我們很高興可以在 Flutter Forward 活動上分享我們對 Flutter 的愿景。Flutter Forward 是在肯尼亞內羅畢以線上直播方式舉行的開發者活動,世界各地的開發者能夠親自參與或者遠程相聚,探索 Flutter 的未來發展方向。
- Flutter Forward 活動https://flutter.dev/events/flutter-forward
Flutter 是一個界面工具包,它讓應用開發者只需編寫一套代碼,即可構建移動應用、Web 應用和桌面應用。您可以使用 Flutter 構建精致美觀的應用,屏幕上的每一個像素盡在掌握。Flutter 具有如下獨特優勢:
- 快速。支持硬件加速圖形和原生編譯的機器代碼,可充分發揮手機或電腦硬件的計算能力。
- 高效。支持有狀態熱重載等技術,讓您可立即看到代碼更改在應用中的實際效果。
- 可移植。使用一套源代碼即可部署到多種平臺,而不會出現意外情況。
- 開源。它是一個完全開源的工具包,您無需支付許可費,也不用為相關開發工具付費。
事實證明 Flutter 深受歡迎: 迄今為止已有超過 70 萬款使用 Flutter 打造的應用上架。Flutter 的使用者中既有志存高遠的小型初創公司,也不乏有關鍵需求的大型成熟企業。Flutter 的價值還讓 Google 內部團隊受益,Google 課堂等團隊借助 Flutter 為移動和 Web 用戶提供優質解決方案。我們還在其他開發者工具中添加了對 Flutter 的支持,這些工具包括 Google Ads、Google Maps、Google Pay,當然還有 Firebase。
-
志存高遠的小型初創公司
https://flutter.dev/showcase/so-vegan
-
有關鍵需求的大型成熟企業
https://flutter.dev/showcase/credit-agricole
-
Google 課堂
https://edu.google.com/workspace-for-education/classroom/
-
Google Ads
-
Google Maps
https://codelabs.developers.google.com/codelabs/google-maps-in-flutter#0
-
Google Pay
https://pub.flutter-io.cn/packages/pay
-
Firebase
https://firebase.google.cn/docs/flutter/setup?platform=ios
借助 Flutter,我們將同一功能的代碼量縮減了 66%…這意味著各個平臺上的 bug 數量減少,未來的技術負債也更低。
Google 課堂軟件工程師 Kenechi Ufondu
Flutter 的第一個版本提供了用于構建 Android 和 iOS 移動應用的界面工具包。在 Flutter 3 中,我們拓展了所支持的平臺,不僅穩定支持 Windows、macOS、Linux 和 Web,還新增了對嵌入式平臺的支持。在此基礎上,我們最新發布了穩定版本 Flutter 3.7,增加了許多新功能并做出了各種改進,包括引入新的 iOS 渲染引擎、增強對 Material 3 和 iOS 風格組件的支持、改善對國際化的支持、改進后臺處理以及對開發者工具做出更新。
在此次活動中,我們的重點是展望未來,帶您搶先了解我們對 Flutter 的下一波發力點: 突破性的圖形性能、Web 應用和移動應用的無縫集成、對新興架構的早期支持,以及持續關注開發者體驗。希望我們展示的這些將在未來幾個月內逐步推出的新功能,能讓您對我們描繪的 Flutter 愿景充滿期待: 讓 Flutter 成為一個強大的工具包,助力開發者打造令人賞心悅目的優質用戶體驗,并靈活部署到諸多平臺。
