作者:yuzhiqiang
應用框架,是操作系統連接開發者生態,實現用戶體驗的關鍵基礎設施。其中,開發效率和運行體驗是永恒的訴求,業界也在持續不斷的發展和演進。
本文重點圍繞移動應用框架,梳理其關鍵發展脈絡,并分析其背后的技術演進思路以及目前的局限;同時,進一步結合萬物智聯的新場景和新生態,圍繞相應的應用框架的設計和演進,分享個人在這個領域的思考,實踐,以及下一步探索。
“萬物皆有裂縫,那是光照進來的地方”–萊昂納德 · 科恩
1、具體案例分析:ArkUI開發框架的實踐,探索和演進
2019年,我們開始思考如何構建新一代應用框架,重點圍繞極簡開發,高能效比,跨設備以及跨平臺這幾個關鍵的設計目標,逐步演進出ArkUI以及相配套的語言,API等能力,并形成了鴻蒙生態主推的開發框架。接下來的內容將以ArkUI作為一個具體案例,來說明這塊相關的實踐,探索和演進。
1.1整體概覽
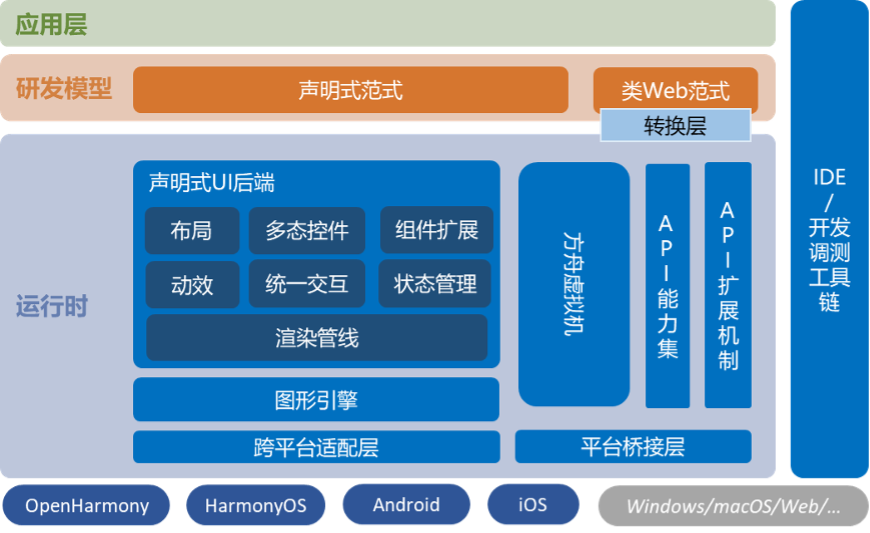
ArkUI是一套聲明式開發框架,它具備簡潔自然的UI信息語法、豐富的UI組件、多維狀態管理,以及實時多維度預覽等能力,幫助開發者提升應用開發效率,并能在多種設備實現生動而流暢的用戶體驗。同時可進一步擴展到多個OS平臺。下圖描述了ArkUI開發框架的整體視圖:

Figure 1ArkUI開發框架整體視圖
ArkUI的關鍵特征如下所示:
a.簡潔自然的聲明式語法;
b.高效的渲染管線以及平臺一致性的渲染機制;
c.高效的方舟編譯器以及運行時;
d.統一的跨平臺API能力集以及擴展機制。
1.2關鍵組成
ArkUI的關鍵組成包括以下幾個方面:ArkTS語言以及相應的聲明式范式;UI關鍵能力(布局、組件、動效以及自適應、自定義能力);渲染管線;ArkTS編譯器&運行時;可部署到輕量級設備的輕量化運行時;以及推動應用開發的生態融合設計。接下來分別展開說明。
1.2.1 ArkTS語言&聲明式范式
ArkTS在TS(TypeScript)的基礎上,擴展了聲明式UI、狀態管理等相應的能力,讓開發者通過更簡潔、更自然的方式開發高性能應用。
下面結合一個具體的示例,從應用開發的角度簡要描述下基于ArkTS的聲明式范式。

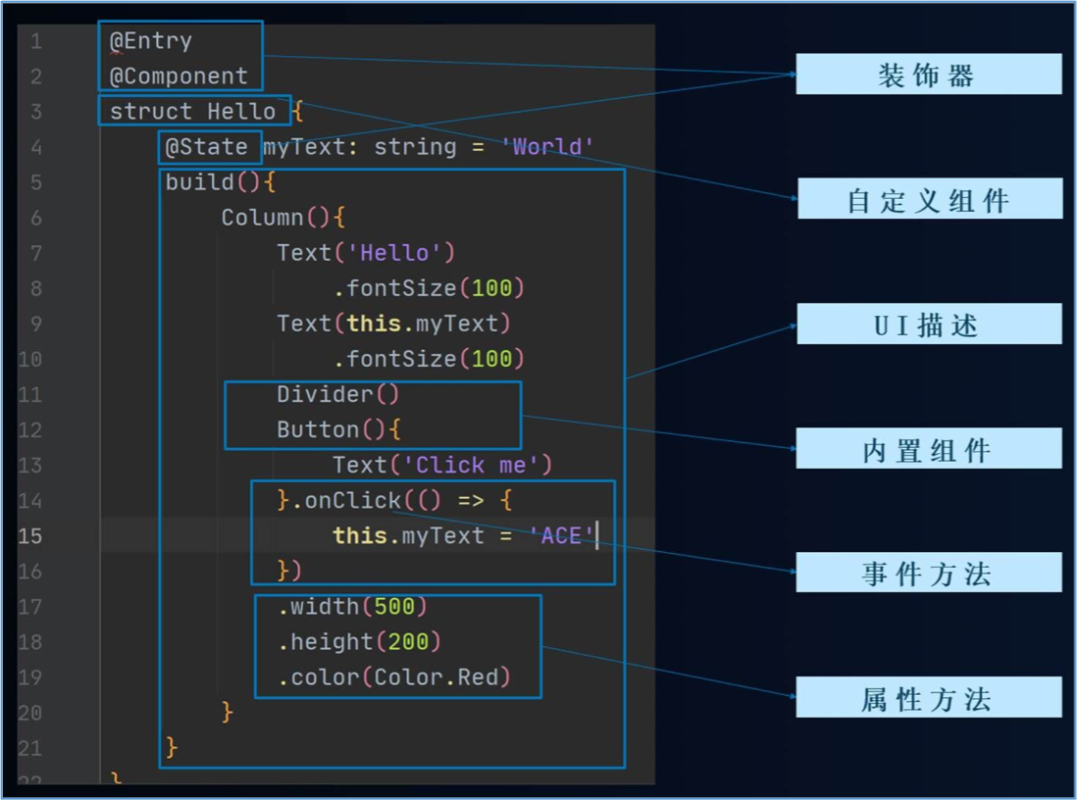
Figure 2基于ArkTS的聲明式范式的簡要示例
上圖所示的代碼示例,UI界面會顯示一個“Hello World”的文本以及一個“Click me”按鈕。當用戶點擊“Click me”按鈕時,字符串變量 myText 的值會從“World”變為“ACE ”,文本最終顯示為“Hello ACE”。
這個示例中所包含的ArkUI聲明式開發范式的基本組成說明如下:
裝飾器:用來裝飾類、結構體、方法以及變量,賦予其特殊的含義,如上述示例中@Entry、@Component、@State都是裝飾器。具體而言,@Component表示這是個自定義組件;@Entry則表示這是個入口組件;@State表示組件中的狀態變量,這個狀態變化會引起相應的 UI的自動刷新。
自定義組件:可復用的 UI 單元,可組合其它組件,如上述被@Component 裝飾的Struct Hello。
UI 描述:聲明式的方式來描述 UI 的結構,如上述 build()方法內部的代碼塊。
內置組件:框架中默認內置的基礎和布局組件,可直接被開發者調用,比如示例中的 Column、Text、Divider、Button。
事件方法:用于添加組件對事件的響應邏輯,統一通過事件方法進行設置,如跟隨在Button后面的onClick()。
屬性方法:用于組件屬性的配置,統一通過屬性方法進行設置,如fontSize()、width()、height()、color()等,可通過鏈式調用的方式設置多項屬性。
具體而言,ArkTS在TS的基礎上,做了以下幾個方面的增強:
3.2.1.1簡潔自然的組件化描述機制
這里主要包括通過Struct定義的自定義組件名字;通過build()方法提供的自定義組件的內容(可基于系統的內置組件,或其他自定義組件來自由組合);以及通用的裝飾器機制(以@開始的描述符)。具體到自定義組件而言,則是通過@Component裝飾器來裝飾的自定義組件類型,以便其他組件來使用。同時,還定義了組件的生命周期相關的回調函數。這些共同定義了自定義組件的基礎設施。
3.2.1.2多維狀態管理機制
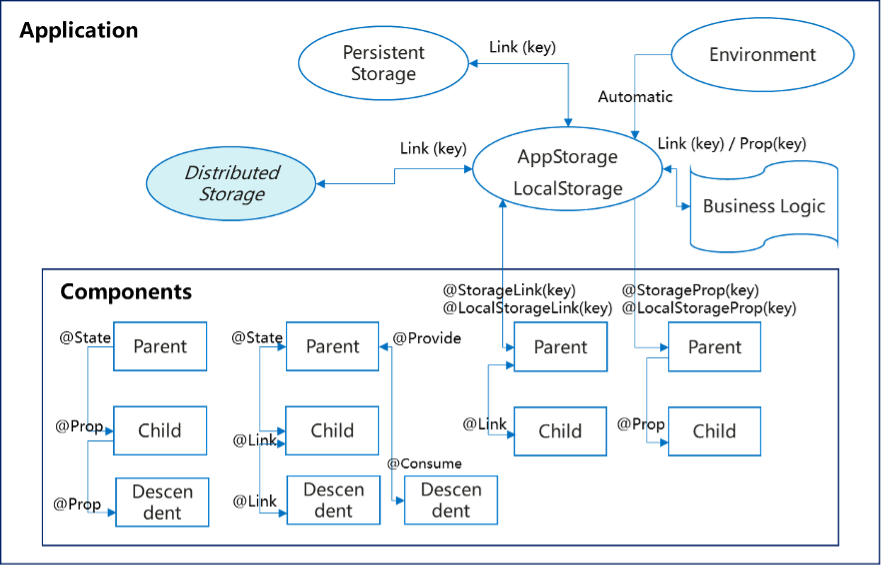
狀態管理主要是實現數據到UI的自動映射,以實現數據驅動UI的自動變更。上面例子中的通過@State裝飾的myText即是狀態管理的最簡單的一種情況。實際應用開發中,則是需要多維度的狀態管理。下圖顯示了ArkTS所涉及的狀態管理的整體視圖,主要也是通過相關的裝飾器來完成。

