可以稱得上是一個(gè)低代碼平臺(tái)。
數(shù)據(jù)中心:是提供專門用于連接不同數(shù)據(jù)源的服務(wù),例如直連 MySQL、ClickHouse、Elasticsearch、Presto 等,提供了大屏搭建所需要的原始數(shù)據(jù)。
管理中心:是大屏的后臺(tái)運(yùn)營(yíng)管理模塊,包含了大屏模版管理、大屏發(fā)布下線、訪問權(quán)限等管理功能。
3.3搭建流程
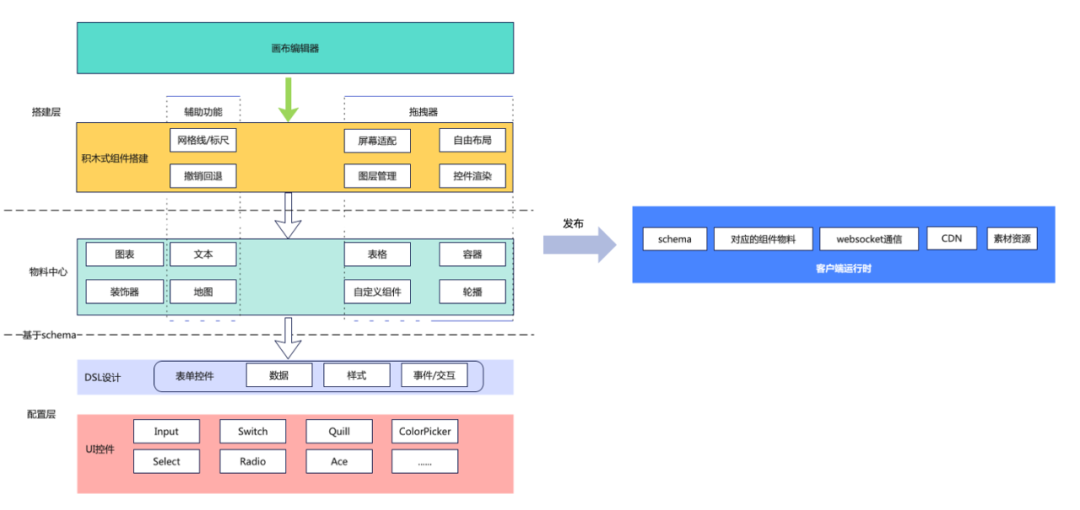
通過上面提到的大屏組成元素,我們可以分析總結(jié)出大屏搭建主流程如下圖所示:

四、核心功能實(shí)現(xiàn)
接下來我們會(huì)逐一對(duì)平臺(tái)幾個(gè)核心功能實(shí)現(xiàn)進(jìn)行解析:
1、大屏自適應(yīng)布局
背景:解決頁(yè)面錯(cuò)亂問題,實(shí)現(xiàn)多種分辨率的大屏適配:
思考:首先我們想到的是移動(dòng)端適配主流的 vh、vw、rem組合的方式以及 font.js+rem 等兩種方案。第一種方案主要是通過媒體查詢來定義父級(jí)大小,然后對(duì)組件的height、margin、padding等多種css屬性采用rem作為單位,繼承父級(jí)設(shè)置等單位(1vw),實(shí)現(xiàn)自適應(yīng)適配,第二種方案是引用第三方腳本,通過在main.js中寫代碼計(jì)算,使用rem進(jìn)行繼承,實(shí)現(xiàn)適配。
①vh、vw、rem組合
//vw vh單位 w3c的官方解釋 vw:1% of viewport’s width vh:1% of viewport’s height
//例如,設(shè)計(jì)稿的寬度為1920px,則1vw=19.2px,為了方便計(jì)算,我們將html元素的font-size大小設(shè)置為100px,也就是5.208vw=100px。
body,html {
font-size:5.208vw
}
②font.js + rem
//監(jiān)聽窗口的oversize事件,來動(dòng)態(tài)計(jì)算根節(jié)點(diǎn)字體大小,再配合rem做適配 (function(doc, win) { const docEl = doc.documentElement const resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize' const recalc = function() { let clientWidth = docEl.clientWidth