特別說明:我們在這里預先介紹的功能仍處于開發階段,可能會在未來幾個月發生重大變更。在現階段展示這些功能旨在讓早期采納者有機會參與進來、做出貢獻。

突破性的圖形性能
長期以來,由于涉及構建抽象層這個難題,跨平臺框架一直需要在視覺方面做出妥協。Flutter 采用了一種不同于大多數框架的方法,借助自有渲染層,可在所有設備上提供硬件加速的圖形和一致的視覺外觀。今后,我們將著力發展突破性的圖形性能,擴大 Flutter 在這一領域的現有優勢。
在 Flutter Forward 活動中,我們展示了 Flutter 的下一代渲染引擎 Impeller 取得的更多進展。Impeller 專為 Flutter 優化,提高圖形管線方面的靈活性和控制力,并為我們帶來了新的機會。Impeller 使用預編譯的著色器,可減少運行時由著色器編譯引起的丟幀,從而實現更加可預測的性能。它利用了 Metal 和 Vulkan 的基元類型,二者分別是 iOS 和 Android 中的現代底層圖形 API。以及有效地運用了并發機制,將同一幀的工作負載分散到多個線程中。
- Impellerhttps://github.com/flutter/flutter/wiki/Impeller
|
|
|
|
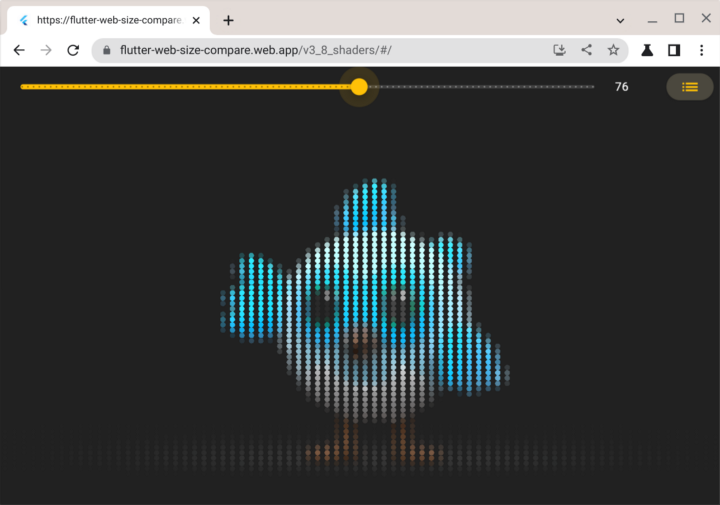
除了提供流暢的界面,在某些情況下,Impeller 還可以顯著提高性能。下面這個視頻中的 demo 就完美詮釋了這一點。左側是一個使用 SVG 剪切構建的萬花筒應用,該應用使用了當前的默認渲染器。向下滾動頁面時,渲染所用時間會超過每幀的預算,導致性能下降、幀率跌至 7-10 fps。右側是同一個應用,但采用了 Impeller,能以 60 fps 的幀率流暢渲染。
△萬花筒應用示例,展示了使用 Impeller 可提高圖形性能
從頭開始構建帶來的一個好處是,Impeller 的架構可支持全新的使用用例。得益于新引入的對自定義著色器的支持,我們已經有了一些令人驚嘆的新 demo,展示了與 Flutter widget 層次結構的無縫集成。此外,我們并未止步于移動端,還在 Web 端發布了對自定義著色器的早期支持。現在您可以使用同一套代碼,在 iOS、Android 和瀏覽器中提供硬件加速的體驗。
- 令人驚嘆的新 demohttps://twitter.com/reNotANumber/status/1599717360096620544

(圖片提供者:Erick Ghaumez)
- Erick Ghaumezhttps://medium.com/u/21767146c3d4?source=post_page-----b94ce089f49c
另外,我們已經著手開展使 Flutter 支持 3D 圖形的早期工作。在主題演講中,我們演示了您可以導入使用 Blender 創建的模型,甚至可以利用熱重載技術,在 Blender 中實時迭代模型,然后在正運行的應用中查看結果。雖然該功能還處于早期階段,但我們對所實現的初始性能以及將 3D 集成到其他 Flutter 體驗中的潛力滿懷期待。
- Blenderhttps://www.blender.org/
|
|
|
|
支持 3D 圖形和自定義著色器后,跨平臺界面工具包可實現的圖形性能達到了新高度。我們非常期待看到您充分利用這些新推出的功能。
Web 應用和移動應用的無縫集成
盡管您可以完全用 Flutter 和 Dart 編寫應用,但幾乎所有重要的項目都會涉及調用原生平臺的功能。在 Web 端,Flutter 可能會用作大型應用的一個嵌入式組件;在移動端,應用可能需要調用系統 API 或其他語言的代碼。因此,我們的第二個發力點就是 Web 應用和移動應用的無縫集成。
