作者:wangjin,lidongliang,zhouyuxiao 華為平臺UX設計專家
隨著AITO問界M5熱賣以及M7、M5 EV版本的陸續交付,AITO品牌所搭載的華為HarmonyOS智能座艙的優秀體驗也備受關注。在2022年華為開發者大會上,我們分享和解讀了“如何為HarmonyOS智能座艙打造優秀的應用體驗”。
提到智能座艙,或許大家會有許多疑問:
“智能座艙和其他的智能設備在設計和開發上究竟有何不同?”
“智能座艙可以為用戶帶來哪些獨特的體驗?”
“對于HarmonyOS智能座艙的應用開發,是不是把其他的設備方案搬過來適配一下就可以?”
本篇文章首先從智能座艙的設計理念開始,幫助大家探索——如何打造HarmonyOS智能座艙上的優秀應用體驗。一
智能座艙的人因設計理念
在智能座艙內,擺在首要位置的便是駕駛體驗。我們基于駕駛場景做了一系列的人因研究,這些研究結論的應用確保了駕駛者能擁有更優秀的駕駛體驗。1.駕駛場景“2s內安全交互”
駕駛場景下,最基礎也最重要的因素是駕駛安全。那么當司機在座艙內接收信息、對信息進行識別和加工,再到執行和反饋,這一過程需控制在幾秒內才能保證該交互操作安全可控?
我們基于人因研究發現:只有單次交互保證在2s以內,安全風險才是可控的。因此我們要求駕駛場景下的單次交互任務要能夠在2s內完成,也就是要綜合考慮視覺效果、信息布局、交互步驟等設計元素,最終達成這個目標。

駕駛場景”2S內安全交互”
2.屏幕信息科學布局
在駕駛場景下,座艙中控屏幕的信息設計是駕駛體驗的重要一環。
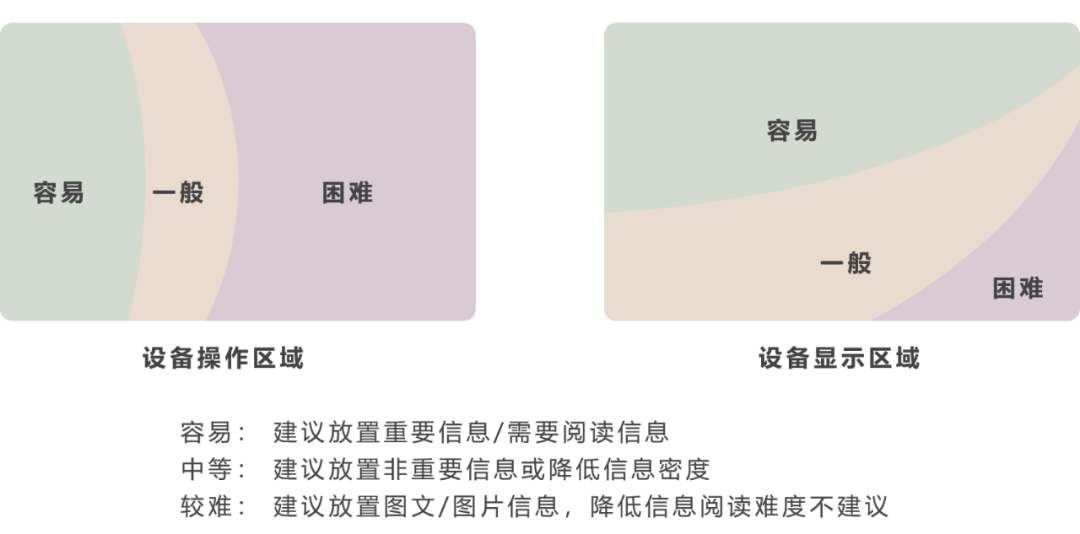
通過座艙內視線范圍和手指交互區域的相關研究和用戶測試,我們對屏幕進行了操作、顯示的區域劃分。