if (!clientWidth) return docEl.style.fontSize = 100 * (clientWidth / 1920) + 'px' } if (!doc.addEventListener) return win.addEventListener(resizeEvt, recalc, false) doc.addEventListener('DOMContentLoaded', recalc, false) })(document, window)
缺陷:當(dāng)我們大屏里面使用到的第三方插件,它的樣式使用的是px為單位時(shí),例如 line-height 的設(shè)置為20px,此時(shí)就不能適應(yīng)行高,就會(huì)出現(xiàn)重疊等錯(cuò)亂問題。或者我們利用 postcss-px2rem 插件進(jìn)行全局替換,但是在使用過程中,需要注意對(duì)已經(jīng)處理過適配的插件,例如 Ant Design,否則引入的antd 控件使用會(huì)出現(xiàn)樣式錯(cuò)亂的問題
解決思路:采用了css3 的縮放 transform: scale(X,Y) 屬性,主要是通過監(jiān)聽瀏覽器窗口的 onresize 事件,當(dāng)窗口大小發(fā)生變化時(shí),我們只需要根據(jù)大屏容器的實(shí)際寬高,去計(jì)算對(duì)應(yīng)的放大縮小的比例,就可以實(shí)現(xiàn)布局的自適應(yīng)了,我們也提供了不同的布局適應(yīng)效果,例如等高縮放、等寬縮放、全屏鋪滿等,不同的縮放方式,決定了我們?cè)谟?jì)算寬高比例的優(yōu)先級(jí)。因此我們后面在做畫布的縮小功能,也可以直接使用這種方案來實(shí)現(xiàn)。
// 基于設(shè)置的設(shè)計(jì)稿尺寸 換算對(duì)應(yīng)的寬高比
useEffect(() => {
const wR = boxSize.width / viewWidth;
const hR = boxSize.height / viewHeight;
setBgScaleRatio(wR);
setBgHeightScaleRatio(hR);
}, [boxSize, viewWidth, viewHeight]);
//根據(jù)等寬、等高、全屏等不同的縮放比例 計(jì)算scale值
const getScale = (proportion, x, y) => {
if (proportion === 'radioWidth') {
return `scaleX(${x})`
}
