# SwipeGesture
用于觸發滑動事件,滑動速度大于100vp/s時可識別成功。
| 參數名稱 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| fingers | number | 否 | 觸發滑動的最少手指數,默認為1,最小為1指,最大為10指。 默認值:1 |
| direction | SwipeDirection | 否 | 觸發滑動手勢的滑動方向。 默認值:SwipeDirection.All |
| speed | number | 否 | 識別滑動的最小速度(默認為100VP/秒)。 默認值:100 |
SwipeDirection的三個枚舉值
declare enum SwipeDirection {
/**
* Default.
* @since 8
*/
None,
/**
* Sliding horizontally.
* @since 8
*/
Horizontal,
/**
* Sliding Vertical
* @since 8
*/
Vertical,
/**
* Sliding in all directions.
* @since 8
*/
All
}
- All:所有方向。
- Horizontal:水平方向,手指滑動方向與x軸夾角小于45度時觸發。
- Vertical:豎直方向,手指滑動方向與y軸夾角小于45度時觸發。
- None:任何方向均不可觸發。
事件
* Slide gesture recognition success callback.
* @since 8
*/
onAction(event: (event?: GestureEvent) => void): SwipeGestureInterface;
完整代碼
@Entry
@Component
struct SwipeGestureExample {
@State rotateAngle: number = 0
@State speed: number = 1
?
build() {
Column() {
Column() {
Text("滑動 速度" + this.speed)
Text("滑動 角度" + this.rotateAngle)
}
.border({ width: 3 })
.width(300)
.height(200)
.margin(100)
.rotate({
?
?
angle: this.rotateAngle,})
// 單指豎直方向滑動時觸發該事件
.gesture(
SwipeGesture({
fingers:2,
direction: SwipeDirection.All })
.onAction((event: GestureEvent) => {
this.speed = event.speed
this.rotateAngle = event.angle
})
)
}.width('100%')
}
}
RotationGesture
用于觸發旋轉手勢事件,觸發旋轉手勢的最少手指為2指,最大為5指,最小改變度數為1度。
| 數名稱 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| fingers | number | 否 | 觸發旋轉的最少手指數, 最小為2指,最大為5指。 默認值:2 |
| angle | number | 否 | 觸發旋轉手勢的最小改變度數,單位為deg。 默認值:1 |
提供了四種事件
事件
- ** onActionStart(event: (event?: GestureEvent) => void):Rotation手勢識別成功回調。**
- onActionUpdate(event: (event?: GestureEvent) => void):Rotation手勢移動過程中回調。
- ** onActionEnd(event: (event?: GestureEvent) => void):Rotation手勢識別成功,手指抬起后觸發回調。**
- ** onActionCancel(event: () => void):Rotation手勢識別成功,接收到觸摸取消事件觸發回調。**
* Pan gesture recognition success callback.
* @since 7
*/
onActionStart(event: (event?: GestureEvent) => void): RotationGestureInterface;
/**
* Callback when the Pan gesture is moving.
* @since 7
*/
onActionUpdate(event: (event?: GestureEvent) => void): RotationGestureInterface;
/**
* The Pan gesture is successfully recognized. When the finger is lifted, the callback is triggered.
* @since 7
*/
onActionEnd(event: (event?: GestureEvent) => void): RotationGestureInterface;
/**
* The Pan gesture is successfully recognized and a callback is triggered when the touch cancel event is received.
* @since 7
*/
onActionCancel(event: () => void): RotationGestureInterface;
}
完整代碼:
// xxx.ets
@Entry
@Component
struct RotationGestureExample {
@State angle: number = 0
@State rotateValue: number = 0
?
build() {
Column() {
Column() {
Text('旋轉角度:' + this.angle)
}
.height(200)
.width(300)
.padding(20)
.border({ width: 3 })
.margin(80)
.rotate({ angle: this.angle })
// 雙指旋轉觸發該手勢事件
.gesture(
RotationGesture()
.onActionStart((event: GestureEvent) => {
console.info('Rotation start')
})
.onActionUpdate((event: GestureEvent) => {
this.angle = this.rotateValue + event.angle
?
})
.onActionEnd(() => {
this.rotateValue = this.angle
console.info('Rotation end')
}).onActionCancel(()=>{
console.info('Rotation onActionCancel')
})
)
}.width('100%')
}
}
用于觸發滑動事件,滑動速度大于100vp/s時可識別成功。
| 參數名稱 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| fingers | number | 否 | 觸發滑動的最少手指數,默認為1,最小為1指,最大為10指。 默認值:1 |
| direction | SwipeDirection | 否 | 觸發滑動手勢的滑動方向。 默認值:SwipeDirection.All |
| speed | number | 否 | 識別滑動的最小速度(默認為100VP/秒)。 默認值:100 |
SwipeDirection的三個枚舉值
declare enum SwipeDirection {
/**
* Default.