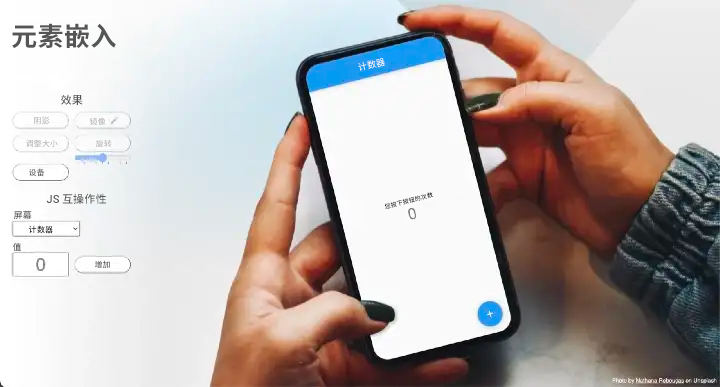
在 Web 端,我們將會推出一項名為元素嵌入的新功能,可用于將 Flutter 內容添加到任何標準 Web
此外,我們還對 js 軟件包進行了一些重大更改,以便在 JavaScript 代碼和 Dart 代碼之間實現順暢的互操作性。利用 js,您可以通過 @JSExport 屬性為 Dart 代碼中的任何函數添加注釋,然后從 JavaScript 代碼中進行調用。
- jshttp://pub.flutter-io.cn/packages/js
這兩項新功能相結合,使得 Flutter 可在 Web 端解鎖一些令人期待的新用例。我們在 Flutter Forward 活動中展示了一個概念驗證 demo,您可以看到一個嵌入在 HTML 網頁中的簡單 Flutter 應用。使用 CSS,我們可以實現動畫旋轉效果;即使在旋轉時,Flutter 內容也一直可供互動。該 demo 還展示了您可以使用 HTML 按鈕和 JavaScript 事件處理腳本來改變 Flutter 的狀態,反之亦然。我們認為,這項功能正式推出后,將在使用 Flutter 向現有 Web 應用增加互動方面,帶來更多可能性。
-
概念驗證 demo
https://flutter-forward-demos.web.app/#/

△利用 "元素嵌入" 功能,您可以將 Flutter 嵌入
在 Android 和 iOS 端,Flutter 一直支持使用平臺渠道與系統 API 集成。通過這些渠道您可使用基于消息的方法,與用 Kotlin 或 Swift 等語言編寫的代碼進行通信。但這仍要求應用開發者通曉多種語言,并需要大量樣板代碼。
我們正著手研究一種新的系統互操作性方法,以允許直接調用庫。在 iOS 端,我們在此前所做 FFI 工作的基礎上實現 C 語言互操作性,添加了對 Swift 和 Objective-C 庫的支持。在 Android 端,我們使用 JNI 橋接到用 Kotlin 編寫的 Jetpack 庫。Dart 中新增了一個命令,可用于自動創建 binding 綁定以實現跨語言互操作,并相應地轉換數據類。我們希望這項功能推出后,Flutter 開發者能夠調用新的 Jetpack 或 iOS 庫,而無需使用插件或學習不同的 API 語法,同時也極大地減輕插件開發者的工作。您可以查看我們的示例了解詳情。
- 查看我們的示例https://github.com/flutter/samples/tree/main/experimental/pedometer
對新興架構的早期支持
得益于 Dart 對諸多處理器架構的廣泛支持,以及高度優化的 JavaScript 編譯器,Flutter 已經可以在很多不同類型、不同外形規格的設備上運行。與此同時,也有一些優秀的新架構逐漸興起,因此我們的第三個發力點就是對新興架構的早期支持。
WebAssembly 作為一種平臺中立的二進制指令格式,如今發展已經日漸成熟,在現代瀏覽器上獲得了越來越多的支持。令人興奮的是,WebAssembly 使得 Web 平臺向 JavaScript 之外的其他語言敞開了大門。近幾個月來,我們與 Chrome 團隊和其他 WebAssembly 合作伙伴攜手,著力于對 Dart 等垃圾回收語言的早期支持。Chrome 的最新開發版中提供了一個 flag 標志,用于開啟這個新的 WebAssembly 擴展。在 Flutter Forward 活動中,我們公布了對從 Flutter 編譯到 WebAssembly 的早期支持,這使得我們可以進一步優化 Web 端的速度和代碼體積。
-
WebAssembly
https://webassembly.org/
-