if (proportion === 'radioHeight') {
return `scaleY(${y})`
}
return `scale(${x}, ${y})`
}
2、大屏組件通用開發(fā)流程設(shè)計(jì)
背景:隨著可視化組件的增多、新增組件流程繁瑣冗長(zhǎng),為了避免重復(fù)的造輪子以及后續(xù)引入第三方組件,需要制定一套通用的組件開發(fā)流程:
設(shè)計(jì)思路:組件 =component 組件主體 +schema 組件配置協(xié)議層 + 組件定義層(類型、從屬關(guān)系、初始化寬高等)
① component 組件主體:
可視化框架選型:行業(yè)主流可視化庫(kù)有 Echart、Antv、Chart.js、D3.js、Vega、DataV-React 基于可視化的通用性和定制性的需求,我們選擇了 Echart、DataV-React 作為基礎(chǔ)組件的開發(fā)框架,面對(duì)定制性要求更高的自定義組件,我們選擇了可視化粒度更小的 D3.js。
封裝通用 Echarts 組件(初始化、事件注冊(cè)、實(shí)例注銷等):
// initialization echarts
const renderNewEcharts = () => {
// 1. new echarts instance
const echartObj = updateEChartsOption();
// 2. bind events
bindEvents(echartObj, onEvents || {});
// 3. on chart ready
if (typeof onChartReady === 'function') onChartReady(echartObj);
// 4. on resize
echartObj.resize();
};
// bind the events
const bindEvents = (instance, events) => {
const _bindEvent = (eventName, func) => {
instance.on(eventName, (param) => {
func(param, instance);
});
};
// loop and bind
for (const eventName in events) {
if (Object.prototype.hasOwnProperty.call(events, eventName)) {
_bindEvent(eventName, events[eventName]);
}
}
};
// dispose echarts and clear size-sensor
