一、需求分析
在前一章節(jié)我們學到了如何使用HarmonyOS遠端模擬器,這個章節(jié)我們就來實現(xiàn)一個聯(lián)網(wǎng)操作,從制作自己的一個專屬瀏覽器做起
默認主頁地址
顯示當前網(wǎng)址
具有刷新功能
可訪問真實網(wǎng)站
二、控件介紹
(1)Web
說明:
該組件從API Version 8開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
示例效果請以真機運行為準,當前IDE預(yù)覽器不支持。
提供具有網(wǎng)頁顯示能力的Web組件。
需要權(quán)限
訪問在線網(wǎng)頁時需添加網(wǎng)絡(luò)權(quán)限:ohos.permission.INTERNET,具體申請方式請參考權(quán)限申請聲明。
基本定義
interface WebInterface { (value: WebOptions): WebAttribute; } declare interface WebOptions { src: string | Resource; controller: WebController; }
屬性介紹
declare class WebAttribute extends CommonMethod {
javaScriptAccess(javaScriptAccess: boolean): WebAttribute;
fileAccess(fileAccess: boolean): WebAttribute;
onlineImageAccess(onlineImageAccess: boolean): WebAttribute;
domStorageAccess(domStorageAccess: boolean): WebAttribute;
imageAccess(imageAccess: boolean): WebAttribute;
mixedMode(mixedMode: MixedMode): WebAttribute;
javaScriptProxy(javaScriptProxy: { object: object, name: string, methodList: Array, controller: WebController }): WebAttribute;
databaseAccess(databaseAccess: boolean): WebAttribute;
userAgent(userAgent: string): WebAttribute;
// 省略部分方法
}
javaScriptAccess:設(shè)置是否允許執(zhí)行 JS 腳本,默認為 true ,表示允許執(zhí)行。
fileAccess:設(shè)置是否開啟通過 $rawfile(filepath/filename) 訪問應(yīng)用中 rawfile 路徑的文件, 默認為 false,表示不啟用。
fileFromUrlAccess:設(shè)置是否允許通過網(wǎng)頁中的 JS 腳本訪問 $rawfile(filepath/filename) 的內(nèi)容,默認為 false ,表示未啟用。
imageAccess:設(shè)置是否允許自動加載圖片資源,默認為 true ,表示允許。
onlineImageAccess:設(shè)置是否允許從網(wǎng)絡(luò)加載圖片資源(通過 HTTP 和 HTTPS 訪問的資源),默認為 true ,表示允許訪問。
domStorageAccess:設(shè)置是否開啟文檔對象模型存儲接口(DOM Storage API)權(quán)限,默認為 false ,表示未開啟。
mixedMode:設(shè)置是否允許加載超文本傳輸協(xié)議(HTTP)和超文本傳輸安全協(xié)議(HTTPS)混合內(nèi)容,默認為 MixedMode.None ,表示不允許加載 HTTP 和 HTTPS 混合內(nèi)容。
databaseAccess:設(shè)置是否開啟數(shù)據(jù)庫存儲 API 權(quán)限,默認為 false ,表示不開啟。
userAgent:設(shè)置用戶代理。
javaScriptProxy:注入 JavaScript 對象到 window 對象中,并在 window 對象中調(diào)用該對象的方法。所有參數(shù)不支持更新。
Web事件介紹
declare class WebAttribute extends CommonMethod {
onPageBegin(callback: (event?: { url: string }) => void): WebAttribute;
onPageEnd(callback: (event?: { url: string }) => void): WebAttribute;
onProgressChange(callback: (event?: { newProgress: number }) => void): WebAttribute;
onTitleReceive(callback: (event?: { title: string }) => void): WebAttribute;
onAlert(callback: (event?: { url: string, message: string, result: JsResult }) => boolean): WebAttribute;
onConsole(callback: (event?: { message: ConsoleMessage }) => boolean): WebAttribute;
onErrorReceive(callback: (event?: { request: WebResourceRequest, error: WebResourceError }) => void): WebAttribute;
onFileSelectorShow(callback: (event?: { callback: Function, fileSelector: object }) => void): WebAttribute;
}
onPageBegin:網(wǎng)頁開始加載時觸發(fā)該回調(diào),且只在 主frame 觸發(fā),iframe或者frameset的內(nèi)容加載時不會觸發(fā)此回調(diào)。
onPageEnd:網(wǎng)頁加載完成時觸發(fā)該回調(diào),且只在 主frame 觸發(fā)。
onProgressChange:網(wǎng)頁加載進度變化時觸發(fā)該回調(diào),newProgress 的取值范圍為[0 ~ 100]。
onTitleReceive:網(wǎng)頁 document 標題更改時觸發(fā)該回調(diào)。
onAlert:H5 頁面內(nèi)調(diào)用 alert() 時觸發(fā)該回調(diào)。
onConsole:H5 頁面內(nèi)調(diào)用 console() 方法時的回調(diào)。
onFileSelectorShow:H5 頁面 input 標簽的 type 為 flie 時,點擊按鈕觸發(fā)該回調(diào)。
(2)權(quán)限管理
先看下官方的權(quán)限定義:https://docs.openharmony.cn/pages/v3.2Beta/zh-cn/application-dev/security/permission-list.md/
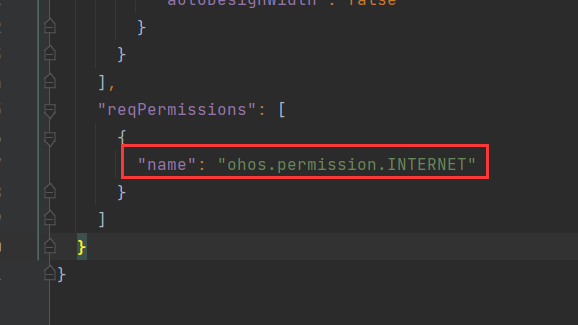
如果需要修改,請在Config.json中修改,其位置是"module"下新建"reqPermissions",如下:
"reqPermissions": [
{
"name": "ohos.permission.MICROPHONE"
},
{
"name": "ohos.permission.CAMERA"
},
{
"name": "ohos.permission.MEDIA_LOCATION"
},
{
"name": "ohos.permission.WRITE_MEDIA"
},
{
"name": "ohos.permission.READ_MEDIA"
},
{
"name": "ohos.permission.INTERNET"
}
]
以上是申請了麥克風、攝像頭、本地圖庫、媒體讀寫和網(wǎng)絡(luò)訪問(個別訪問API使用)的權(quán)限。
三、UI/程序設(shè)計
本章節(jié)在上一章的基礎(chǔ)上進行,有疑問請看第十七章,遠端模擬器構(gòu)建
(1)權(quán)限添加

