3.事件操作

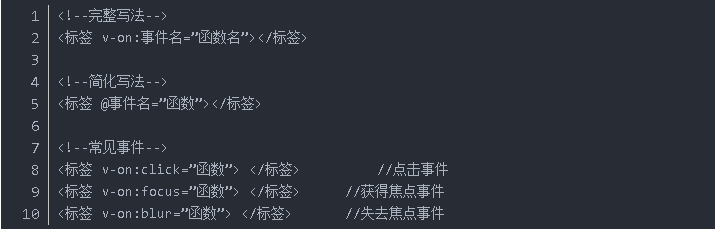
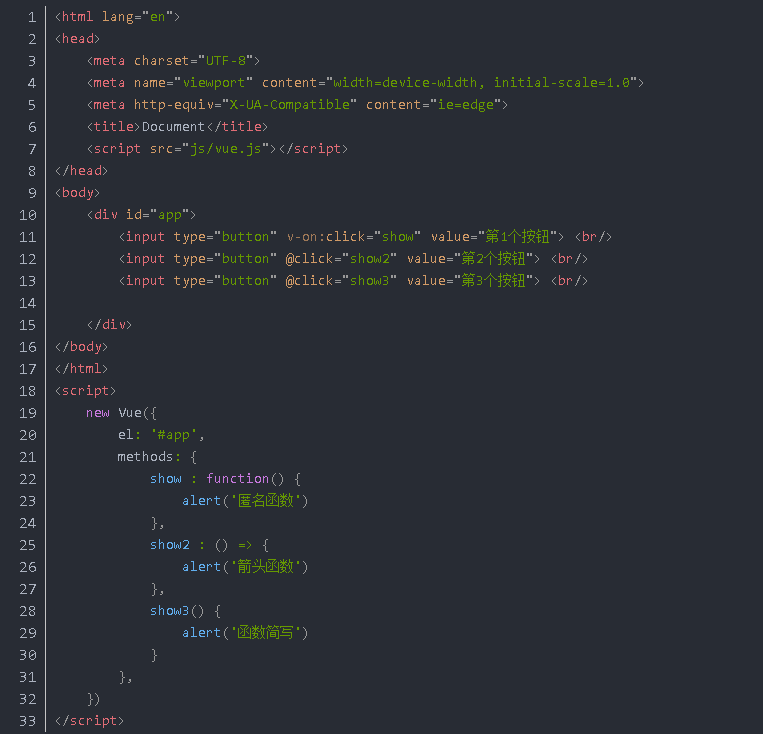
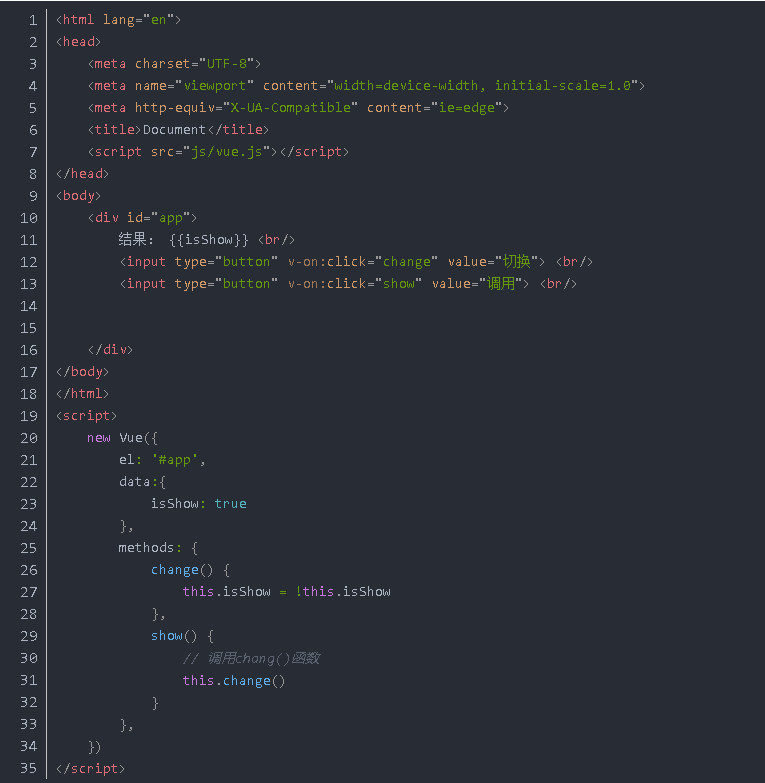
3.1事件綁定: v-on:事件名
-
vue 運(yùn)行通過(guò) v-on:xxx 給標(biāo)簽綁定指定的事件

