
翻頁時鐘(Flip Clock)是一種有趣的機電數字計時設備,用電腦動畫的方式實現翻頁時鐘,也是一種特別的復古UI交互體驗。
本項目豈在通過OpenHarmony的ArkUI框架,用TS擴展的聲明式開發范式eTS,來實現翻頁時鐘的體驗。
本項目的開發環境如下:
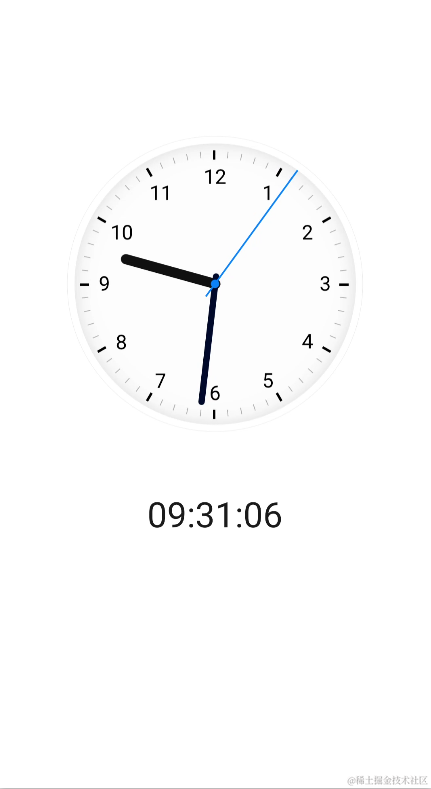
具體實現的效果是這樣的:

本項目的主要知識點如下:
-
UI狀態:@Prop、@Link、@Watch
-
形狀裁剪屬性:clip
-
顯式動畫:animateTo
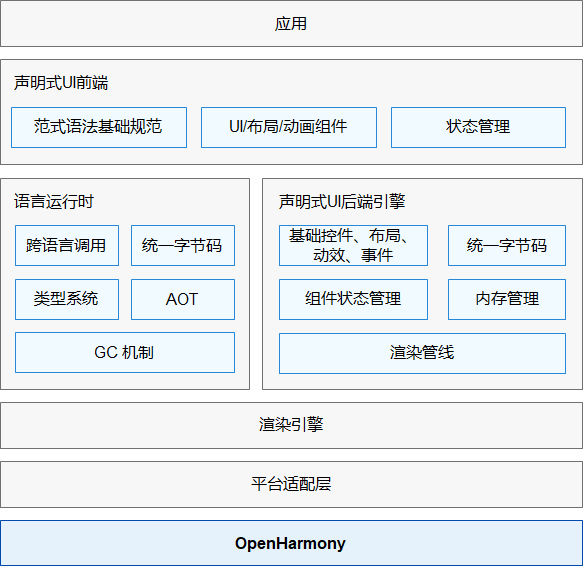
使用基于eTS的聲明式開發范式的方舟開發框架,采用更接近自然語義的編程方式,讓開發者可以直觀地描述UI界面,不必關心框架如何實現UI繪制和渲染,實現極簡高效開發。開發框架不僅從組件、動效和狀態管理三個維度來提供UI能力,還提供了系統能力接口,實現系統能力的極簡調用。

關于語法和概念詳細請直接看官網官方文檔地址:
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/ui/ui-ts-overview.md/
3. 實現思路時鐘翻頁效果,用到四個Text組件,使用堆疊容器Stack。底層:用到兩個裁剪過后的Text上下顯示;頂層:也是用兩個裁剪后的Text做動畫效果,進行X軸角度旋轉。3.1 裁剪Text
裁剪前:

裁剪后:

使用形狀裁剪屬性clip
裁剪Text上半部:從坐標(0,0)往下裁剪,clip(new Rect({ width: this.width, height: this.height / 2 }))
裁剪Text下半部:從坐標(0,height / 2)往下裁剪,clip(new Path().commands(this.bottomPath))
struct Test {
private width = 90
private height = 110
private fontSize = 70
private defaultBgColor = '#ffe6e6e6'
private borderRadius = 10
// 下半部裁剪路徑
private bottomPath = `M0 ${vp2px(this.height / 2)}
L${vp2px(this.width)} ${vp2px(this.height / 2)}
L${vp2px(this.width)} ${vp2px(this.height)}
L0 ${vp2px(this.height)} Z`
build() {
Row() {
Text('24')
.width(this.width)
.height(this.height)
.fontColor(Color.Black)
.fontSize(this.fontSize)
.textAlign(TextAlign.Center)
.borderRadius(this.borderRadius)
.backgroundColor(this.defaultBgColor)
.clip(new Rect({ width: this.width, height: this.height / 2 }))
Text('25')
.margin({left:20})
.width(this.width)
.height(this.height)
.fontColor(Color.Black)
.fontSize(this.fontSize)
.textAlign(TextAlign.Center)
.borderRadius(this.borderRadius)
.backgroundColor(this.defaultBgColor)
.clip(new Path().commands(this.bottomPath))
}.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
3.2放入堆疊容器四個裁剪后的Text放入到堆疊容器中(代碼片段):
Stack() {
// 底層文字上部
Text(this.newValue)
......
.clip(new Rect({ width: this.width, height: this.height / 2 }))
// 底層文字下部
Text(this.oldValue)
......
.clip(new Path().commands(this.bottomPath))
// 頂層文字上部動畫
Text(this.oldValue)
......
.clip(new Rect({ width: this.width, height: this.height / 2 }))
.rotate({ x: 1, centerY: '50%', angle: this.angleTop })
// 頂層文字下部動畫
Text(this.newValue)
......
.margin({ top: 3 })
.clip(new Path().commands(this.bottomPath))
.rotate({ x: 1, centerY: '50%', angle: this.angleBottom })
}
3.3使用顯式動畫先頂層上部的動畫,上部旋轉角度從0到90停止,接下來執行頂層下部的動畫,下部旋轉角度從-90到0停止,停止完后重置初始狀態,上部旋轉角度 = 0、下部旋轉角度 = -90(代碼片段)
/**
* 啟動頂層文字上部動畫
*/
startTopAnimate() {
animateTo({
duration: 400,
onFinish: () => {
this.startBottomAnimate()
this.animateBgColor = '#ffededed'
}
}, () => {
this.angleTop = 90
this.animateBgColor = '#ffc5c5c5'
})
}
/**
* 啟動頂層文字下部動畫
*/
startBottomAnimate() {
animateTo({
duration: 400,
onFinish: () => {
this.angleTop = 0
this.angleBottom = -90
this.animateBgColor = this.defaultBgColor
this.oldValue = this.newValue
}
}, () => {
this.angleBottom = 0
this.animateBgColor = this.defaultBgColor
})
}
3.4組件封裝翻頁邏輯封裝成組件,提供給外部調用,根據外部傳入的雙向數據綁定:newValue,監聽數據變化,有變化則啟動翻頁動畫(代碼片段):
export struct FlipPage {
// 頂層上部動畫角度
angleTop: number = 0
// 頂層下部動畫角度
angleBottom: number = -90
// 舊值
oldValue: string
// 新值,加入監聽
newValue: string
/**
* 監聽新值變化
*/
valueChange() {
if (this.oldValue === this.newValue) return
this.startTopAnimate()
}
build() {
Stack() {
// 底層文字上部
Text(this.newValue)
......
.clip(new Rect({ width: this.width, height: this.height / 2 }))
// 底層文字下部
Text(this.oldValue)
......
.clip(new Path().commands(this.bottomPath))
// 頂層文字上部動畫
Text(this.oldValue)
......
.clip(new Rect({ width: this.width, height: this.height / 2 }))
.rotate({ x: 1, centerY: '50%', angle: this.angleTop })
// 頂層文字下部動畫
Text(this.newValue)
......
.margin({ top: 3 })
.clip(new Path().commands(this.bottomPath))
.rotate({ x: 1, centerY: '50%', angle: this.angleBottom })
}
}
/**
* 啟動頂層文字上部動畫
*/
startTopAnimate() {
......
}
3.5外部調用界面加載成功后,開啟循環定時器setInterval、間隔1秒更新時間。更改newValue的值,翻頁組件內部進行動畫翻頁。
import { FlipPage } from '../componet/FlipPage'
struct Index {
// 小時-舊值
oldHours: string = ''
// 小時-新值
newHours: string = ''
// 分鐘-舊值
oldMinutes: string = ''
// 分鐘-新值
newMinutes: string = ''
// 秒數-舊值
oldSeconds: string = ''
// 秒數-新值
newSeconds: string = ''
Colon() {
Column() {
Circle().width(8).height(8).fill(Color.Black)
Circle().width(8).height(8).fill(Color.Black).margin({ top: 10 })
}.padding(10)
}
build() {
Row() {
// 翻頁組件-顯示小時
FlipPage({ oldValue: this.oldHours, newValue: $newHours })
// 冒號
this.Colon()
// 翻頁組件-顯示分鐘
FlipPage({ oldValue: this.oldMinutes, newValue: $newMinutes })
// 冒號
this.Colon()
// 翻頁組件-顯示秒數
FlipPage({ oldValue: this.oldSeconds, newValue: $newSeconds })
}
.justifyContent(FlexAlign.Center)
.width('100%')
.height('100%')
.onAppear(() => {
// 開啟定時器
this.initDate()
setInterval(() => {
this.updateDate()
}, 1000)
})
}
/**
* 初始化時間
*/
initDate() {
let date = new Date()
// 設置小時
this.oldHours = this.format(date.getHours())
// 設置分鐘
this.oldMinutes = this.format(date.getMinutes())
// 設置秒數
this.oldSeconds = this.format(date.getSeconds())
// 設置新的秒數
this.newSeconds = date.getSeconds() + 1 === 60 ? '00' : this.format(date.getSeconds() + 1)
}
/**
* 更新時間
*/
updateDate() {
let date = new Date()
console.log(`${date.getHours()}時${date.getMinutes()}分${date.getSeconds()}秒`)
// 當新值改變,才有動畫
if (date.getSeconds() === 59) {
this.newSeconds = '00'
this.newMinutes = date.getMinutes() + 1 === 60 ? '00' : this.format(date.getMinutes() + 1)
if (date.getMinutes() === 59) {
this.newHours = date.getHours() + 1 === 24 ? '00' : this.format(date.getHours() + 1)
}
} else {
this.newSeconds = this.format(date.getSeconds() + 1)
}
}
/**
* 不足十位前面補零
*/
format(param) {
let value = '' + param
if (param < 10) {
value = '0' + param
}
return value
}
}
4.總結根據上面的實現思路和5個步驟流程,相信你也掌握了翻頁時鐘原理,拆分成一步一步還是很簡單的,最主要還是對API的熟悉和聲明式語法的掌握。HarmonyOS的API是根據OpenHarmony去更新的,兩者區別語法都一樣,只是OpenHarmony的API比較新,功能比較完善和成熟的,所以本項目直接使用OpenHarmony SDK開發。 本文完寫在最后我們最近正帶著大家玩嗨OpenHarmony。如果你有好玩的東東,歡迎投稿,讓我們一起嗨起來!有點子,有想法,有Demo,立刻聯系我們:合作郵箱:zzliang@atomsource.org
本文完寫在最后我們最近正帶著大家玩嗨OpenHarmony。如果你有好玩的東東,歡迎投稿,讓我們一起嗨起來!有點子,有想法,有Demo,立刻聯系我們:合作郵箱:zzliang@atomsource.org
 |




