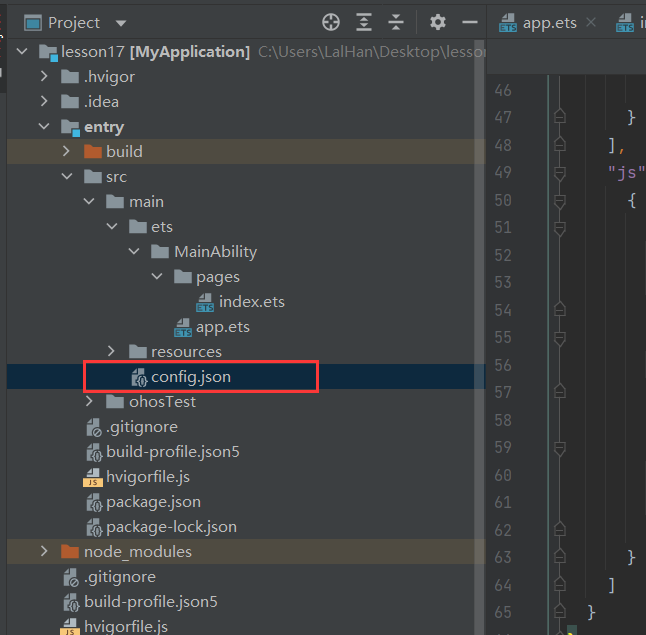
在文件結(jié)構(gòu)中選擇config.json,添加互聯(lián)網(wǎng)權(quán)限

(2)加載Web控件

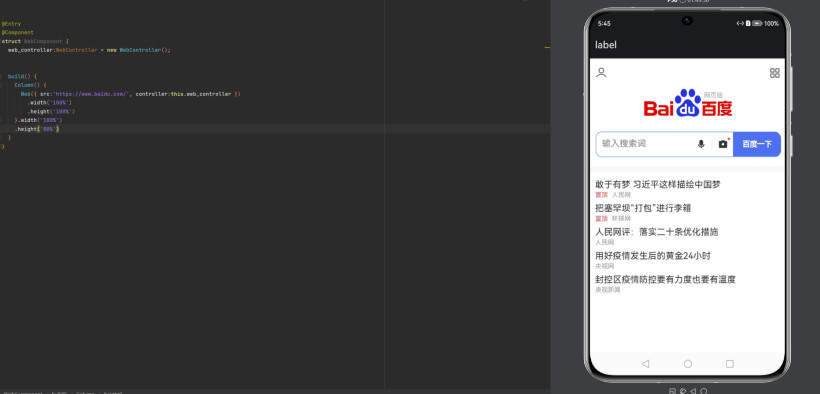
使用簡易代碼
@Entry
@Component
struct WebComponent {
web_controller:WebController = new WebController();
build() {
Column() {
Web({ src:'https://www.baidu.com/', controller:this.web_controller })
.width('100%')
.height('100%')
}.width('100%')
.height('80%')
}
}
不知道怎么編譯運行的看我上個章節(jié)!!!!
(3)設(shè)計網(wǎng)頁顯示框
引入變量
@State url: string = 'https://www.baidu.com/'
Web({ src:this.url, controller:this.web_controller })
使用TextInput組件實現(xiàn)輸入
TextInput({
placeholder: this.url
}).height("5%").width("90%").fontSize(15)