在現代瀏覽器上獲得了越來越多的支持
https://caniuse.com/wasm
-
垃圾回收語言的早期支持
https://github.com/WebAssembly/gc
吸引開發者關注的另一種平臺架構是 RISC-V,這是一種為廣泛使用而設計的開放式標準指令集架構 (ISA)。Android 團隊最近在支持 RISC-V 方面的工作有所進展。我們也很高興地宣布 Dart 現在支持 RISC-V,相關工作的目標是讓 Flutter 能夠在陸續上市的 RISC-V 設備上運行。盡管生產級 RISC-V 硬件仍處于起步階段,但我們依然在 Flutter Forward 活動中展示了目前為止在 ClockworkPi DevTerm Kit R-01 上取得的進展,它是一個運行 Linux 的自組裝便攜式終端設備。我們認為在嵌入式場景中,尤其應該支持 RISC-V,Flutter 可以在此情景中為各類需求提供強大的界面工具包。
-
RISC-V
https://en.wikipedia.org/wiki/RISC-V
-
他們在支持 RISC-V 方面所做的工作
https://www.youtube.com/watch?v=70O_RmTWP58
-
ClockworkPi DevTerm Kit R-01
https://www.clockworkpi.com/product-page/devterm-kit-r01
 △一臺正在運行 Dart 控制臺應用的 ClockworkPi DevTerm R-01 (一款實驗性 RISC-V 電腦)
△一臺正在運行 Dart 控制臺應用的 ClockworkPi DevTerm R-01 (一款實驗性 RISC-V 電腦)
持續關注開發者體驗
開發者生產力是上述一切的基礎,Flutter 與生俱來的有狀態熱重載等功能賦予了它高效的屬性。我們第四個也是最后一個發力點,就是將持續關注 Flutter 和 Dart 開發者體驗。
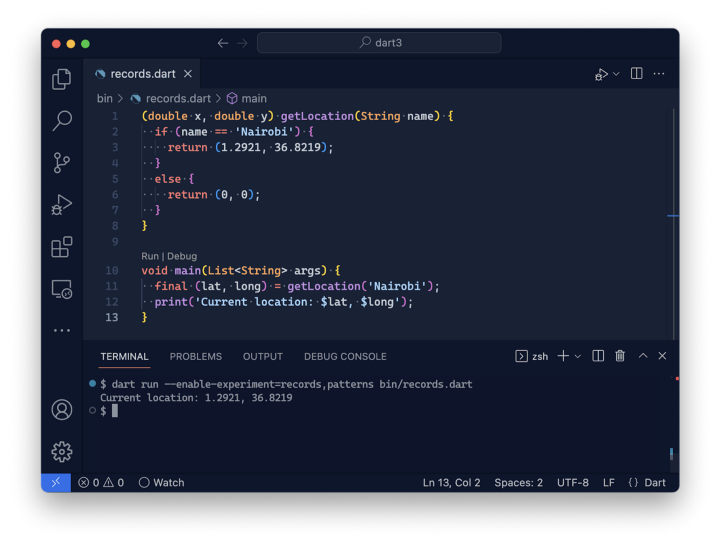
一直以來我們都在為推動 Dart 語言的健康發展做出努力。在 Flutter Forward 活動中,我們帶大家搶鮮了解了一些重要的新 Dart 語言功能的初步進展。對 records 和 patterns 的早期支持現已登陸開發渠道,這兩項新的增強功能協同運用可以發揮出良好效果。

△一個簡單的 records 和 patterns 示例,可返回和接收多個函數參數。
此外,我們還正式發布了 Dart 3,標志著我們將健全的空安全引入 Dart 語言的工作交出了圓滿答卷。Dart 3 還移除了其他一些早已棄用的功能,更加現代化。我們已開始發布 Dart 3 的 Alpha 版本及對應的 Flutter 版本,方便開發者測試軟件包和應用。如需詳細了解 Dart 3,您可以參閱 Dart 頻道中發布的博文。
- Dart 頻道中發布的博文https://medium.com/dart-lang/dart-3-alpha-f1458fb9d232
當然,我們也在著力提升 Flutter 的開發者體驗。繼去年我們在 I/O 大會上宣布推出的休閑游戲工具包大獲成功之后,我們發布了新聞工具包的第一個版本,這將加速新聞發布商和其他內容提供方的移動應用開發,讓他們無需從頭開始設計應用就能觸達移動端用戶。它包含了打造以新聞報道為中心的應用所需的一切功能,包括導航和搜索、身份驗證、廣告植入、通知、檔案和訂閱,同時納入了根據 Google 新聞計劃的研究成果確定的最佳實踐。我們要分享三個使用該工具包構建應用的非洲早期采納者的故事,他們分別是摩洛哥最著名的新聞網站之一 Hespress、尼日利亞的熱門體育網站 Bold Sports 以及肯尼亞歷史最悠久的報紙《The Standard》。