Figure 3多維狀態管理
一個應用可以有多個頁面,每個頁面可以有多個組件,不同組件之間可以有相互關聯。另外,數據的來源以及影響范圍也可以有所不同。為此我們定義了不同維度的狀態管理,來處理不同的場景。
狀態管理的范圍可以是組件內,組件間,頁面級(LocalStorage),應用級(AppStorage);組件間可以是父子組件間的逐層傳遞,也可以是爺孫組件間跨層傳遞;傳遞方式可以單向傳遞(@Prop)或是雙向傳遞(@Link);數據的類型可以是簡單類型,也可以是復雜類型;數據的來源/存儲可以來自內存,持久化存儲,環境參數,還可以是跨設備的分布式數據。這些構建了應用開發中所需的狀態管理的基礎設施,并簡化了跨設備場景下的應用開發。
3.2.1.3動態擴展組合機制
前面的組件化描述,狀態管理機制,再配合內置組件構建了UI的基礎設施。某些場景下,還需要UI描述能夠動態擴展以及組合,比如基于自定義DSL(Domain Specific Language)動態的內容構建以及刷新場景,典型的案例是京東的MCube, 阿里巴巴的手淘的DynamicX等。為此,我們進一步擴展了ArkTS的語義,通過@Extend裝飾器根據具體場景來動態添加/擴展組件的屬性,通過@Builder裝飾器來動態組合不同的組件,從而實現運行時動態構建UI視圖的目標。
具體案例分析細節,可看參考資料:京東APP Open-Harmony 化的跨端開發探索
另外,有關ArkTS的起源和演進,可以看參考資料:淺析eTS的起源和演進(注:eTS是ArkTS的前稱)
1.2.2內置組件、自定義機制、動效、多設備適配
上述的ArkTS以及聲明式范式的基礎介紹只是描述了聲明式UI的基礎語法以及基礎框架,如果要完成完整的UI能力則還需要其他關鍵組成,包括各種內置組件(容器組件、基礎組件等),動效,以及自適應,自定義能力等。ArkUI在基礎的圖形Surface之上,構建了一整套的UI體系。
1.2.2.1內置組件(容器組件,基礎組件等)
ArkUI內置組件大致分為以下幾種類型:
容器組件類:包括橫向布局,縱向布局,堆疊布局,相對布局容器,二維的網格類型布局等;以及常用的滾動列表(橫向,縱向),側邊欄容器等;
基礎組件類:包括按鈕,文本,檢查框,選擇框,進度條,導航等;
畫布組件類:包含基礎畫布,各類線條形狀路徑等;
媒體&高級組件類:包含圖片,視頻等;富文本,Web組件,xComponent自繪制組件等;
通過這些內置組件以及相應的屬性、事件處理能力的不同設置和組合,來覆蓋應用開發中UI的典型場景。
3.2.2.2自定義機制
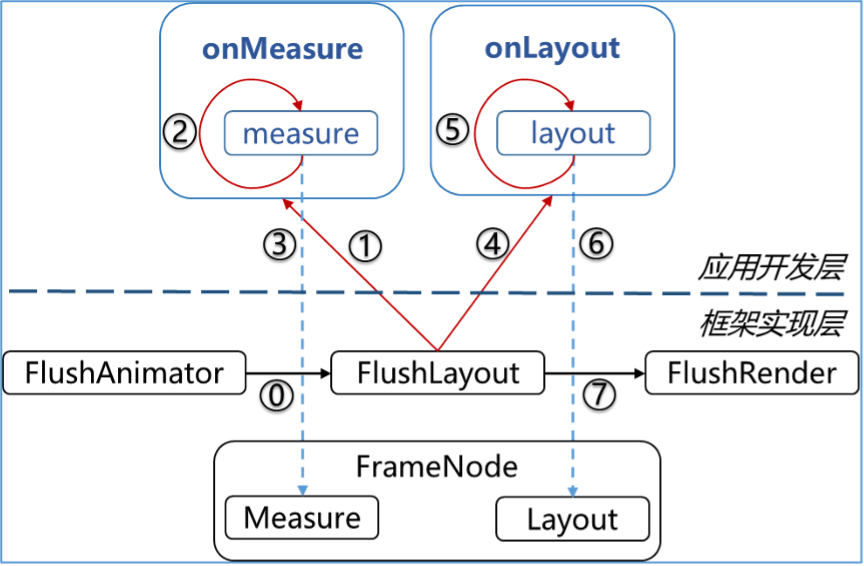
ArkTS的組件化描述機制,動態擴展組合機制,加上各種內置組件,構成了自定義組件的基礎,再配合基礎畫布/xComponent等自繪制能力,可以構建出常用場景的組件。不過,某些場景下,開發者還需要更細粒度的定制化能力,比如自定義測量/布局以實現任意形狀的布局,以及在現有組件進一步定制化和擴展等。下圖描述了ArkUI的自定義布局的基本流程:

Figure 4ArkUI自定義布局流程
如圖所示,其中的onMeasure以及onLayout是框架層提供給應用開發者的接口,供開發者自定義具體的組件測量方法以及基于測量結果的布局機制,以實現任何的布局,比如瀑布流布局,環狀布局等等。整體運行時流程大致如下:渲染管線觸發渲染流程->觸發動效->觸發布局->調用開發者實現OnMeasure函數,由開發者實現測量邏輯,由ArkTS側調用框架層相應子組件measure接口->調用開發者實現OnLayout函數,開發者實現布局邏輯,設置所有子組件位置,由ArkTS側調用框架層相應子組件layout接口->觸發渲染。
不過,更靈活的自定義能力,比如在現有組件實現方法/屬性級的定制化和擴展,更便捷的自繪制能力等方面還需進一步完善。
3.2.2.3動效
動效,即動畫效果,本質上它也是一種狀態驅動的UI變更。具體而言,動效是在起始狀態和終止狀態之間,加入了基于時間的顯示效果的平滑過渡。
從作用的對象角度,動效一般包括組件本身的動效(比如各種屬性變化引起的動效),轉場動效(組件增減/移動,頁面之間轉場,共享元素在頁面間轉場);從開發的方式角度,包括隱式動效(通過設置相應的參數自動觸發),顯式動效(通過顯示調用動畫接口來指定由于閉包代碼導致的狀態變化插入過渡動效)。
ArkUI提供了上述場景所需的動效能力,通過結合相應的狀態變量,相關聯的UI組件/頁面,以及相應的時序曲線算法函數來共同完成。
應用通過提供的聲明式動畫接口,進行動畫業務邏輯組織;通過狀態更新監聽器,監聽綁定動畫的屬性;動畫對象提供動畫參數存儲能力的數據結構,包括動畫持續時間、動畫曲線、延遲時間等。組件樹提供真實組件渲染節點,包含平移、旋轉、縮放等效果渲染節點。動畫引擎提供動畫驅動能力。最終觸發節點的重新繪制,通過渲染引擎進行界面更新。
ArkUI動效相關能力目前還比較基礎,相關時序/效果算法的豐富度,以及動效的細粒度控制/自定義能力等都在持續增強演進中。
3.2.2.4多設備適配(界面自適應,交互自適應等)
ArkUI圍繞多設備適配提供了系統化的多層次的解決方案。下圖顯示了其中的關鍵內容。

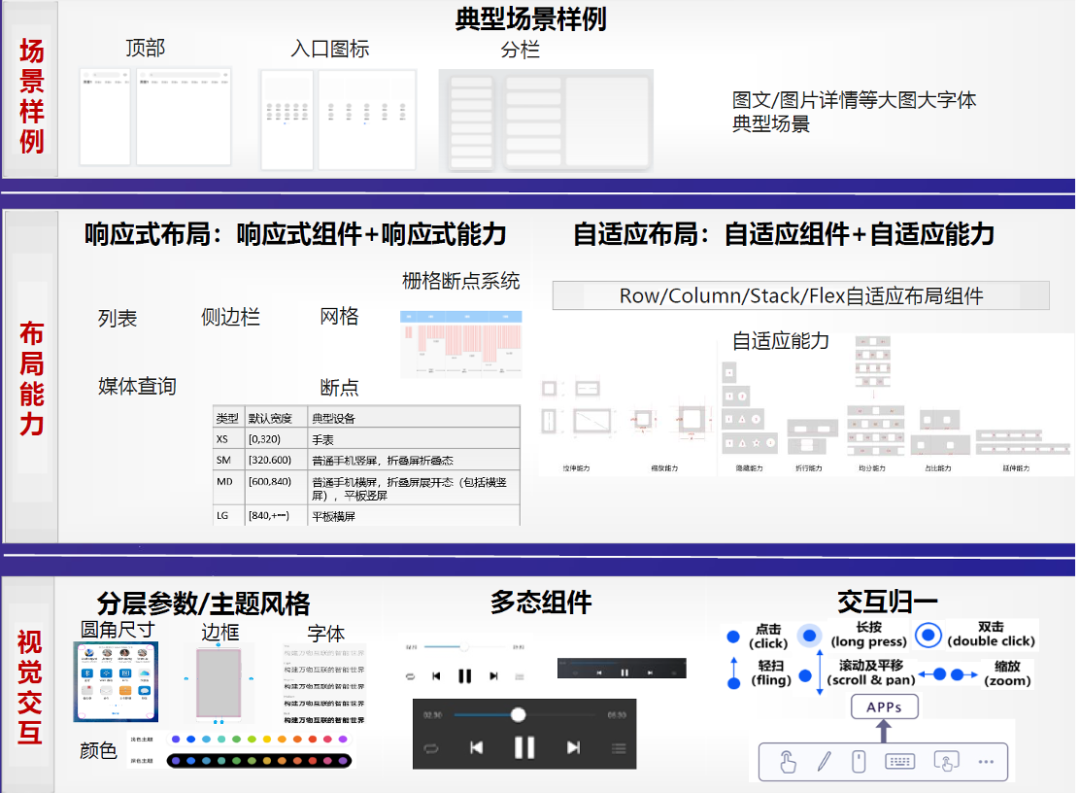
Figure 5ArkUI多設備適配
如圖所示,UI維度的多設備適配從上到下分為三個層次:場景樣例,布局能力,視覺交互:
場景樣例:聯合用戶體驗設計對常用組件的組合場景作出定義和輸出樣例代碼,包含:頂部、入口、分欄、瀑布流、Banner、視頻列表、視頻宮格、圖文、圖片詳情等;
布局能力:包含響應式能力:響應式組件(List 、Navigation、Grid、Swiper、Tabs、柵格布局組件),響應式能力(柵格系統、自定義斷點系統、媒體查詢);以及自適應能力:常用自適應組件+自適應能力(隱藏、延伸、縮放、均分、占比、拉伸、折行)等;
視覺交互:包含分層參數/主題風格:支持多設備上采用不同的主題風格,深淺主題,自定義主題樣式等,滿足應用的個性化皮膚;多態組件:支持統一的組件描述,不同的設備呈現效果;交互歸一:屏蔽設備差異統一交互邏輯,把不同的設備的交互輸入集合進行統一的事件歸類定義,然后控件完成對應的統一響應。
在配套開發工具方面,通過DevEco IDE(Integrated Development Environment)的實時多設備預覽等相關能力,進一步降低多設備開發成本。
當然,完整的應用的多設備適配還需結合相應系統的能力,比如系統能力的運行期識別判斷,應用的模塊化打包分發,以及面向不同設備的彈性部署等。
完整內容,可看參考資料:鴻蒙生態應用開發白皮書
https://developer.huawei.com/consumer/cn/doc/harmonyos-bps?ha_source=wd&ha_sourceId=89000070
1.2.3渲染管線
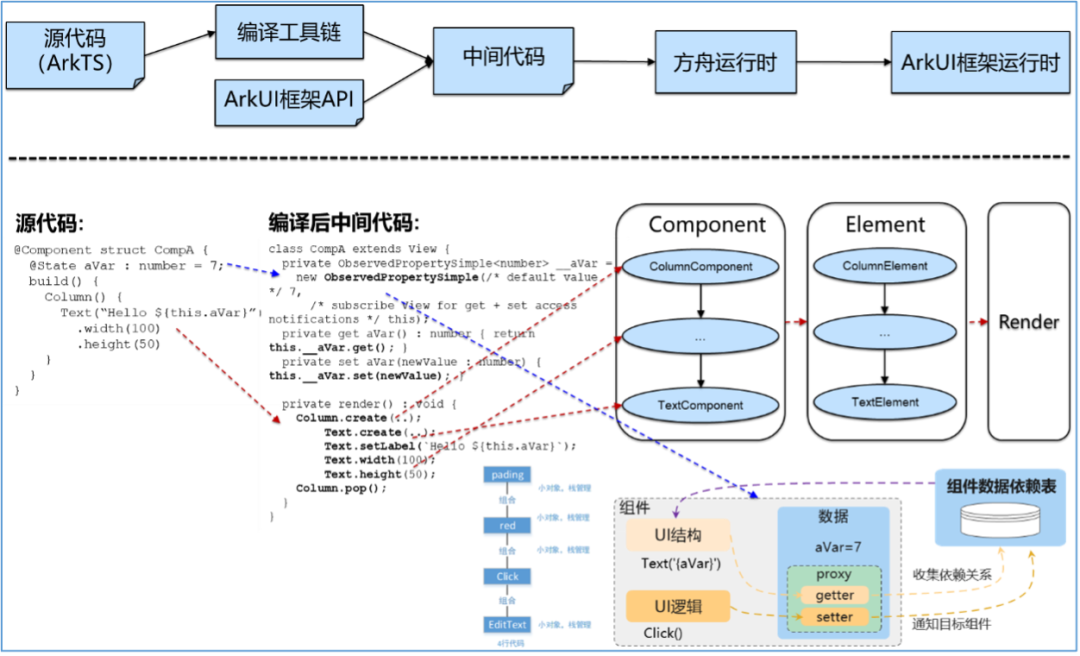
ArkUI整體渲染管線流程主要包括ArkTS源代碼通過相應的編譯工具鏈編譯成中間代碼(其間會使用到ArkUI的框架API),方舟運行時運行相應的字節碼(也可以是AOT后的代碼),最終通過ArkUI框架運行時完成完整的渲染流程。