(4)設(shè)計操作按鍵
這里操作按鍵設(shè)置包括刷新和加載兩個按鈕
Row()
{
Button("刷新")
.onClick(() => {
this.web_controller.refresh();
})
Button("加載")
.onClick(() => {
this.web_controller.loadUrl({
url: this.url
})
})
}

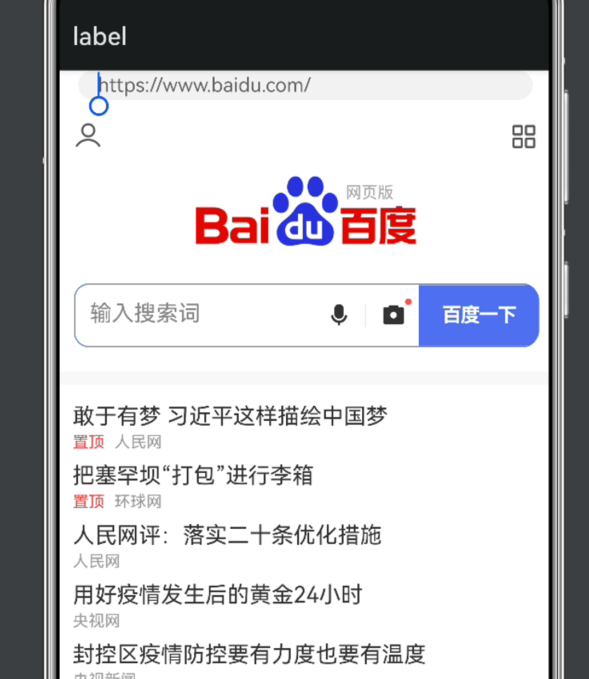
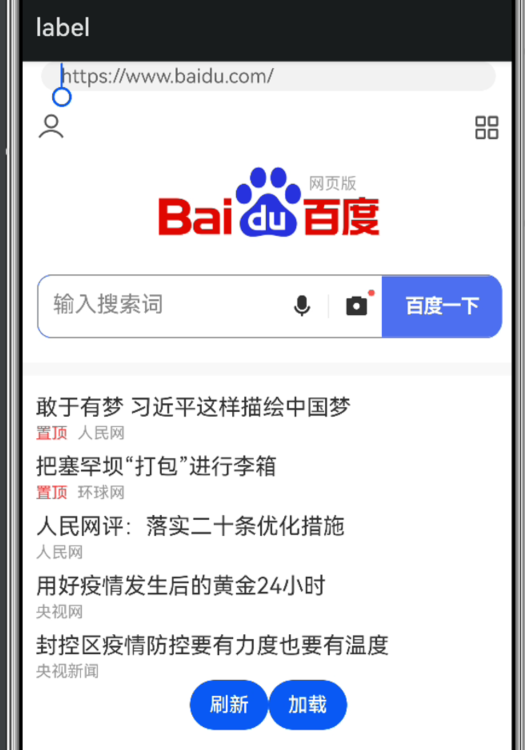
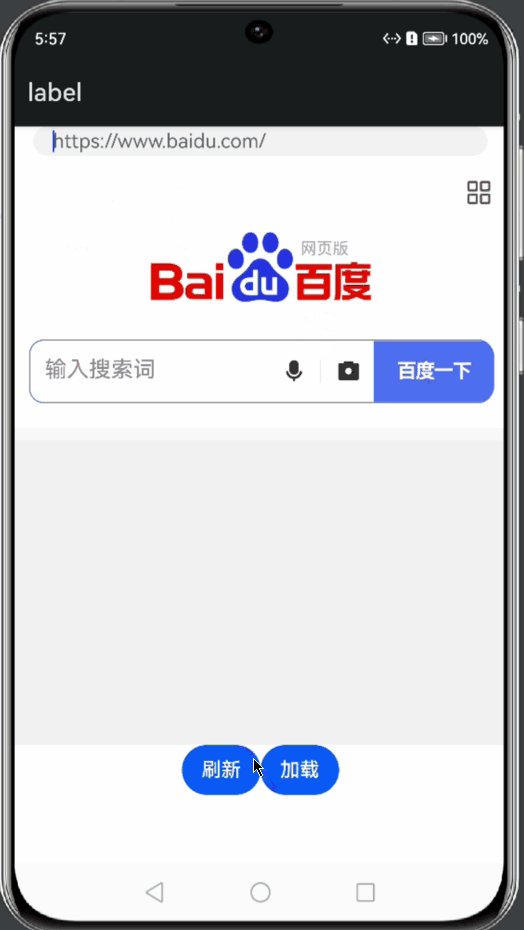
