"一個(gè)人光勤奮不行,要想獲得事業(yè)上的成功,必須把勤奮與思考結(jié)合起來(lái),勤奮工作的同時(shí),必須認(rèn)真地思考問(wèn)題。古語(yǔ)說(shuō):“人無(wú)遠(yuǎn)慮,必有近憂”、“思則明,不思則暗”。在工作中除勤奮之外,還要學(xué)會(huì)思考,要善于思考,處理事務(wù)要有謀略,工作中要有章法有套路。
"
--出自《稻盛和夫給年輕人的忠告》
01
前言
VueAdminWork自開(kāi)源以來(lái)受到了很多小伙伴的喜歡和支持,同時(shí)也有很多不足的地方,比如,有的小伙伴可能覺(jué)得現(xiàn)在的版本東西太多了,想要一個(gè)簡(jiǎn)化版的管理框架。
今天我們就來(lái)快速搭建一個(gè)基于Vue3+Vite2+Arco+Typescript+Pinia后臺(tái)管理系統(tǒng)模板。這樣可以幫大家快速制作自己的后臺(tái)模板
02
前提準(zhǔn)備,依賴安裝
方式一:
1、首先我們用命令創(chuàng)建一個(gè)空的項(xiàng)目
yarn create vite my-vue-app --template vue
按照提示一步步創(chuàng)建好就可以了
2、安裝基本依賴
這里說(shuō)一下要安裝的基本依賴有哪些:
"dependencies": {
"@vueuse/core": "^7.1.2",
"axios": "^0.24.0",
"js-cookie": "^3.0.1",
"mockjs": "^1.1.0",
"nprogress": "^0.2.0",
"path-browserify": "^1.0.1",
"pinia": "^2.0.9",
"qs": "^6.10.1",
"tiny-emitter": "^2.1.0",
"vue": "^3.2.26",
"vue-router": "^4.0.12"
},
"devDependencies": {
"@arco-design/web-vue": "^2.18.0",
"@types/js-cookie": "^3.0.1",
"@types/lodash": "^4.14.178",
"@types/nprogress": "^0.2.0",
"@types/qs": "^6.9.7",
"@vitejs/plugin-vue": "^1.9.3",
"autoprefixer": "^10.4.0",
"dotenv": "^12.0.4",
"eslint": "^7.30.0",
"eslint-config-prettier": "^8.3.0",
"eslint-define-config": "^1.0.9",
"eslint-plugin-prettier": "^3.4.0",
"eslint-plugin-vue": "^7.13.0",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"postcss": "^8.4.3",
"prettier": "^2.3.2",
"tailwindcss": "^2.2.19",
"typescript": "^4.5.3",
"unplugin-vue-components": "^0.17.21",
"vite": "^2.6.4",
"vite-plugin-components": "^0.13.3",
"vite-plugin-svg-icons": "^1.0.5",
"vue-tsc": "^0.3.0"
}
當(dāng)然,這里還有一些其它的依賴,如:axios 等,這都是必須的,大家可以根據(jù)的習(xí)慣進(jìn)行增減
方式二(推薦)
如果您覺(jué)得這樣自己寫(xiě)挺麻煩,還需要自己配置依賴,那您可以直接下載完整的項(xiàng)目,把沒(méi)有用的依賴進(jìn)行刪除(做減法總比做加法要好的多
),只留下上述基本的依賴就可以了。
大家可以根據(jù)自己的習(xí)慣進(jìn)行選擇,如果你想從0學(xué)一下,那么建議你用方式一,如果想快速的搞出來(lái),那么推薦用方式二
03
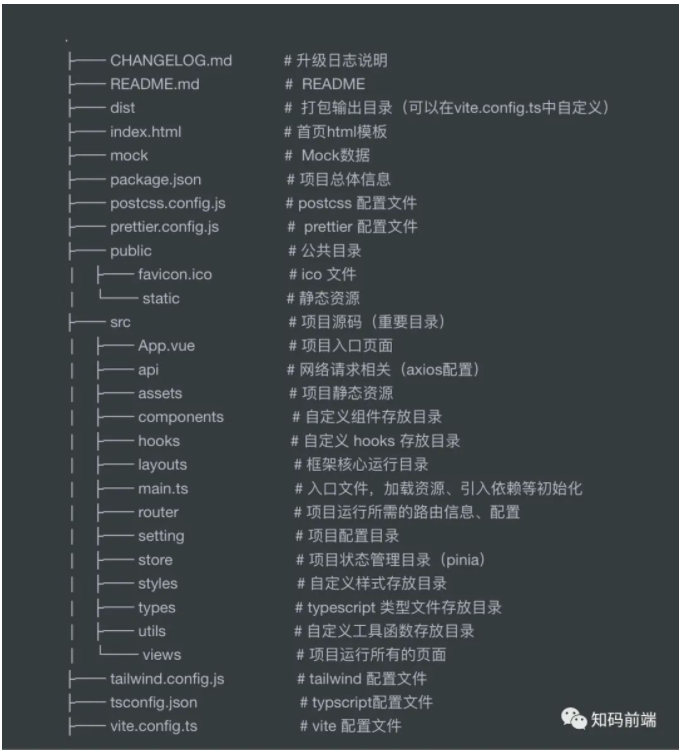
搭建基本的項(xiàng)目目錄
大家直接看一下下面的圖片,根據(jù)自己的實(shí)際情況進(jìn)行調(diào)整:

04
添加VueAdminWork核心文件--layouts
完成了上述步驟,接下來(lái)就可以完成最重要的一步,因?yàn)槲覀兪腔赩ueAdminWork框架進(jìn)行搭建,所以要把VueAdminWork最重要的核心文件引入到我們的模板中,這樣基本的框架就可以搭建好了。
找到完整版代碼,把 src 里面的文件,除了views都復(fù)制到我們的模板中,
接下來(lái),我們就可根據(jù)自己的需求來(lái)添加頁(yè)面了。
如果我們只需要 system 下面的頁(yè)面,就可以把 完整代碼中的 src/views/systems復(fù)制到模板中。這樣我們就完成了大部分的工作,接下來(lái)就是測(cè)試一下,哪里不合適的再進(jìn)行微調(diào)就可以了。
05
下載VueAdminWork簡(jiǎn)化模板
我們上述做了這么多工作,無(wú)非就是想要實(shí)現(xiàn)一個(gè)快速的開(kāi)發(fā)框架,為了滿足部分人的需求。VueAdminWork也完成了兩個(gè)版本的簡(jiǎn)化模板開(kāi)發(fā),分別是:ArcoWorkTemplate 和 AdminWorkTemplate 大家可以去官網(wǎng)下載
ArcoWorkTemplate:下載鏈接:
gitee:
https://gitee.com/qingqingxuan/arco-work-template.git
github:
https://github.com/qingqingxuan/arco-work-template.git
AdminWorkTemplate:下載鏈接:
gitee:
https://gitee.com/qingqingxuan/admin-work-template.git
github:
https://github.com/qingqingxuan/admin-work-template.git
還請(qǐng)大家拿出發(fā)財(cái)?shù)男∈郑c(diǎn)個(gè) star
-
模板
+關(guān)注
關(guān)注
0文章
108瀏覽量
20562 -
管理系統(tǒng)
+關(guān)注
關(guān)注
1文章
2498瀏覽量
35919 -
vue
+關(guān)注
關(guān)注
0文章
58瀏覽量
7846
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
Linux搭建Vue開(kāi)發(fā)環(huán)境
vue的簡(jiǎn)單操作
基于TypeScript實(shí)現(xiàn)Vue3.0指令組件拖拽
請(qǐng)問(wèn)如何搭建一個(gè)vue環(huán)境?
雙軌獎(jiǎng)金制度直銷軟件 雙軌直銷后臺(tái)管理系統(tǒng)
關(guān)于vue如何去水印的解決方法的介紹
laravel-vue-admin開(kāi)箱即用的Laravel后臺(tái)擴(kuò)展

關(guān)于React和Vue產(chǎn)生一定的認(rèn)知
Nuxt 3.0穩(wěn)定版正式發(fā)布,基于Vue 3的Web框架
如何使用springboot+vue搭建個(gè)人網(wǎng)站3

Vue Admin Work 系列框架

使用Vue3時(shí)遇到的一些問(wèn)題





 搭建基于Vue3+Vite2+Arco+Typescript+Pinia后臺(tái)管理系統(tǒng)模板
搭建基于Vue3+Vite2+Arco+Typescript+Pinia后臺(tái)管理系統(tǒng)模板











評(píng)論