Figure 6ArkUI渲染管線流程
上圖顯示了主要的渲染流程,其中有幾個關鍵特征:
1)扁平化的按需組合的渲染管線。通過聲明式UI前后端的融合設計,開發范式中的UI描述基本可以直接映射到后端組件。同時,后端組件的相關屬性基于組合式按需構建,進一步提升構建速度并降低內存開銷;
2)數據依賴的自動收集。開發者只需通過相關的裝飾器修飾好狀態變量, ArkUI框架則會結合語言的相關特性(屬性代理等機制)來自動識別并構建相應的依賴,實現相應的渲染刷新;
3)通過方舟編譯器以及運行時基于類型的編譯優化以及AOT機制,實現語言執行性能的進一步提升。
在上述基礎上,2022年,ArkUI渲染架構又做了進一步升級:

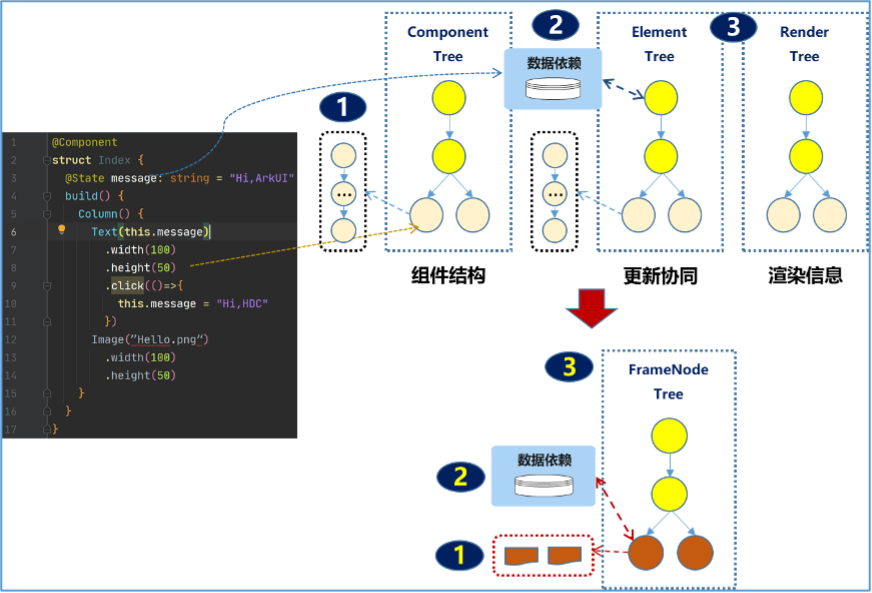
Figure 7ArkUI渲染架構進一步升級
如上圖所示,渲染架構主要進行了以下三個方面的升級:
1)多節點按需組合模型→單節點+屬性按需組合模型
原先架構下組件樹構建時,同一組件的不同屬性是通過基礎節點疊加相應的格外屬性的節點來按需構建,復雜場景下這容易造成節點過多從而引起性能以及內存負擔。新的架構下實現了單節點模型,附加按需的屬性集合以及相應任務處理器,從而大幅降低節點樹的層級。另外,通過對相關任務處理器的分離,也為后續進一步的細粒度并行化改造打下了相應的基礎。
2)數據依賴組件級更新→細粒度函數級更新
原先架構下數據依賴只是跟蹤到了自定義組件層級。新的架構下引入了最小化更新機制,對自定義組件中的build函數進一步分解為細粒度的函數的組合,并實現了將數據依賴直接定位到相應的子節點上,從而實現更精細化的更新,進一步提升UI更新效率。
3)三顆樹→一顆樹
原先架構下多棵樹存在的主要目的是實現差量比較更新。通過最小化更新機制的引入,差量比較就不是必要的,同時,再結合數據結構重構,可在相關節點上生成渲染信息,這樣原先的三顆樹合并成了一棵樹,進一步提升了組件渲染速度并降低內存。
1.2.4方舟編譯器&運行時
方舟編譯器&運行時的關鍵目標是要實現可對標靜態類型語言(比如Swift/Java/Kotlin)的性能體驗,以及和聲明式框架深度融合從而實現高效的聲明式開發。

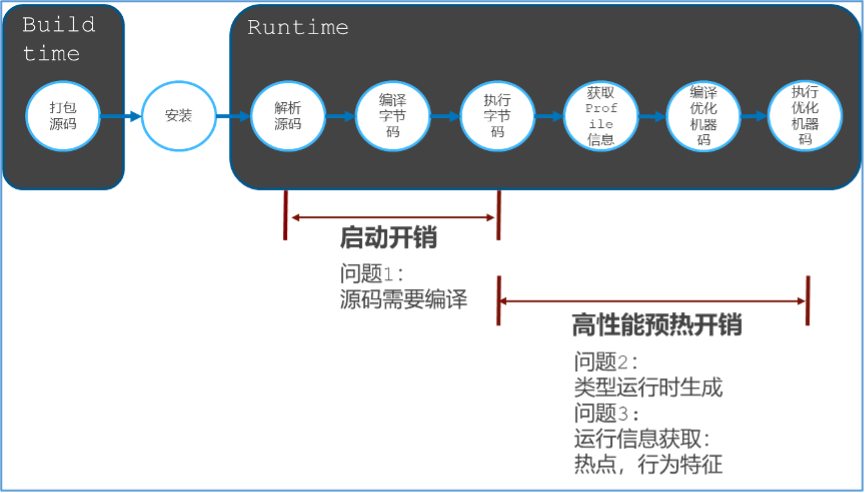
Figure 8業界JS/TS的典型性能問題
上圖描述了業界JS/TS引擎的典型性能問題,主要包括三個方面:
1)源代碼運行時編譯所帶來的較多的啟動開銷;
2)無法直接利用類型信息帶來的優化;
3)需要運行時信息的熱點,行為特征收集分析所帶來的預熱開銷。