原文標題:玩嗨OpenHarmony:基于OpenHarmony的ArkUI翻頁時鐘
文章出處:【微信公眾號:開源技術服務中心】歡迎添加關注!文章轉載請注明出處。
-
開源技術
+關注
關注
0文章
389瀏覽量
7934 -
OpenHarmony
+關注
關注
25文章
3722瀏覽量
16321
原文標題:玩嗨OpenHarmony:基于OpenHarmony的ArkUI翻頁時鐘
文章出處:【微信號:開源技術服務中心,微信公眾號:共熵服務中心】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
第三屆OpenHarmony技術大會星光璀璨、致謝OpenHarmony社區貢獻者
OpenHarmony年度技術俱樂部、個人及活動評選結果公示
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony

基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony
鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】

鴻蒙OpenHarmony【基于Hi3516DV300開發板(時鐘應用開發)】

OpenHarmony南向能力征集令
OpenAtom OpenHarmony 4.1 Release版本正式發布
OpenHarmony內核編程實戰

鴻蒙開發學習:【OpenHarmony HAR】
淺談兼容 OpenHarmony 的 Flutter

鴻蒙開發OpenHarmony組件復用案例
OpenHarmony社區運營報告(2023年12月)
廈門大學OpenHarmony技術俱樂部正式揭牌成立





 玩嗨OpenHarmony:基于OpenHarmony的ArkUI翻頁時鐘
玩嗨OpenHarmony:基于OpenHarmony的ArkUI翻頁時鐘











評論