本項(xiàng)目Gitee倉地址:深入淺出eTs學(xué)習(xí): 帶大家深入淺出學(xué)習(xí)eTs (gitee.com)
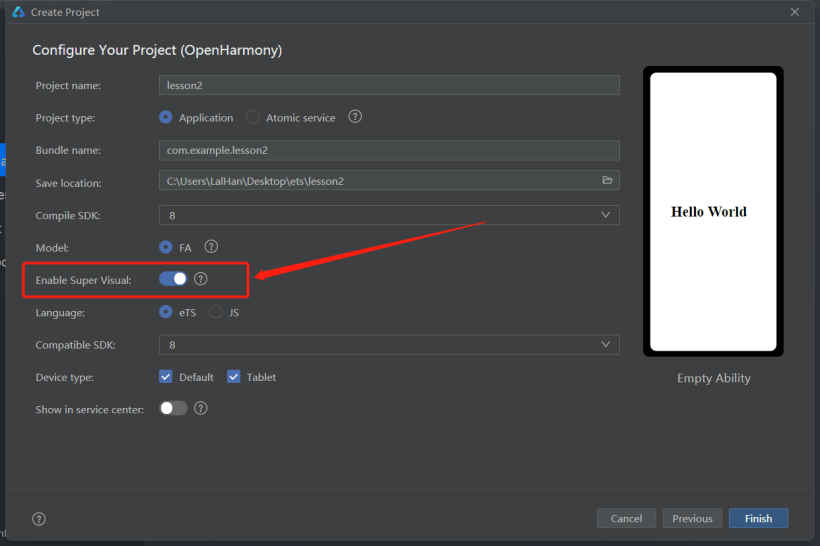
一、創(chuàng)建支持Super Visual的工程

在這里選擇直尺Super Visual的選項(xiàng),調(diào)整當(dāng)前路徑,進(jìn)入繪制界面
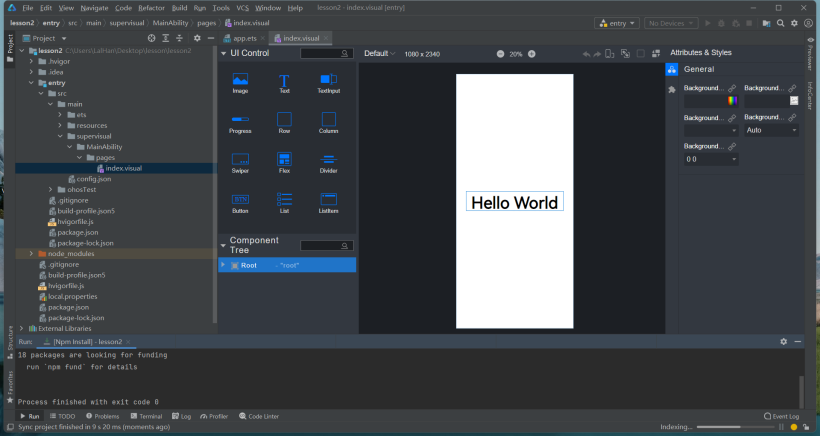
二、UI設(shè)計(jì)界面介紹

在左側(cè)是路徑(即文件管理器),右側(cè)是UI的設(shè)計(jì)窗口,可以通過直接拖動(dòng)的方式實(shí)現(xiàn)控件繪制,但目前這里面所支持的控件比較少,包括圖片、標(biāo)簽、輸入框、進(jìn)度條、橫豎布局、窗口、分隔條、按鈕、列表等幾個(gè)類型,本次僅介紹標(biāo)簽和按鈕
eTS工程目錄介紹
-
entry:OpenHarmony工程模塊,編譯構(gòu)建生成一個(gè)HAP包。
- src > main > ets:用于存放ets源碼。
- src > main > ets > MainAbility:應(yīng)用/服務(wù)的入口。
- src > main > ets > MainAbility > pages:MainAbility包含的頁面。
- src > main > ets > MainAbility > pages > index.ets:pages列表中的第一個(gè)頁面,即應(yīng)用的首頁入口。
- src > main > ets > MainAbility > app.ets:承載Ability生命周期。
- src > main > resources:用于存放應(yīng)用/服務(wù)所用到的資源文件,如圖形、多媒體、字符串、布局文件等。
- src > main > config.json:模塊配置文件。主要包含HAP包的配置信息、應(yīng)用/服務(wù)在具體設(shè)備上的配置信息以及應(yīng)用/服務(wù)的全局配置信息。
- build-profile.json5:當(dāng)前的模塊信息 、編譯信息配置項(xiàng),包括buildOption、targets配置等。
- hvigorfile.js:模塊級(jí)編譯構(gòu)建任務(wù)腳本,開發(fā)者可以自定義相關(guān)任務(wù)和代碼實(shí)現(xiàn)。
- build-profile.json5:應(yīng)用級(jí)配置信息,包括簽名、產(chǎn)品配置等。
- hvigorfile.js:應(yīng)用級(jí)編譯構(gòu)建任務(wù)腳本。
三、標(biāo)簽和按鈕控件介紹

