開源項目 OpenHarmony是每個人的 OpenHarmony

朱偉
中國科學院軟件所
OpenHarmony知識體系工作組
一、簡介
本樣例是基于即時通訊(Instant messaging,簡稱IM)服務實現的OpenAtom OpenHarmony(簡稱“OpenHarmony”)應用,允許兩人或多人使用互聯網即時地傳遞文字、圖片、文件、語音、emoji等訊息,可應用于各類聊天場景,為人們帶來更加及時高效的通訊體驗。 此外即時通訊平臺具備較高的定制化特點,適用于多種行業,客戶可以根據自己的需求來定制,實現即時通訊的內部私有化。 設備端:DAYU200(RK3568)開發板,OpenHarmony 3.1 release系統。二、即時通訊實現原理
想要實現多個設備之間的無障礙即時通訊,需要多臺終端設備、終端應用和服務器配合一起使用。首先應該將終端應用安裝到終端設備上,用戶通過應用向服務器申請注冊賬號。隨后,用戶可以通過賬號進行查找,添加其他好友,并向好友發送文字、圖片、文件、語音、emoji等訊息。用戶發送的訊息會先送達服務器,由服務器判斷其好友的狀態(離線/在線),然后選擇發送或者暫時緩存消息等操作。最后,好友的終端應用接收到消息。實現即時通訊的設備需求:安裝應用的終端設備、網絡環境和云端服務器。前提條件:用戶將應用安裝在終端設備上,并且擁有注冊賬號,且需要通訊的用戶也成功注冊了賬號并且添加了好友。通訊原理:用戶在安裝了應用的終端設備上編輯信息(文字、圖片、文件、語音、emoji等),通過網絡將消息發送至云端服務器。當對方用戶在線時,云端服務器將把消息推送給對方用戶,對方用戶安裝了應用的終端設備也將接收到信息。當對方用戶不在線時,信息將被暫時緩存在云端服務器。三、4步實現多人即時通訊
(1)通訊功能 通訊功能是通過TCP協議實現的,我們將通訊接口connect()、send()、receive()的實現放置在CPP文件中,通過NAPI的方式對JS層暴露接口。 ?connect():客戶端和服務器建立連接; ? send():消息發送功能 ? receive():消息接收功能;
//建立TCP連接
if (connect(sock_cli, (struct sockaddr *)&servaddr, sizeof(servaddr)) < 0) {
napi_create_int32(env, 0, &result);
} else {
napi_create_int32(env, 1, &result);
OH_LOG_INFO(LOG_APP,"C++ 接收線程啟動");
startRec();
}
//發送消息
if(send(sock_cli, data, strlen(data),0) == -1) {
OH_LOG_INFO(LOG_APP,"zjf == send() : -1");
napi_create_int32(env, 0, &result);
} else {
OH_LOG_INFO(LOG_APP,"zjf == send() : !-1");
napi_create_int32(env, 1, &result);
}
//接收消息
getStep(queue0,sharedMessage); //取出一條消息
const char *c_s=sharedMessage.c_str();//換為char*形式處理
napi_value result;
napi_create_string_utf8(env, c_s, sharedMessage.length(), &result);
std::string().swap(sharedMessage);//清空字符串
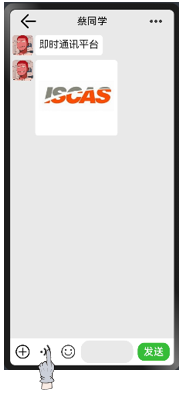
(2)文件消息的發送與接收 ?
文件轉發是即時通訊辦公場景下的重要功能。樣例中的文件功能支持文件消息的發送、接收和下載。用戶通過點擊聊天界面的“+”按鈕,選擇“文件”按鈕,完成本地文件的瀏覽,隨后可以選擇是否將文件發送給好友。這個功能的實現包括三個步驟:(1)文件的選擇;(2)文件上傳到服務器;(3)文件的接收。
??文件上傳
?
文件轉發是即時通訊辦公場景下的重要功能。樣例中的文件功能支持文件消息的發送、接收和下載。用戶通過點擊聊天界面的“+”按鈕,選擇“文件”按鈕,完成本地文件的瀏覽,隨后可以選擇是否將文件發送給好友。這個功能的實現包括三個步驟:(1)文件的選擇;(2)文件上傳到服務器;(3)文件的接收。
??文件上傳
//文件的選擇
let file1 = {filename: this.$app.$def.uid +'-'+ FILE_URL, name: 'file', uri: FILE_URL, type:fileType }
let fileId = this.guid();
let data = {};
let header = { "filename": this.selectedFileName.toString()};
//文件上傳到服務器
request.upload({ url: "http://" + this.$app.$def.ip +"/file/fileUpload?fileSignature=" + fileId + "&uid=" +this.$app.$def.uid + "&fileType=" +this.$app.$def.chatData[this.idx].unRead, header: header, method: "POST", files: [file1], data: [data] }).then((data) => {
uploadTask = data;
uploadTask.on('headerReceive', function callback(headers){
_this.socketSendFile(fileId, timestamp);
});
}).catch((err) => {
console.error('fileSelect=====Failed to request the upload. Cause: ' + JSON.stringify(err));
})
//文件的接收
let downloadConfig = { //下載參數
url: fileUrl,
header: {},
enableMetered: true,
enableRoaming: true,
filePath: '/data/storage/el2/base/haps/entry/files/' + downloadFileName,
networkType: request.NETWORK_WIFI
}
request.download(downloadConfig, (err, data) => {
if (err) {
return;
}
downloadTask = data;
//下載完成
downloadTask.on('complete', function callback() {