-
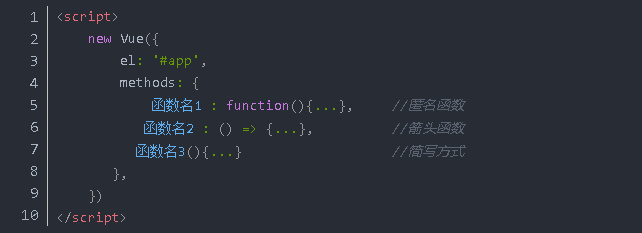
在綁定事件時(shí),使用到了”函數(shù)”,需要在vue中通過(guò)methods 定義函數(shù)


3.2事件綁定–this關(guān)鍵字
-
在vue中,某一個(gè)成員需要使用另一個(gè)成員,需要通過(guò)”this.”進(jìn)行引用

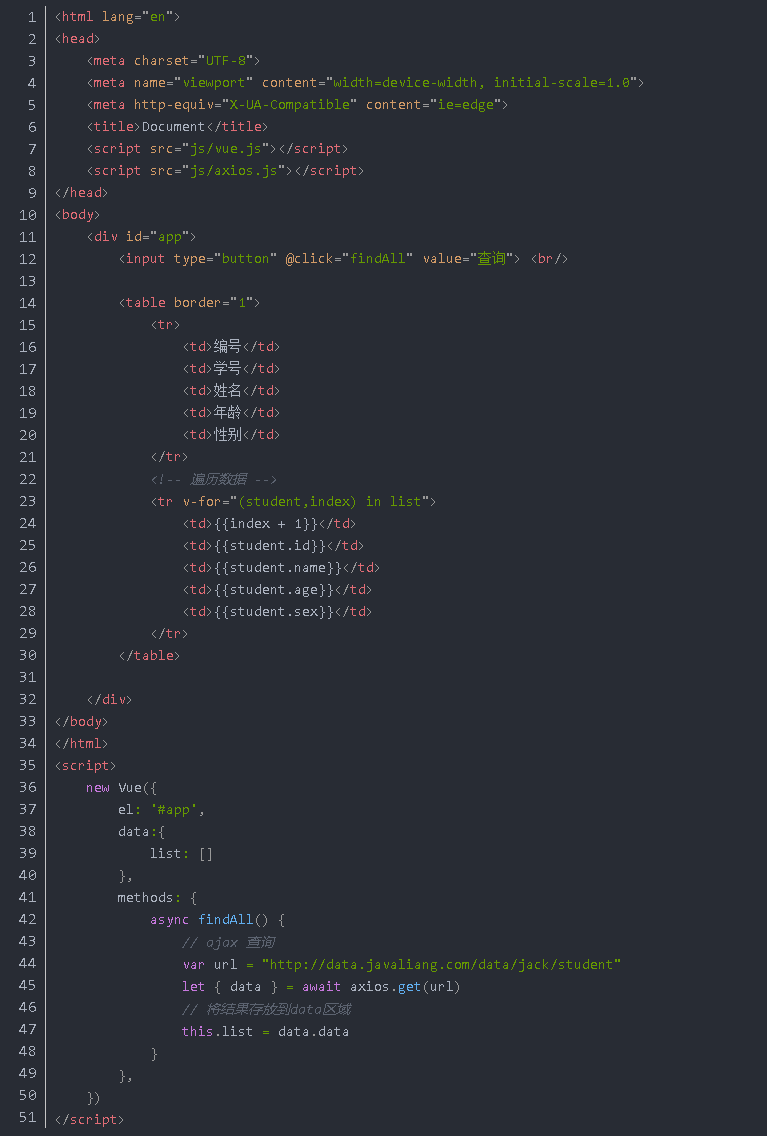
3.3案例:查詢(xún)所有

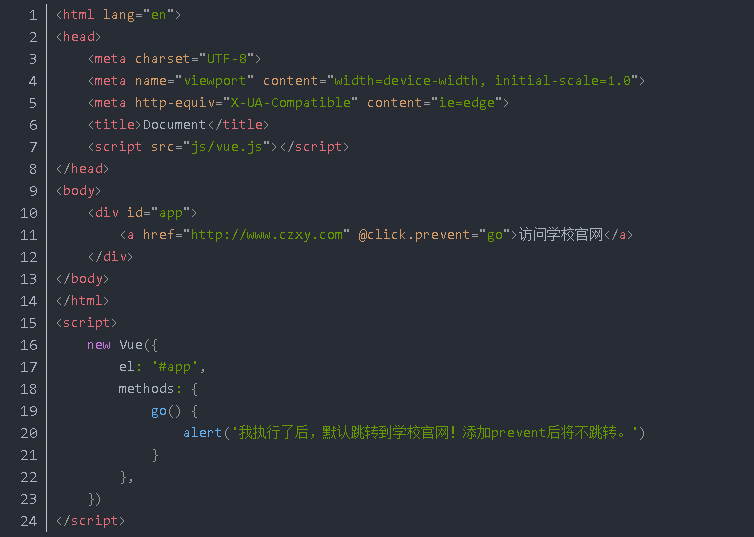
3.4事件修飾符
vue 通過(guò)事件修飾符對(duì)js事件進(jìn)行細(xì)節(jié)控制。
<標(biāo)簽 v-on:事件.修飾符=”函數(shù)”>
常見(jiàn)的修飾符有:
- .prevent : 阻止瀏覽器默認(rèn)行為
- .stop : 阻止瀏覽器事件冒泡
- .once : 只觸發(fā)1次
案例:阻止超鏈接的默認(rèn)行為

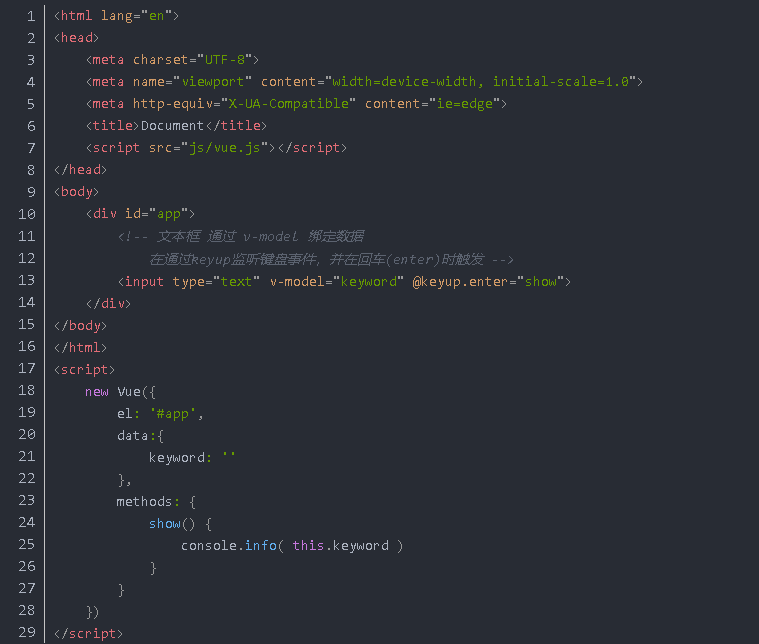
3.5按鍵修飾符
vue允許為 v-on 在監(jiān)聽(tīng)鍵盤(pán)事件時(shí), 使用按鍵修飾符, 約束事件的觸發(fā)
鍵盤(pán)事件: keyup和keydown
<標(biāo)簽 v-on:事件.修飾符=”函數(shù)” >
常見(jiàn)按鍵修飾符
- .enter : //回車(chē)鍵
- .tab ://Tab鍵
- .delete (捕獲 “刪除” 和 “退格” 鍵) ://Backspace鍵或Delete鍵
- .esc ://Esc鍵
- .space ://空格鍵
- .up ://上鍵
- .down:下鍵
- .left :左鍵
- .right :右鍵
- .ctrl :Ctrl鍵
- .alt :Alt鍵
- .shift :Shift鍵

-
編程
+關(guān)注
關(guān)注
88文章
3616瀏覽量
93752 -
JS
+關(guān)注
關(guān)注
0文章
78瀏覽量
18115 -
vue
+關(guān)注
關(guān)注
0文章
58瀏覽量
7846
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
Linux搭建Vue開(kāi)發(fā)環(huán)境
vue的簡(jiǎn)單操作
vue-cli-----vue實(shí)例中template:'<App/>是什么意思?
vue嵌入瀏覽器的相關(guān)資料推薦
Labview之事件結(jié)構(gòu)基本應(yīng)用
Vue框架的教程資料免費(fèi)下載

關(guān)于React和Vue產(chǎn)生一定的認(rèn)知
Vue入門(mén)之組件的介紹

Vue入門(mén)之Vue定義





 Vue入門(mén)之事件操作
Vue入門(mén)之事件操作












評(píng)論