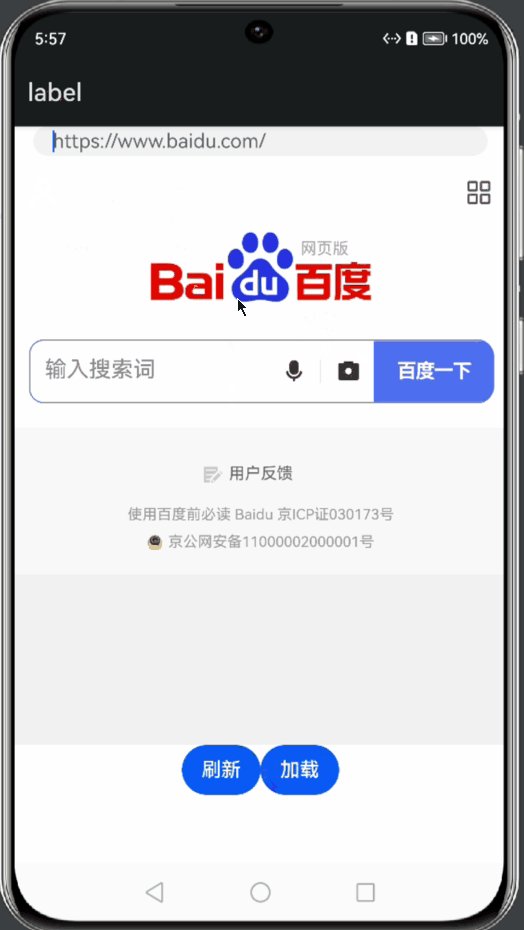
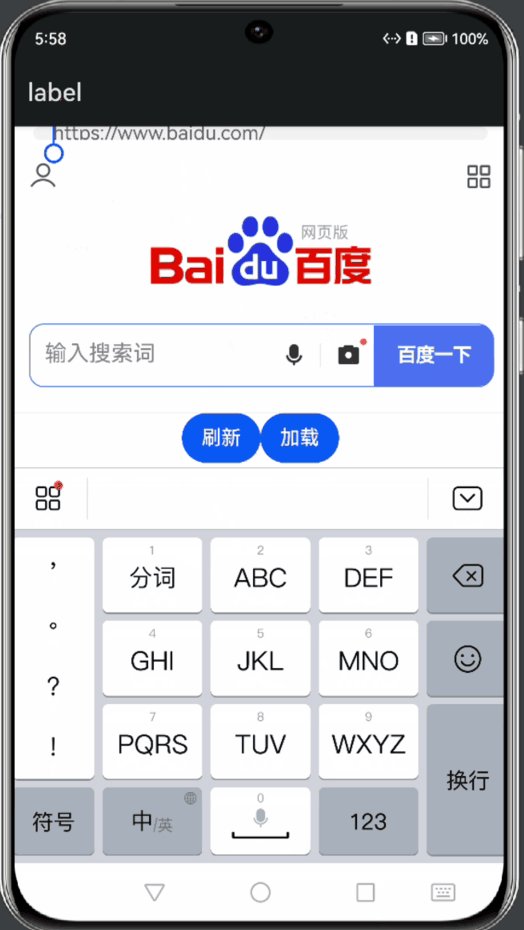
四、實際演示

編輯:黃飛
-
瀏覽器
+關(guān)注
關(guān)注
1文章
1025瀏覽量
35360 -
ets
+關(guān)注
關(guān)注
0文章
20瀏覽量
1622 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3722瀏覽量
16321
發(fā)布評論請先 登錄
相關(guān)推薦




 深入淺出學習eTs之專屬瀏覽器制作流程
深入淺出學習eTs之專屬瀏覽器制作流程
















評論