屏幕信息科學布局
這樣的屏幕分區,可以幫助開發者進行更加科學的信息布局設計,比如將高頻或是重要信息放在屏幕的左側或是左側偏上的位置。
3.屏幕1:2比例特色分屏
基于用戶的使用場景研究,我們發現在駕駛場景下(除了駕駛和車控相關的功能外),最重要是導航信息,使用最高頻的服務是有聲音樂類,其次是通訊服務。
因此我們為智能座艙設計了導航分屏的特殊形式,在導航開啟的時候,打開其他應用就會進入到分屏模式。

應用分屏
分屏可以讓用戶在操作其他應用時,同步關注到導航信息。同時我們將屏幕分區比例劃分為1:2,這樣既能保證關鍵導航信息的完整讀取,也能保證其他應用的信息呈現和便捷操作。
以上內容是部分HarmonyOS智能座艙基于人因的設計理念分享。作為應用開發者,我們該如何更高效地針對座艙進行應用設計和開發?相信下面這部分內容能夠幫助到開發者們,趕快往下看吧~
二
如何對座艙應用高效設計開發
應用如何才能更好的適配HarmonyOS智能座艙,首先應當了解清楚座艙應用的開發要求及設計規范,下面通過“基礎要求”、“開發禁止”、“更佳體驗”三個維度為大家詳細介紹。1.基礎要求
首先是應用適配中需要特別關注的系統特性——包括DPI適配要求、應用窗口比例適配要求、深淺模式、沉浸式工具欄/狀態欄適配。
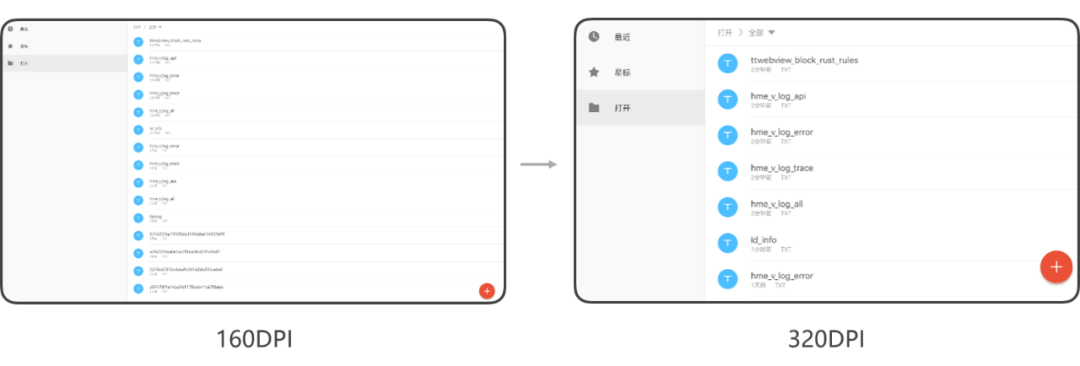
○DPI適配要求:即座艙內屏幕視距的問題,座艙內的屏幕DPI調到320才能保證內容正常顯示。

DPI適配
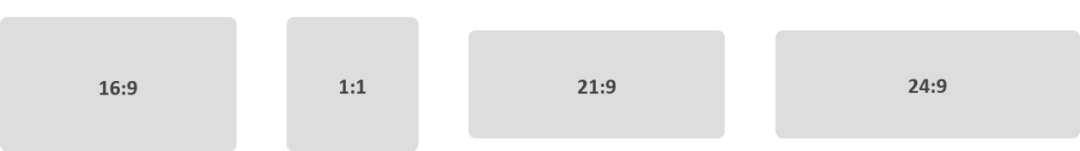
○應用窗口比例適配:應用需適配16:9、1:1、21:9、24:9四種窗口比例,以確保不同屏幕比例和不同場景下都能最優顯示。