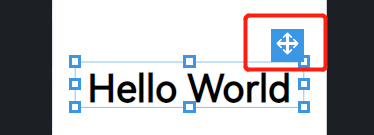
在點(diǎn)擊控件后,右上角出現(xiàn)一個(gè)可移動(dòng)的符號(hào),按住這個(gè)符號(hào)即可對(duì)UI進(jìn)行拖拽

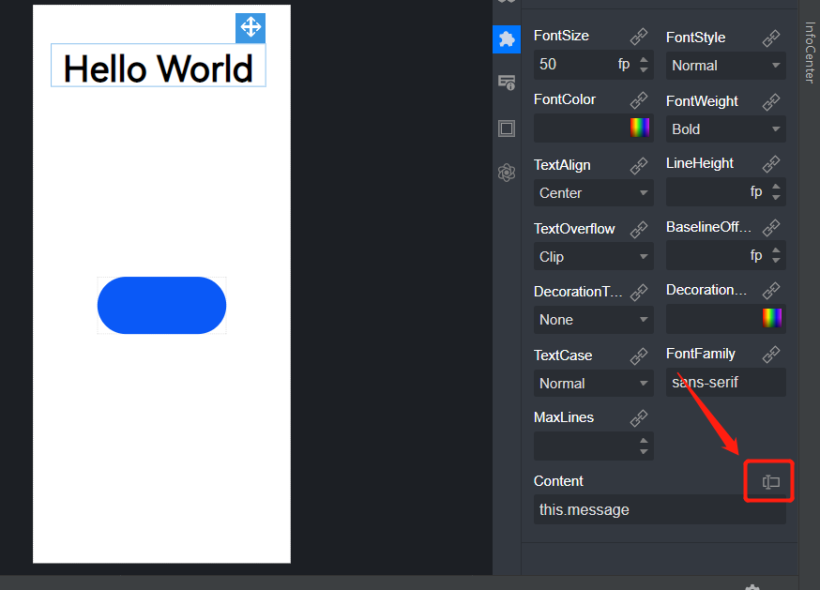
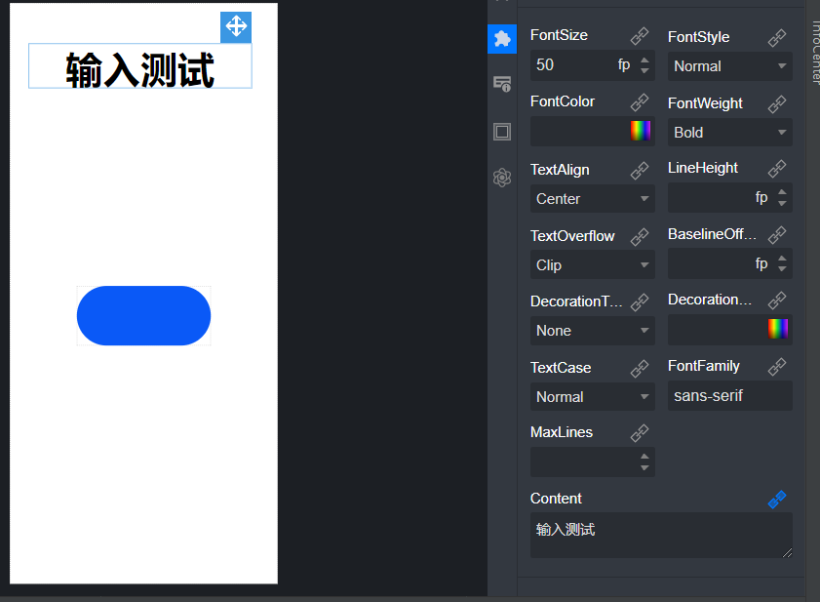
在點(diǎn)擊標(biāo)簽后,右邊選擇第二個(gè),出現(xiàn)Content內(nèi)容,點(diǎn)擊這個(gè)轉(zhuǎn)換內(nèi)容后,可以直接輸入想顯示的內(nèi)容(此時(shí)可以直接在圖中間進(jìn)行顯示)

