一、先看效果
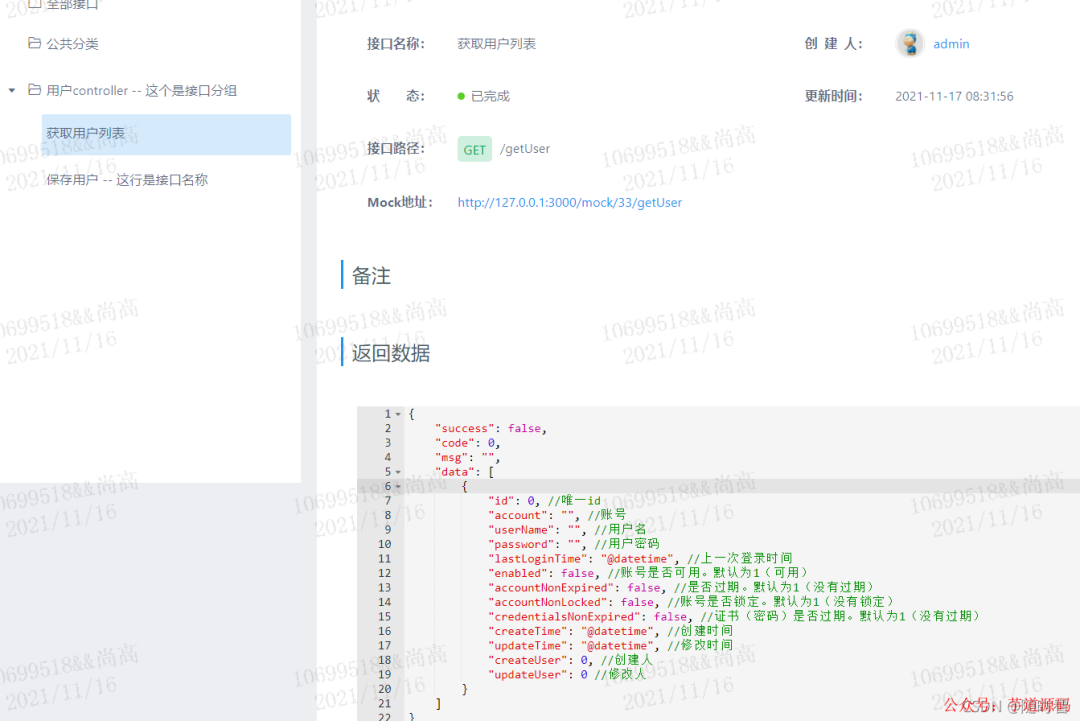
1、生成yapi文檔的效果

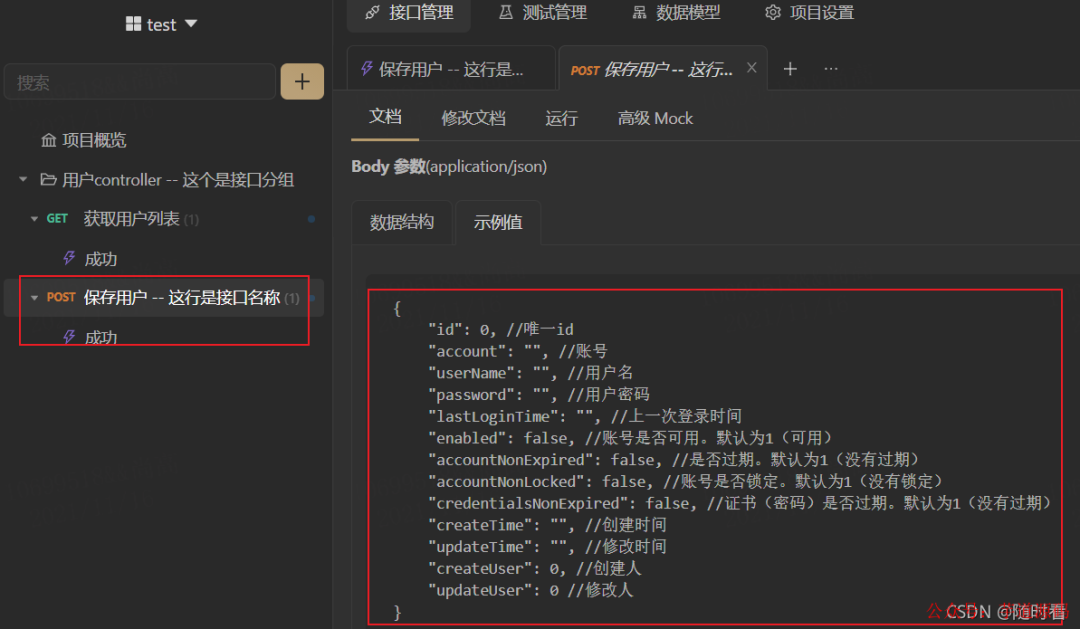
2、生成postman格式數據并導入接口測試類后的效果(如postman、apifox等工具)