應用窗口比例適配
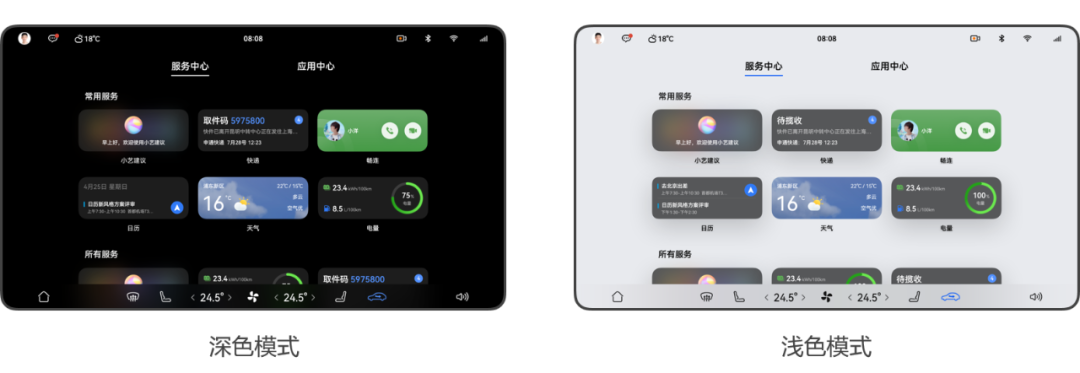
○深淺模式:應用需支持深色和淺色兩種主題風格,以適配界面在不同光照條件下的視覺體驗。

深淺模式
2.開發禁止
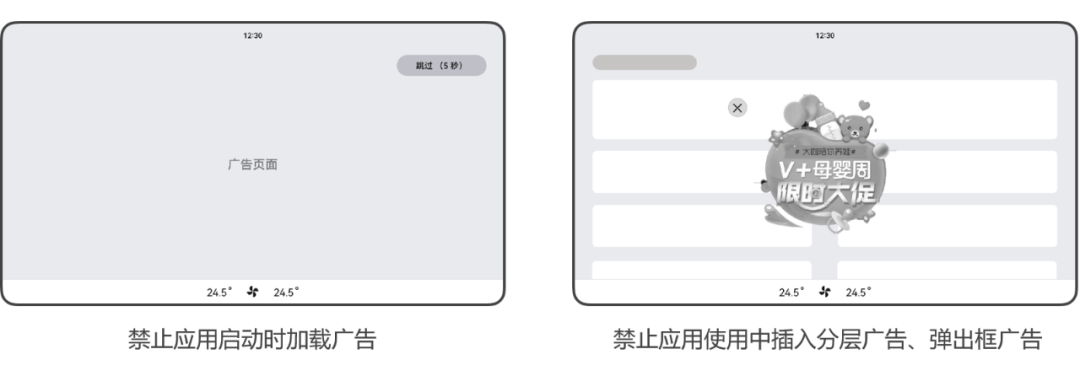
智能座艙應用與移動應用存在一定區別,在應用開發上重點包括禁止加載廣告及禁止返回二次確認。
廣告(開屏、插屏、彈窗等形式)及應用的返回二次確認,這兩項操作會極大降低座艙內的操作效率,同時也將增加駕駛時的安全風險。

禁止廣告

禁止返回二次確認
3.更佳體驗
除了基礎要求和開發禁止外,我們也有更多量化的HMI設計規范的標準,包含交互復雜度要求、交互熱區要求、信息層級規范,希望幫助開發者們更好的設計、開發出優秀的應用體驗。
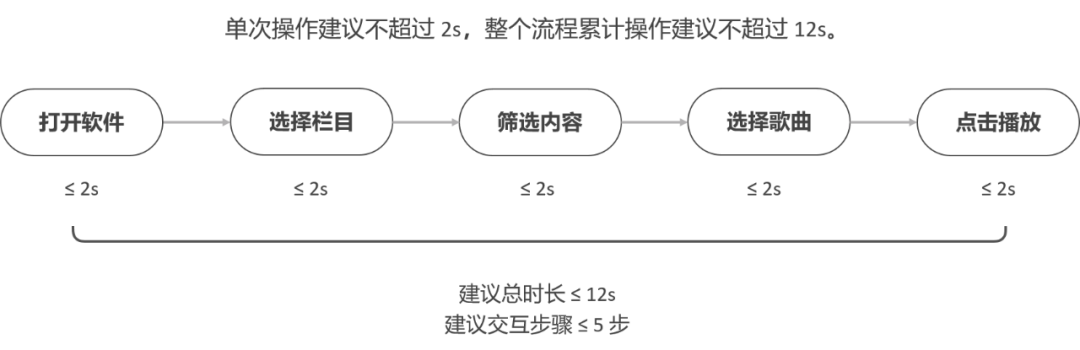
○交互復雜度要求:單次操作建議不超過2s,整個流程累計操作建議不超過12s。