這里輸入:輸入測(cè)試,即在圖中間已經(jīng)更新顯示


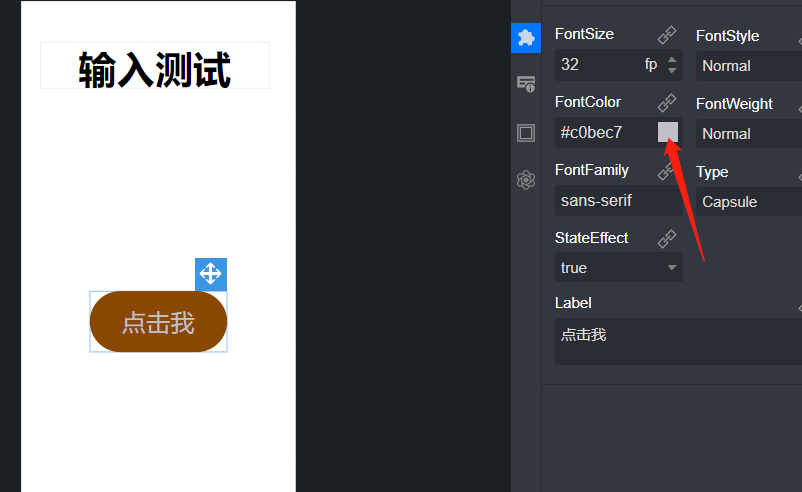
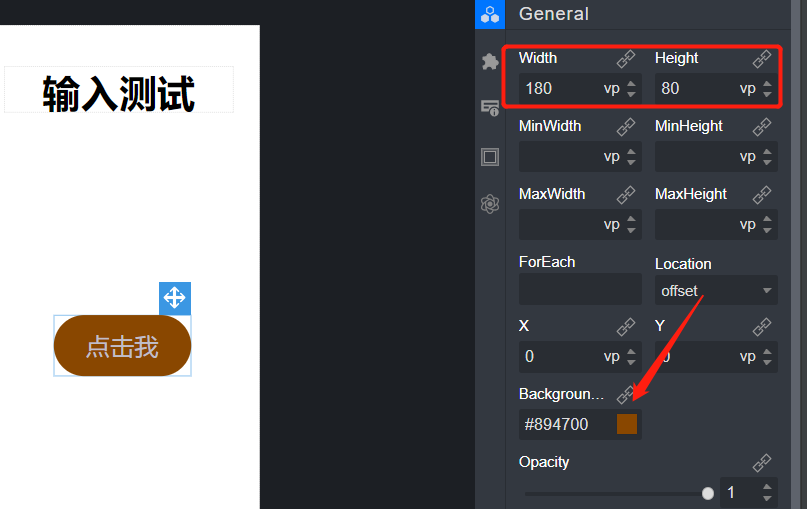
拖入一個(gè)按鈕后(在左側(cè)鼠標(biāo)左鍵點(diǎn)住拖入右邊),可以在右邊進(jìn)行字號(hào)、寬度、高度、粗細(xì)、類型、文本內(nèi)容、背景顏色、文本顏色等等的內(nèi)容的直接選擇
這里還有其它很多的元素,就不一一介紹了,大家可以直接上手測(cè)試,還是挺好玩的!
四、轉(zhuǎn)換為eTs文件

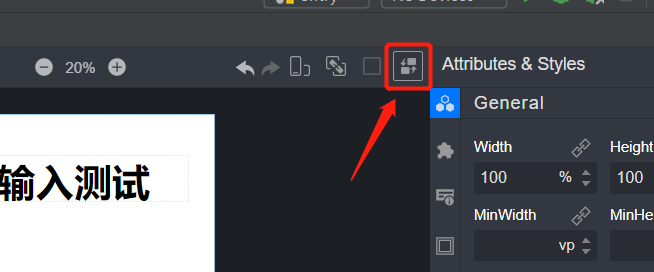
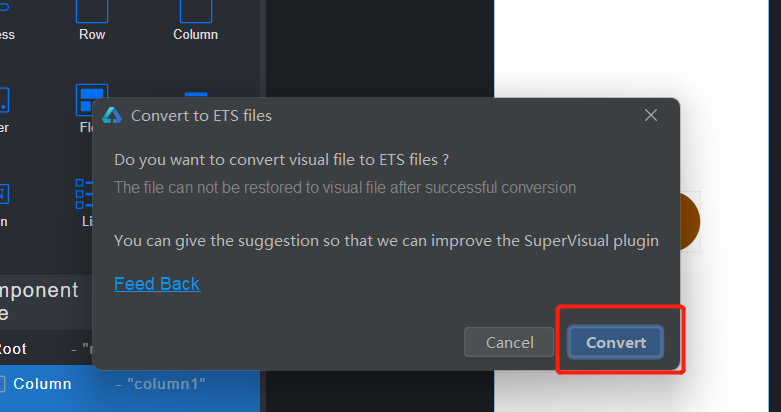
在簡(jiǎn)單的UI界面設(shè)計(jì)好以后,點(diǎn)擊這里的轉(zhuǎn)換符號(hào),可以將當(dāng)前的UI設(shè)計(jì)框架轉(zhuǎn)化為eTs文件