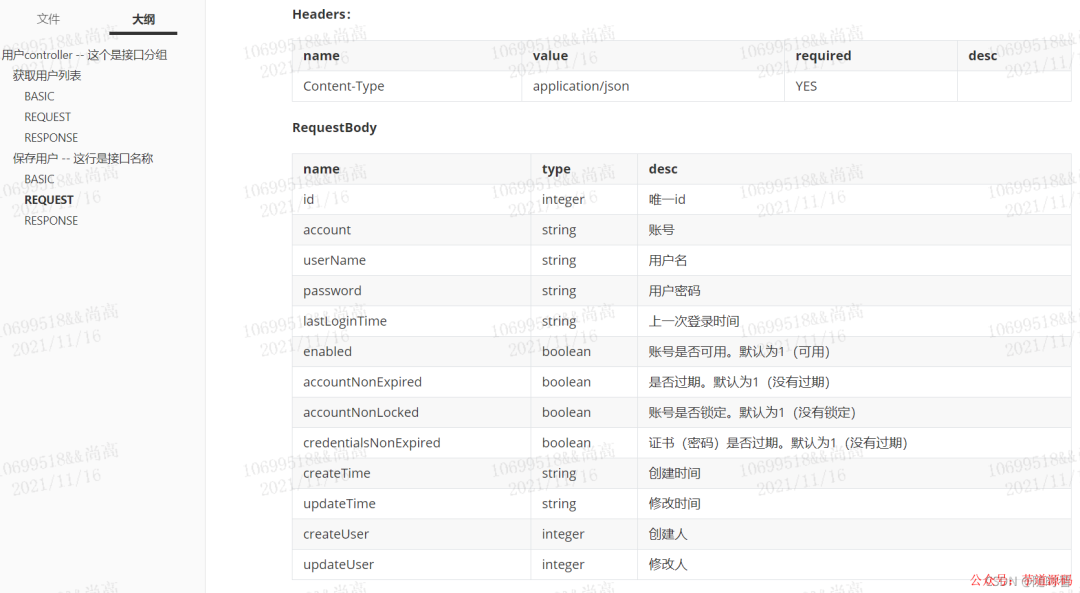
3、生成markdown格式文檔的效果

基于 Spring Boot + MyBatis Plus + Vue & Element 實現的后臺管理系統 + 用戶小程序,支持 RBAC 動態權限、多租戶、數據權限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/ruoyi-vue-pro
視頻教程:https://doc.iocoder.cn/video/
二、安裝