const dispose = () => {
if ($chartEl.current) {
clear($chartEl.current);
// dispose echarts instance
(echartsLib || echarts).dispose($chartEl.current);
}
};
封裝通用 DataV 組件(DataV-React、自定義等組件入口,統(tǒng)一負(fù)責(zé)配置、數(shù)據(jù)收集、監(jiān)聽resize)
const DataV: React.FC= (props) => { const { config } = props; const [renderCounter, setRenderCounter] = useState(0); const $dataVWarpEl = useRef(null); const $componentEl = useRef(null); useEffect(() => { // 綁定容器size監(jiān)聽 const resizefunc = debounce(() => { $componentEl.resize(); }, 500) // fixme addResizeListener($dataVWarpEl.current, resizefunc); return () => { // 清除訂閱 removeResizeListener($dataVWarpEl.current, resizefunc); }; }, []); return ( ); };
② schema 組件配置協(xié)議層 + 組件定義層(類型、從屬關(guān)系、初始化寬高等)
我們自定義了一套 schema 組件的DSL,結(jié)構(gòu)協(xié)議層。通過DSL約定了組件的配置協(xié)議,包括組件的可編輯屬性、編輯類型、初始值等,之所以定義一致的協(xié)議層,主要是方便后期的組件擴(kuò)展,配置后移。

JSON Schema設(shè)計(jì):
{
headerGroupName: '公共配置', //配置所屬類型
headerGroupKey: 'widget', //配置所屬類型key值 相同的key值都?xì)w屬一類
name: '標(biāo)題名稱', //屬性名稱
valueType: ['string'], //屬性值類型
optionLabels: [], //服務(wù)下拉列表、多選框等控件的標(biāo)簽名
optionValues: [], //服務(wù)下拉列表、多選框等控件的標(biāo)簽值
tip: false, //配置項(xiàng)的 Tooltip 注解