* @since 8
*/
None,
/**
* Sliding horizontally.
* @since 8
*/
Horizontal,
/**
* Sliding Vertical
* @since 8
*/
Vertical,
/**
* Sliding in all directions.
* @since 8
*/
All
}
- All:所有方向。
- Horizontal:水平方向,手指滑動方向與x軸夾角小于45度時觸發。
- Vertical:豎直方向,手指滑動方向與y軸夾角小于45度時觸發。
- None:任何方向均不可觸發。
事件
* Slide gesture recognition success callback.
* @since 8
*/
onAction(event: (event?: GestureEvent) => void): SwipeGestureInterface;
完整代碼
@Entry
@Component
struct SwipeGestureExample {
@State rotateAngle: number = 0
@State speed: number = 1
?
build() {
Column() {
Column() {
Text("滑動 速度" + this.speed)
Text("滑動 角度" + this.rotateAngle)
}
.border({ width: 3 })
.width(300)
.height(200)
.margin(100)
.rotate({
?
?
angle: this.rotateAngle,})
// 單指豎直方向滑動時觸發該事件
.gesture(
SwipeGesture({
fingers:2,
direction: SwipeDirection.All })
.onAction((event: GestureEvent) => {
this.speed = event.speed
this.rotateAngle = event.angle
})
)
}.width('100%')
}
}
RotationGesture
用于觸發旋轉手勢事件,觸發旋轉手勢的最少手指為2指,最大為5指,最小改變度數為1度。
| 數名稱 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| fingers | number | 否 | 觸發旋轉的最少手指數, 最小為2指,最大為5指。 默認值:2 |
| angle | number | 否 | 觸發旋轉手勢的最小改變度數,單位為deg。 默認值:1 |
提供了四種事件
事件
- ** onActionStart(event: (event?: GestureEvent) => void):Rotation手勢識別成功回調。**
- onActionUpdate(event: (event?: GestureEvent) => void):Rotation手勢移動過程中回調。
- ** onActionEnd(event: (event?: GestureEvent) => void):Rotation手勢識別成功,手指抬起后觸發回調。**
- ** onActionCancel(event: () => void):Rotation手勢識別成功,接收到觸摸取消事件觸發回調。**
* Pan gesture recognition success callback.
* @since 7
*/
onActionStart(event: (event?: GestureEvent) => void): RotationGestureInterface;
/**
* Callback when the Pan gesture is moving.
* @since 7
*/
onActionUpdate(event: (event?: GestureEvent) => void): RotationGestureInterface;
/**
* The Pan gesture is successfully recognized. When the finger is lifted, the callback is triggered.
* @since 7
*/
onActionEnd(event: (event?: GestureEvent) => void): RotationGestureInterface;
/**
* The Pan gesture is successfully recognized and a callback is triggered when the touch cancel event is received.
* @since 7
*/
onActionCancel(event: () => void): RotationGestureInterface;
}
完整代碼:
// xxx.ets
@Entry
@Component
struct RotationGestureExample {
@State angle: number = 0
@State rotateValue: number = 0
?
build() {
Column() {
Column() {
Text('旋轉角度:' + this.angle)
}
.height(200)
.width(300)
.padding(20)
.border({ width: 3 })
.margin(80)
.rotate({ angle: this.angle })
// 雙指旋轉觸發該手勢事件
.gesture(
RotationGesture()
.onActionStart((event: GestureEvent) => {
console.info('Rotation start')
})
.onActionUpdate((event: GestureEvent) => {
this.angle = this.rotateValue + event.angle
?