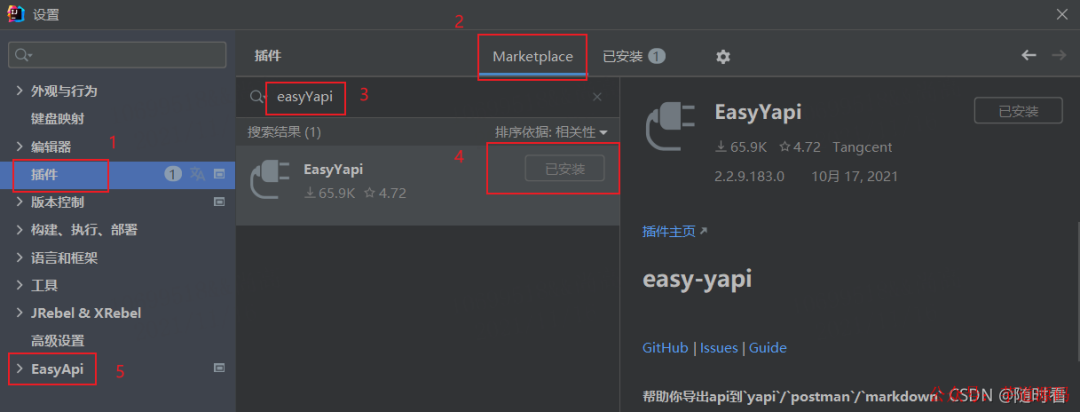
1、安裝EasyYapi插件
idea的頂部菜單欄選擇 文件 -> 設置 -> 插件,然后再marketplace里搜索easyYapi安裝即可

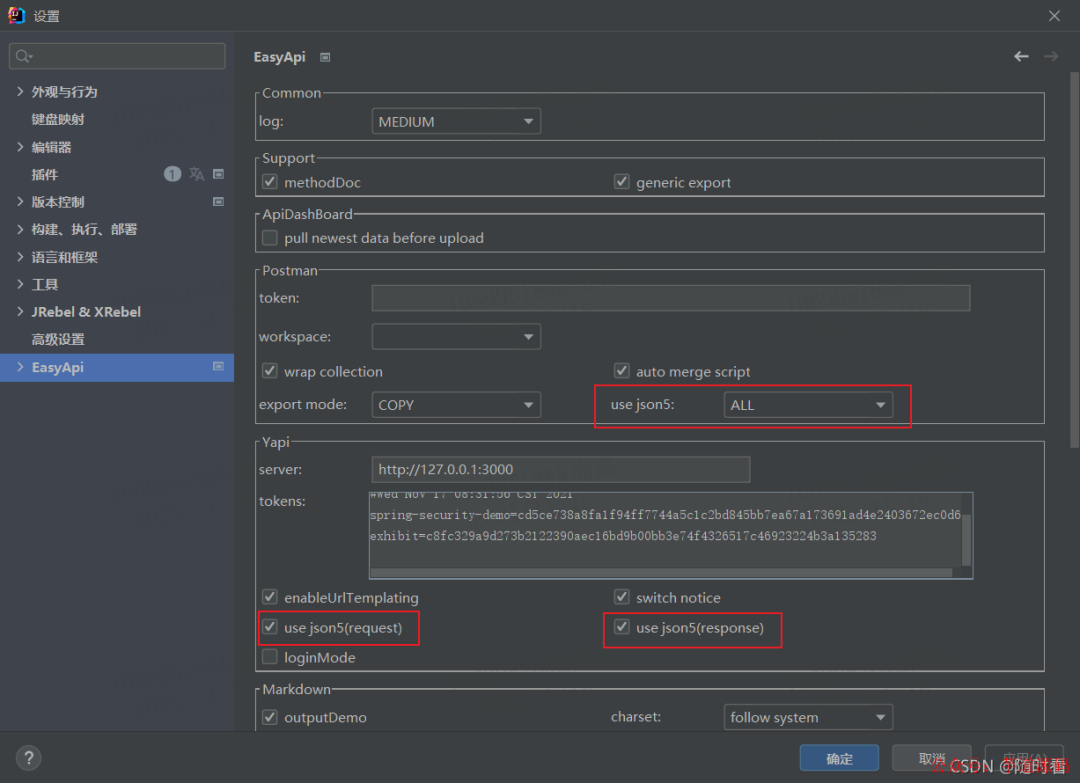
安裝完成后設置底部回出現EasyApi的欄目,選中進行配置修改(我主要是改了下圖紅框的位置,不修改使用默認配置也可以,自己可以試試使用json5和不適用json5的區別,我更喜歡看json5格式的文檔【也是最近才發現有這個格式的】)