- 新聞工具包的第一個版本https://medium.com/flutter/announcing-the-flutter-news-toolkit-180a0d32c012
- Hespresshttps://www.hespress.com/
- Bold Sportshttps://boldsportsng.com/
- 《The Standard》https://www.standardmedia.co.ke/
攜手前行
衷心希望您能和我們一樣,對 Flutter 的未來發展滿懷期待。我們將繼續著力提升核心開發者體驗,同時進行一些基礎性改進,讓所有人都能順暢地使用 Flutter 打造更出色的體驗。
下圖對我們的發展方向進行了總結:

除了自身擬定的開發方向,我們也很高興看到 Flutter 生態系統繼續蓬勃發展。例如,FlutterFlow 是一個用于開發原生移動應用的低代碼構建工具,而 Widgetbook 提供靈活的工具,供設計師和開發者協作開發用戶界面。
- FlutterFlowhttps://flutterflow.io/
- Widgetbookhttp://widgetbook.io/
最后,很高興借此機會來到肯尼亞,領略了當地開發者的企業家精神和才華。非洲的 Flutter 社區充滿活力;僅肯尼亞的 Flutter 用戶群組就有超過 1,000 名開發者。我們很高興 Flutter 能夠為非洲的開發者帶來新的機遇,讓他們可以參與到快速增長的應用經濟中。Klasha 就是詮釋這一前景的優秀案例。這家公司借助 Flutter 快速進入市場,并解決了本地用戶的問題。下面的視頻介紹了他們使用 Flutter 的體驗:
Klasha 是一家科技初創公司,其宗旨是讓非洲消費者能夠順暢地買到世界各地的商品。
 ?點擊屏末|閱讀原文|即刻訪問 Flutter 開發者社區中文資源
?點擊屏末|閱讀原文|即刻訪問 Flutter 開發者社區中文資源



原文標題:與 Flutter 共創未來 | Flutter Forward 活動精彩回顧
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6168瀏覽量
105382
原文標題:與 Flutter 共創未來 | Flutter Forward 活動精彩回顧
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
鴻蒙Flutter實戰:14-現有Flutter 項目支持鴻蒙 II
鴻蒙Flutter實戰:12-使用模擬器開發調試
鴻蒙Flutter實戰:11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實戰:10-常見問題集合
鴻蒙Flutter實戰:09-現有Flutter項目支持鴻蒙
鴻蒙Flutter實戰:08-如何調試代碼
鴻蒙Flutter實戰:07混合開發
鴻蒙Flutter實戰:06-使用ArkTs開發Flutter鴻蒙插件
鴻蒙Flutter實戰:05-使用第三方插件
鴻蒙Flutter實戰:04-如何使用DevTools調試Webview
鴻蒙Flutter實戰:03-鴻蒙Flutter開發中集成Webview
鴻蒙Flutter實戰:02-Windows環境搭建踩坑指南
鴻蒙Flutter實戰:01-搭建開發環境
Flutter首次亮相Google Cloud Next大會
淺談兼容 OpenHarmony 的 Flutter





 與 Flutter 共創未來 | Flutter Forward 活動精彩回顧
與 Flutter 共創未來 | Flutter Forward 活動精彩回顧
















評論