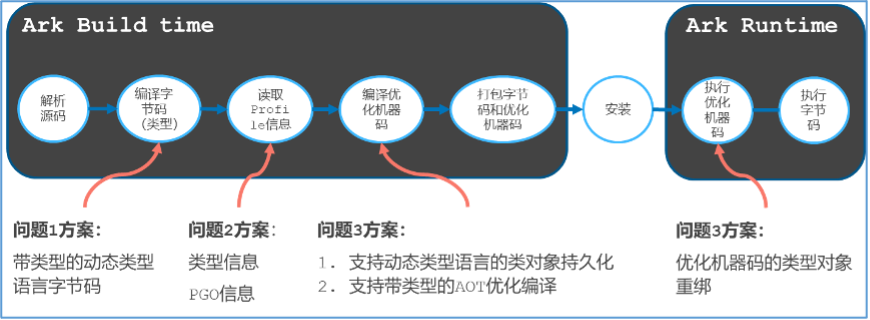
Figure 9方舟編譯器&運行時解決方案
如上圖所示,方舟編譯器以及運行時重點通過以下方式解決上述問題:
1)引入帶類型語言字節碼,并將源碼編譯過程從運行時提前到編譯時;
2)利用類型信息并結合PGO信息進行編譯時綜合優化;
3)支持動態類型語言類型對象持久化,并優化機器碼的類型對象重綁。
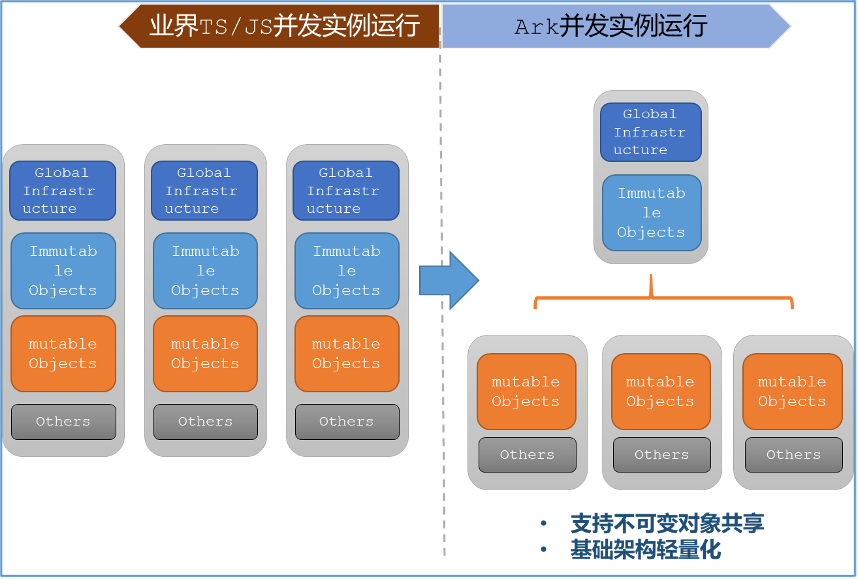
另外,在并行化方面,傳統的Worker機制由于各自獨立,信息不共享,啟動和資源開銷都比較大。方舟運行時引入了輕量化Actor機制,通過公共的基礎設施以及不可變對象的共享,實現了性能和內存的進一步優化,如下圖所示:

Figure10方舟輕量化Actor機制
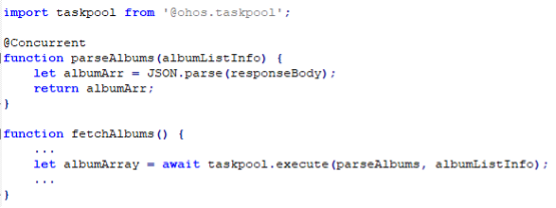
同時,我們也在進一步擴展ArkTS,設計更輕量更簡便的并發機制– Taskpool,下圖是個簡要的示例:

Figure11Taskpool示例
通過Taskpool機制,從開發者維度,開發者更易于開發并發任務:
簡單直觀,減少代碼編寫量;無需關心并發實例的生命周期;無需關心場景下并發任務負載輕重。從運行時角度,方舟運行時會進行統一任務負載資源管理,降低系統資源消耗 (注:減少線程數,減少線程的內存等資源消耗),并結合統一調度機制,提升整體性能。
通過基于類型的編譯優化,結合PGO信息的運行時優化,輕量并行化以及統一調度機制,ArkTS以及相應的方舟編譯器和運行時已具備了可對標靜態類型語言性能的關鍵設施。另外方舟運行時也提供了兼容機制來支持相應的ECMAScript標準。后續會進一步圍繞高性能以及高開發效率持續演進,包括進一步的共享對象的無鎖并發機制,并行化編譯/內存管理,標準庫的完善,嚴格類型以及精細化類型,分布式類型等等。同時,也會逐步通過ECMAScript標準化組織來共同推進和完善相關的語言標準。
1.2.5輕量化框架運行時(可部署到百K級到M級內存級別的輕量化設備)
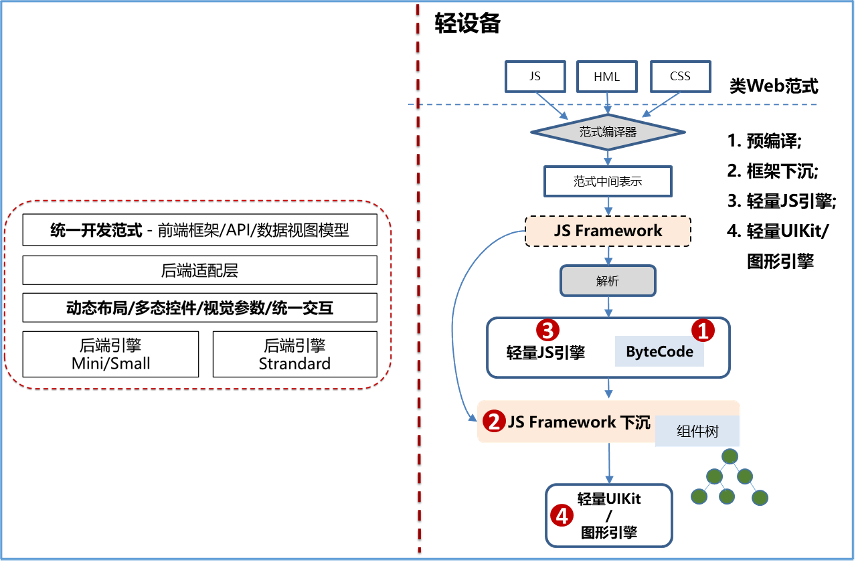
近年來,越來越多輕量化設備(百K級到M級內存)也逐步智能化,其中一個典型的代表就是運動手表。這些對應用框架的進一步解耦和輕量化提出了非常高的要求。ArkUI通過實現類Web范式的子集,結合預編譯機制部署簡化的JS語言子集的Bytecode, 輕量化的JS引擎(定制化的JerryScript引擎),核心JS框架下沉到C++層,輕量化的UIKit以及圖形引擎,實現了在輕量化設備的部署運行的能力。以華為的運動手表系列為例,ArkUI支撐了手表系統內置應用以及包括微信在內的三方應用的商用。整體架構如下圖所示。