2、安裝yapi接口文檔管理系統
如果只需要在postman等接口工具中使用,可以跳過此步驟
官方部署文檔:
https://hellosean1025.github.io/yapi/devops/index.html
注意 :node.js不要安裝最高版本(我安裝最高版本時安裝yapi失敗,node.js重新安裝12.x版本后成功)
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 實現的后臺管理系統 + 用戶小程序,支持 RBAC 動態權限、多租戶、數據權限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/yudao-cloud
視頻教程:https://doc.iocoder.cn/video/
三、接口編寫

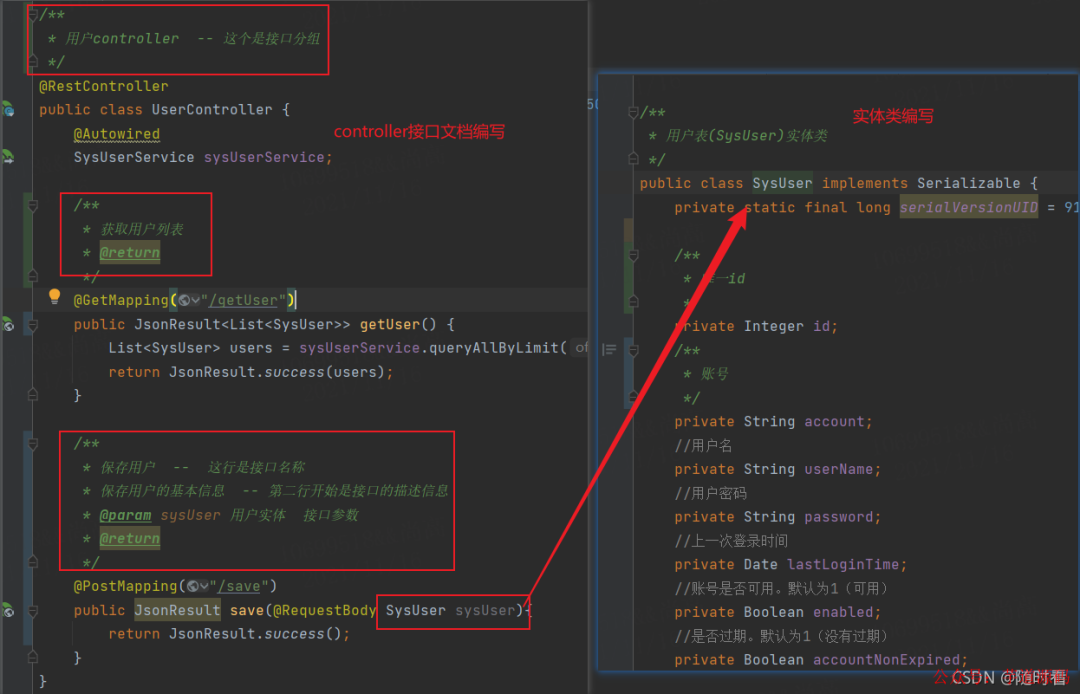
接口上的注釋自動會生成接口名稱和接口的描述信息,實體類里的注釋也會自動生成文檔里的字段說明
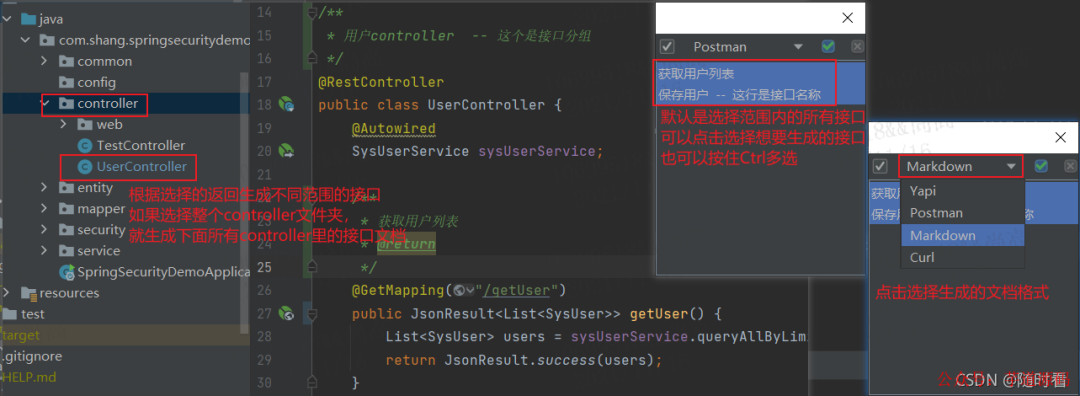
四、生成文檔
快捷鍵:Shift + Alt + E
更多使用教程見官網文檔:
https://easyyapi.com/index.html