ui: ['input'], //使用的控件類型
class: false, //控件類名,定制控件樣式
css: { width: '50%'}, //修改控件樣式
dependencies: ['widget,title.show,true'], //屬性之間的聯(lián)動(dòng),規(guī)則['配置所屬類型, 屬性key, 屬性值']
depContext: DepCommonShowState, //屬性之間的校驗(yàn)回調(diào)方法
compShow: ['line'], //哪些組件可配置
dataV: { key: 'title.text', value: '' }, //配置的key值和默認(rèn)value值
},
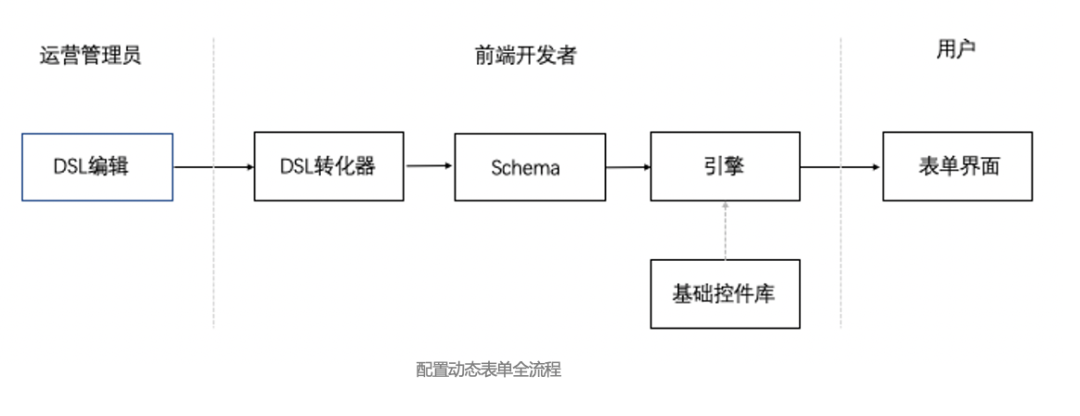
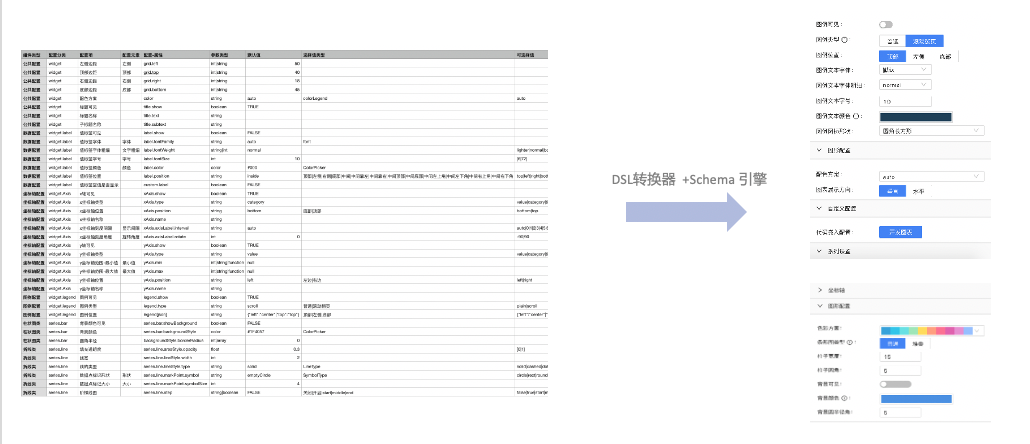
表單DSL設(shè)計(jì):

收益:以上是我們定制的DSL結(jié)構(gòu)協(xié)議層,用戶只需要填寫Excel表格,就可以實(shí)現(xiàn)動(dòng)態(tài)表單的創(chuàng)建,實(shí)現(xiàn)組件配置項(xiàng)分類、配置復(fù)用、配置項(xiàng)之間聯(lián)動(dòng)、屬性注釋等功能。目前屬性配置器已經(jīng)支持了常用的15種的配置UI控件,通過定制的DSL結(jié)構(gòu)協(xié)議層,可以快速完成組件的配置界面初始化,為后續(xù)規(guī)劃的組件物料中心做準(zhǔn)備。
3、拖拽器實(shí)現(xiàn)
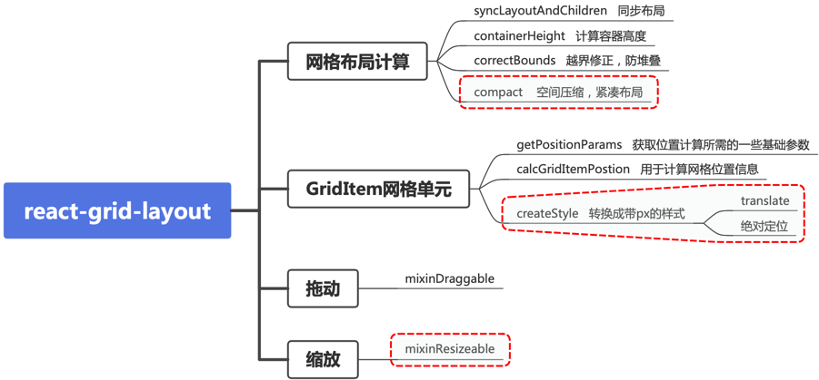
背景:React-Grid-Layout 拖拽插件不支持自由布局和組件不同緯度拖拽:
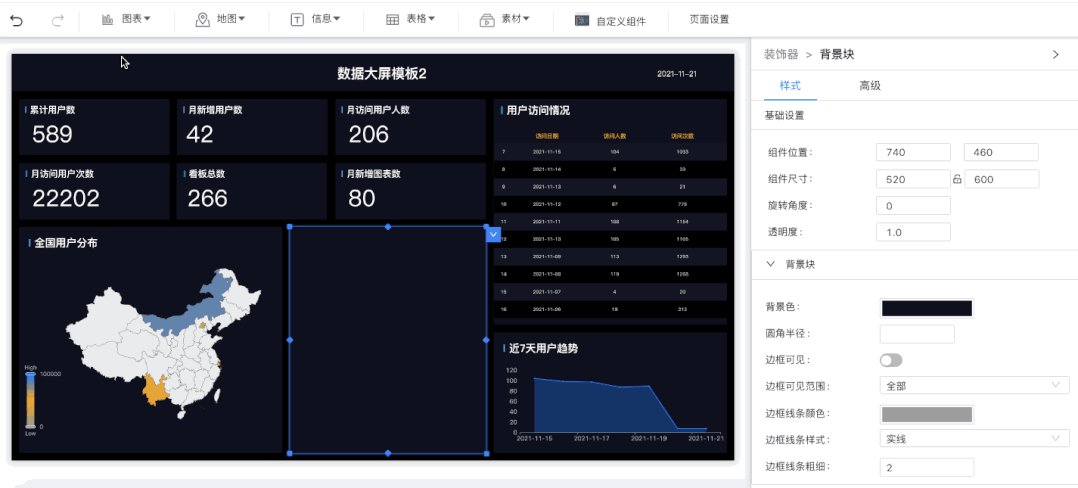
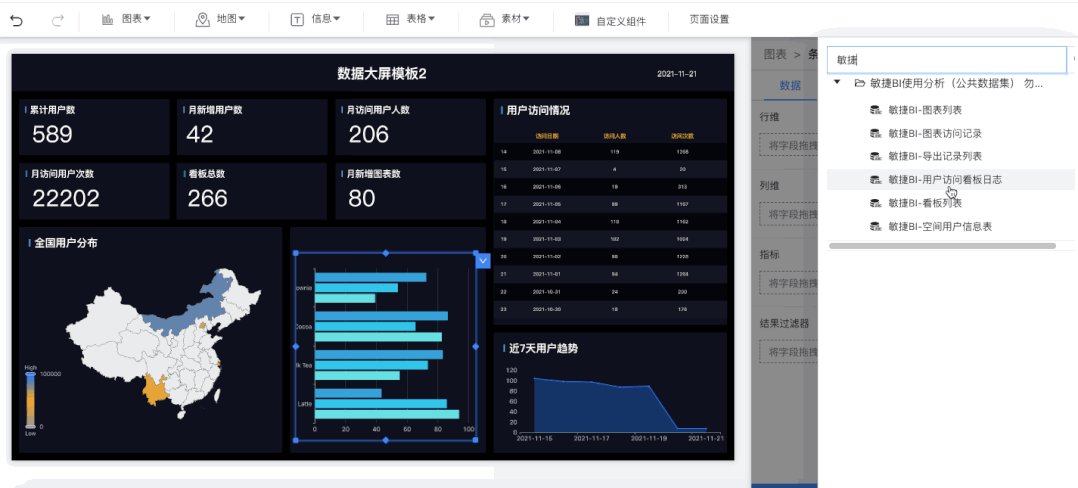
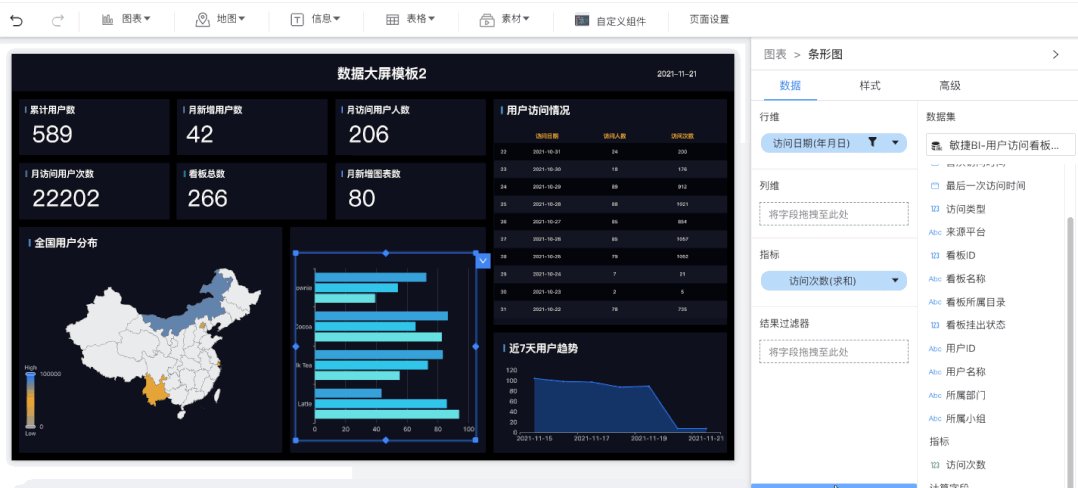
解決方案:通過分析源碼,對(duì)不同緯度的拖拽事件以及拖拽目標(biāo)碰撞事件進(jìn)行了重寫,并且也拓展了鎖定寬高比、旋轉(zhuǎn)透明度等功能。
源碼分析:

resize伸縮特性增強(qiáng)(優(yōu)化),拖拽的同時(shí),除了修改容器寬高外,也動(dòng)態(tài)調(diào)整了組件的坐標(biāo)位置
// CSS Transforms support (default)
if (useCSSTransforms) {