prompt.showToast({
message: '下載文件成功!',
duration: 1000,
});
});
(3)語音消息的發送與接收
 ?
用戶通過點擊聊天界面的錄制按鈕,完成語音的錄制,隨后可以選擇是否將語音發送給好友。這個功能的實現包括三個步驟:(1)語音的錄制;(2)語音上傳到服務器;(3)語音的接收。
圖片消息的發送與語音消息的發送步驟相同,文章中不再贅述。
?
用戶通過點擊聊天界面的錄制按鈕,完成語音的錄制,隨后可以選擇是否將語音發送給好友。這個功能的實現包括三個步驟:(1)語音的錄制;(2)語音上傳到服務器;(3)語音的接收。
圖片消息的發送與語音消息的發送步驟相同,文章中不再贅述。
//語音錄制
startRecorder(config, callback) {
if (typeof (this.audioRecorder) !== 'undefined') {
this.audioRecorder.on('prepare', () => {
this.audioRecorder.start()
})
this.audioRecorder.on('start', () => {
callback()
})
this.audioRecorder.prepare(config)
} else {
logger.info(`${TAG} case failed, audiorecorder is null`)
}
}
//錄制好的語音文件的位置
let srcPath = 'internal://cache/' + this.mainData.file + '.wav'
let file1 = { filename: this.$app.$def.uid +'-'+ this.mainData.path, name: 'audio', uri: srcPath, type: "wav" };
//語音消息發送到服務器
request.upload({ url: myurl, header: header, method: "POST", files: [file1], data: [data] }).then((data) => {
uploadTask = data;
uploadTask.on('headerReceive', function callback(headers){
_this.sendAudio(audioId)
});
uploadTask.on('progress', function callback(uploadedSize, totalSize) {
console.info("dialogPages=====upload totalSize:" + totalSize + " uploadedSize:" + uploadedSize);
});
}).catch((err) => {
console.error('dialogPages=====Failed to request the upload. Cause: ' + JSON.stringify(err));
})
//語音的接收
let downloadConfig = { //下載參數
url: item.content.path,
header: {},
enableMetered: true,
enableRoaming: true,
filePath: filePath,
networkType: request.NETWORK_WIFI
}
let downloadTask;
let _this = this
request.download(downloadConfig, (err, data) => {
if (err) {
return;
}
downloadTask = data;
//下載完成
downloadTask.on('complete', function callback() {
let audio = {
content: { path: filePath }
}
_this.playAudio(audio)
});
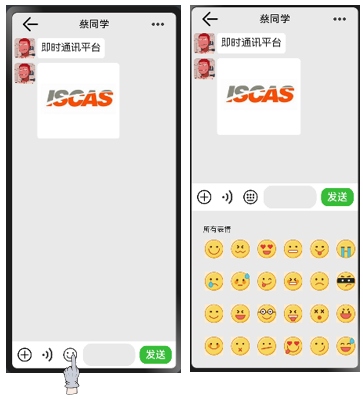
(4)emoji消息的發送與接收
 ?
emoji是即時通訊軟件不可缺少的一部分,可以更加生動地表現用戶的聊天情感。在樣例中,用戶通過點擊聊天界面的emoji按鈕,即可找到目前應用內支持的所有樣式的emoji,隨后可以選擇具體樣式并將其發送給好友。
?
emoji是即時通訊軟件不可缺少的一部分,可以更加生動地表現用戶的聊天情感。在樣例中,用戶通過點擊聊天界面的emoji按鈕,即可找到目前應用內支持的所有樣式的emoji,隨后可以選擇具體樣式并將其發送給好友。
//引入emoji第三方組件
<element name="emojiExpression" src="../../common/components/emojiExpression/emojiExpression.hml">element>
//第三方組件的展示布局
<div id="moreContainer" if="{{showFace}}">
<div id="moreOneLine">
<div class="moreFillGap" style="flex: 1 1;">div>
<text style="left: 25fp; top: 10fp;">所有表情text>
<emojiExpression>emojiExpression>
<div class="moreFillGap" style="flex: 1 1;">div>
div>
div>
四、即時通訊功能總結
本樣例是基于OpenHarmony實現的即時通訊應用,目前已經支持文字、圖片、文件、語音、emoji等訊息的快速發送與接收。除此之外還實現了好友的添加與刪除、黑名單、安全登錄、私聊/群聊、個人信息設置(二維碼/頭像等)等功能的全方面支持。 代碼地址https://gitee.com/isrc_ohos/instant-message_ohos
五、相關參考鏈接
樣例源碼https://gitee.com/isrc_ohos/instant-message_ohos
OpenHarmony知識體系工作組https://gitee.com/openharmony-sig/knowledge
原文標題:玩轉OpenHarmony社交場景:即時通訊平臺
文章出處:【微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
-
鴻蒙
+關注
關注
57文章
2369瀏覽量
42900 -
OpenHarmony
+關注
關注
25文章
3728瀏覽量
16393
原文標題:玩轉OpenHarmony社交場景:即時通訊平臺
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
一文洞悉PoC公網對講與DMR數模對講的優劣之勢