})
.onActionEnd(() => {
this.rotateValue = this.angle
console.info('Rotation end')
}).onActionCancel(()=>{
console.info('Rotation onActionCancel')
})
)
}.width('100%')
}
}
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
手勢識別
+關注
關注
8文章
226瀏覽量
48010 -
觸摸
+關注
關注
8文章
199瀏覽量
64668 -
OpenHarmony
+關注
關注
25文章
3786瀏覽量
17356 -
OpenHarmony3.1
+關注
關注
0文章
11瀏覽量
646
發布評論請先 登錄
相關推薦
紅外手勢識別方案 紅外手勢感應模塊 紅外識別紅外手勢識別
紅外手勢識別方案,適用于多種領域,如音響,可實現通過手勢識別暫停,開始,上一首,下一首;智能家居,如電動窗簾,感應馬桶等;電子產品,如臺燈開關以及亮度的調節。
發表于 08-27 16:37
Android 手勢識別
本帖最后由 kiter_rp 于 2014-9-11 14:23 編輯
總體來分析手勢有關涉及到手勢匹配相關的源碼類之間的關系,如下圖: 上圖中的相關類簡介:GestureLibrary:手勢
發表于 09-11 14:22
使用SensorTile識別手勢
你好, 我正在嘗試使用SensorTile實現手勢識別,開發我的固件我開始研究BlueMicrosystem2示例,因此我能夠檢測到簡單的手勢作為手腕的方向。現在我想要認識一些更復雜的手勢,比如
發表于 09-10 17:18
手勢識別控制器制作
目錄智能家居硬件小制作(含源碼)《手勢識別控制器》基于PAJ7620手勢模塊、L298N驅動板、arduino介紹材料PAJ7620手勢模塊參數硬件連接庫文件使用其他硬件制作手勢識別控
發表于 09-07 06:45
HarmonyOS應用API手勢方法-綁定手勢方法
述:為組件綁定不同類型的手勢事件,并設置事件的響應方法。Api:從API Version 7開始支持一、綁定手勢識別:通過如下屬性給組件綁定手勢識別,手勢識別成功后可以通過事件回調通知
發表于 11-23 15:53
HarmonyOS應用API手勢方法-RotationGesture
描述:用于觸發旋轉手勢事件,觸發旋轉手勢的最少手指為2指,最大為5指,最小改變度數為1度。Api:從API Version 7開始支持接口:RotationGesture(value?: &
發表于 11-30 10:42
HarmonyOS應用API手勢方法-RotationGesture
描述:用于觸發旋轉手勢事件,觸發旋轉手勢的最少手指為2指,最大為5指,最小改變度數為1度。Api:從API Version 7開始支持接口:RotationGesture(value?: &
發表于 11-30 10:43
HarmonyOS應用API手勢方法-SwipeGesture
描述:用于觸發滑動事件,滑動最小速度為100vp/s時識別成功。Api:從API Version 8開始支持接口:SwipeGesture(value?: { fingers
發表于 12-01 17:29
HarmonyOS/OpenHarmony(Stage模型)應用開發單一手勢(三)
五、旋轉手勢(RotationGesture)
.RotationGesture(value?:{fingers?:number; angle?:number})
旋轉手勢用于觸發旋轉
發表于 09-06 14:14
HarmonyOS/OpenHarmony(Stage模型)應用開發組合手勢(三)互斥識別
的觸發條件為滑動距離達到5vp,先達到觸發條件的手勢觸發。可以通過修改SwipeGesture和PanGesture的參數以達到不同的效果。
發表于 09-11 15:01
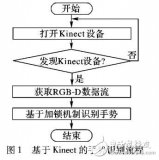
基于加鎖機制的靜態手勢識別運動中的手勢
基于 RGB-D( RGB-Depth)的靜態手勢識別的速度高于其動態手勢識別,但是存在冗余手勢和重復手勢而導致識別準確性不高的問題。針對該問題,提出了一種基于加鎖機制的靜態
發表于 12-15 13:34
?0次下載

混合交互手勢模型設計
分析了觸控交互技術在移動手持設備及可穿戴設備的應用現狀及存在的問題.基于交互動作的時間連續性及空間連續性。提出了將觸控交互動作的接觸面軌跡與空間軌跡相結合。同時具有空中手勢及觸控手勢的特性及優點
發表于 12-26 11:15
?0次下載

手勢識別技術及其應用
手勢識別技術是一種通過計算機視覺和人工智能技術來分析和識別人類手勢動作的技術。它主要利用傳感器、攝像頭等設備捕捉手勢信息,然后通過算法對捕捉到的手勢信息進行處理和分析,從而實現對
車載手勢識別技術的原理及其應用
車載手勢識別技術是一種利用計算機視覺和人工智能技術來識別和理解駕駛員手勢的技術。該技術通過使用傳感器、攝像頭等設備捕捉駕駛員的手勢動作,然后通過算法對捕捉到的手勢動作進行識別和分析,以






 SwipeGesture和RotationGesture手勢
SwipeGesture和RotationGesture手勢












評論