交互復雜度要求
○交互熱區要求:圖標尺寸、點擊熱區需遵循設計規范最小尺寸、推薦最佳尺寸。
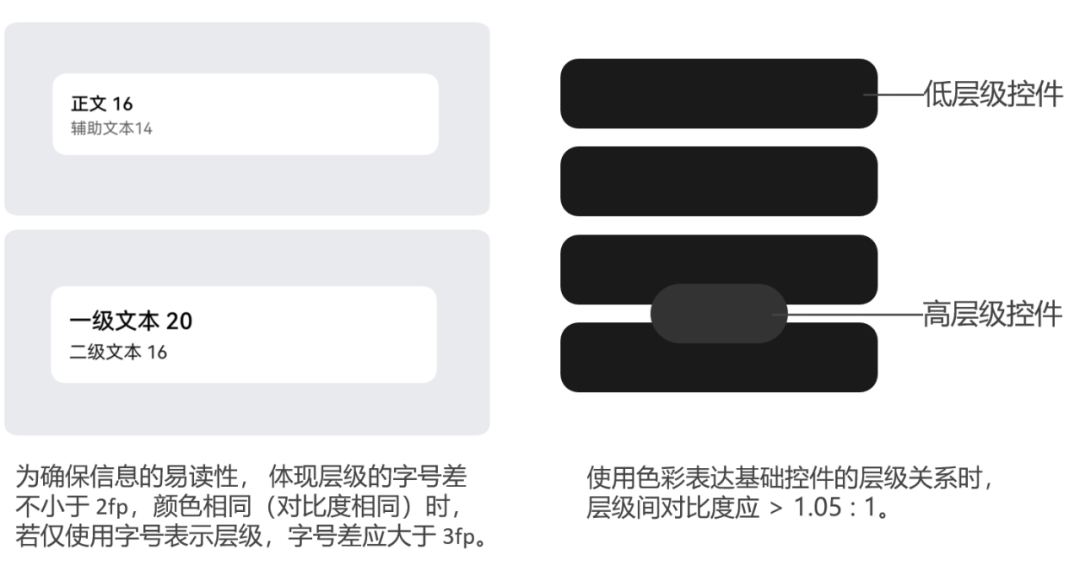
○信息層級規范:規范層級之間的字號差,規范低層級控件與高層級控件之間的顏色對比度。

信息層級規范
以上是對HarmonyOS智能座艙規范的基本介紹,接下來的內容是希望幫助到應用開發者們快速實現應用的開發和適配。我們為開發者們提供了音頻類應用、服務卡片兩項快速開發的解決方案。
1.音頻類應用快速接入
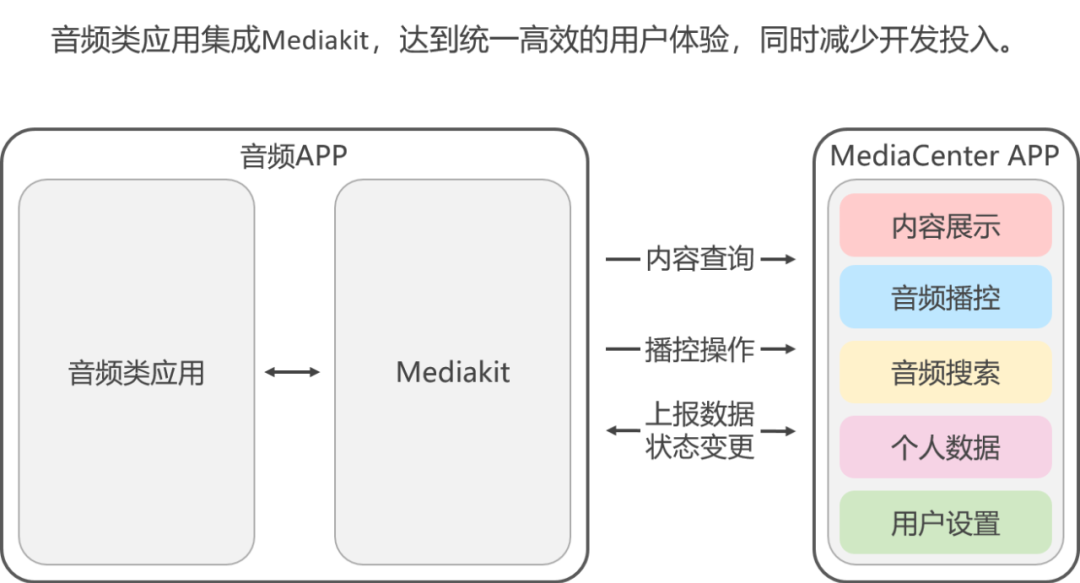
基于一站式的音頻體驗方案,我們為開發者提供了統一的音頻類應用模版方案。該方案應用架構簡單、交互高效且統一,同時系統也提供了交互上的便利性。生態應用只需要集成Mediakit就可以達到高效、統一的應用體驗,極大降低了開發成本、提高了開發效率。