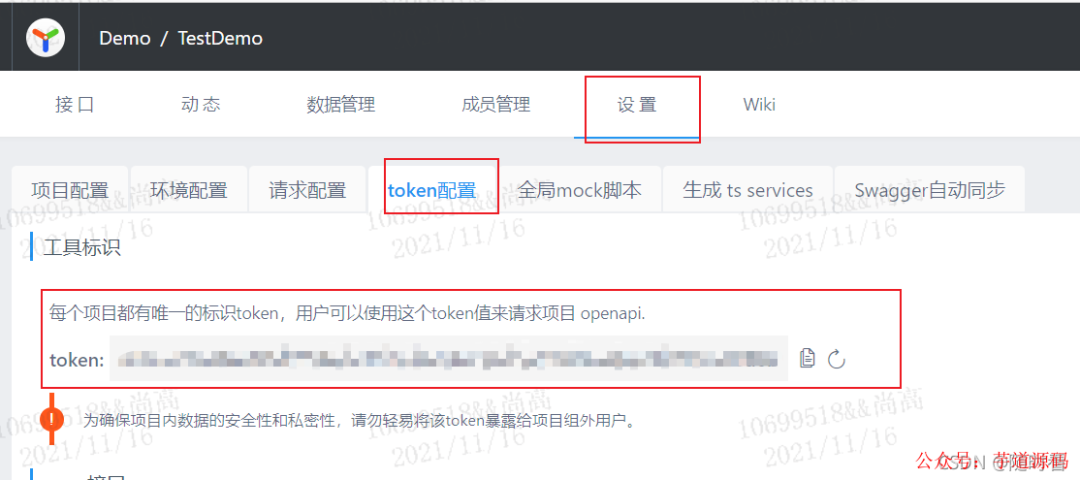
如果選擇yapi,首次需要填寫一個yapi服務的地址,如:127.0.0.1:3000
然后需要填寫項目的token,這個token是yapi服務器新建項目后生成的token

審核編輯 :李倩
-
管理系統
+關注
關注
1文章
2498瀏覽量
35924 -
idea
+關注
關注
1文章
68瀏覽量
4276
原文標題:推薦一款IDEA插件,堪稱后端接口自動生成神器!
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
VSCode插件的安裝和使用

NORDIC nPM1100 是一款集成式電源管理
如果設計一款桌面款的機器玩具,最吸引人的外觀與功能要有哪些?
Adobe將推出一款人工智能視頻生產工具
關于Makefile自動生成-autotools的使用

一款dtu通信模塊性能及接口介紹

如何正確選擇一體成型插件電感規格尺寸
環球儀器在美國APEX展會上演示后端流程解決方案
怎么檢查PCB走線?PCB布局?可制造性?一款免費避坑神器

一款基于ESP32的情侶互動小電視,如何含蓄地告訴你對象你想她了?
如何禁止vivado自動生成 bufg
AI智能生成PPT的辦公鍵盤神器,再也不用擔心年終總結年會報告了

AI寫作神器!搭載訊飛星火認知大模型,能夠智能寫作的鍵盤!





 推薦一款IDEA插件,堪稱后端接口自動生成神器!
推薦一款IDEA插件,堪稱后端接口自動生成神器!












評論