“恒峰國際”完成1億美金融資,推出區塊鏈平臺FO-X
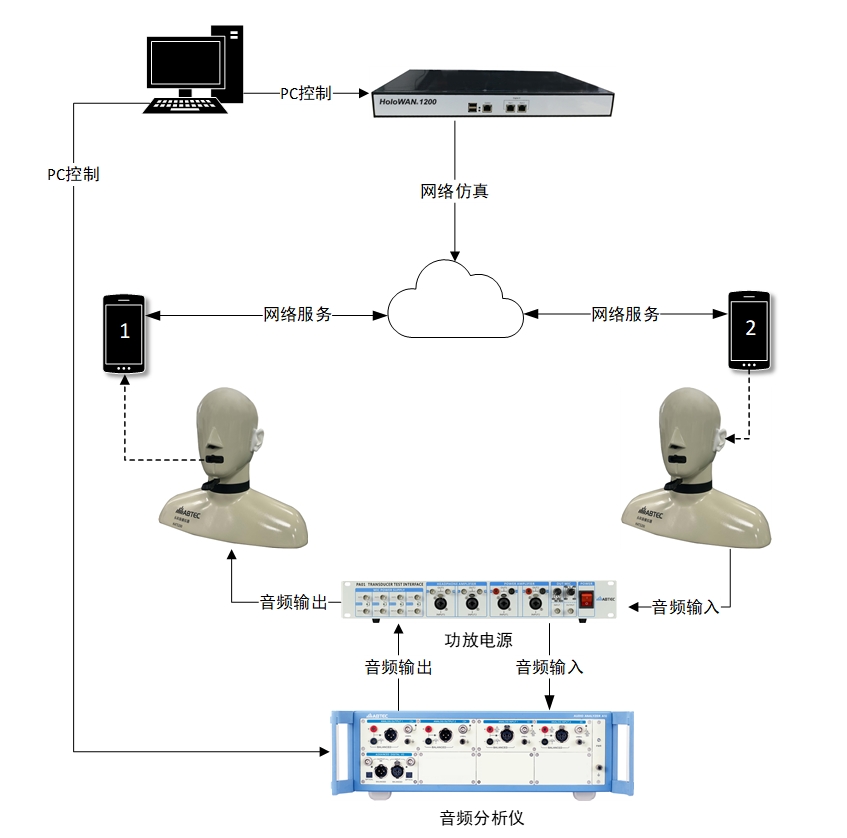
即時通話軟件音頻傳輸質量測試方案

無線通信測試平臺的技術原理和應用場景
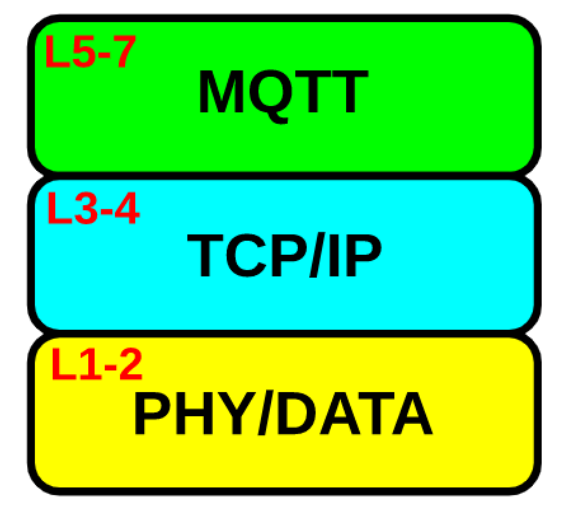
物聯網行業中MQTT通信協議詳解以及使用

對等通訊協議有哪些類型
Meta旗下社交平臺Threads推出新功能
潤開鴻“龍芯+OpenHarmony”開發平臺DAYU431先鋒派新品發布

直擊HDC2024:海思攜手OpenHarmony,產品力+生態圈引爆AIoT場景應用

SpaceX首次通過星鏈從太空向社交平臺X上發帖
潤開鴻全場景應用開發實訓平臺通過OpenHarmony兼容性測評
潤開鴻基于OpenHarmony的全場景應用開發實訓平臺通過兼容性測評





 玩轉OpenHarmony社交場景:即時通訊平臺
玩轉OpenHarmony社交場景:即時通訊平臺
![[迅為RK3568開發板]非科班也能<b class='flag-5'>玩轉</b>Android應用,體驗QT跨<b class='flag-5'>平臺</b>能力](https://file1.elecfans.com/web3/M00/02/F1/wKgZO2diirGAPoENAACpt0CV3xc346.png)










評論