音頻類應用快速接入方案
2.手機服務卡片快速適配
如果開發者已經開發了手機的服務卡片,該如何快速適配到智能座艙?以下是座艙服務卡片的設計原則:
-
關鍵信息傳遞卡片功能;
-
引導用戶的交互行為;
-
減少用戶交互路徑;
-
減少頻繁動態變化的信息。
通過下方的具體示例,我們可以了解到座艙卡片的開發流程可以簡化為信息簡化、調整布局兩個步驟即可完成適配。

三
軟硬件聯合打造優秀體驗
不止在軟件層面,車內還有許多硬件能力可以幫助我們打造更好更創新的用戶體驗。
座艙相比手機、平板等設備,除了屏幕交互之外,可以利用的還有車內的音響、燈光、空調、座椅、車窗等硬件,以及人臉識別,位置識別、光線識別等能力。
下面用兩個實際案例為大家介紹HarmonyOS智能座艙內軟硬件聯合體驗——小憩模式、K歌體驗。
1.小憩模式
小憩模式利用了屏內的視覺、音樂資源,同時聯動座艙內座椅、燈光、空調,讓用戶可以在座艙內得到更舒適、更智能化的休息體驗。
2.K歌體驗
K歌體驗更是深入到了芯片級的合作,打造座艙內實時耳返效果,同時聯動車內氛圍燈、音響,為用戶打造更沉浸的K歌體驗。
K歌體驗
希望以上兩種軟硬件結合的案例,可以為開發者們帶來更具靈感性的設計思路~四
總結
本篇內容從HarmonyOS智能座艙人因設計理念、座艙應用高效設計開發、軟硬件聯合打造優秀體驗三個角度為大家進行了詳細介紹,希望能幫助各位快速理解HarmonyOS智能座艙體驗設計,提升實際開發效率。
未來我們還將在官網發布HarmonyOS智能座艙設計規范及更為詳細的案例介紹,敬請期待~
更多熱點文章閱讀
- 基于高性能RISC-V芯片的OpenHarmony標準系統平臺發布會
- 合宙Air780E開發板趣味應用開發:方言打麻將
- 稀疏鏡像在 OpenHarmony 上的探索
- 玩轉OpenHarmony社交場景:即時通訊平臺
-
DevEco Studio新特性分享-跨語言調試,讓調試更便捷高效
提示:本文由電子發燒友社區發布,轉載請注明以上來源。如需社區合作及入群交流,請添加微信EEFans0806,或者發郵箱liuyong@huaqiu.com。
原文標題:HarmonyOS智能座艙體驗是怎樣煉成的?
文章出處:【微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
-
電子發燒友
+關注
關注
33文章
552瀏覽量
32978 -
開源社區
+關注
關注
0文章
94瀏覽量
423
原文標題:HarmonyOS智能座艙體驗是怎樣煉成的?
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
智能座艙HIL仿真測試解決方案

加碼AI+智能座艙!艾拉比成立新品牌,艾博連如何賦能下一代智能座艙





 HarmonyOS智能座艙體驗是怎樣煉成的?
HarmonyOS智能座艙體驗是怎樣煉成的?














評論