1.基礎技術
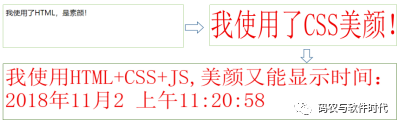
前端基礎技術有HTML、CSS和JavaScript。HTML(Hypertext Markup Language,超文本標記語言)一種用于創建網頁的標準標記語言。CSS(Cascading Style Sheets,層疊樣式表)是一種用來表現HTML文件樣式的計算機語言,如字體、大小、顏色、背景圖、邊框等。JavaScript用來給HTML網頁增加動態功能。簡單地說,如果將網頁比喻為人,僅使用HTML標簽相當于素顏照,使用CSS相當于美顏,使用JavaScript相當于做魔術表演。

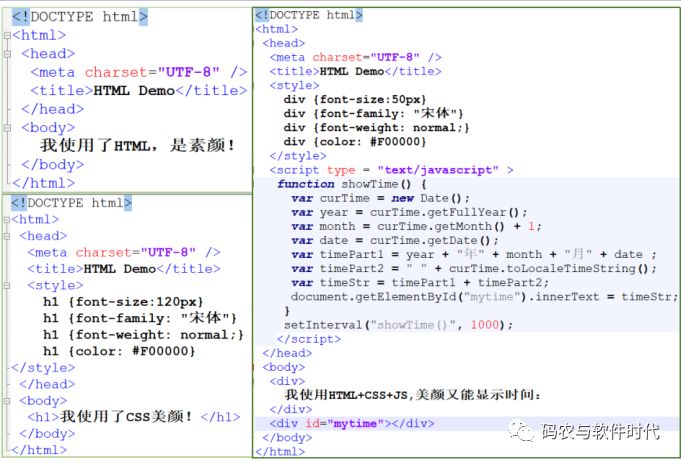
事實上,如果你有Web瀏覽器和文本編輯器,那么你就可以做網頁的編程了。下面我們來看下HTML+CSS+JS的廬山真面目,如圖所示,HTML是由、、 、 、 等標簽組成。

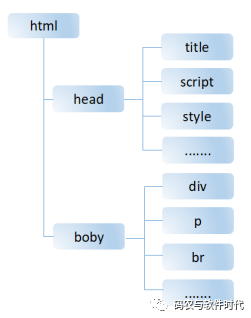
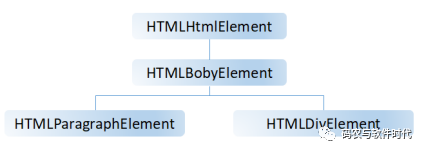
而查看HTML源代碼,我們大致上可以得到如下標簽層次,我們可以將每個標簽看成對象,如下圖所示:

你發現了嗎?我們一直在提的一個詞是“對象”。那么如何來理解對象呢, 我們可以把一個人看成對象,這個人具有身高、性別、年齡等屬性,也有吃飯、睡覺、旅游等行為。同樣地,在前端的世界里,將瀏覽器、文檔都看作一個對象,對頁面的操作就可以通過屬性或方法來調用,如屬性的調用object.attribute,方法的調用object.method(arguments)。
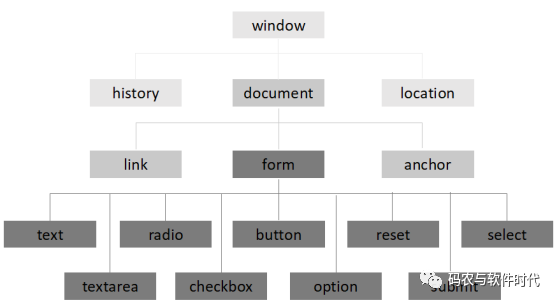
在JavaScript中,把瀏覽器看成一個對象,抽象為BOM(Browser Object Model,瀏覽器對象模型)。

同樣地,我們把文檔看成一個對象,抽象為DOM(Document Object Model,文檔對象模型)。

BOM和DOM是JavaScript的核心,同時,JavaScript需要遵循規范與標準ECMAScript。

總的來說,JavaScript=ECMAScript + DOM + BOM,其中ECMAScript約定語法和基本對象,DOM提供與網頁交互的方法和接口,如動態顯示時間;而BOM提供與瀏覽器交互的方法和接口,如跳轉到一個頁面、前進、后退等。
2.基本原理
Web頁面的展示通過瀏覽器來完成,而瀏覽器的職責是根據用戶輸入的URL地址信息向服務器發出請求,得到服務器的響應后在其窗口展示。具體到瀏覽器解釋并顯示 HTML 文件的標準規范分別定義在由W3C維護的 HTML 和 CSS 規范中。
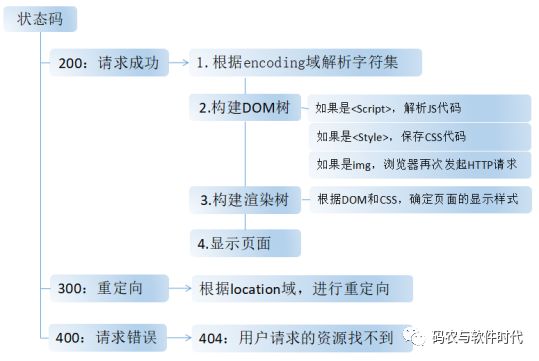
瀏覽器從網絡層獲取數據包,并將其轉化為HTTP響應內容,并根據狀態碼進行解析和頁面展示,其大致流程如下:

-
HTML
+關注
關注
0文章
278瀏覽量
35996 -
javascript
+關注
關注
0文章
520瀏覽量
53898 -
CSS
+關注
關注
0文章
109瀏覽量
14392
發布評論請先 登錄
相關推薦
主流web前端技術框架
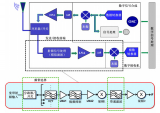
具有射頻監測能力的雷達接收前端技術介紹
超聲波成像模擬前端設計技術

APICloud作為GMTC全球大前端技術大會頂級共創伙伴,加速行業技術變革
APICloud技術大牛組團現身GMTC 驅動大前端技術變革

關于工業控制領域里的一些前端技術
5G時代的射頻前端,技術演進帶來新商機
科普:詳談5G的射頻前端技術和封裝技術

集成微波光子射頻前端技術詳解

從校招新星到前端技術專家的成長之路





 前端技術是什么
前端技術是什么













評論