if (activeResize) {
const { width, height, handle } = activeResize;
const clonePos = { ...pos };
if (["w", "nw", "sw"].includes(handle)) {
clonePos.left -= clonePos.width - width;
}
if (["n", "nw", "ne"].includes(handle)) {
clonePos.top -= clonePos.height - height;
}
style = setTransform(clonePos, this.props.angle);
} else {
style = setTransform(pos, this.props.angle);
}
}
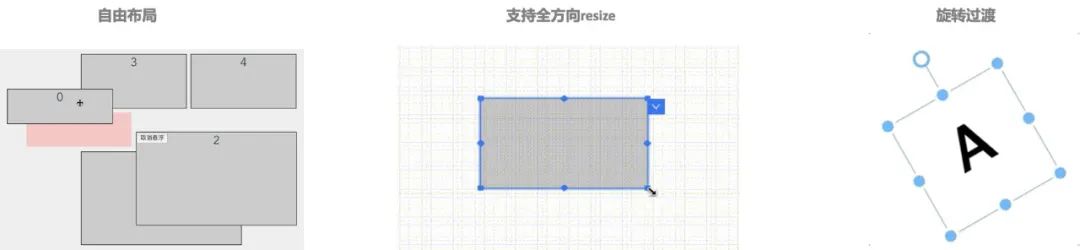
堆疊顯示,自由布局(優(yōu)化),通過控制布局是否壓縮,動(dòng)態(tài)調(diào)整拖拽目標(biāo)的層級(jí)zIndex來實(shí)現(xiàn)多圖層組件操作交互和自由定位。
// 每次拖拽時(shí)zIndex要在當(dāng)前最大zIndex基礎(chǔ)上 + 1,并返回給組件使用
const getAfterMaxZIndex = useCallback(i => {
if (i === curDragItemI) {
return;
}
setCurDragItemI(i);
setMaxZIndex(maxZIndex => maxZIndex + 1);
return maxZIndex;
}, []);
改造后效果展示

4、大屏狀態(tài)推送
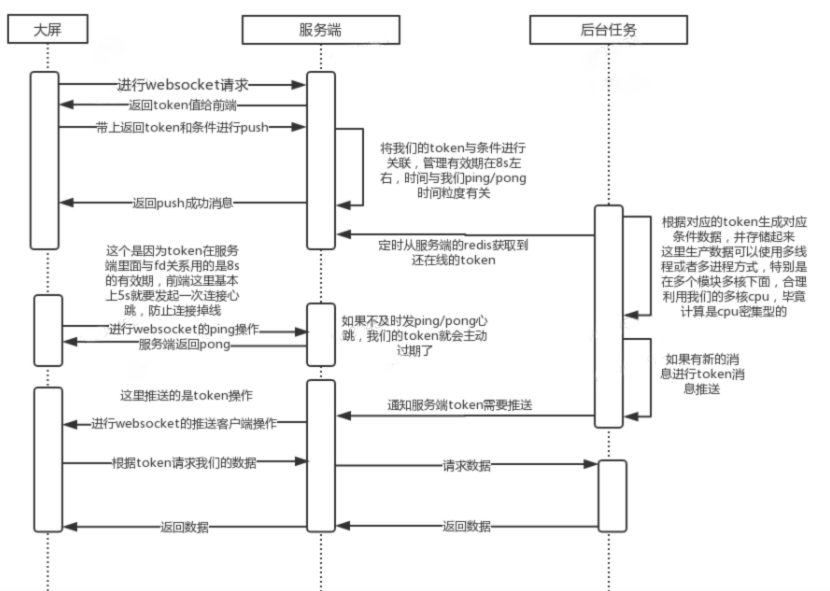
背景:大屏的后期維護(hù)需要有版本發(fā)布自更新以及大屏下線等需求,這個(gè)時(shí)候就需要有一套消息通知機(jī)制,通過命令來控制大屏的運(yùn)行狀態(tài)。
解決方案:基于websocket通信機(jī)制,建立長(zhǎng)鏈接,實(shí)現(xiàn)了心跳及重連機(jī)制,實(shí)時(shí)對(duì)上線發(fā)布后的大屏進(jìn)行更新或下線管理。

五、效果預(yù)覽

六、總結(jié)
本文通過可視化頁(yè)面搭建、no/low code 平臺(tái)、Schema 動(dòng)態(tài)表單等技術(shù)思想來分析講解了如何去設(shè)計(jì)開發(fā)一個(gè)通用的數(shù)據(jù)大屏搭建平臺(tái)。