Figure12ArkUI輕量化框架(類Web范式)
接下來,我們會持續增強能力(比如輕量設備上的后臺運行能力),持續優化相關體驗,并探索如何將聲明式開發范式也進一步輕量化,部署到相應設備。
1.3生態融合設計(整體生態布局,分層對接,跨平臺)
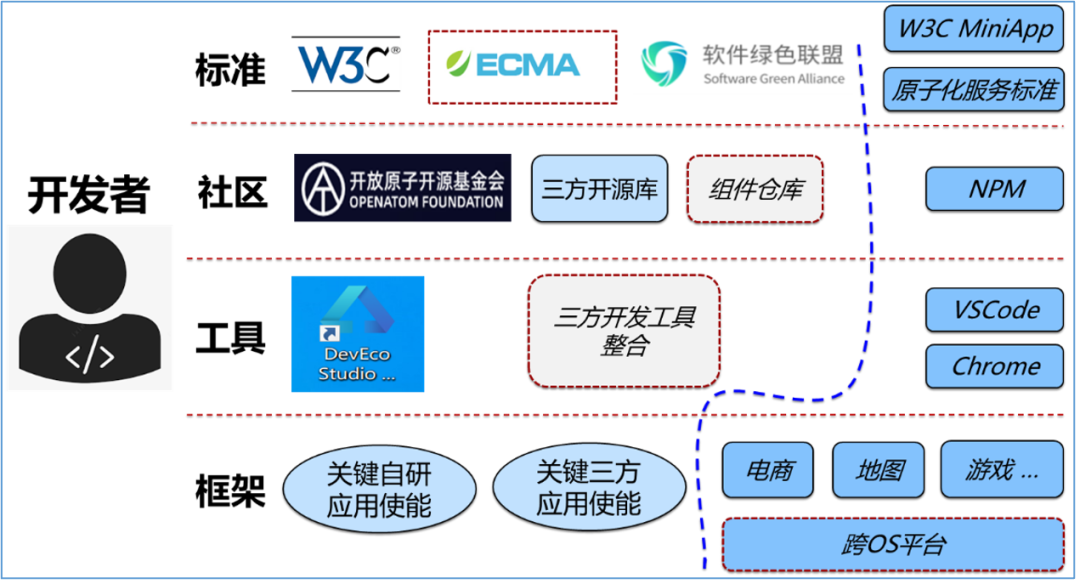
衡量一個應用框架最終是否成功,關鍵還是要看它對應用開發者生態影響的深度和廣度。下圖描述了ArkUI生態構建思路概覽。

Figure 13ArkUI生態構建思路概覽
如圖所示,自底向上,整體生態構建分為四個維度。
1)框架。這層主要是框架本身的特性完備度以及競爭力,并能夠滿足關鍵應用的需求(包括關鍵自研應用和關鍵三方應用)。尤其是要通過關鍵垂類應用(比如電商,地圖,游戲等)的突破來進一步完善框架本身。另外,如之前所述,當多個主流OS平臺會長時間并存的情況下,跨OS平臺是核心競爭力訴求。框架必須具備相應的能力來進一步提升開發效率。
2)工具。這層主要是配套開發工具的完備度以及三方主流開發工具的支持度。DevEco作為ArkUI的核心配套工具,需要在整體開發工作流進一步完善,同步,也需逐步推進和三方開發工具的整合,包括VSCode, 基于Chrome瀏覽器的調試等,進一步方便開發者。
3)社區。這層主要是通過相應的開源社區(開放原子開源基金會等),以及三方開源庫,組件倉庫等建設,以及結合主流的組件倉庫NPM(Node Package Manager)等推動ArkUI的三方組件的進一步完善。
4)標準。這層主要是通過標準化的參與,來構建中長線影響力。包括W3C相關的標準組織(ArkUI類Web范式的進一步標準化,WebAssembly的融合探索等),ECMAScript標準組織(ArkTS的增強語言特性的進一步標準化等),軟件綠色聯盟(應用質量標準,原子化服務標準的完善/互通等)。
總之,ArkUI的整體生態推進策略是以關鍵應用為牽引,逐步夯實相應能力構建,通過工具、社區協同,并布局標準培育中長線影響力。
接下來,以ArkUI框架這層的生態分層接入接口設計,以及跨OS平臺設計為例,來進一步展開說明。
1.3.1ArkUI生態分層接入接口設計
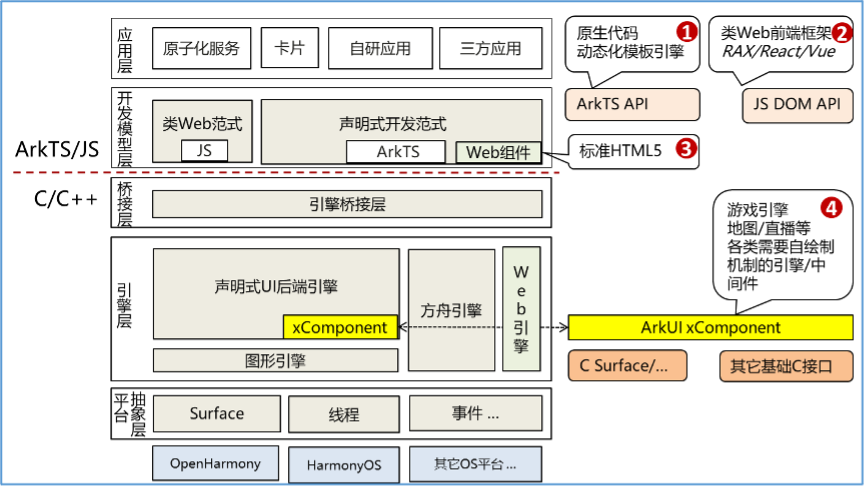
下圖描述了ArkUI的生態分層接入接口設計的整體視圖。移動應用生態發展至今,尤其是復雜的大型應用,存在著多種技術棧并存的情況。ArkUI的生態分層接入接口設計的整體思路是在保證開發生態以及體驗可控的前提下,提供必要的分層接口,方便相關技術棧的接入。