按照提示進(jìn)行下一步

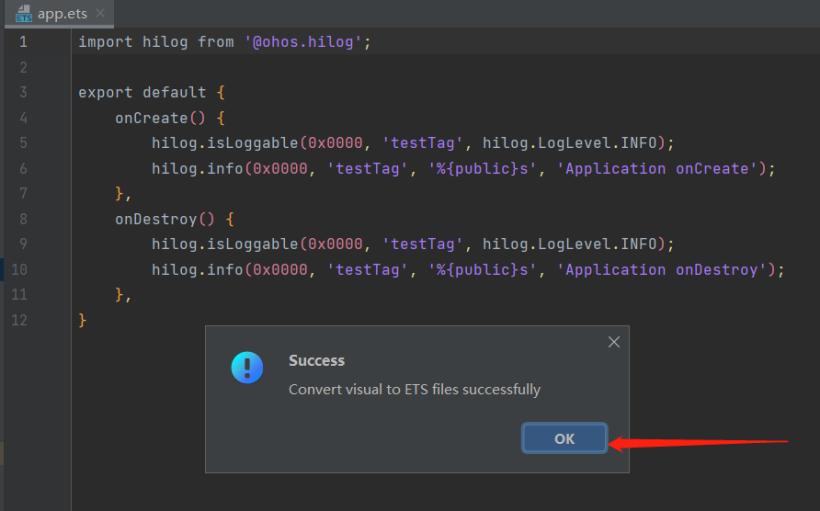
提示轉(zhuǎn)換成功
五、模擬器測(cè)試

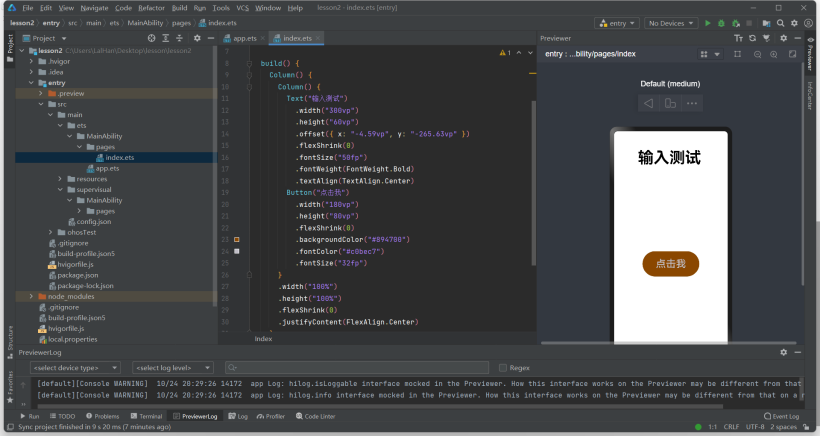
打開模擬器后,發(fā)現(xiàn)得到的界面就是UI設(shè)計(jì)框的界面
編輯:黃飛
-
模擬器
+關(guān)注
關(guān)注
2文章
879瀏覽量
43271 -
ets
+關(guān)注
關(guān)注
0文章
20瀏覽量
1623 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3728瀏覽量
16398
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
#深入淺出學(xué)習(xí)eTs#(八)“猜大小”小游戲

#深入淺出學(xué)習(xí)eTs#(九)變紅碼?專屬二維碼生成

#深入淺出學(xué)習(xí)eTs#(十)藍(lán)藥丸還是紅藥丸

#深入淺出學(xué)習(xí)eTs#(一)模擬器/真機(jī)環(huán)境搭建
#深入淺出學(xué)習(xí)eTs#(二)拖拽式UI
#深入淺出學(xué)習(xí)eTs#(三)UI布局
#深入淺出學(xué)習(xí)eTs#(四)登陸界面UI
#深入淺出學(xué)習(xí)eTs#(五)eTs語言初識(shí)
#深入淺出學(xué)習(xí)eTs#(六)編寫eTs第一個(gè)控件
#深入淺出學(xué)習(xí)eTs#(七)判斷密碼是否正確
深入淺出學(xué)習(xí)eTs(一)模擬器/真機(jī)環(huán)境搭建

深入淺出學(xué)習(xí)eTs(七)如何判斷密碼是否正確





 深入淺出學(xué)習(xí)eTs(二)拖拽式UI
深入淺出學(xué)習(xí)eTs(二)拖拽式UI











評(píng)論