當(dāng)前的設(shè)計(jì)方案基本滿足了數(shù)據(jù)大屏的核心能力搭建需求。如果想實(shí)現(xiàn)更富有展現(xiàn)力,滿足更多場(chǎng)景的大屏搭建平臺(tái),我們還需要進(jìn)一步提高平臺(tái)的擴(kuò)展性和完善整體的物料生態(tài),具體規(guī)劃如下:
豐富和拓展大屏組件&配置能力,覆蓋不同行業(yè)的可視化場(chǎng)景。
可視化物料平臺(tái)的搭建,沉淀優(yōu)秀的可視化組件、大屏模版素材。
3D以及動(dòng)效渲染引擎開發(fā)實(shí)現(xiàn)。
審核編輯:劉清
-
DSL
+關(guān)注
關(guān)注
2文章
59瀏覽量
38340 -
數(shù)據(jù)轉(zhuǎn)換
+關(guān)注
關(guān)注
0文章
88瀏覽量
18016 -
MySQL
+關(guān)注
關(guān)注
1文章
821瀏覽量
26653
原文標(biāo)題:從0到1設(shè)計(jì)通用數(shù)據(jù)大屏搭建平臺(tái)
文章出處:【微信號(hào):OSC開源社區(qū),微信公眾號(hào):OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
生產(chǎn)產(chǎn)量可視化管理平臺(tái)有什么功能
智慧能源可視化監(jiān)管平臺(tái)——助力可視化能源數(shù)據(jù)管理

數(shù)字孿生三維可視化場(chǎng)景如何搭建?
羅克韋爾自動(dòng)化FactoryTalk Optix可視化平臺(tái)概述
工業(yè)數(shù)據(jù)可視化管理平臺(tái)是什么
物聯(lián)網(wǎng)云平臺(tái)地圖數(shù)據(jù)可視化
成都高校大學(xué)數(shù)字孿生可視化系統(tǒng)平臺(tái)建設(shè)項(xiàng)目迎來驗(yàn)收階段
數(shù)字孿生三維可視化平臺(tái)
如何實(shí)現(xiàn)園區(qū)大屏可視化?

三維可視化系統(tǒng)平臺(tái)介紹及優(yōu)勢(shì)

c語言怎么做可視化界面
智慧城市-可視化,進(jìn)一步提高信息化建設(shè)水平
智慧園區(qū)三維可視化的重要性!
訊維智能可視化綜合平臺(tái)助力醫(yī)療行業(yè)實(shí)現(xiàn)遠(yuǎn)程診療
四信數(shù)字孿生可視化平臺(tái),賦能智慧水利創(chuàng)新發(fā)展





 講解一下通用可視化搭建平臺(tái)整體的設(shè)計(jì)思路
講解一下通用可視化搭建平臺(tái)整體的設(shè)計(jì)思路










評(píng)論