Figure 14ArkUI生態分層接入接口設計
如圖所示,相關的技術棧可大致分為4種類型:
Ⅰ、原生代碼,以及各廠商自研的動態化模板引擎
這類代碼通過標準的ArkTS API來接入。應用原來的原生代碼通過ArkUI聲明式開發范式來開發,以保證最優開發以及性能體驗;三方的動態化模板引擎(比如前面章節提到的京東的MCube),可通過ArkTS提供的動態化構建組合的API來適配接入。
更進一步,ArkUI也在同步設計基于ArkTS的動態化內容部署機制,這樣可以更高效的實現動態化內容接入。后續配合ArkUI跨OS平臺項目,可實現基于統一的聲明式開發范式來開發應用和動態化內容,以及相應的跨OS平臺部署,進一步整體提升開發效率以及性能體驗。
Ⅱ、類Web前端框架
類Web前端框架包括RAX/React/Vue等,這類代碼可通過JS DOM API來接入。不過,目前JS DOM API提供的接口范圍還相對比較有限,也不夠標準。這塊接口完備性,標準化(包括CSS能力支持等)以及相關的渲染路徑優化等方面,需進一步改進和完善。
Ⅲ、標準HTML5
ArkUI提供了符合W3C標準的Web組件,底下是標準的Web運行時。標準HTML5的內容可直接通過相應的Web組件來接入。
Ⅳ、自繪制引擎/中間件
對于三方基于C/C++實現的自繪制引擎/中間件,比如典型的游戲引擎、地圖、直播等,ArkUI提供了xComponent機制,通過提供基于C Surface的相關標準的OpenGL ES接口來幫助開發者接口,可以獨立顯示,或嵌入在ArkUI的UI組件中融合顯示。Cocos游戲引擎以及相關的IDE基于ArkUI的xComponent接入框架,協同相應的編譯工具鏈,語言運行時,系統API能力等已完成了相應的適配接入,
相關信息可看參考資料 – Cocos Creator發布到OpenHarmony:
https://docs.cocos.com/creator/manual/zh/editor/publish/publish-openharmony.html
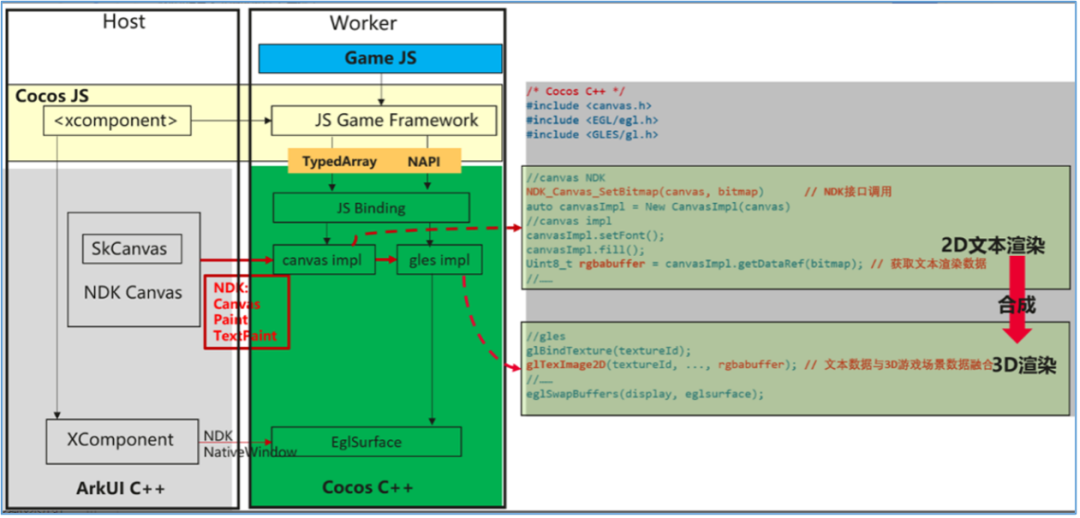
下圖顯示了Cocos游戲引擎接入ArkUI xComponent的示例,其它的游戲引擎/自繪制引擎的接入可參考類似方案。

Figure 15Cocos游戲引擎接入ArkUI xComponent示例
1.3.2 ArkUI跨OS平臺設計
ArkUI-X是ArkUI跨OS平臺項目名稱,它基于OpenHarmony中的ArkUI以及相關API,做了相應跨OS平臺擴展。整體視圖如下所示:

Figure 16ArkUI跨OS平臺整體視圖
ArkUI-X聚焦在構建跨平臺框架的核心設施, 將ArkUI的能力擴展到iOS和Android平臺上。開發者可以通過一份代碼,結合相應的工具鏈,同時生成多個OS平臺的應用工程,并可編譯出相應的應用程序,在相應的平臺上高效的運行。關鍵特性集包括以下幾個方面(具體的特性范圍以實際的演進情況為準):
Ⅰ、編譯工具鏈
編譯工具鏈提供了兩類能力:一類是面向ArkUI框架開發者,它可以構建出相應平臺的ArkUI SDK(比如iOS,Android),供應用打包分發使用(OpenHarmony系統由于內置了ArkUI,則無需和應用一起打包);另一類是面向應用開發者,它提供創建不同平臺的應用工程,基于相關的SDK編譯工程生成目標平臺的應用,啟動應用等相應功能。命令行工具支持的PC平臺包括Windows(通過WSL - Windows Subsystem for Linux), macOS, Linux。
Ⅱ、平臺橋接
平臺橋接提供了相應的平臺能力橋接,包括目標平臺的應用加載入口,生命周期,事件處理,窗口系統,資源管理,剪切板,輸入法,攝像頭,以及其他高級組件接入等相關能力。
Ⅲ、UI組件適配
UI組件適配提供了UI組件在不同平臺上的繪制效果的一致性。由于ArkUI架構上是通過自繪制能力實現相應效果,這塊主要是以驗證為主。
Ⅳ、基礎API能力適配
基礎API能力適配包括了兩方面內容:API擴展機制以及API的具體實現。API的擴展機制基于N-API實現的,需要在不同的平臺上做相應的適配;API的實現主要包括OpenHarmony的平臺能力JS API, HMS(Huawei Mobile Service)的JS API等在不同平臺上的實現。具體的API實現節奏會結合相應的應用需求來推進。
Ⅴ、應用嵌入集成
應用嵌入集成提供了目標平臺應用和ArkUI集成的能力,目標平臺應用可以一部分基于現有的平臺代碼實現,另一部分引入ArkUI的實現,這樣有助于應用逐步的平滑的遷移到ArkUI。
Ⅵ、調試能力
調試能力主要是指在非OpenHarmony平臺上的調試能力,需要對ArkUI在不同平臺上的調試能力做相應的適配和使能,后續也會包括相應的IDE插件能力的構建。
Ⅶ、XTS(X Test Suite)基礎設施
XTS基礎設施主要是驗證ArkUI框架能力在不同平臺上的兼容性,通過同一套的XTS測試集(包括UI以及API)在不同平臺上使能,來保證ArkUI框架能力在不同OS平臺實現效果的一致性。
Ⅷ、架構演進
架構演進主要包括可維護性的增強(架構解耦-組件以及能力API按需加載,分層抽象-渲染后端的抽象以便平滑過渡等),以及在性能、內存、包體積相關的優化等。這塊會結合Open-Harmony上 ArkUI本身的演進和跨平臺的相關需求逐步推進。
ArkUI-X項目在2022年以定向開源方式啟動,先聚焦iOS以及Android平臺。非常感謝我們的合作伙伴-美的IoT移動端技術團隊,阿里巴巴閑魚技術團隊,深開鴻技術團隊和我們共同創建了ArkUI跨OS平臺項目,并有了第一個初始版本。雖然目前版本還相對簡單,但整個跨平臺框架的基礎設施以及關鍵的基礎能力已具備,后續逐步會有相應APP商用落地。接下來我們會持續圍繞上述關鍵特性,結合更多典型場景持續打磨、完善。同時,我們也在探索ArkUI如何進一步擴展到PC平臺以及Web平臺。也歡迎更多感興趣的開發者加入進來,一起推進。
1.4下一步探索
有關ArkUI的下一步,其實在前面相關章節的設計描述中已有涉及。這里進一步從關鍵競爭力以及生態建設的角度,來分享幾個潛在的大顆粒的技術方向的一些想法。
1.4.1精細化的異構并行加速&統一調度
目前越來越多的智能設備都具備多核能力(包括同一配置的多核以及不同配置的大小核),有些設備還會攜帶多種類型的計算芯片(GPU/NPU/...)。同時,對高端設備而言,復雜酷炫的應用,結合需實時響應的用戶交互處理等,都對計算性能提出了更高要求;而對低端設備而言,怎么基于較弱的芯片配置在典型場景也能達成60幀的流暢體驗。一個潛在的方向是進一步挖掘整體應用處理、渲染過程中的并行化機會,并充分利用底層的多核能力,并結合統一的基于場景優先級的調度進一步提升相關體驗。另外,在聲明式開發場景下,由于相關UI描述是獨立的,只讀的,相應的數據流也有相關使用約束,是通過統一的數據來源來驅動(比如只能在事件處理等相關回調中改變數據,而不是像傳統的命令式開發那樣開發者可以在任何地方修改數據),這些使得聲明式開發在理論上比傳統的命令式開發可以更容易也更有機會實現進一步的并行化。目前,現有的ArkUI的聲明式渲染后端的數據結構已完成細粒度任務分離的基礎設計,我們也在同步分析相應的場景,尤其是復雜的自定義布局、大量數據處理相關的場景, 研究基于場景優先級統一調度的細粒度的異構并行化的可行性以及潛在收益。
1.4.2無縫的聲明式2D/3D融合體驗
3D具備酷炫的呈現效果以及全方位的交互體驗。典型場景包括3D數字人,3D模型商品,3D動效,以及重度依賴3D的VR(Virtual Reality)/AR(Augmented Reality)體驗等。以電商為例,包括手淘,京東,以及新型平臺比如得物等,基于3D模型的高端商品展示和交互是其中非常重要的一環。然而,面向3D的應用開發,存在以下幾點挑戰:
1)三方3D引擎ROM占用動輒幾十兆起步,RAM占用動輒百兆起步,資源負擔較重;
2)3D引擎相關的SDK基本都是命令式編程接口,同時領域技能要求較高,使用較為復雜;如果再涉及2D、3D融合編程,復雜度則進一步提升;
3)盡管Apple和Google都提供了各自的3D的SDK,然而都還沒有和聲明式開發融合,開發者負擔較重,另外Apple和Google各自支持的標準和體驗都不一樣,難以實現一致的跨平臺體驗。這種情況下導致一些重度依賴3D的廠商甚至不采用操作系統提供的原生方案,通過自行開發跨平臺的相對輕量的3D方案,或者使用比較重度的三方3D引擎,以便降低3D相關的維護成本。但這樣的話,開發門檻則變得非常之高,難以進一步推廣。
如果應用框架層面能夠提供簡潔自然的聲明式3D開發,并實現輕量化的可按需加載的資源占用,以及跨OS平臺一致性的體驗,個人認為,就具備非常強的競爭力,實現開發效率和用戶體驗的比較大的飛躍。
我們在這個領域持續在做相應的探索和研究。目前,已初步實現了相應的原型,包括輕量化的3D引擎,以及融合了聲明式UI的API設計和初步實現。
通過兩三行簡潔的聲明式代碼,就可以實現2D和3D內容融合渲染,并初步做到3D模型的操控(旋轉、縮放等)。另外,在跨OS平臺方面,也初步實現了OpenHarmony以及Android平臺的一致性體驗,以及在PC上的一致性預覽體驗。
個人認為這是非常重要的體驗升級。我們會持續打磨相關的基礎功能,核心性能體驗,以及按需加載的機制等關鍵特性。從中長期來看,后續會進一步結合3D手勢交互,3D立體化音效,以及結合AR/VR相關算法和能力做進一步完善和增強,實現更加真實自然的用戶體驗。
1.4.3多設備場景下的UI智能構建
不同業務場景下UI復雜多變,而且變更頻繁,相關的上層業務開發正逐步由組件化模塊化開發向無代碼的智能化開發轉變。
通過UX(User eXperience)設計工具直接生成相應的UI代碼,并能夠在不同類型設備上的達成UI最佳適配(或可以提供實時反饋建議讓UX設計做相應調整),可以極大提升相應的開發以及業務部署效率。目前業界有部分UX設計到代碼的實現,但涵蓋的能力還相對有限,另外,如何進一步轉換成不同設備的最佳適配,目前還沒有相對成熟的方案。
一個潛在的研究方向是結合聲明式UI框架,相應的IDE(Integrated Development Environ-ment),以及業界主流的UX設計工具,構建聲明式UI和UX設計之間準確的對應關系,并可融合演進,通過AI(Artificial Intelligence)等相關技術實現典型的UX設計場景到聲明式UI代碼的智能匹配,并能進一步擴展到多設備適配(主流的各種分辨率/大小的手機、折疊機、平板、車機,并逐步延伸到各類的智能IoT設備);同步的,構建高效的多設備的屏幕模擬&檢測算法,自動模擬各類不同設備上的UX效果并識別有問題的場景,并給出相應的建議或自動修正。
1.4.4極簡Web運行時
經過幾十年的發展,W3C Web相關的標準在形成廣泛的應用生態的同時,也面臨著標準以及相對應的Web引擎越來越膨脹,難以進一步優化的問題-龐大的體積和資源占用,再加上性能體驗也和原生應用有較大差距,難以滿足萬物互聯場景下不同類型設備的需求。
W3C的Web/HTML5相關的標準是應用生態的重要組成,也形成了非常廣泛和活躍的開發者社區。如果能夠進一步解決好相關的標準以及性能體驗問題,并能方便的部署到更多不同類型的設備上,對萬物互聯的跨設備的應用生態可以起到重要的促進作用。
傳統的Web引擎架構由于歷史負擔太重,難以基于現有架構實現較大的飛躍。需要另外一個角度-從Web標準子集和運行時維度思考整體架構的演進和實現。
1)從標準維度,根據80/20法則(20%功能決定了80%的需求),結合移動端Web的典型場景,研究梳理出相應的Web標準子集,滿足大多數典型場景的需求。
2)結合相應的標準子集,設計和實現滿足該標準子集的極簡的高性能的跨平臺運行時,并達成以下幾個關鍵目標:
a. 基于Web標準子集范圍,可方便對接典型的Web前端框架/類小程序;
b. 跨平臺一致的渲染能力,以及對標原生框架的性能內存體驗 (典型場景性能內存差異在5%-10%以內);
c. 極簡的資源占用(5M-10M以內的包大小以及5M-10M以內的基礎運行時內存),同時架構上模塊解耦,功能可積木式組合以及按需部署和加載。
另外,可以結合標準化的WebAssembly(高效的語言中間格式和運行時),以及WebGPU(高效的渲染API)實現更優的應用體驗。
2、總結
本文分析了應用框架尤其是移動端應用框架所面臨的挑戰,相應的演進,并結合萬物智聯場景下的應用框架所需的關鍵要素(開發效率/性能體驗/跨設備/跨平臺),給出了如何設計有競爭力的應用框架的系統化思考。然后結合OpenHarmony新一代開發框架-ArkUI,展開說明其具體實踐以及演進路徑。
我們從2019年開始構思ArkUI(當時的名字是ACE),到目前為止,ArkUI已支撐了運動手表,智能手表,智慧屏,手機,車機等多款產品,以及OpenHarmony設備上所有系統應用和三方應用。ArkUI通過系統化的方式,深度結合編程語言,編譯器以及相應運行時,圖形引擎,開發工具等相關的根技術聯合創新,逐步構建具備可超越業界主流OS系統原生框架能力的核心底座,目標三分天下有其一。這是一條充滿挑戰的路,但同時我堅信,這是一條正確的路。期待更多的同行者加入,共創萬物智聯的新生態!
審核編輯:湯梓紅
-
操作系統
+關注
關注
37文章
6838瀏覽量
123389 -
字符串
+關注
關注
1文章
579瀏覽量
20542 -
代碼
+關注
關注
30文章
4791瀏覽量
68700 -
編譯器
+關注
關注
1文章
1634瀏覽量
49160 -
Harmony
+關注
關注
0文章
53瀏覽量
2612
原文標題:面向萬物智聯的應用框架的思考和探索(下)
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 面向萬物智聯的應用框架的思考和探索(下)
面向萬物智聯的應用框架的思考和探索(下)













評論